アプリケーションの外観の改善
Retoolアプリケーションのデザインと操作性を改善する
Retoolアプリケーションの外観の改善
自分のチーム向けに構築しているツールのデザインと操作性を改善するために使用できる、簡単な手法をいくつか紹介します。
色の使用
色は、ユーザーにステータスまたは重要性を伝える最も効果的な方法の1つです。Retool内の多くのコンポーネントは、色をカスタマイズできます。例えば、ボタン、モーダル、コンテナー、テーブル、進捗状況インジケーター、グラフなどが挙げられます。

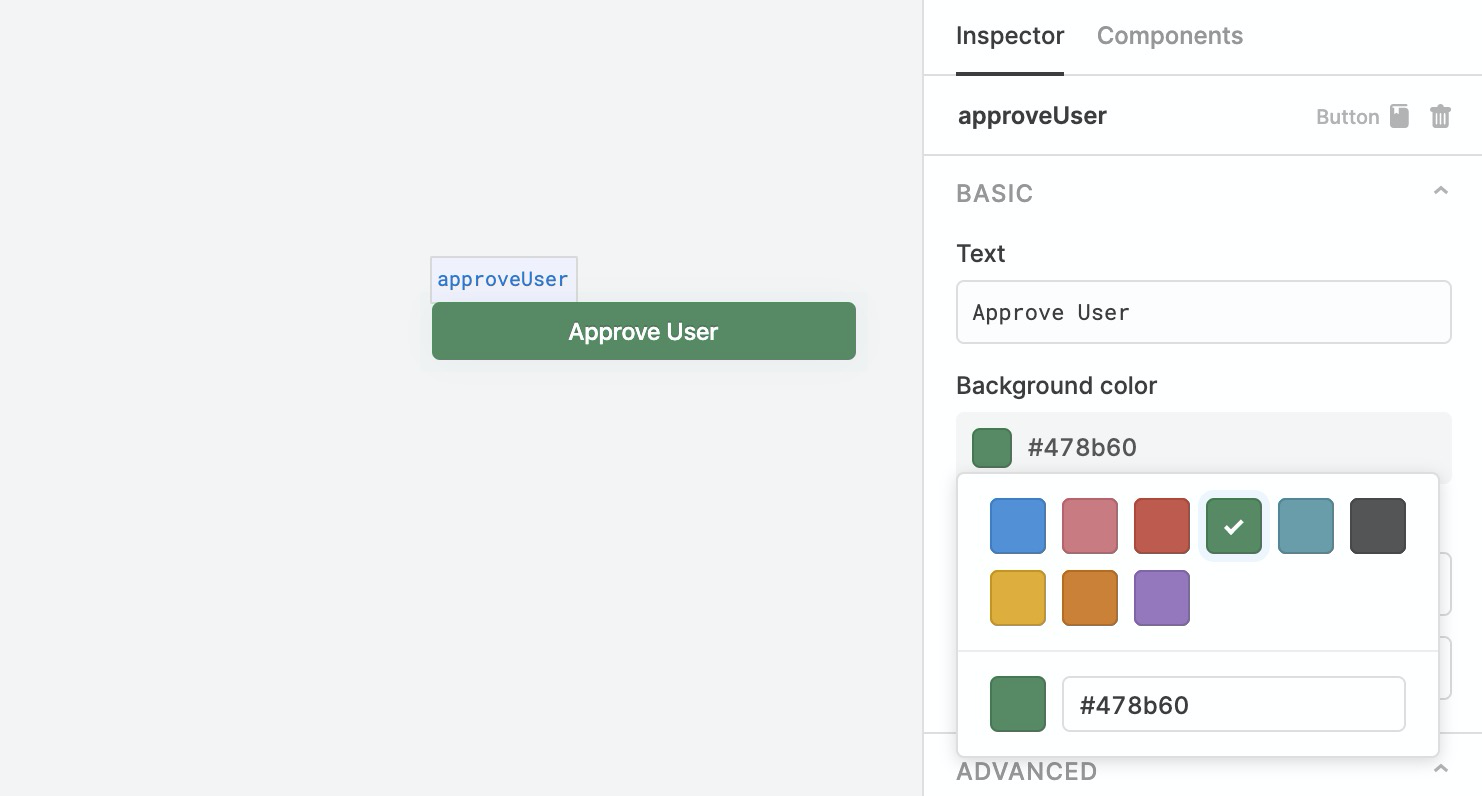
ボタンの色をカスタマイズします。アクセシビリティ標準に対応するデフォルトの色オプションが用意されていますが、16進コードで独自のカスタム色を設定することもできます

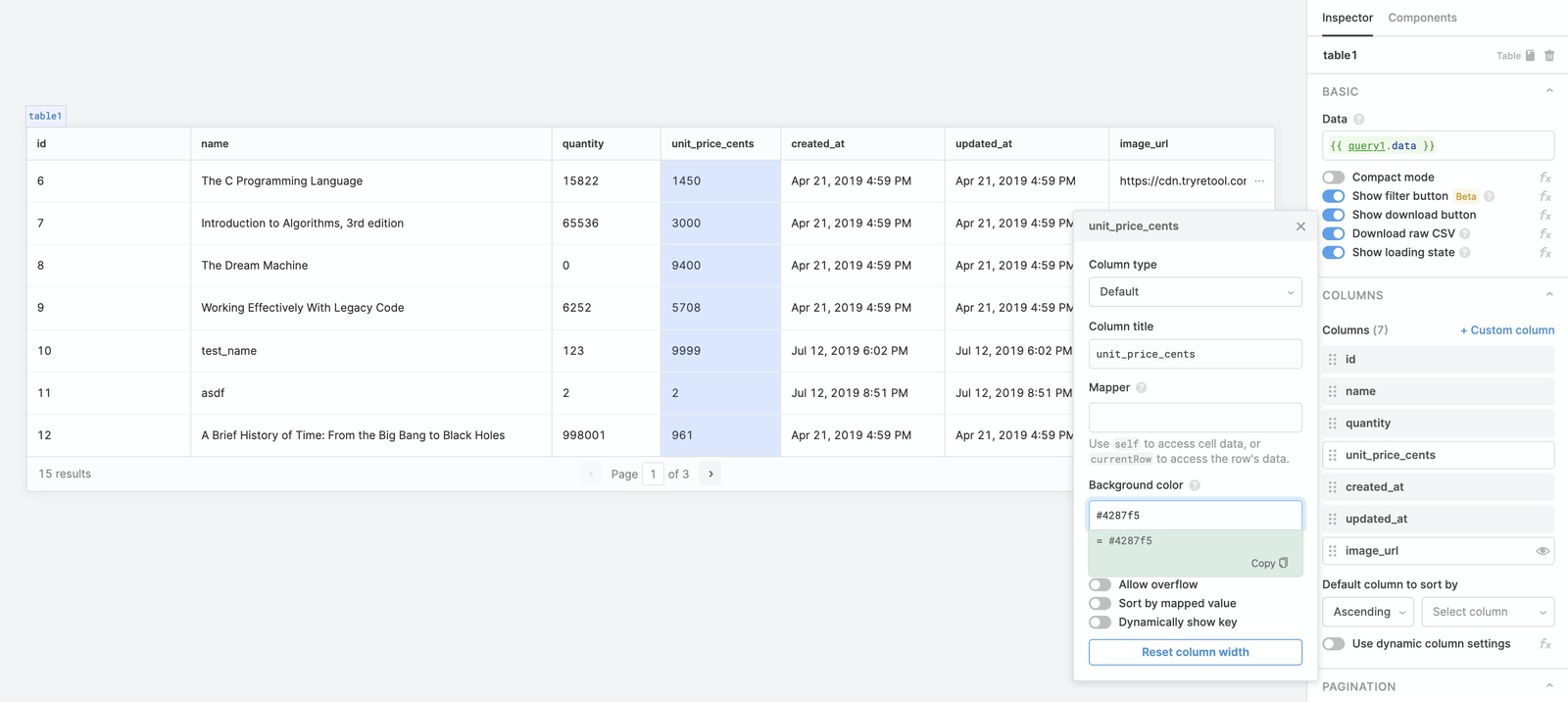
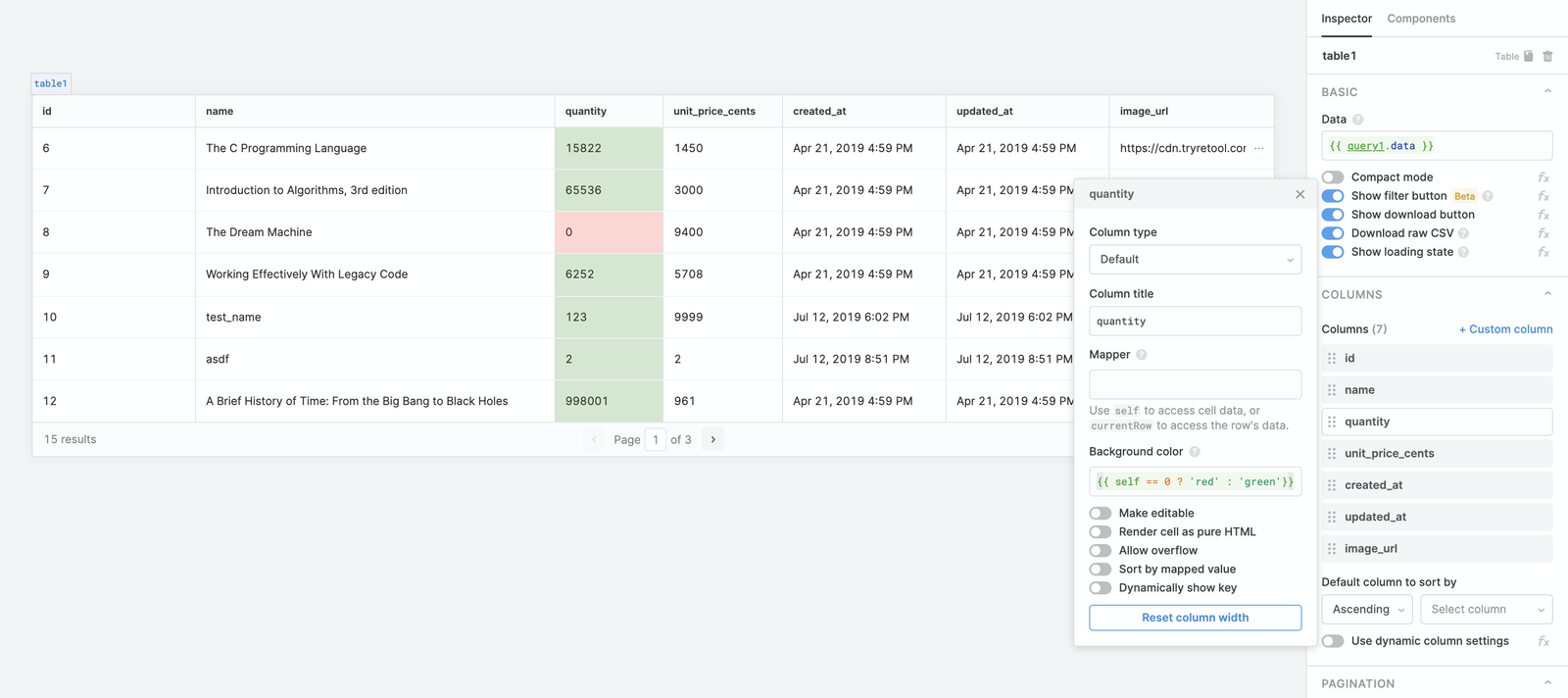
16進コードでテーブル色に背景色を追加します。この入力にはJavascriptを指定できるため、{{ self > 0 'green' : 'red' }}のような動的な値を設定することもできます。これは、正数を緑色で、負数を赤色で示します

