Zendeskのインテグレーション
カスタマー・サポート・データの最上位にアプリを作成します。
注意: Retoolは現在、REST APIのインテグレーションを介したZendeskのAPIへの接続のみに対応しています。
認証
ZendeskはサポートAPIを使用した3種類の認証方式(基本認証、APIトークン、OAuth)に対応しています。ここでは、これらすべてについて概説します。
Zendesk APIを使用した基本認証
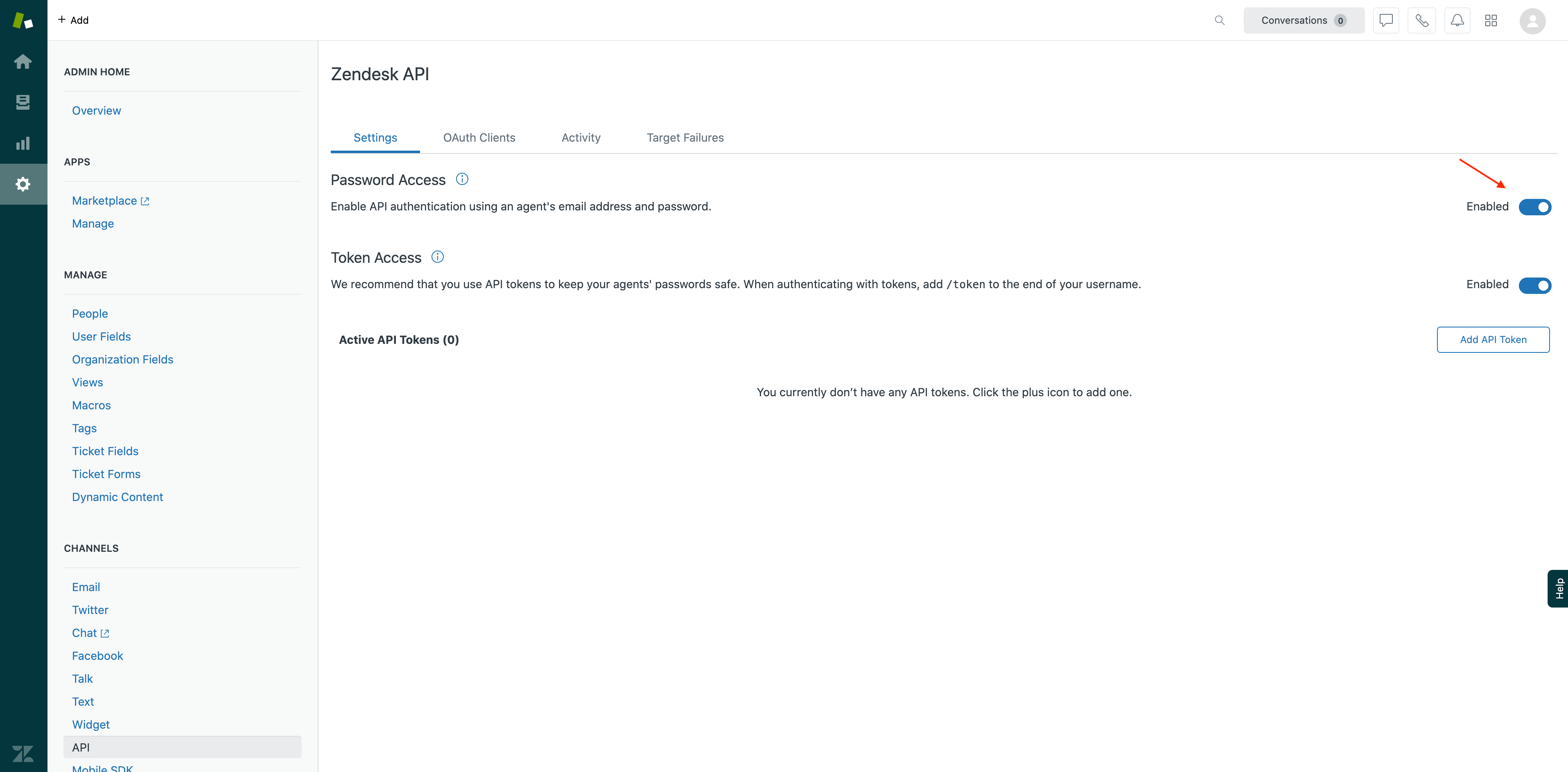
基本認証を使用するのは簡単ですが、まずZendesk APIの設定で基本認証を有効にする必要があります。

Zendeskで基本認証を有効にしたら、Retoolに移動します(アカウントを持っていない場合はアカウントを作成してください)。上部の「Resources」タブをクリックして、右上の「Create new」ボタンをタップし、リソースのタイプに「REST API」を選択します。
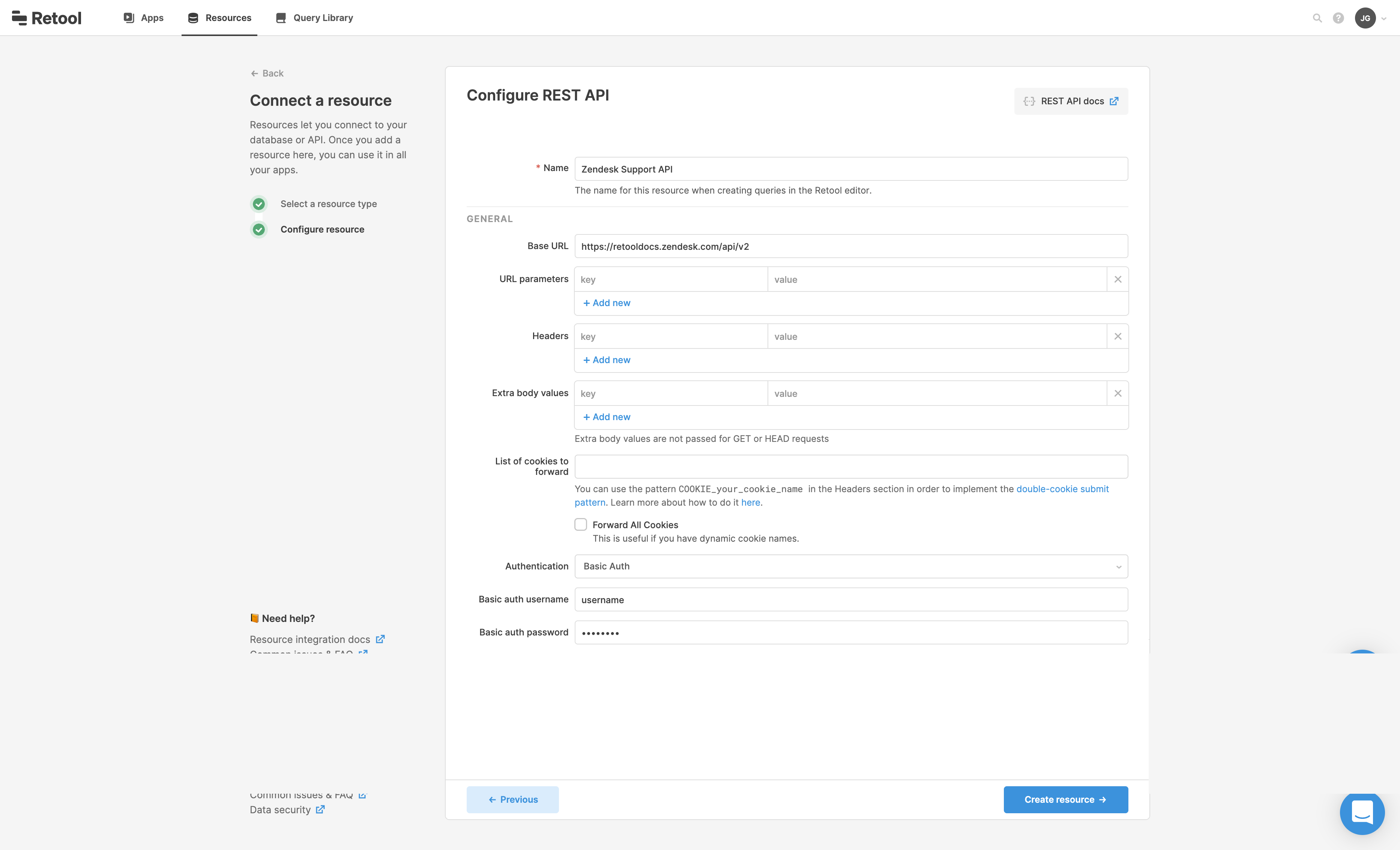
