グラフの表示
棒グラフと折れ線グラフはデータを視覚的に表示する方法として優れています。これらのグラフを使用してデータの時系列的な変遷を表示したり、様々なデータセットを相互に比較したりすることができます。RetoolではBar Chart(棒グラフ)コンポーネントとLine Chart(折れ線グラフ)コンポーネントを用意しています、素早くかつ簡単にデータを表示することができます。
Bar ChartコンポーネントとLine Chartコンポーネントは、コンポーネント・メニュー内のData Displayという見出しの下に列挙されています。
棒グラフ/折れ線グラフの追加
棒グラフまたは折れ線グラフを追加するには、Bar ChartまたはLine Chartをキャンバスにドラッグします。

グラフのラベルのカスタマイズ
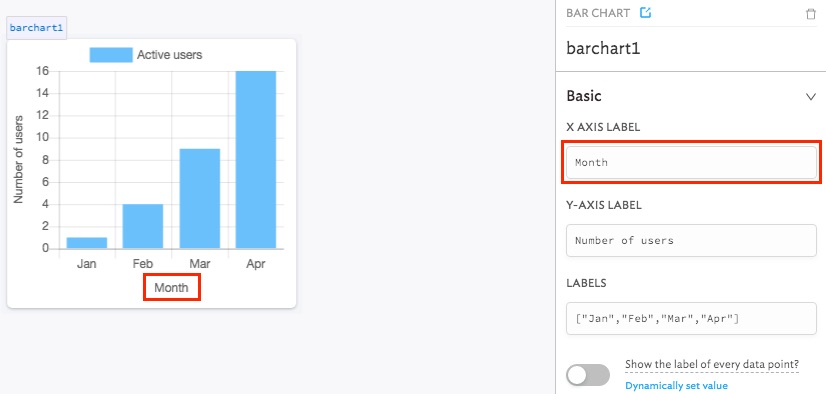
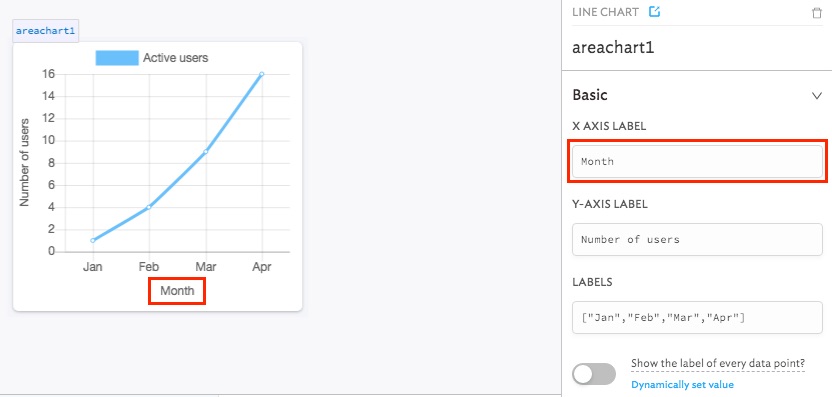
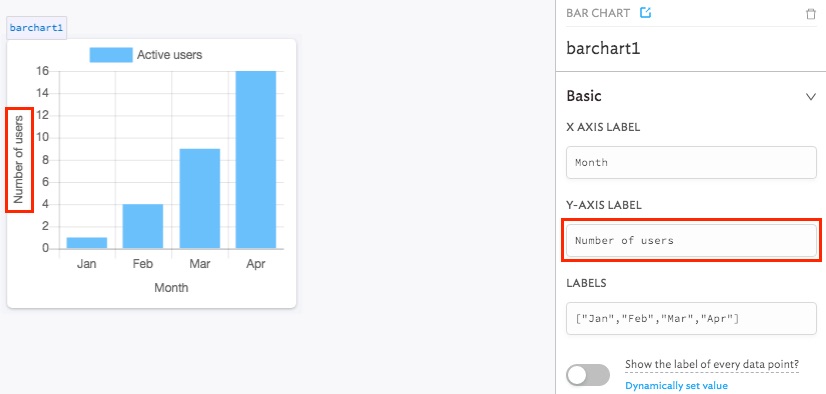
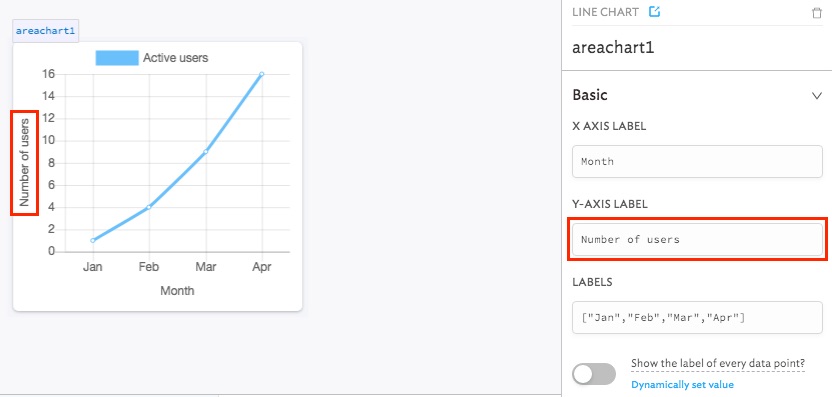
コンポーネントのプロパティ・メニューで、グラフのラベルをカスタマイズできます。
- X Axis Labelフィールドで、X軸のラベルを変更します。入力したとおりにグラフは自動的に変更されます。