テーブル列に背景色を追加するときには、#ffcc33などの16進コードや、greenyellowなどのCSS色キーワード を指定できます。また、上のスクリーンショットで示しているように、値に基づいて条件付きでセルに色を付ける、Javascript式を追加することもできます

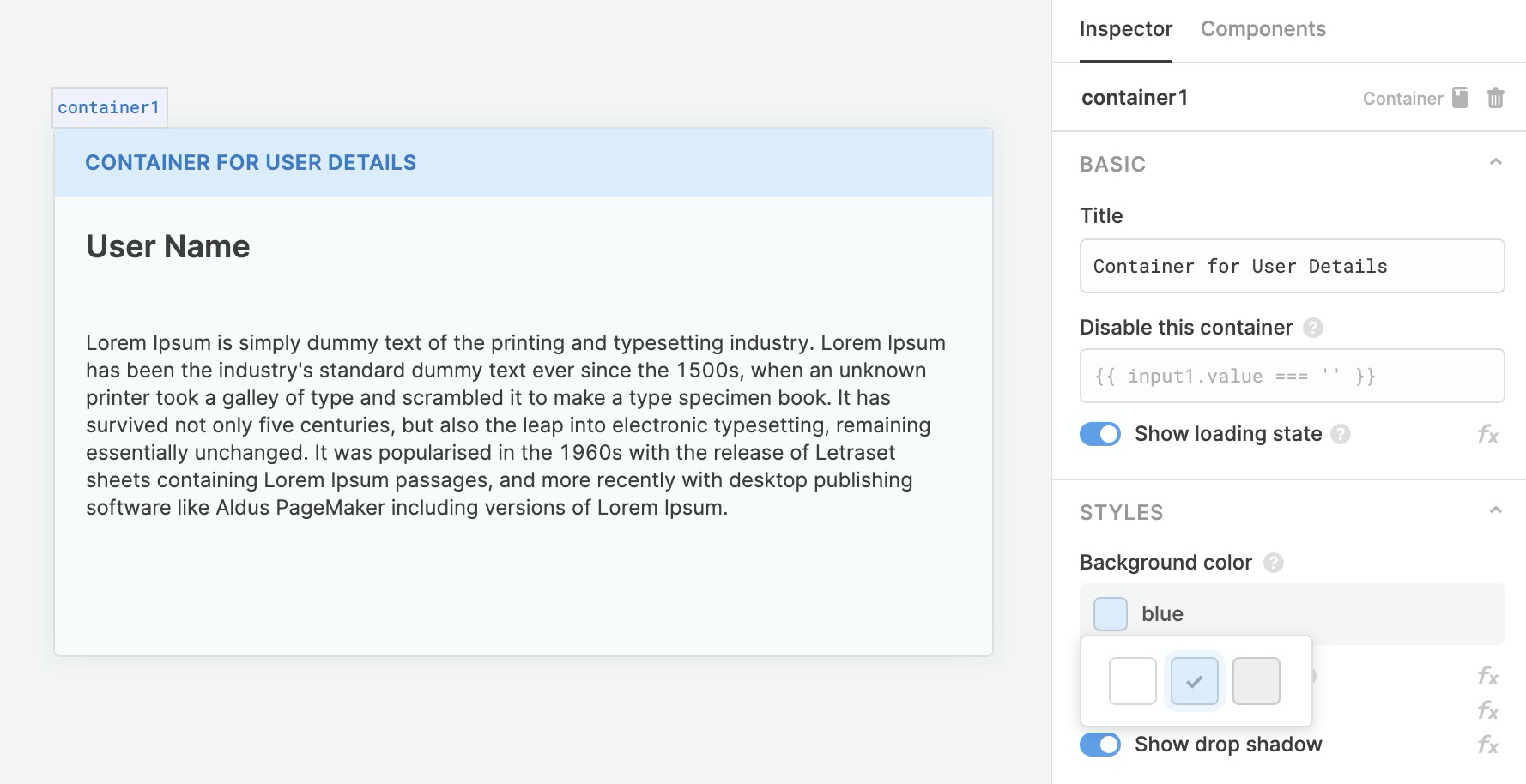
コンテナーには現在、白、青、灰色という3つの色オプションがあります
ユーザーを支援するための値の書式設定
カスタム書式設定を使用して、より正確かつ明確にユーザーにデータを示します。これは、日付、通貨、割合などのデータ・タイプをテーブルやグラフに表示する場合に特に役立ちます。
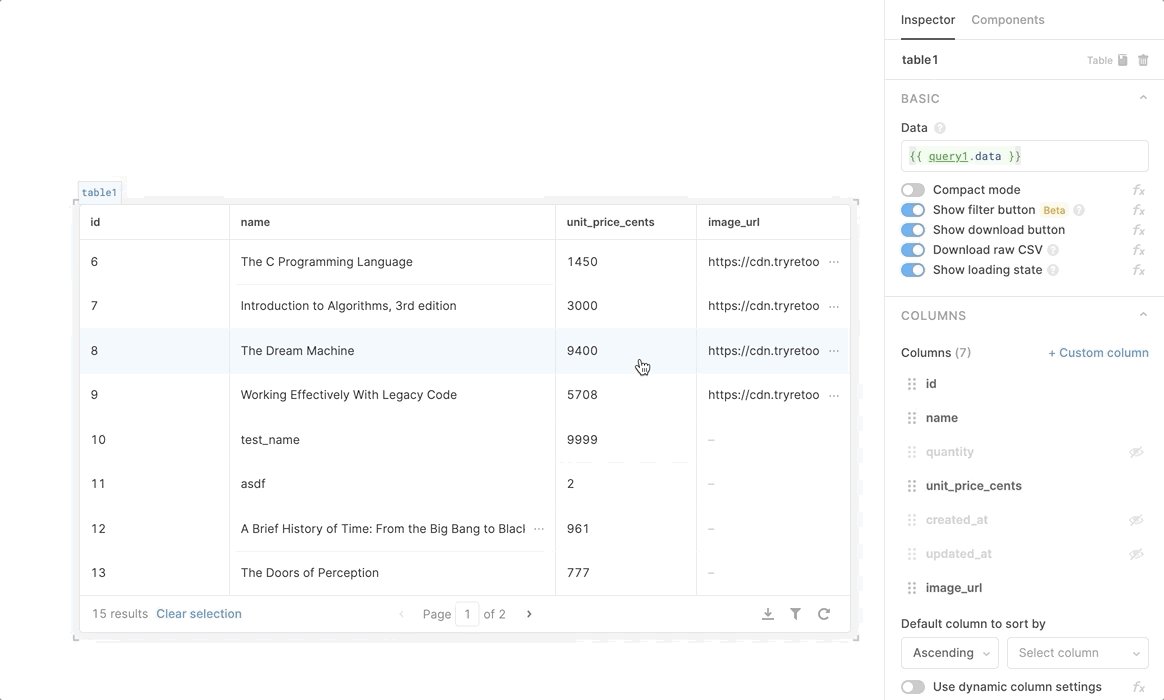