まず、Zendeskのサブドメイン(今回はretooldocs.zendesk.com) + /api/v2を「Base URL」フィールドにペーストします。次に、下の方の「Authentication」ドロップダウンから「Basic Auth」を選択します。ユーザー名(電子メール)とパスワードを入力して「Create resource」をクリックすると、準備完了です。

Zendesk APIを使用したAPIトークン
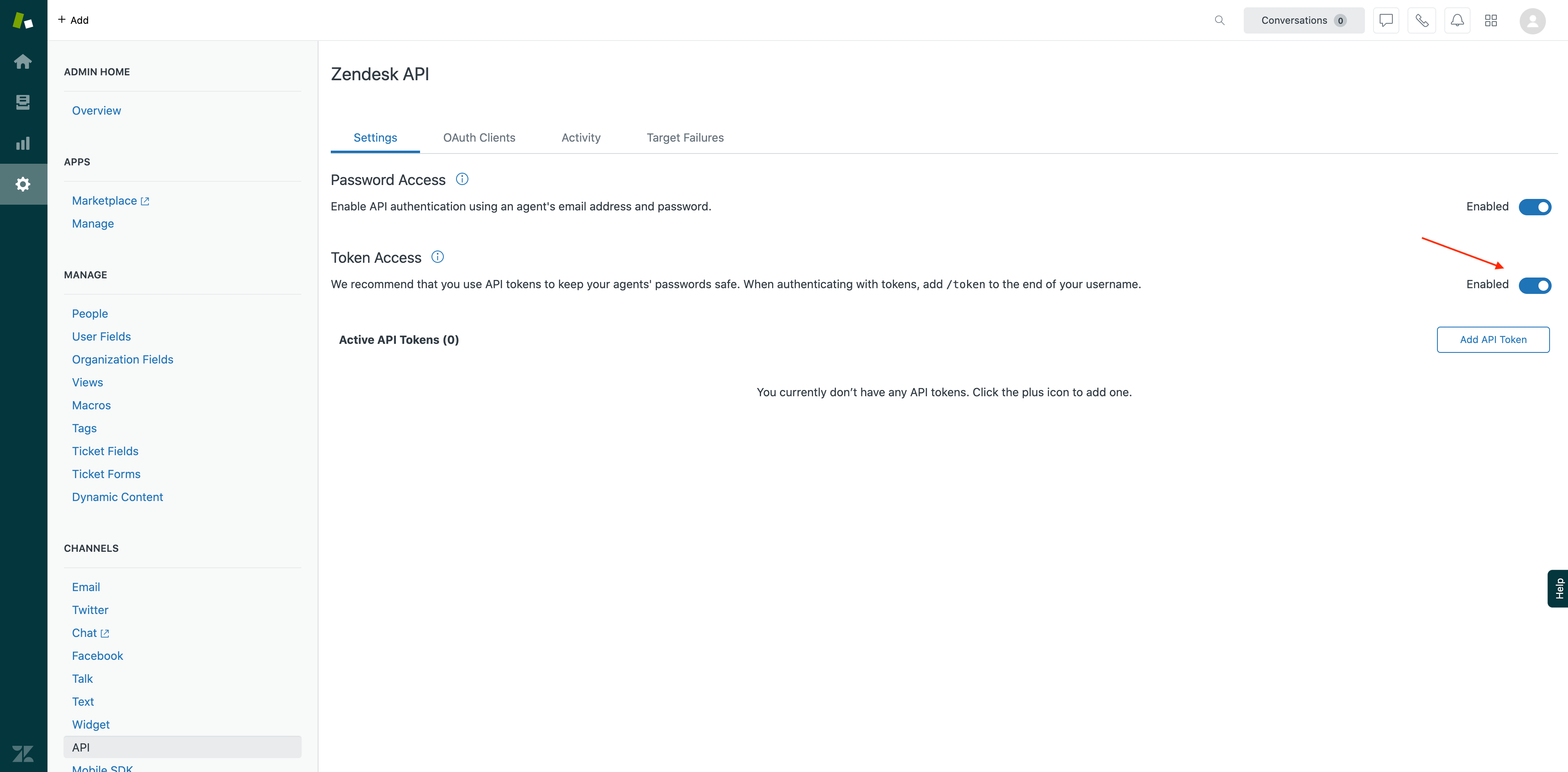
APIトークンを介してZendesk APIを使用した認証を行う場合は、APIの設定に移動します。Token Accessを有効にして、トークンを作成します。

トークンを作成するには、「Add API Token」をクリックして名前を付けます。これをクリップボードにコピーするかどこかに保存したら、Retoolのホームページに移動します(アカウントを持っていない場合はアカウントを作成してください)。上部の「Resources」タブをクリックして、右上の「Create new」ボタンをタップし、リソースのタイプに「REST API」を選択します。
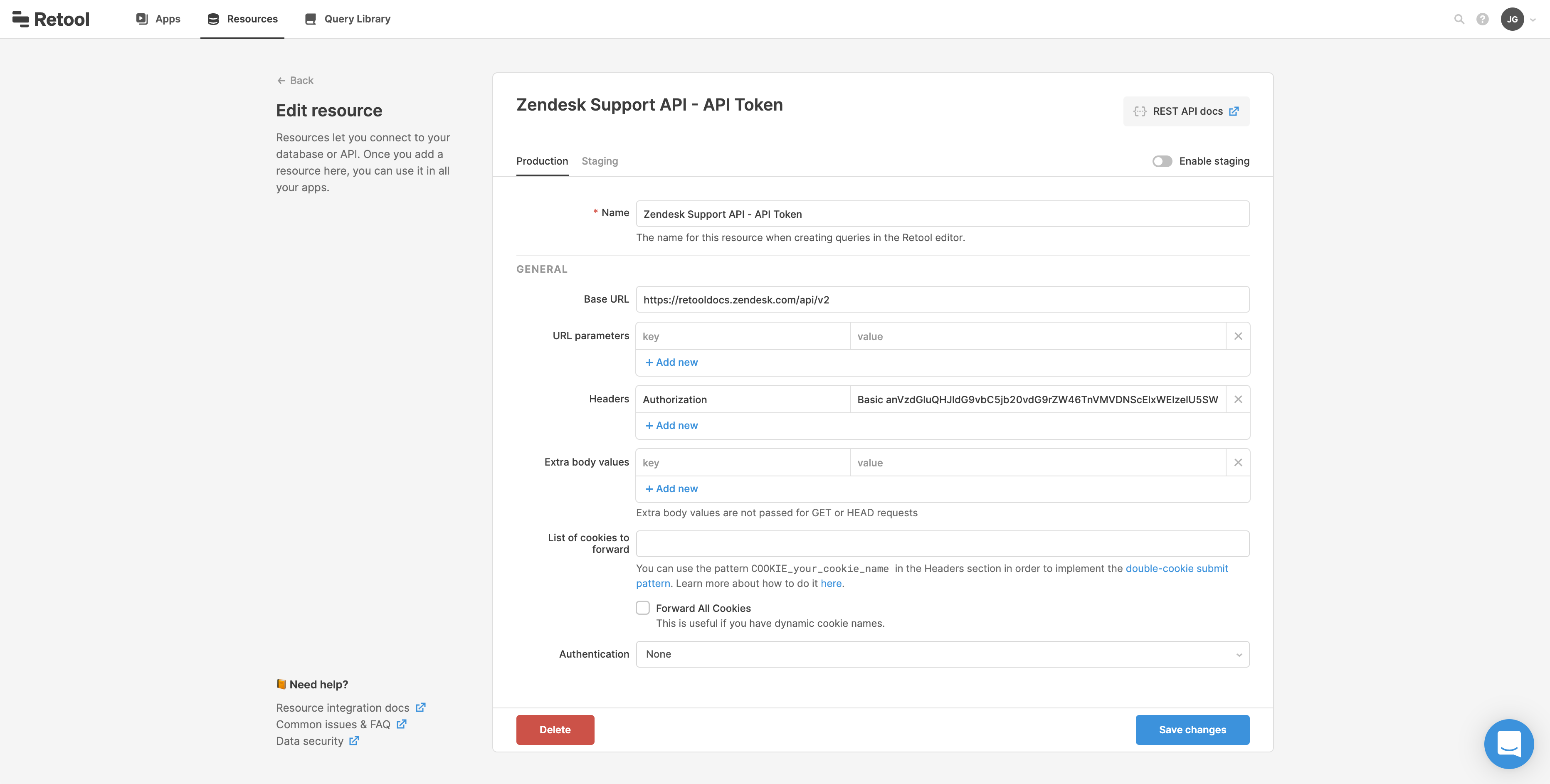
