表形式データを表示します。
プロパティ名 | 説明 | Type |
|---|---|---|
| 配列のデータです。 |
|
| テーブルのタイトルです。 |
|
| 選択された行です。 |
|
| 選択された列です。一般的には使用されません。 |
|
| どの列が表示される/表示されないかを示します。 |
|
| ページのサイズです。 |
|
| 列の幅です。 |
|
| 列の色です。 |
|
サーバー・サイドにおけるページ割り
詳細は、サーバー・サイドにおけるテーブルのページ割りを参照してください。
多くの場合、一度に1ページ分のデータのみを表示したくなりますが、すべてのデータにアクセスできる必要もあります。テーブルでは、シームレスなサーバー・サイドにおけるページ割りをサポートしています。下記がその例になります。

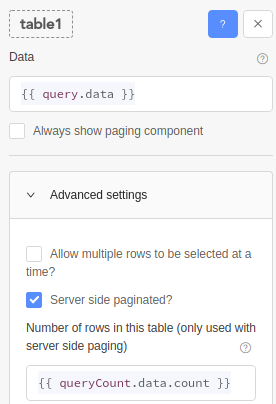
「Server side paginated?」チェックボックスにチェックを入れ、2つのクエリーを作成します
query.dataはデータの読み出しに使用します。一方、queryCount.data.countは結果の合計件数を取得する別のクエリーになります。
今回のデータを読み出すクエリーは次のようになるでしょう。
select * from customer where first_name ilike {{ '%' + textinput1.value + '%' }}