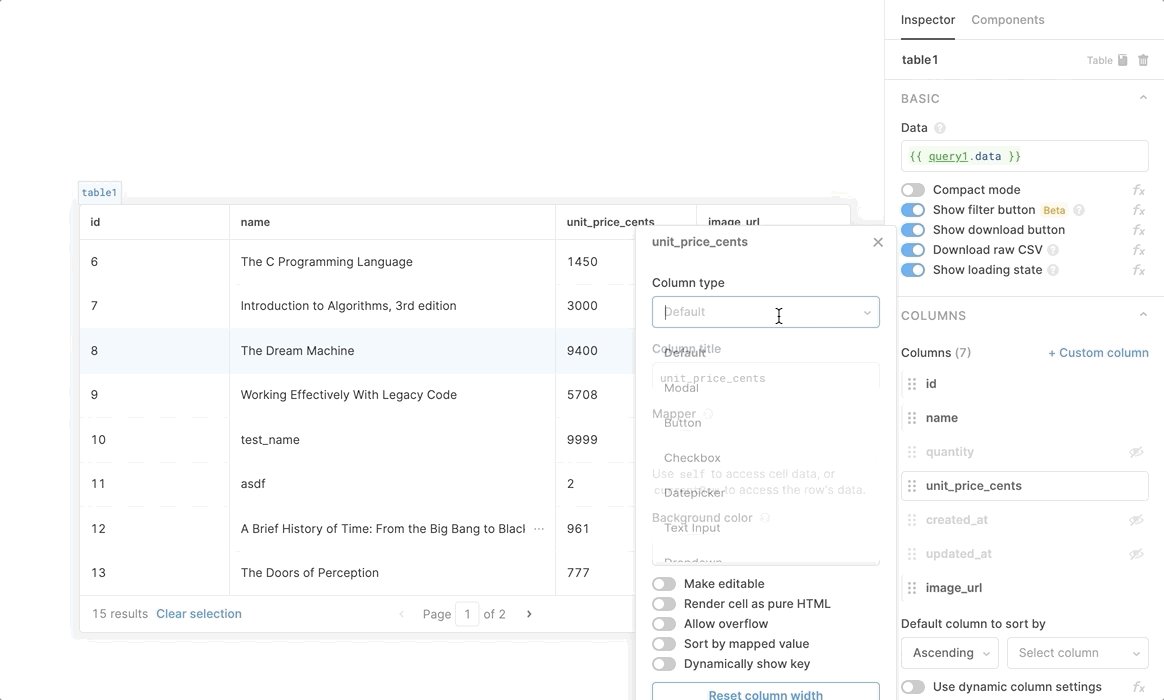
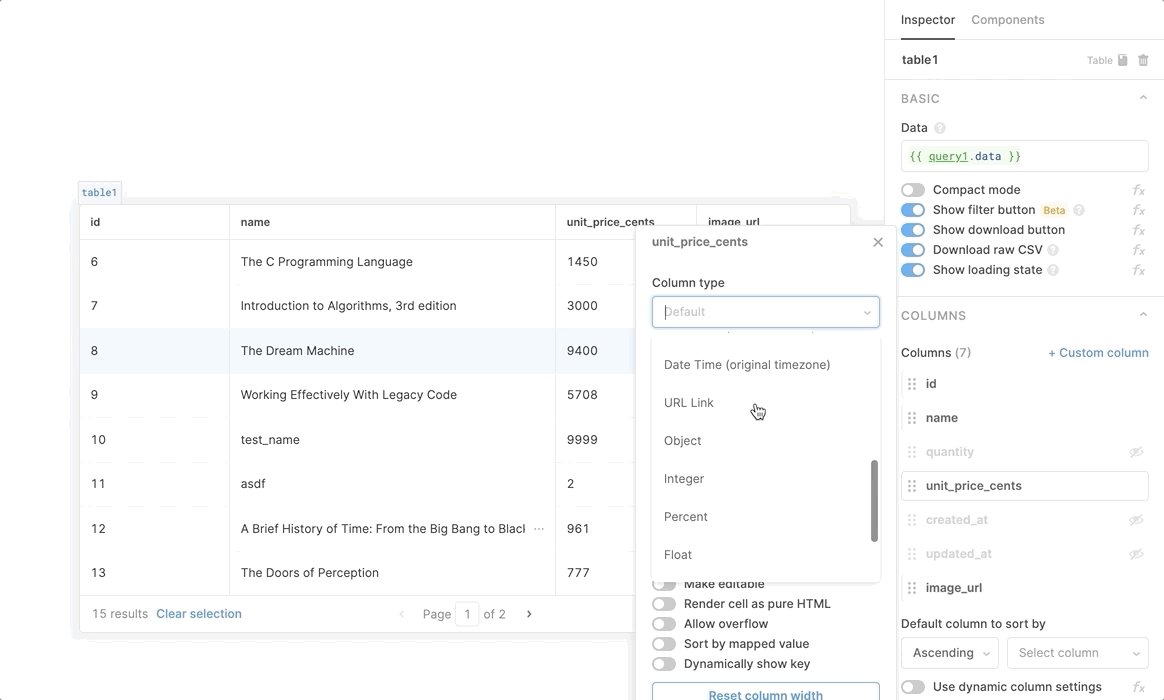
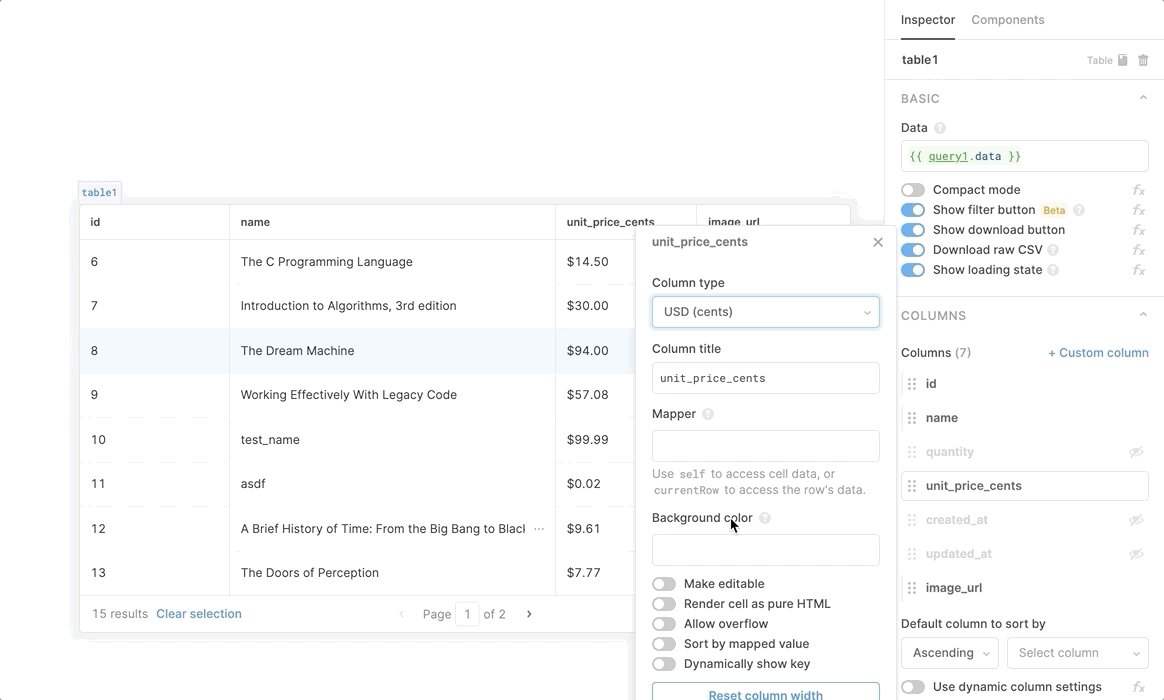
例えば、データベースから50ドルの商品の価格がセント(つまり、5000)で返される場合は、Column typeドロップダウンでUSD (cents)を選択することで、簡単にこれを、より人間が読みやすい書式に変換できます。
テーブルなどの一部のコンポーネントには書式設定のプリセットが用意されていますが、必要に応じて、{{ }}の内側でJavascriptを使用して値を書式設定することもできます。Retoolには、これをさらに簡単にする、MomentJSやnumbroなどの便利なユーティリティー・ライブラリーがいくつか含まれています。