まず、Zendeskのサブドメイン(今回はretooldocs.zendesk.com) + /api/v2を「Base URL」フィールドにペーストします。次に、下の方の「Authentication」ドロップダウンから「None」を選択します。これはリクエスト・ヘッダーで行います。「Headers」セクションまでスクロールして、Authorizationヘッダーを追加します。タイプはBasicとします。実際のトークンはユーザー名(電子メール)とAPIトークンを組み合わせてBase64でエンコードしたものになります。フォーマットは以下のようになります。
<username>/token:<token>
そのため、今回のケースでは[email protected]/token:6wiIBWbGkBMo1mRDMuVwkw1EPsNkeUj95PIz2akvのようになります。最後に、これをBase64でエンコードします。Web上のこのようなフリー・ツールをご利用ください。最終的なヘッダー値はこのようになります。
Basic anzdGluJldG9vbC5jb20vdG9rZW46TnVMVDNScElxWEIzelU5SW1EcFhVVkF5N3QwZjZJOEZSQllOam9TVA==

「Create resource」をクリックすると、準備完了です。
Zendesk APIを使用したOAuth
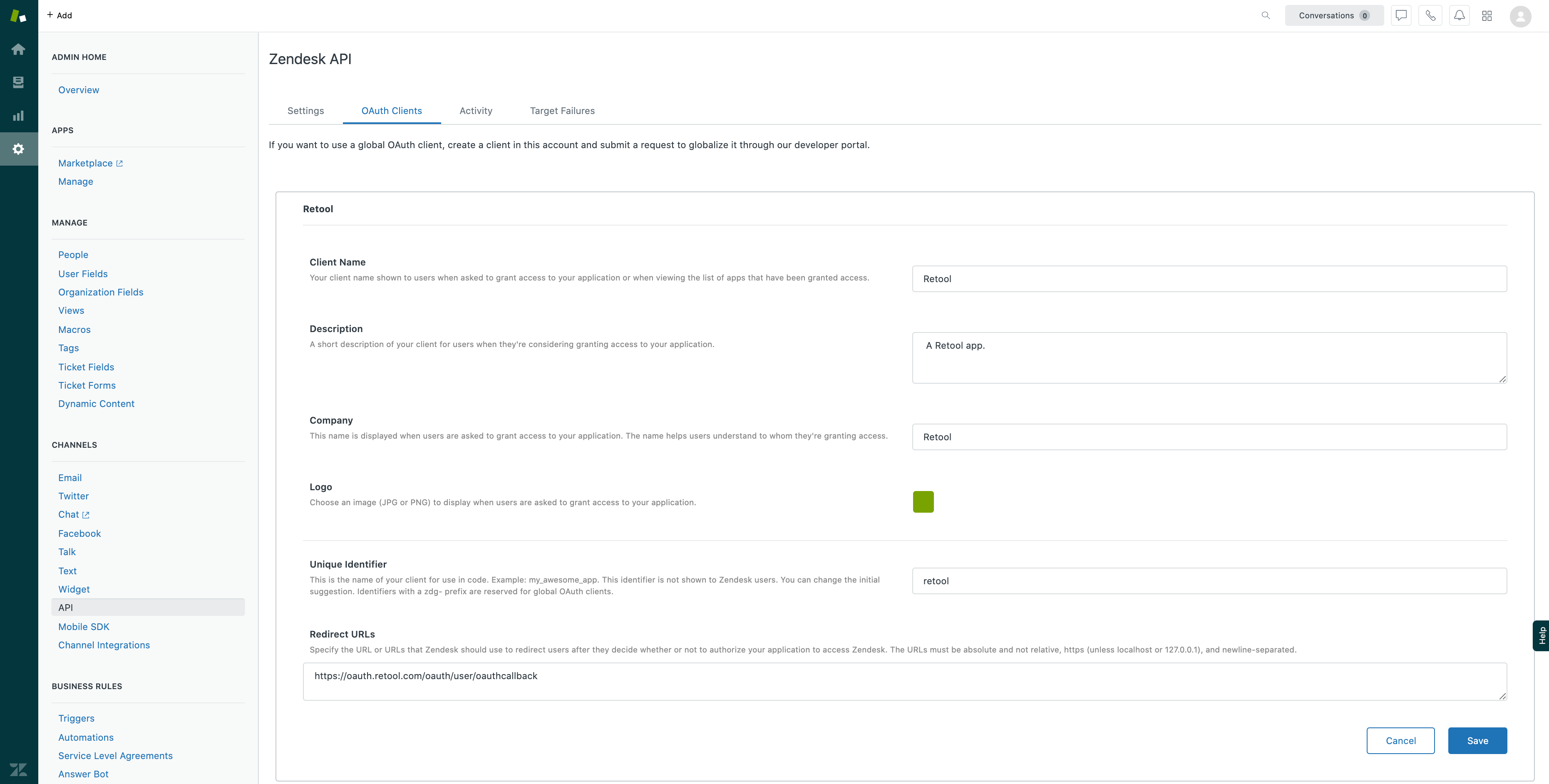
OAuthを介して認証を行うには(Zendeskのドキュメントを参照)、Zendesk APIの設定の「OAuth clients」セクションに移動します。Retool用のクライアント・アプリケーションを新規作成し、得られたクライアント・シークレットとIDをコピーします。

「Redirect URLs」セクションにhttps://oauth.retool.com/oauth/user/oauthcallbackをペーストします。これが、RetoolがOAuthスキームを介した認証に使用するコールバックURLです。「Save」をクリックすると、クライアント・シークレットが表示されます。これは再表示されないので、安全な場所に保存してください。
Zendeskでクライアント・アプリケーションの作成が終わったら、Retoolに移動します(アカウントを持っていない場合はアカウントを作成してください)。上部の「Resources」タブをクリックして、右上の「Create new」ボタンをタップし、リソースのタイプに「REST API」を選択します。