limit {{ table1.pageSize }}
offset {{ table1.paginationOffset }}このクエリーでは最後の2行が重要です。limit文とoffset文では正しい範囲の行を読み出すためにテーブルの値を使用しています。
結果の合計件数を算出するためのクエリーは下記のようになります。
select count(*) from customer where first_name ilike {{ '%' + textinput1.value + '%' }}ここで重要なのは、2つのクエリーのフィルタ条件が同一であることです。これにより、行数を正確に算出することができます。
このように設定すると、このテーブルは、ユーザーが選択しているページが変わったときに、正しいページのデータを自動的に読み出します。
列の動的な並べ替えを伴うサーバー・サイドにおけるページ割り
サーバー・サイドのページ割りとともにTableの列の並べ替えをフックするには、TableのsortedColumnプロパティとsortedDescプロパティを利用する必要があります。下記がその例になります。
select * from customer
order by
-- 各列の並べ替えを可能にするには、以下の2行を行末のカンマも含めて追加する
case when {{ table1.sortedColumn == 'email' }} and {{ table1.sortedDesc }} then email end desc,
case when {{ table1.sortedColumn == 'email' }} and {{ !table1.sortedDesc }} then email end asc,
case when {{ table1.sortedColumn == 'first_name' }} and {{ table1.sortedDesc }} then email end desc,
case when {{ table1.sortedColumn == 'last_name' }} and {{ !table1.so }} then email end asc
limit {{ table1.pageSize}}
offset {{ table1.paginationOffset }}詳細な記述ですが、SQLクエリーをSQLインジェクションに耐えられるパラメーター化したクエリーに変換することになるため、これは必要になります。
データの設定
データを、行ベースまたは列ベースのいずれかの形式で設定します。
列の色付け
列を2度選択すると、選択した列のcolumnColorプロパティが表示されます。色に対するJS関数を記述できます。selfを使用して現在のセルの値にアクセスできます。