テーブルの列タイプには、列内のデータをより分かりやすい書式に再設定するためのプリセットが用意されています(USD (Cents)など)

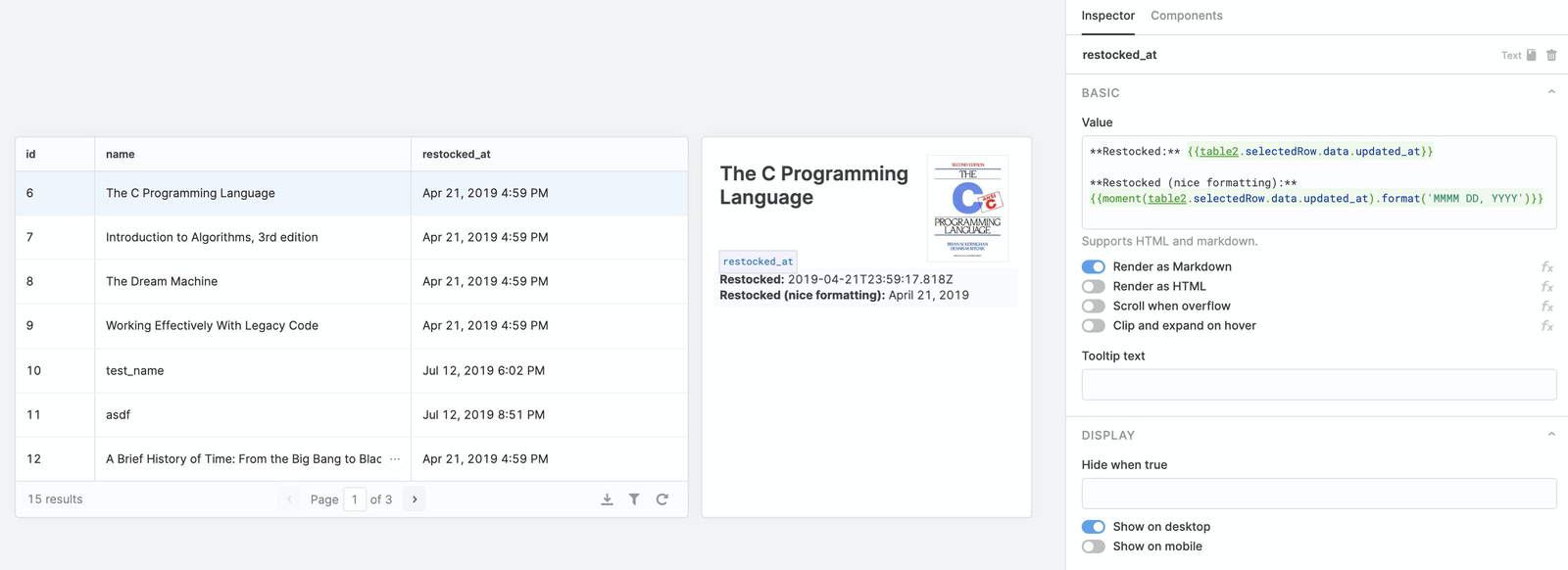
付属のMomentJSライブラリーを使用して、日付文字列をより読みやすい書式に再設定します