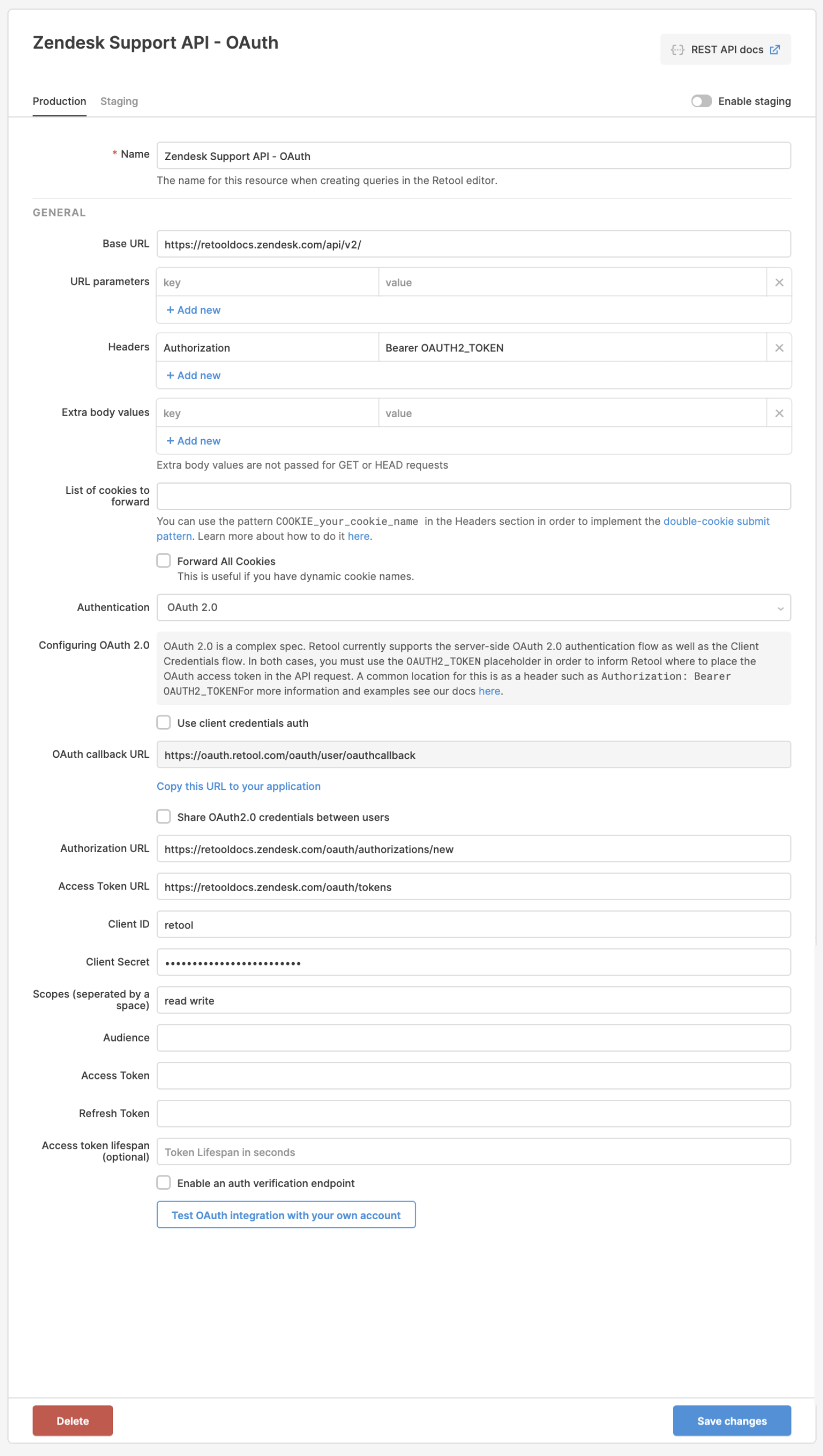
まず、Zendeskのサブドメイン(今回はretooldocs.zendesk.com) + /api/v2を「Base URL」フィールドにペーストします。次に、下の方の「Authentication」ドロップダウンから「OAuth 2.0」を選択します。入力が必要なフィールドがいくつかあります。
- Authorization URL: Zendeskのサブドメイン+
/oauth/authorizations/newです。今回はhttps://retooldocs.zendesk.com/oauth/authorizations/newと入力します。 - Access Token URL: Zendeskのサブドメイン+
/oauth/tokensです。今回はhttps://retooldocs.zendesk.com/oauth/tokensと入力します。 - Client ID: Zendeskでクライアント・アプリケーションを作成したときに指定した一意の識別子です。今回は
retoolと入力します。 - Client Secret: クライアント・アプリケーションを作成したときにZendeskから提供されたシークレット・トークンです。