{{ self === 'yes' ? 'green' : 'red'}}クライアント・サイドにおける並べ替え
列を並べ替えるために、その列をクリックします。この操作では最大10,000行まで対応できますが、その後、クエリーで並べ替えが必要になる場合があります。
アクション・ボタン
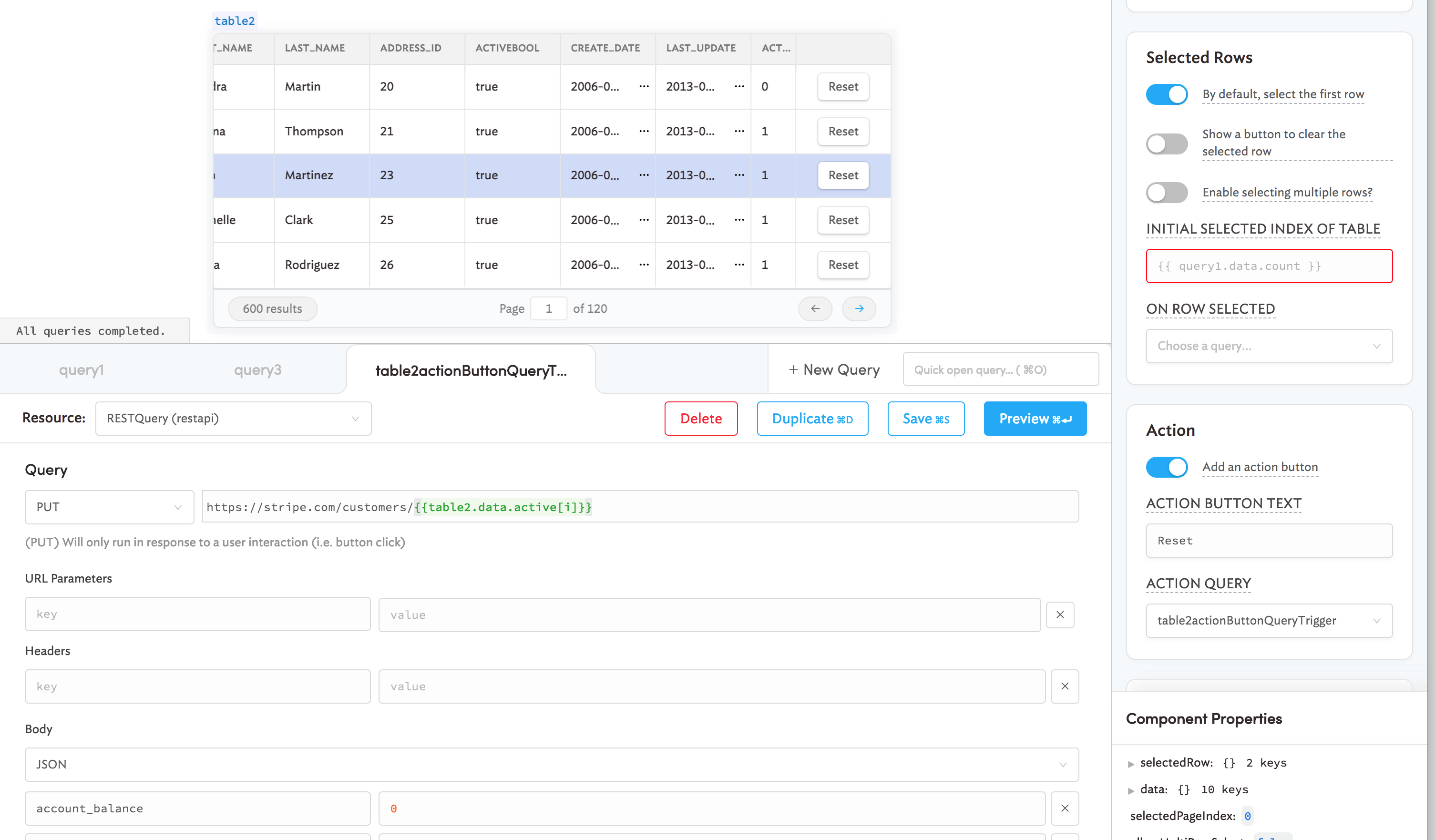
各行にボタンを追加しますか? 「Add action button」のチェックボックスにチェックを入れると、各行にボタンを配置できます。ボタンを押したときの動作に加えて、ボタンの文言もカスタマイズすることができます。
操作ボタンを押したときにクエリーを実行させる場合、マジック変数のiを定義します。この変数は選択した行のインデックスを示すものです。行のデータを参照するには、{{ table1.data.columnName[i] }}を使用します。SQLクエリーの場合には、これに代えて、{{ table1.data[i].columnName }}を使用します。今後、実際の行データを提供する予定です。

ユーザーのStripe残高をリセットする操作ボタンの追加
インライン編集(編集可能テーブル)