- Y Axis Labelフィールドで、Y軸のラベルを変更します。入力したとおりにグラフは自動的に変更されます。


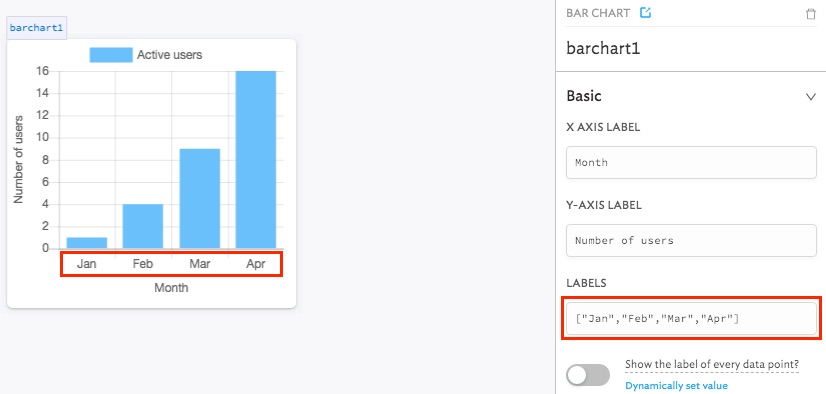
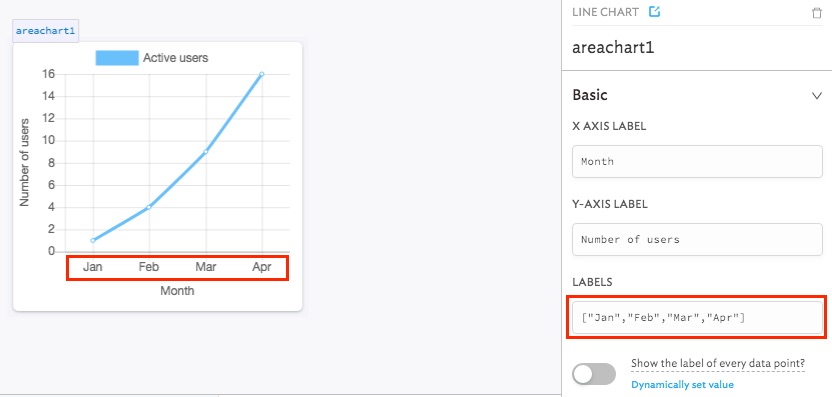
- Labelsフィールド内の配列を変更して、Y軸のラベルを変更します。これらのラベルによって、データがどのようにグループ化されているかを知ることができます。この例では、
["Jan", "Feb", "Mar", "Apr"]というラベルによって、データが月単位でグループ化されていることが分かります。
注意
文字列を使ったラベルは引用符で囲む必要があります。数字を使ったラベルは引用符で囲む必要はありません。例えば、
["Jan", "Feb", "Mar", "Apr"]や[1, 2, 3, 4]のようになります。