- Scopes: 認証のスコープをスペースで区切って列挙します。今回のアプリケーションでは
read writeを選択します。
最後に、ヘッダーをリクエストに追加します。このヘッダーが、リクエスト時に挿入されるRetoolのマジック変数OAUTH2_TOKENを参照します。ヘッダーは、Authorization: Bearer OAUTH2_TOKENのようになります。最終的な設定はこのようになります。

「Test OAuth integration with your own account」ボタンをクリックすると、OAuthのフローをテストすることができます。あるいは、ドロップダウンからこのリソースを選択すると、クエリー内でテストが行われます。
基本的なクエリー: チケットの取得
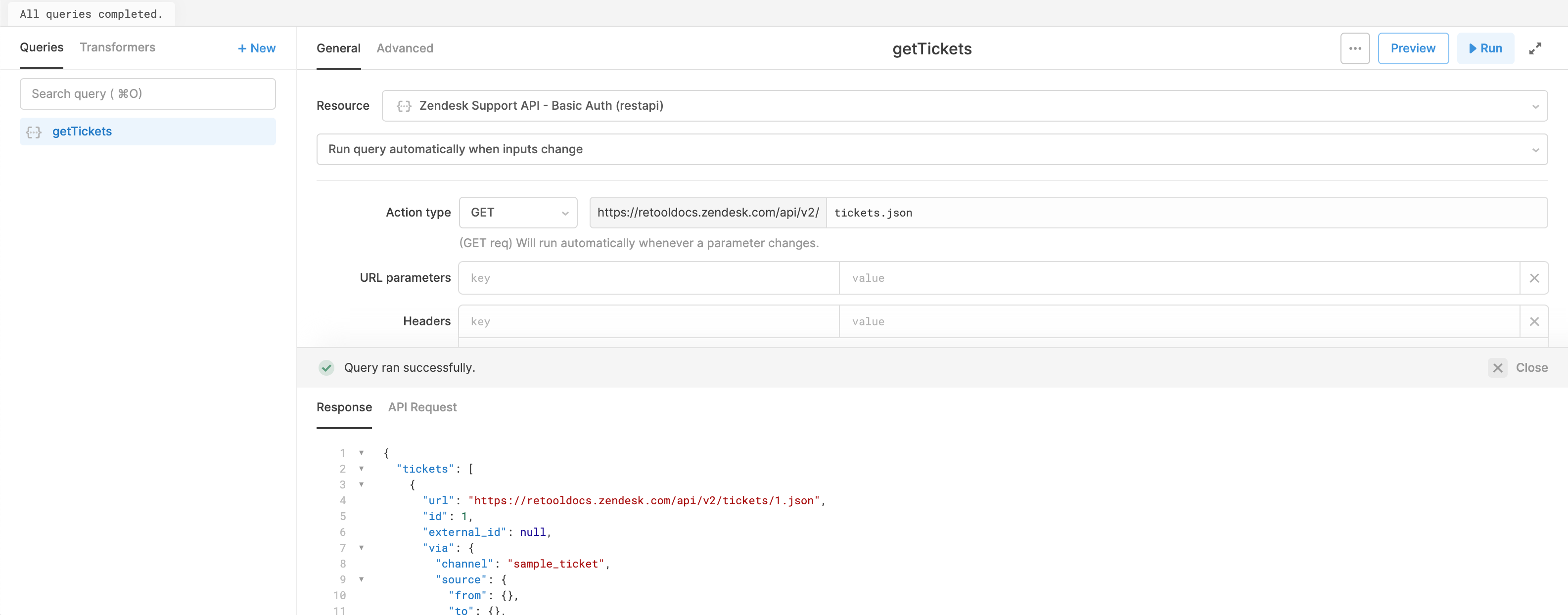
まず、クエリー・エディターで新規クエリーを作成し(「+ new」)、「Resource」ドロップダウンからZendesk APIリソースを選択します。Base URLはリソース作成時から事前入力されるため、末尾にtickets.jsonを追加するだけです。Previewをクリックすると、結果が表示されます。