データを表示した後に、ユーザーが値を直接変更できるようにしたい場合があります。この機能を有効にするには、データストアに加えた変更をTableに同期できるようにするクエリーを作成する必要があります。

設定可能なクエリーは次のとおりです。
- 一括変更クエリー: Tableのセルの編集を可能にします。
- 追加クエリー: Tableへの新規行の追加を可能にします。(近日公開予定)
- 削除クエリー: Tableからの行の削除を可能にします。(近日公開予定)
チュートリアル
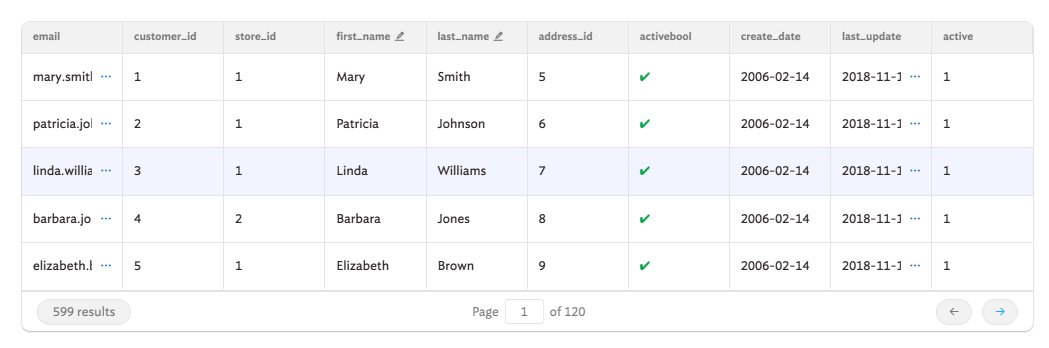
このチュートリアルでは、Tableを構築してSQLデータベースのデータを編集します。ユーザーをテーブルに取り込むための簡単なツールを構築し、ユーザーの名前を変更するとしましょう。
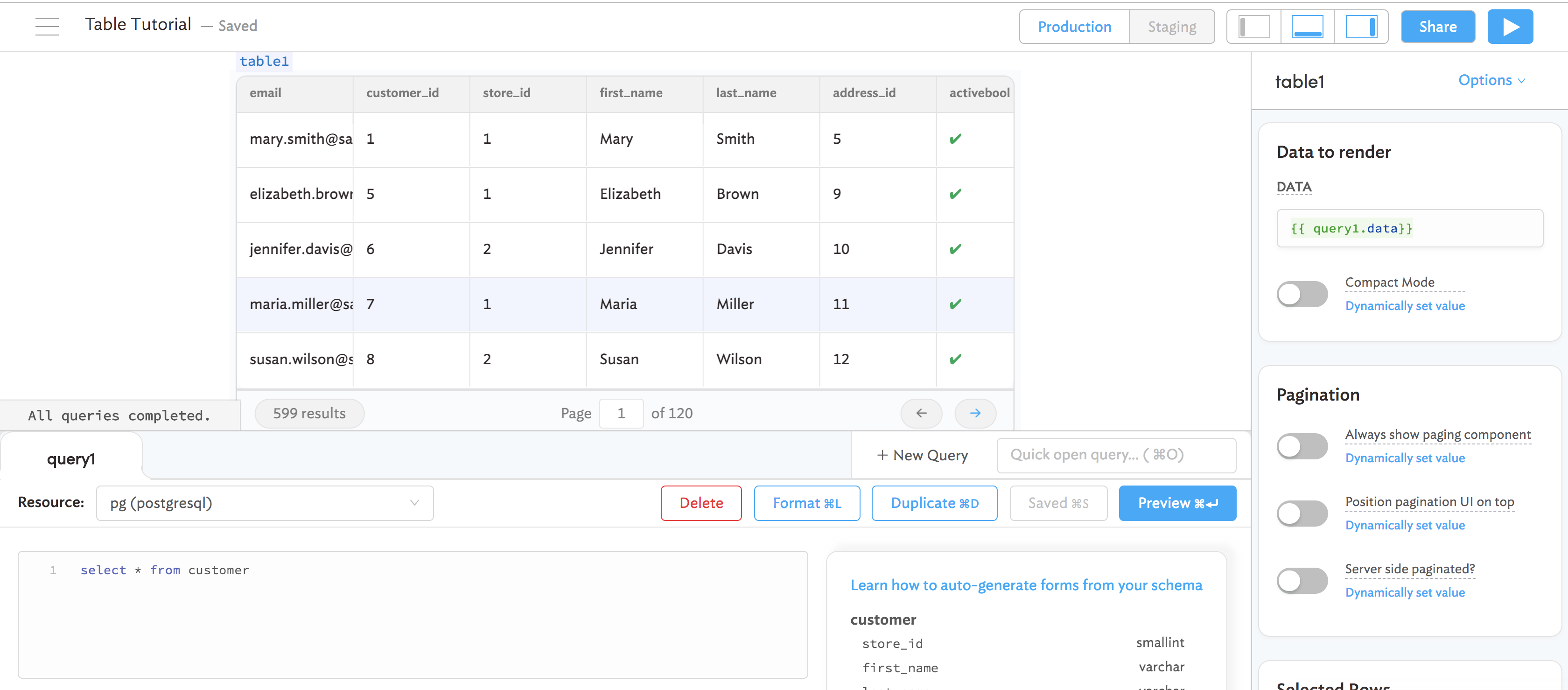
まずは、データをTableに取り込むための簡単なクエリーを作成してみましょう。

Tableにデータを取り込みます
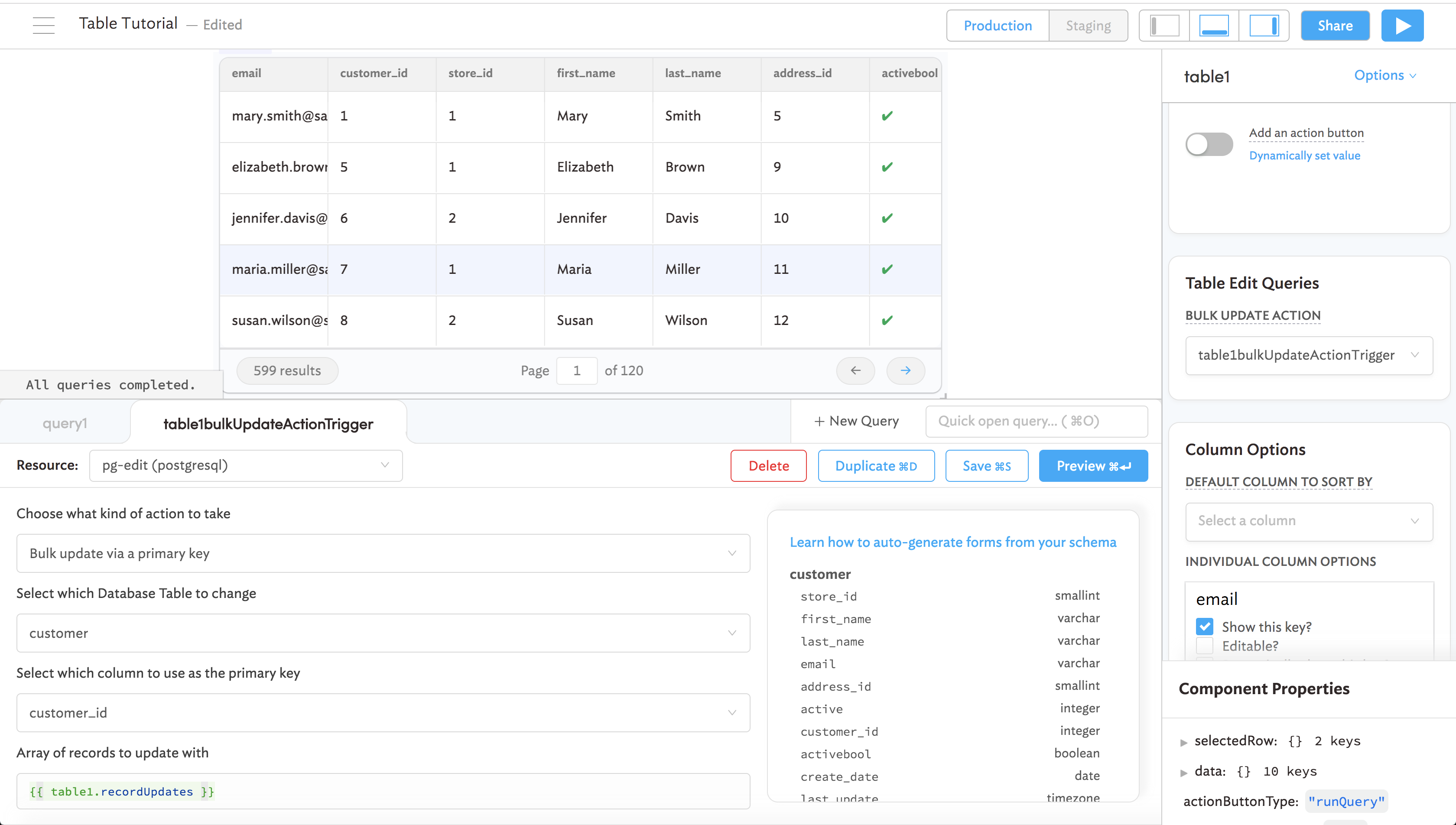
次に、一括変更クエリーを作成します。一括変更クエリーを使用すると、Table内で値を編集し、変更内容を保存することができます。このクエリーはどのようなものでも構いません。この例では、「Bulk Update via Primary Key」クエリーを使用します。