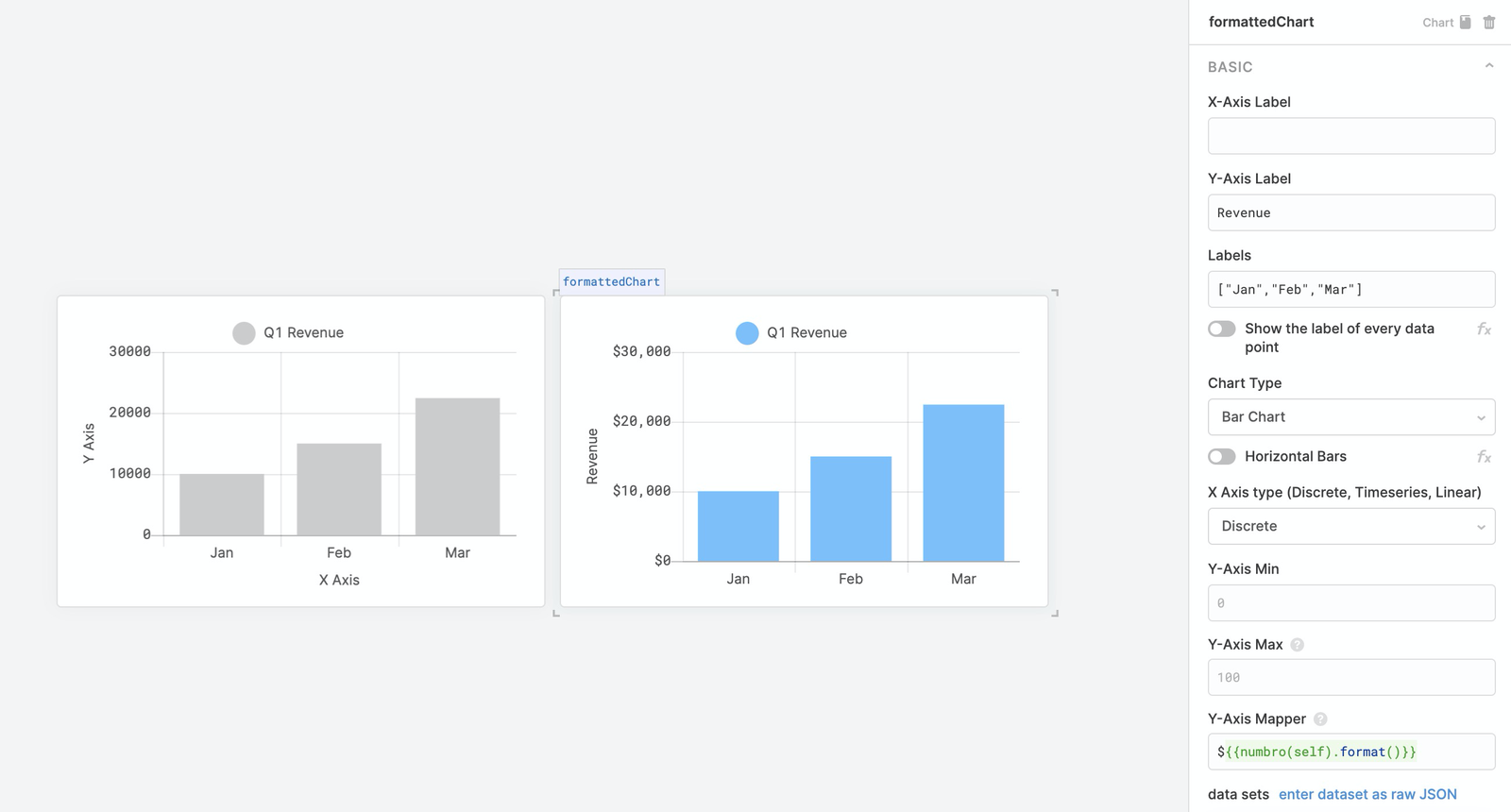
いくつかの簡単な書式調整により、右側の青いグラフは非常に読みやすくなりました。この例では、付属のNumbro javascriptライブラリーを使用して、Y-Axis書式設定機能で収益の数値をドル表示にしています
一般的コンポーネントについてのヒント
テキスト・コンポーネントは、プレーン・テキスト、HTML、またはマークダウンとしてレンダリングできます。これは、HTMLコンテンツのすばやい書式設定とレンダリングなど、多数の事例で役立ちます。次のような内容を試してください。
テキスト・コンポーネントにおけるマークダウン
# これはh1見出しです
## これはh2見出しです
これは通常のテキストを**太字**に書式設定したものです*テキスト・コンポーネントにおけるHTML
<b>Name:</b> {{name.value}}
<br>
<b>DOB:</b> {{dob.value}}テーブル・コンポーネントには、多数の書式オプションと設定があります。以下に、特に役立つものをいくつか示します。
- 行のコンパクト・モード
- 便利な列タイプ: ドロップダウン、チェックボックス、入力、ブール、ボタン、URLリンクなど
- HTMLとしての列データのレンダリング(この方法では画像もレンダリングできます)
- 列設定: マッパー、背景色、位置合わせ
コンテナーへの複数のコンポーネントのグループ化
自分のアプリケーション内の組織化は、どのコンポーネントが連携しているかをユーザーが把握するために役立ちます。Retoolでは、複数のコンポーネントをグループ化するためのいくつかの異なるコンテナーが用意されています。
標準のContainerコンポーネントは、複数の類似要素をグループ化するための優れた方法です。これらのコンテナーにタイトルを追加したり、背景色を選択したりすることもできます。
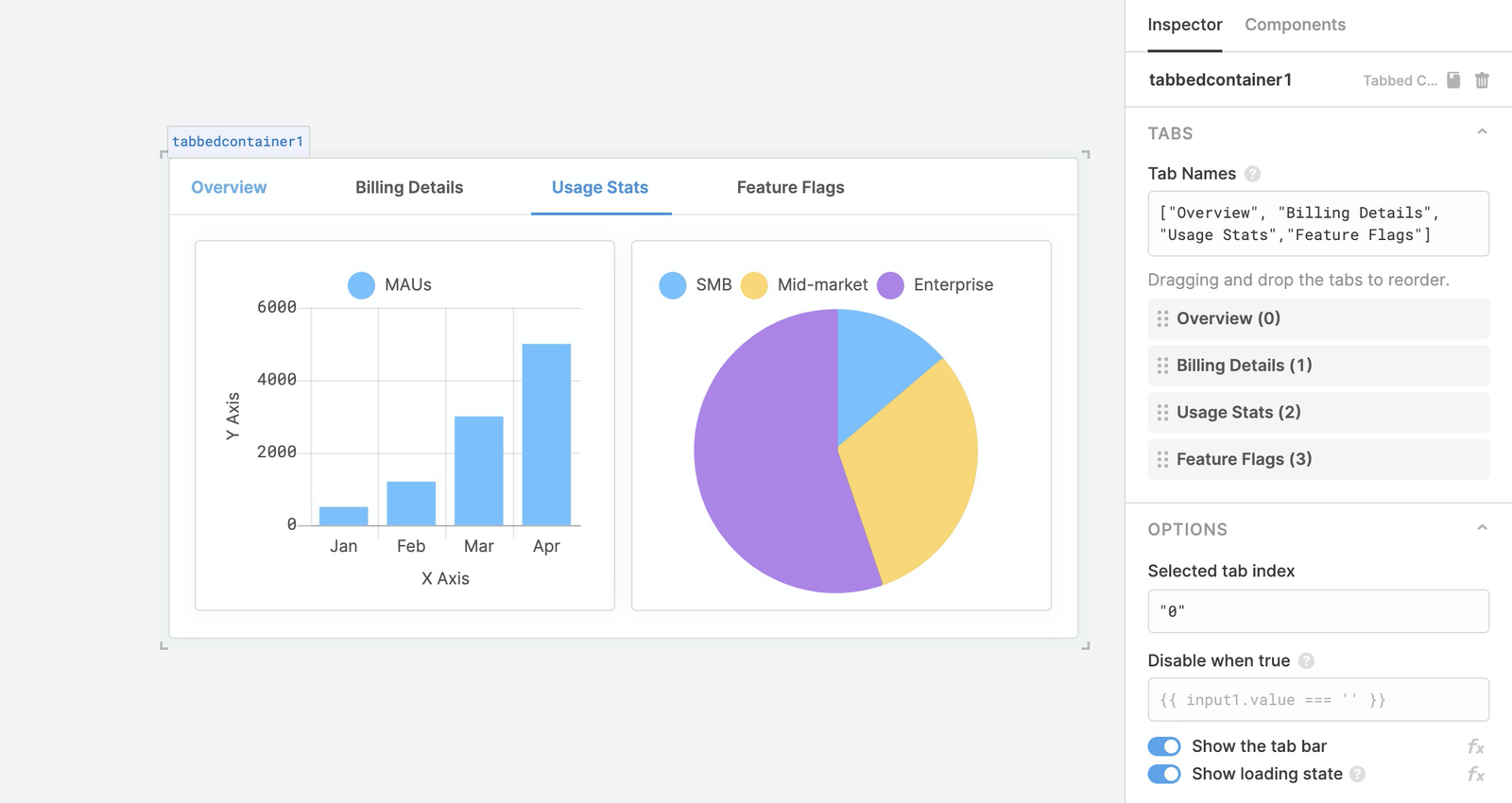
Tabbed Container( English )を使用して、親コンポーネントに関連する複数の類似要素をグループ化することもできます。例えば、ユーザー管理コンソールを構築している場合に、Overview、Billing Details、Usage Stats、およびFeature Flagsのタブがあるとします。

いくつかのグラフがあるタブ付きコンテナー
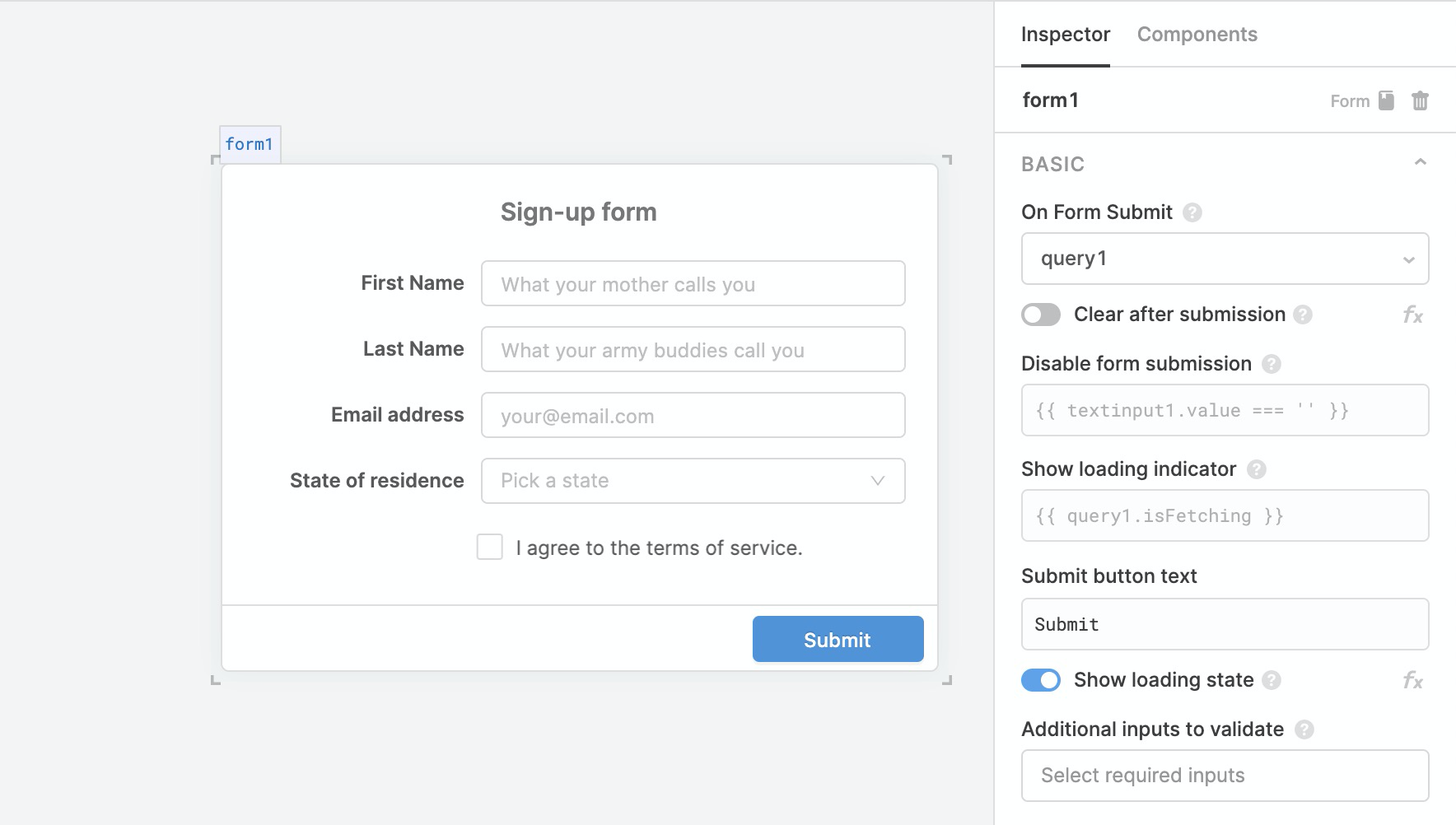
Formは、ユーザー向けに入力をグループ化するために使用できるもう1つのタイプのコンテナーです。入力をグループ化すると、ユーザーが新しいレコードの作成や既存のレコードの更新などの一般的なアクションをより簡単に実行できるようになります。