サーバー・サイドのページ割り: チケットの取得
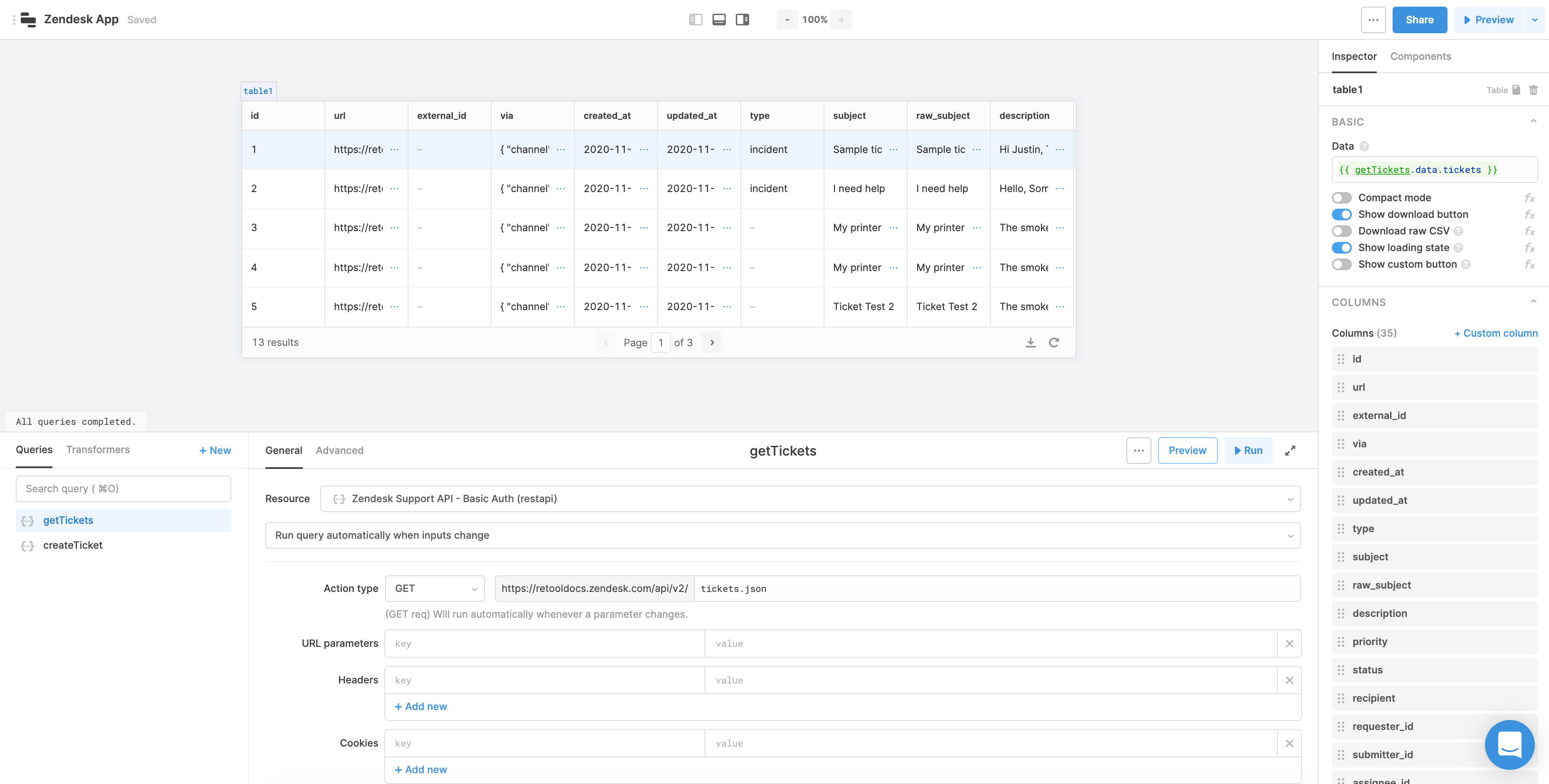
チケットが多すぎると、フロントエンドをオーバーロードせずにRetoolのテーブルに表示させることができないかもしれません。Retoolはテーブル・コンポーネントでのサーバー・サイドのページ割りに対応しているため、ページを切り替えるたびにリクエストを再実行させることができます。最初に、tickets.jsonエンドポイントからのチケットをリストする基本的なGETクエリーを作成しておきます。データは、クエリーのデータ(この場合は{{ getTickets.data.tickets }})を参照することでテーブル・コンポーネントに取り込むことができます。

Zendeskのチケットのエンドポイントは複数のページ割り方式に対応しています。このチュートリアルではリミット/オフセットを使用します。
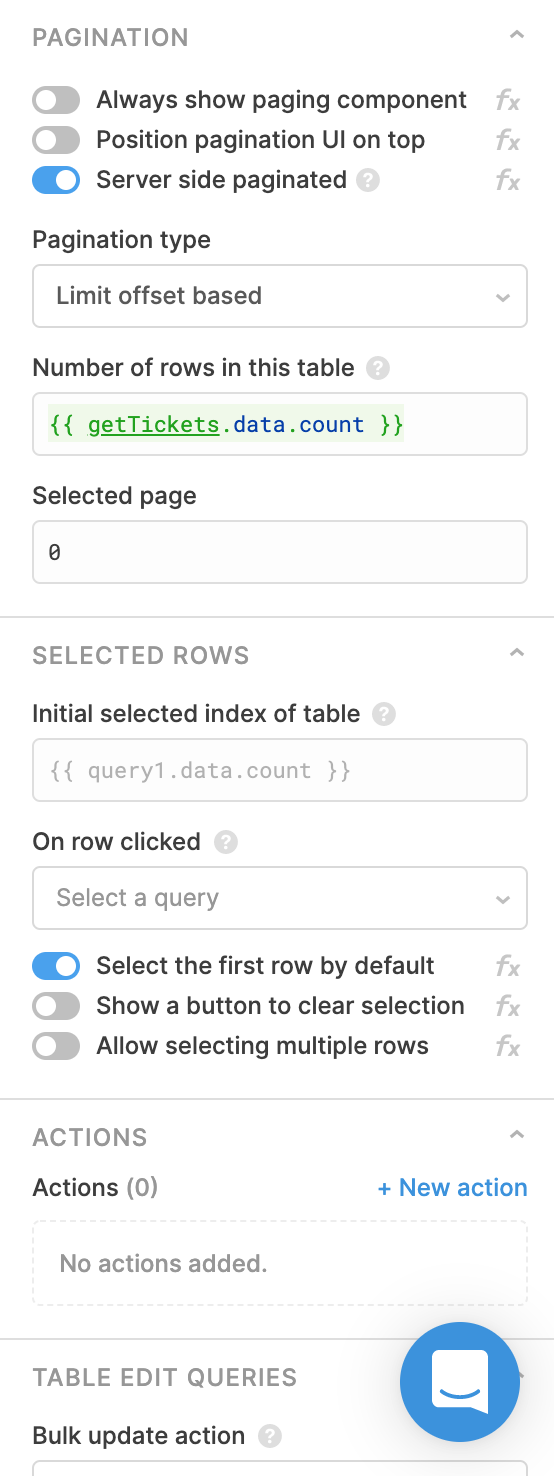
1. テーブル設定の更新