テーブルのrecordUpdatesプロパティとは?テーブルの
.recordUpdatesプロパティは、行が変更されたことを知らせるオブジェクト配列になっています。例えば、1つの行のfirst_nameプロパティを変更した場合、その行のすべてのフィールドが値として返され、次のようになります。[{ customer_id: 24, first_name: 'New Name', last_name: 'Same Name'}]
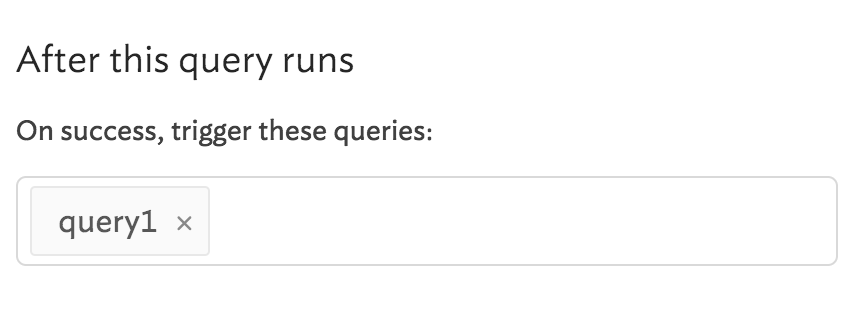
このクエリーを実行すると、Tableにデータを取り込むクエリーが再実行されることも忘れないでください。これにより、Table内のデータが常に最新の状態であることが確実になります。

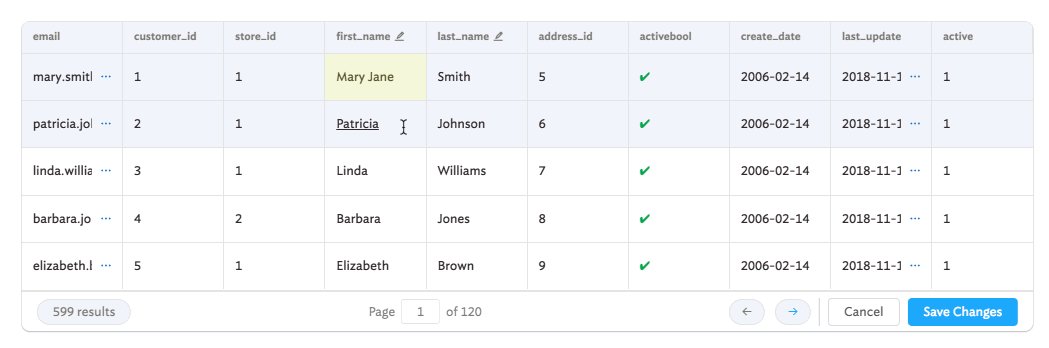
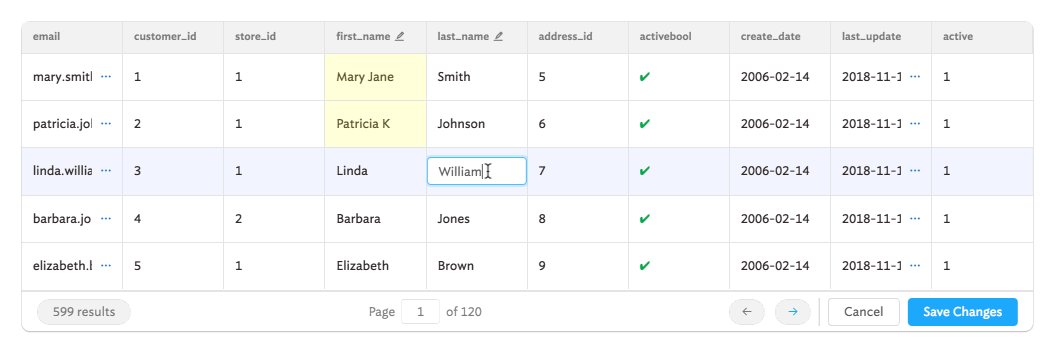
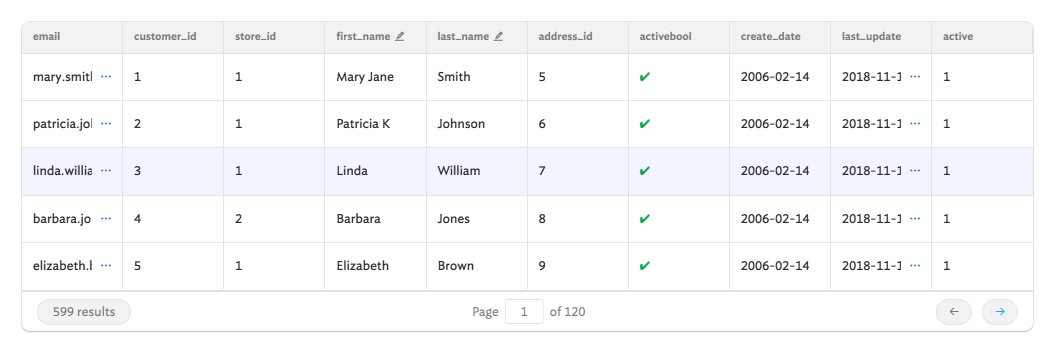
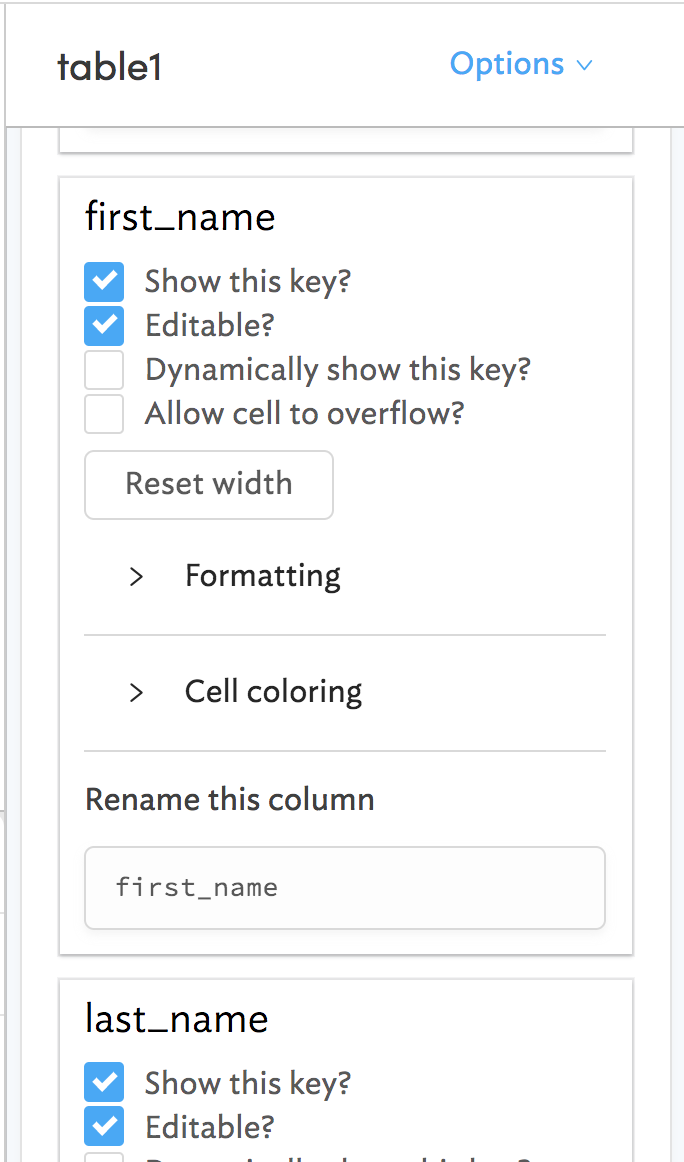
この設定の後に、ユーザーによる編集を可能にすべき列を選択しましょう。今回は、first_nameとlast_nameを編集可能にします。

これでツールが使えるようになりました。操作中の状況を分かりやすく示したGIFをご覧ください。