単純なフォーム
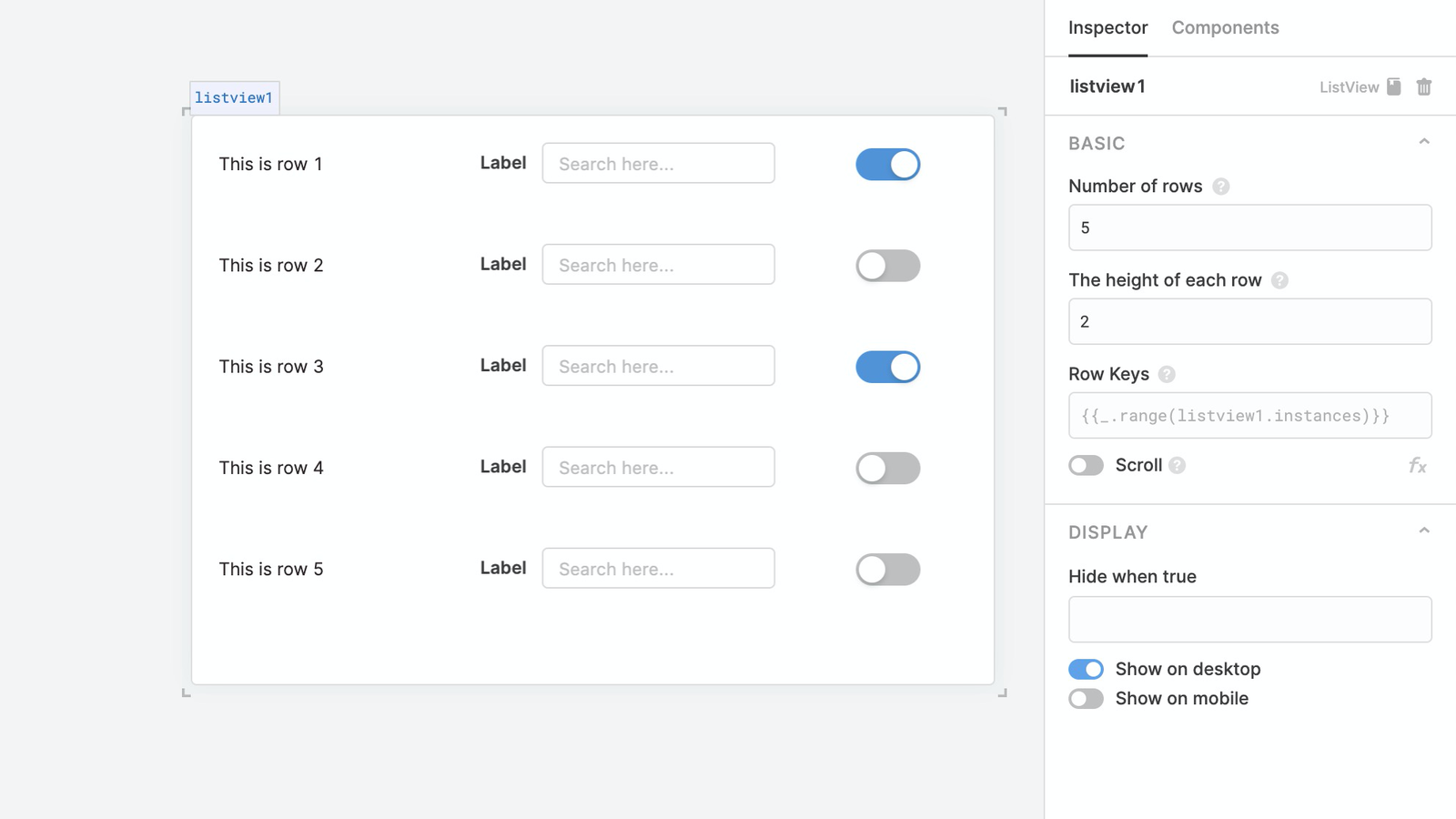
ListViewコンテナーは、長さが不明な行コンポーネントを(テーブルのように)繰り返し表示するために役立ちます。また、それらの行にその他のコンポーネントを含めることもできます。ListViewガイドでは、特殊なi変数などについて説明しています。

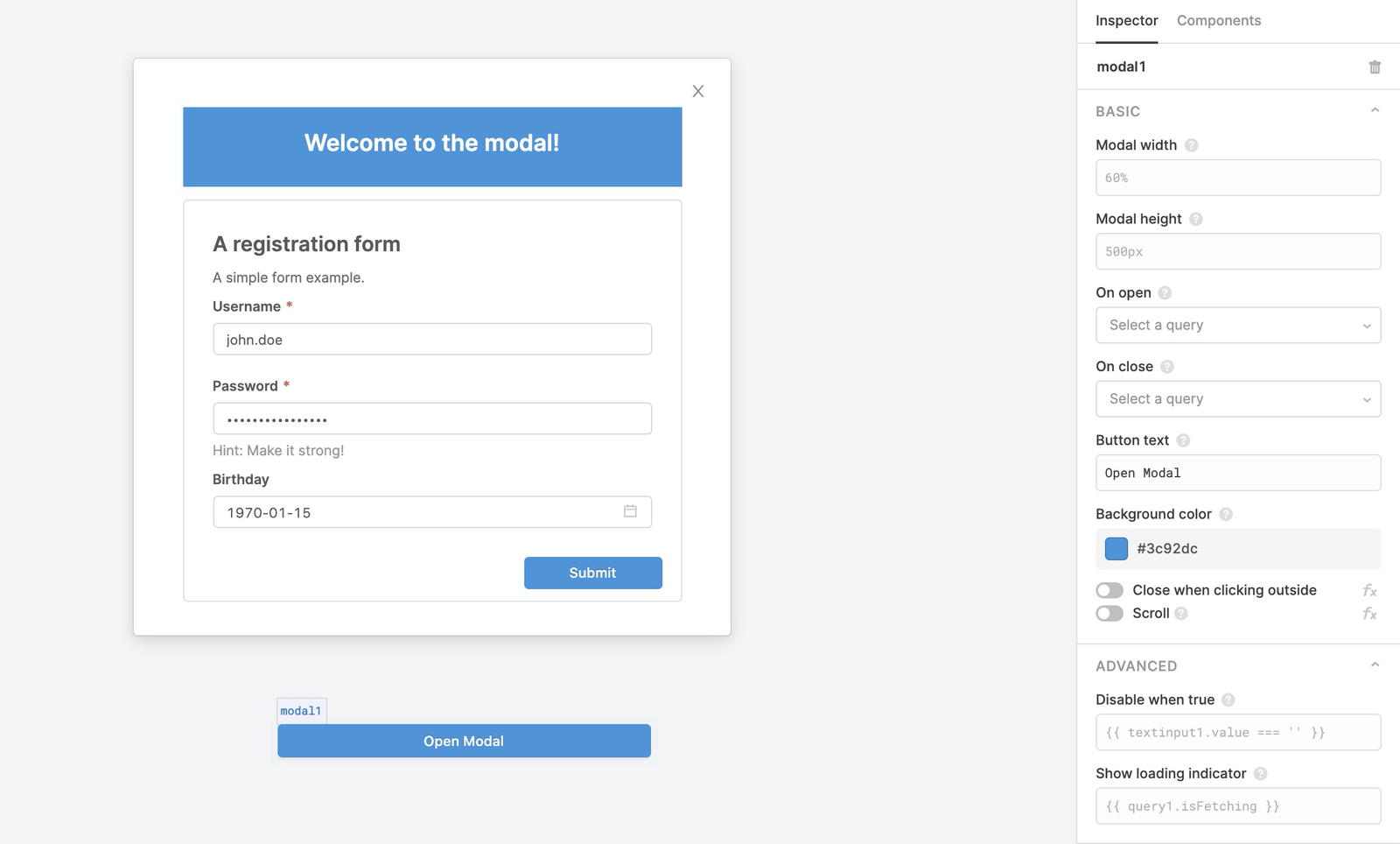
Modalコンポーネントは、メイン・ビューに表示したくない追加的なコンテキスト、詳細、または設定に、エンド・ユーザーがアクセスできるようにしたい場合に役立ちます。