最初に、テーブル・コンポーネントをクリックし、右側のサイドバーに移動して「Pagination」セクションまでスクロールします。「Server side paginated」をオンにして、ドロップダウンから「Limit offset based」を選択します。「Number of rows in this table」フィールドでは、{{ getTickets.data.count }}によりgetTicketsクエリーからcountフィールドを参照します。「Selected page」フィールドはデフォルトのままでかまいません。

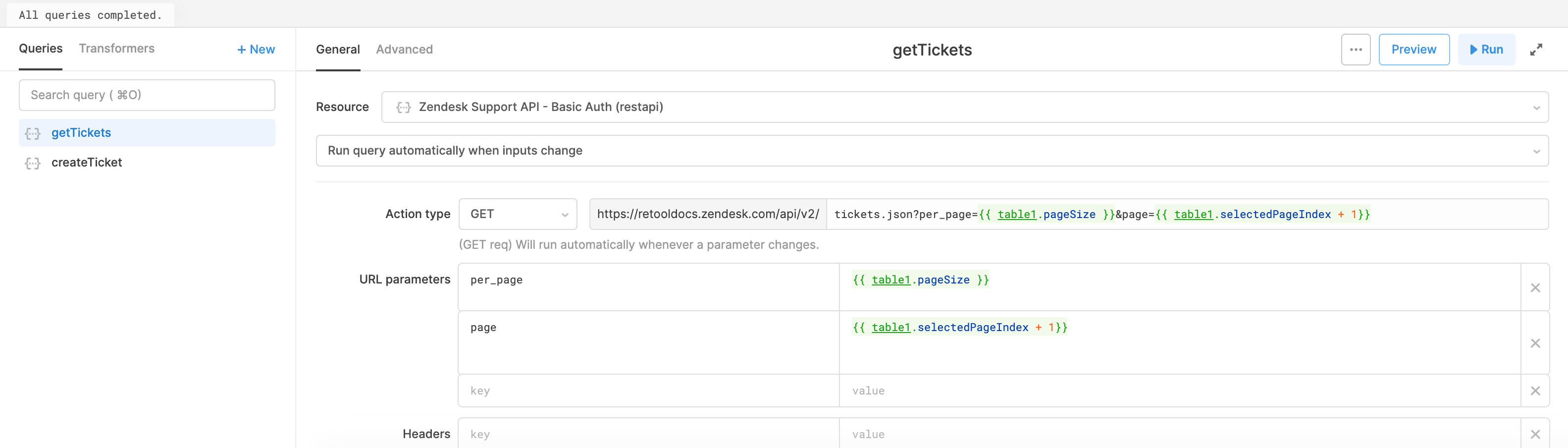
2. クエリーの更新
テーブルを構成したら、getTicketsクエリー(名前を変更した場合は、その名前)に移動します。URLパラメーターを2つ追加します。テーブルにはtable1という名前が付けられています。このため、テーブル名を変更した場合は、このコードをそれに合わせる必要があります。
per_page={{ table1.pageSize }}page={{ table1.selectedPageIndex + 1 }}

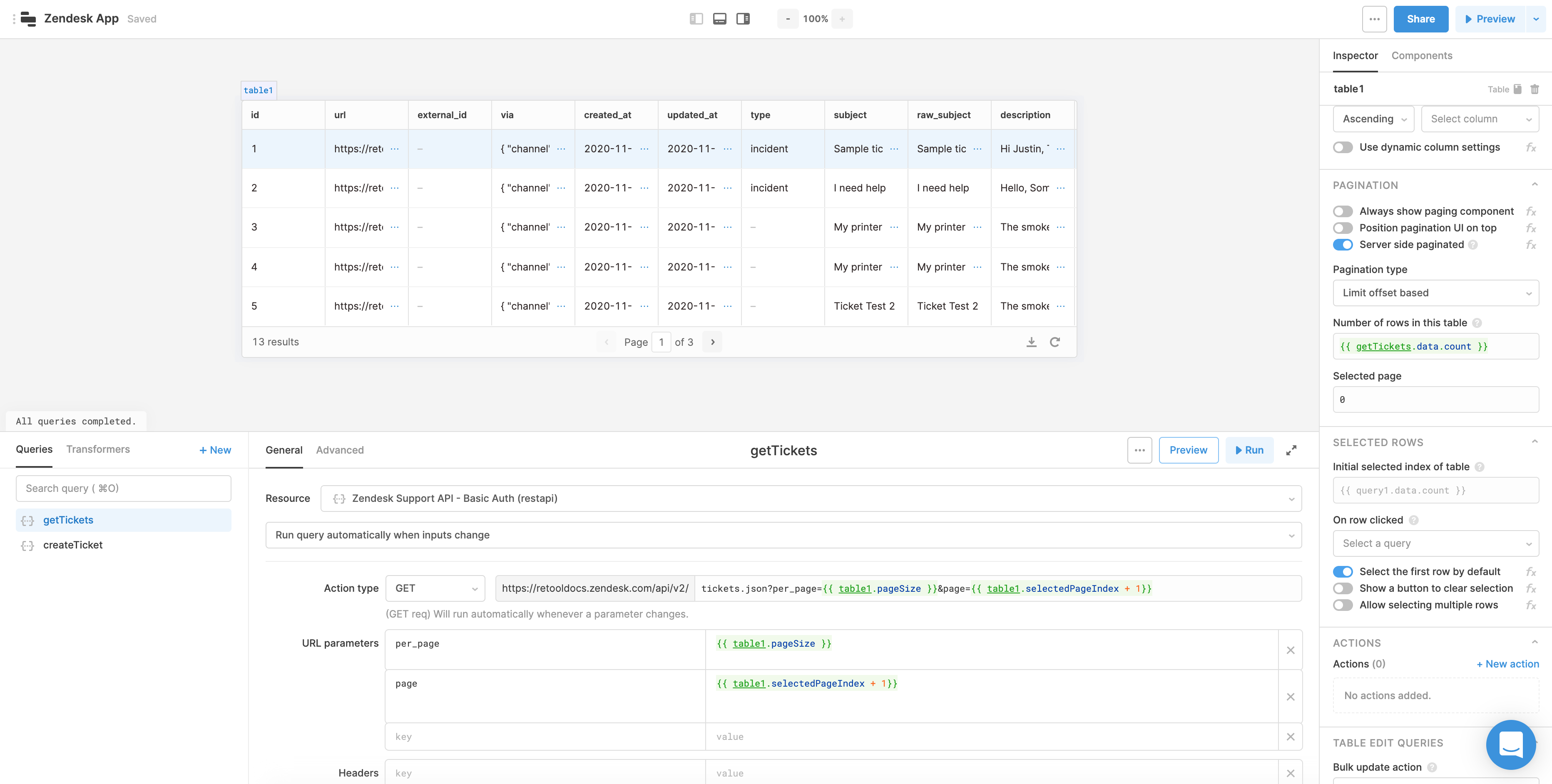
クエリーを保存したら、準備完了です。最終的な設定はこのようになります。

Updated 4 months ago