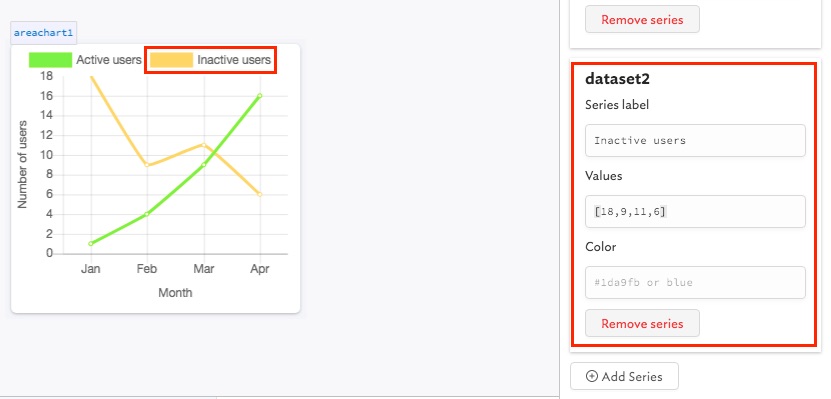
系列データのカスタマイズ
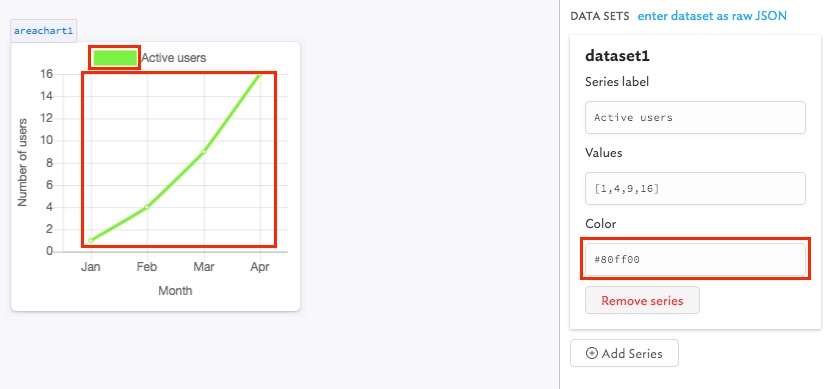
Retoolでは系列の名称、値および色をカスタマイズすることができます。
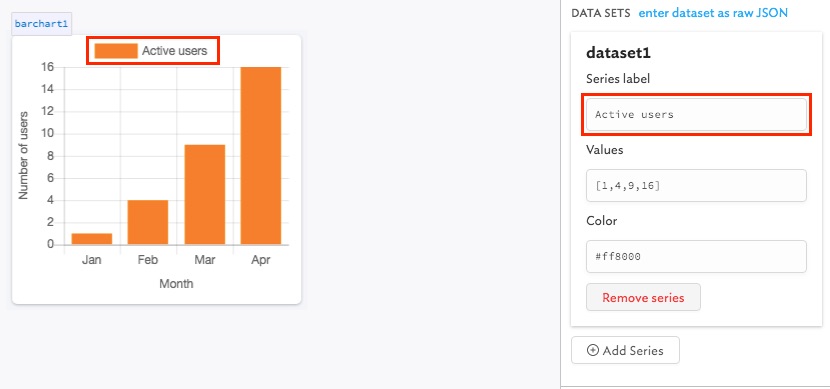
dataset1という名称のデフォルトの系列を使用してグラフにデータが自動的に入力されます。このデータセットは、Data Setsの下にあるプロパティ・メニューでカスタマイズすることができます。
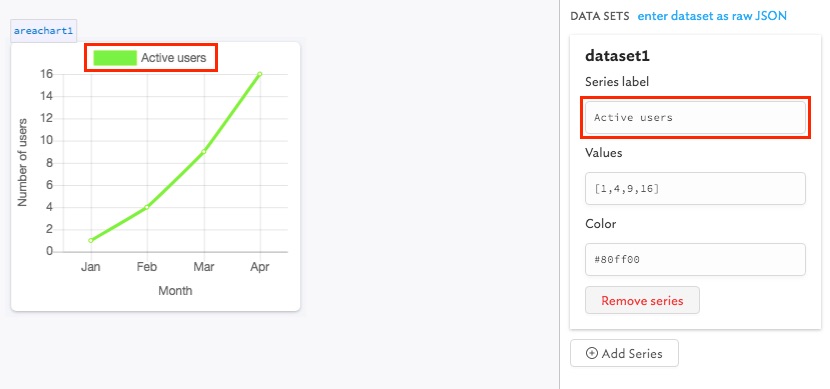
- 系列のラベルをカスタマイズするには、Series labelフィールドの内容を変更します。入力したとおりにグラフ上のラベルは自動的に変更されます。