コンポーネントとクエリーの非表示と無効化
ユーザーにとって正しい道を強調するための最も効果的な方法の1つは、ユーザーに見てもらいたいもののみを表示するという方法です。アプリケーション内で任意のコンポーネントを動的に無効にしたり、非表示にしたりすることができます。
各コンポーネントにHide when trueという設定があり、これを使用すると、特定の条件を満たしたときにコンポーネントを動的に非表示にすることができます。これは、次のことを行いたい場合に役立ちます。
- 特定のクエリーが完了するまで、コンポーネントを非表示にする
- トグルがオンになるまで、フィルターの詳細設定のコンテナーを非表示にする
- ユーザーがテーブルから行を選択するまで、「detail view」コンテナーを非表示にする
ほとんどのコンポーネントおよびクエリーにはDisable when trueという設定もあり、これを使用すると、特定の条件下でそれらを動的に無効にすることができます。これは、次のことを行いたい場合に役立ちます。
- ユーザーがファイルをアップロードするか、フォームのすべてのフィールドに入力するまで、フォーム上の送信ボタンを無効にする
- チェックボックスがオンになるまで、クエリーをトリガーするボタンを無効にする
- タブ付きコンテナー内の特定のタブを選択するまで、クエリーが実行されないようにする
ヒント: 非表示のコンポーネントが編集モードでは常に表示されるようにする方法
コンポーネントをエンド・ユーザーに非表示にする必要がある場合でも、多くの場合、編集モードではそれらを表示する必要があります。そのようにすれば、それらのプロパティ、設定、配置などを編集できます。
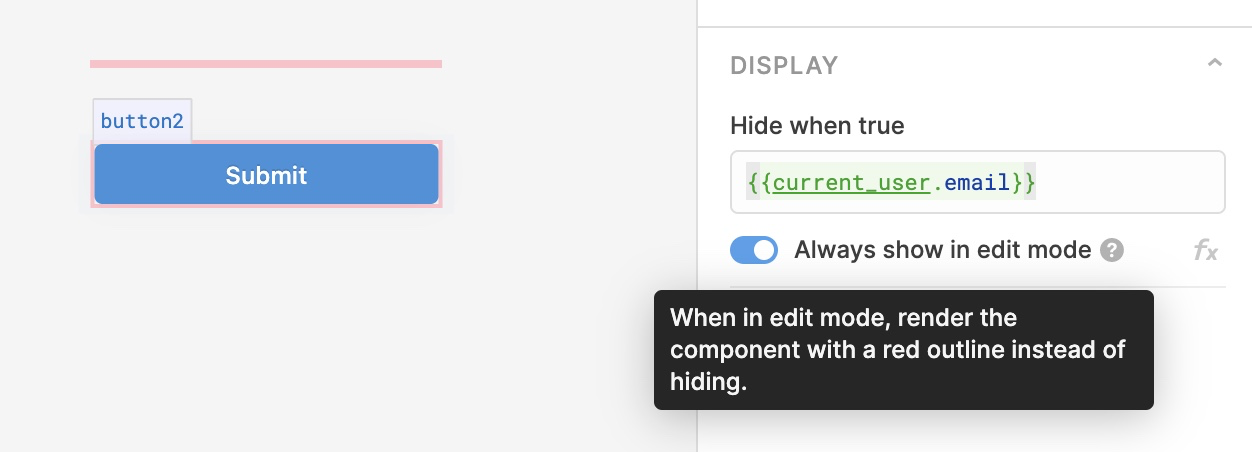
アプリケーションの編集中にこれらのコンポーネントが表示されるようにするには、Always show in edit modeオプションを有効にします。

非表示のコンポーネントがアプリケーションの編集中に表示されるように、Always show in edit mode オプションを有効にします。上のbutton2のように、コンポーネントの周りには赤色の枠線が表示されます
複数ページのアプリケーション
Retoolでは、一方のアプリケーションからもう一方のアプリケーションにURLパラメーターを渡すことで、複数ページのアプリケーションを構築することもできます。自分のアプリケーションの一体構造を(保守か使用で)扱いにくいと感じるようになったら、それを2、3個のより小さなアプリケーションに分割する時期かもしれません。URLパラメーターと複数ページのアプリケーションの詳細は、ガイドを参照してください。
コンテキスト情報
ユーザーに各自が実行していることのコンテキストを提供すると便利です。Retoolでは、デフォルトの通知とカスタマイズ可能な通知、および便利なグローバル変数が提供されています。
通知
クエリーの実行が正常に終了すると、画面上部に、あなたとエンド・ユーザーに対するトースト・メッセージが表示されます。自分のクエリーを「Run when manually triggered」に設定した場合は、他のいくつかの通知プロパティをカスタマイズできます。
- 必要に応じて、デフォルトの成功トースト・メッセージをカスタマイズしたり、無効にしたりすることができます。
- クエリーの実行前に、カスタマイズ可能なテキストを含む確認モーダルを表示できます。
- クエリーの終了時に紙吹雪を出すこともできます。 🎉
デフォルトの通知の他に、Javascriptのクエリーで使用できる、カスタム・トースト通知を作成するためのユーティリティー関数utils.showNotification()も用意されています。詳細は、こちらをご覧ください。
グローバル・コンテキスト
Retoolでは、current_userとretoolContextについての変数も用意されており、これを使用すると、ユーザーの詳細情報にアクセスできます。例えば、Welcome to your support portal {{current_user.firstName}}!を使用することで、ようこそメッセージを表示できます。
ツールチップとプレースホルダー・テキスト
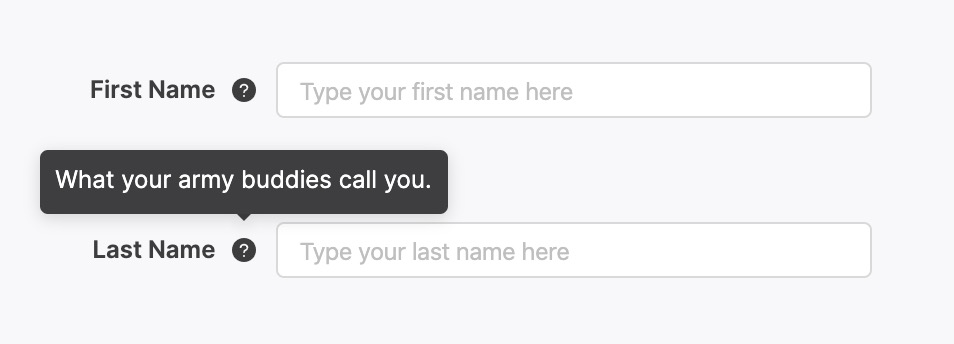
ほとんどのコンポーネントには、カーソルを重ねるとエンド・ユーザーにさらに情報が表示される、組み込みのツールチップ機能があります。これは、分かりにくいフォーム入力を明確にするためや、入力で受け入れられる値の型または書式を明示するために役立ちます。

ツールチップがエンド・ユーザーにどのように表示されるか
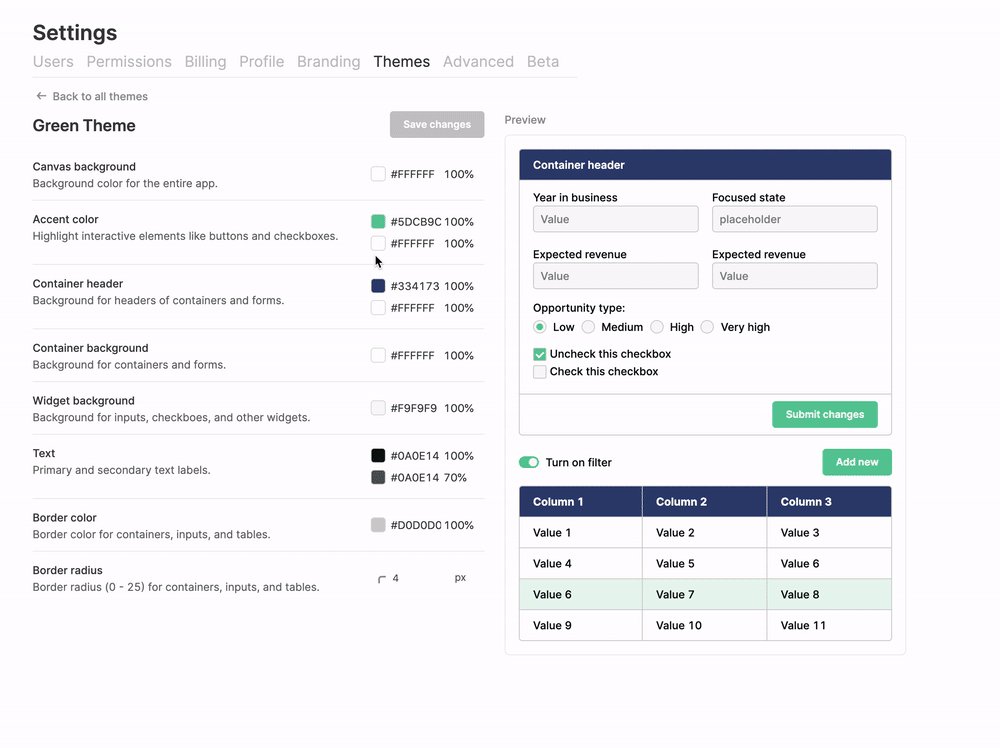
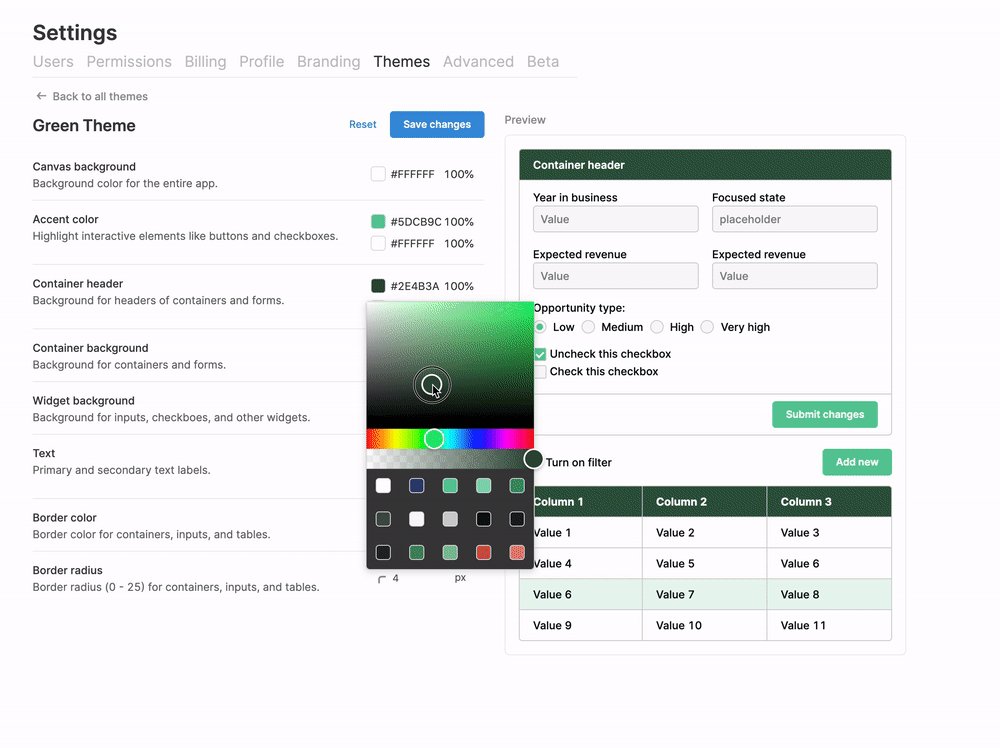
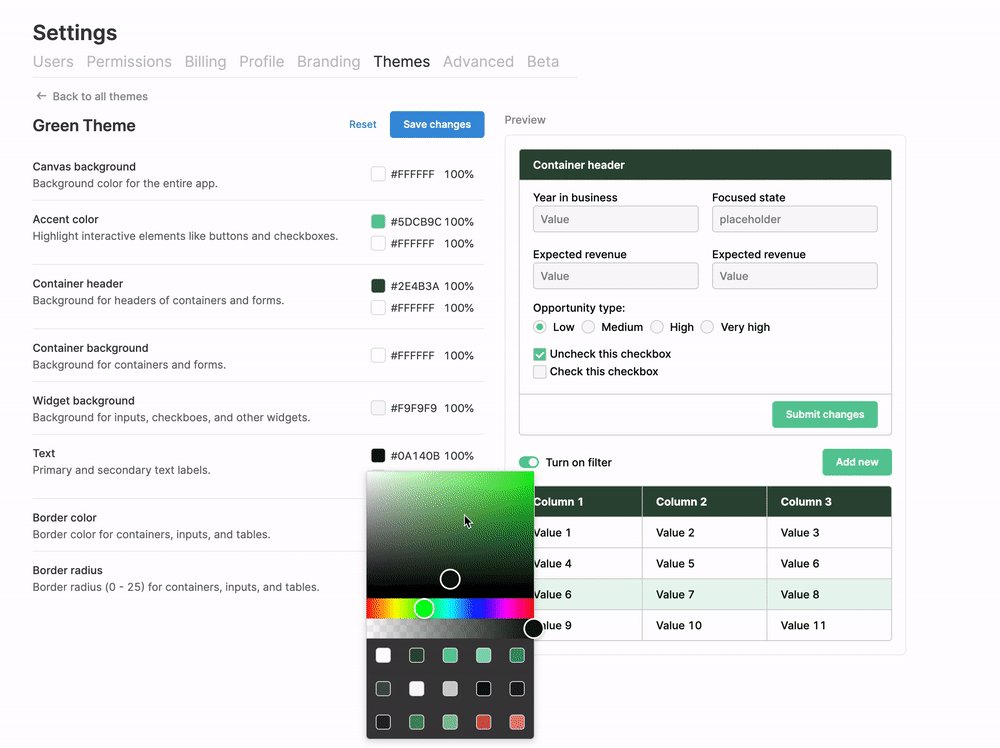
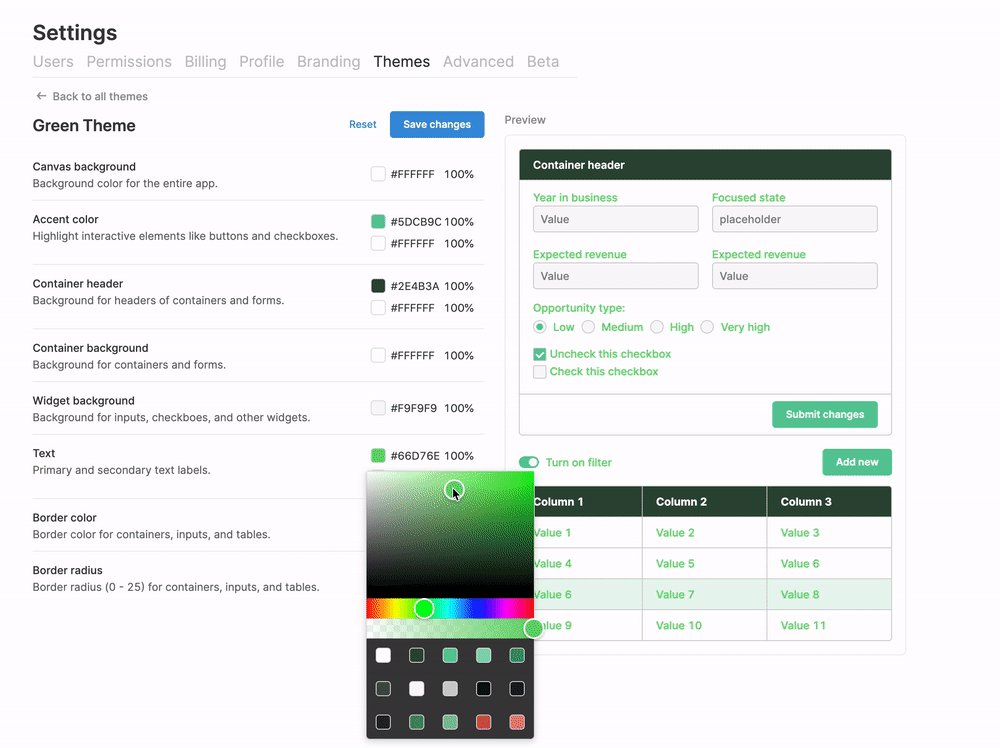
カスタム・テーマ
独自のカスタム色テーマを個々のRetoolアプリケーションに、さらにはすべてのRetoolアプリケーションにわたりグローバルに追加します。

自分のRetoolアプリケーション用にテーマをカスタマイズします
モバイル・レイアウトとデスクトップ・レイアウト
デフォルトでは、Retoolエディターはデスクトップ・ビューで始まります。しかし、モバイル用エクスペリエンスをカスタマイズすることもできます。ナビゲーション・バー内のトグルをクリックすると、それら2つのレイアウトを切り替えることができます。
最初にモバイル・アイコンをクリックしたときに、自分のアプリケーションのキャンバスが空白で表示されることがあります。これは、デフォルトではモバイル上でコンポーネントが非表示になっているためです。モバイル上でコンポーネントを表示するには、コンポーネントを選択してから、Show on mobileスイッチをオンにすることでモバイル上でそれを有効にします。

Show on mobileスイッチをオンにして、このコンポーネントをモバイル・レイアウトに追加します
モバイル・レイアウトは、デスクトップ・レイアウトとは異なります。コンポーネントのレイアウト、サイズ、および可視性を変更して、あらゆるデバイスで優れたユーザー・エクスペリエンスを実現できます。
Updated 4 months ago