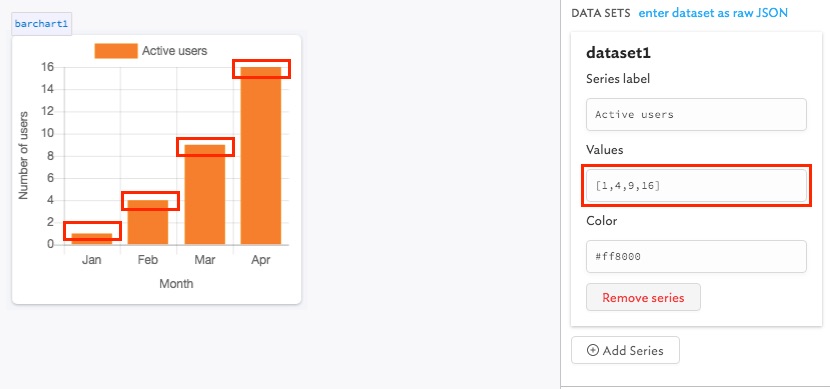
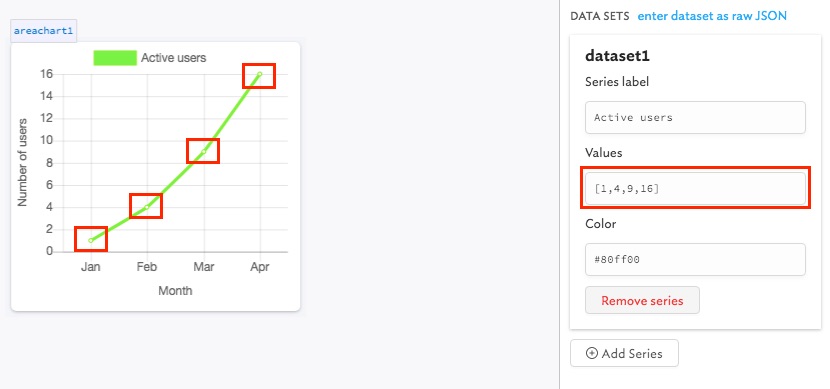
- データの値をカスタマイズするには、Valuesフィールド内の配列を変更します。この例では、
[1, 4, 9, 16]という値は各月(1月~4月)のアクティブ・ユーザー数を示しています。
注意
既存のクエリーへの参照を使用することもできます。例えば、
{{query1.data}}と記述することができます。


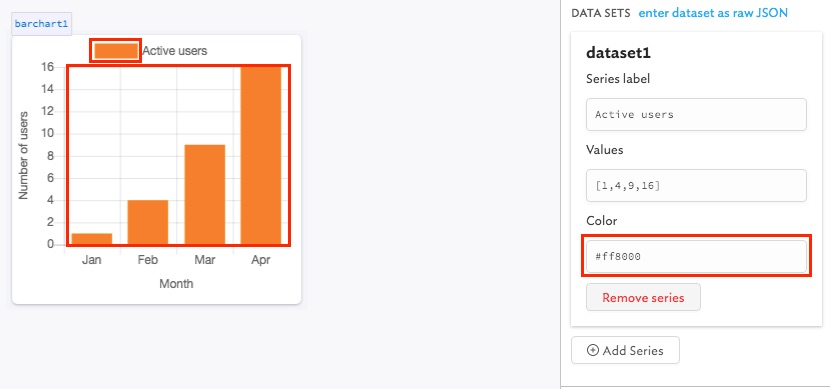
- Colorプロパティのボックスに16進数のカラーコードを入力することで、系列の色をカスタマイズします。CSSで使用する標準的な16進数のカラーコードや
blueなどの通常の名称を使用することもできます。


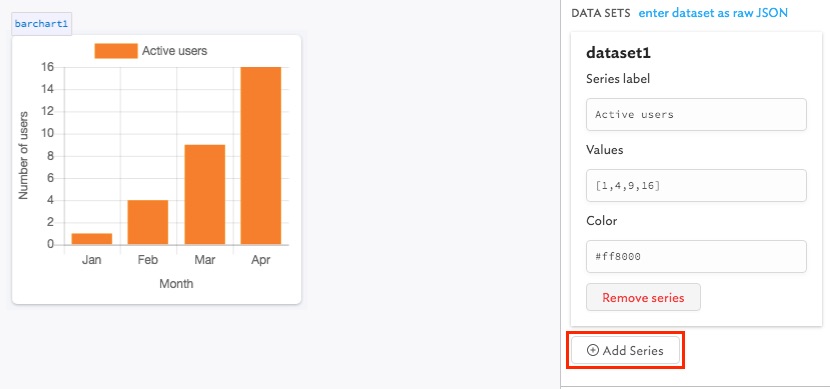
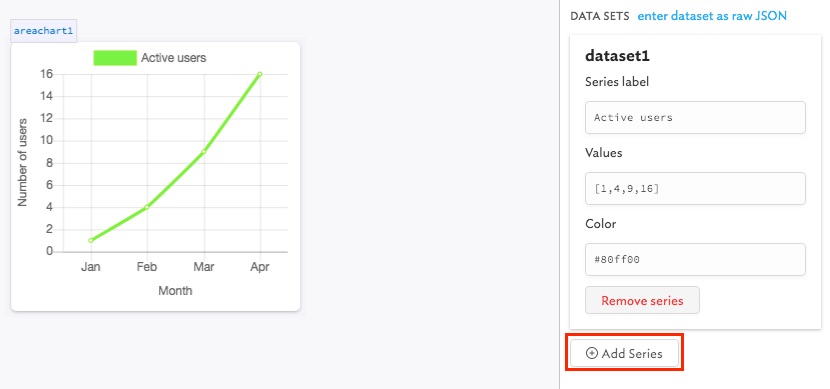
系列の新規追加
系列を新規追加するには、Data Setsプロパティの末尾にあるAdd Seriesボタンをクリックします。


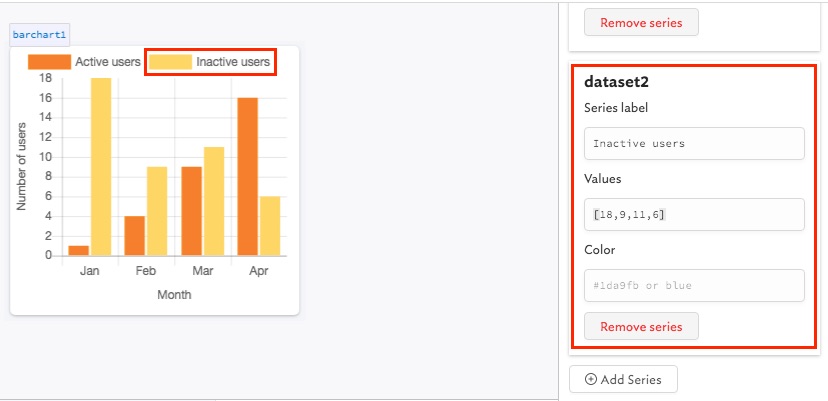
これにより、既存のデータセットとは異なるデフォルトの色を使用して、新規のデータセットが作成されます。「グラフのラベルのカスタマイズ」と同じ手順で、このデータセットをカスタマイズします。


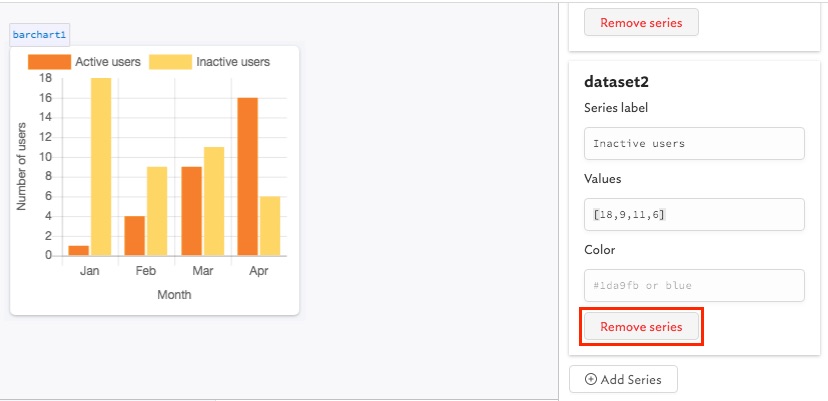
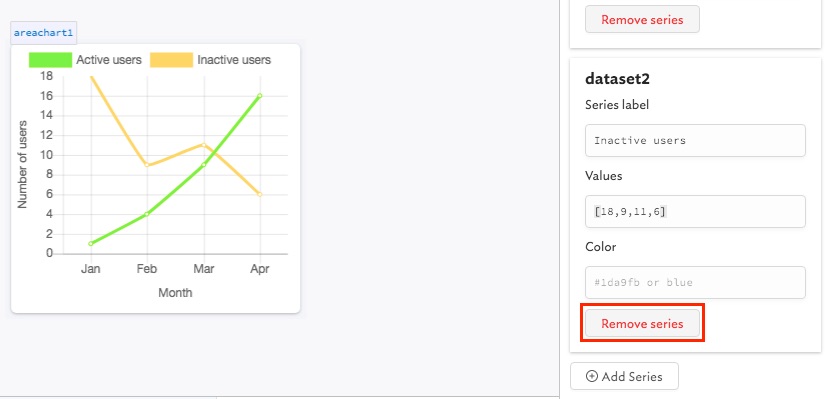
系列の削除
系列を削除するには、削除したい系列のデータセット・プロパティの末尾にあるRemove seriesボタンをクリックします。


注意
グラフから系列を削除した場合、アプリのHistoryからのみその系列を抽出することができます。
Updated 4 months ago
