画像の表示
画像を表示することは非常に一般的なユース・ケースであり、Retoolで画像を表示する方法もたくさんあります。ここでは、次の事項を説明します。
- Imageコンポーネント
- Textコンポーネント
- Tableコンポーネント
- 画像サイズの変更
URLやBase64文字列を介して画像を表示する方法についても説明します。
Imageコンポーネント
URLを介した表示
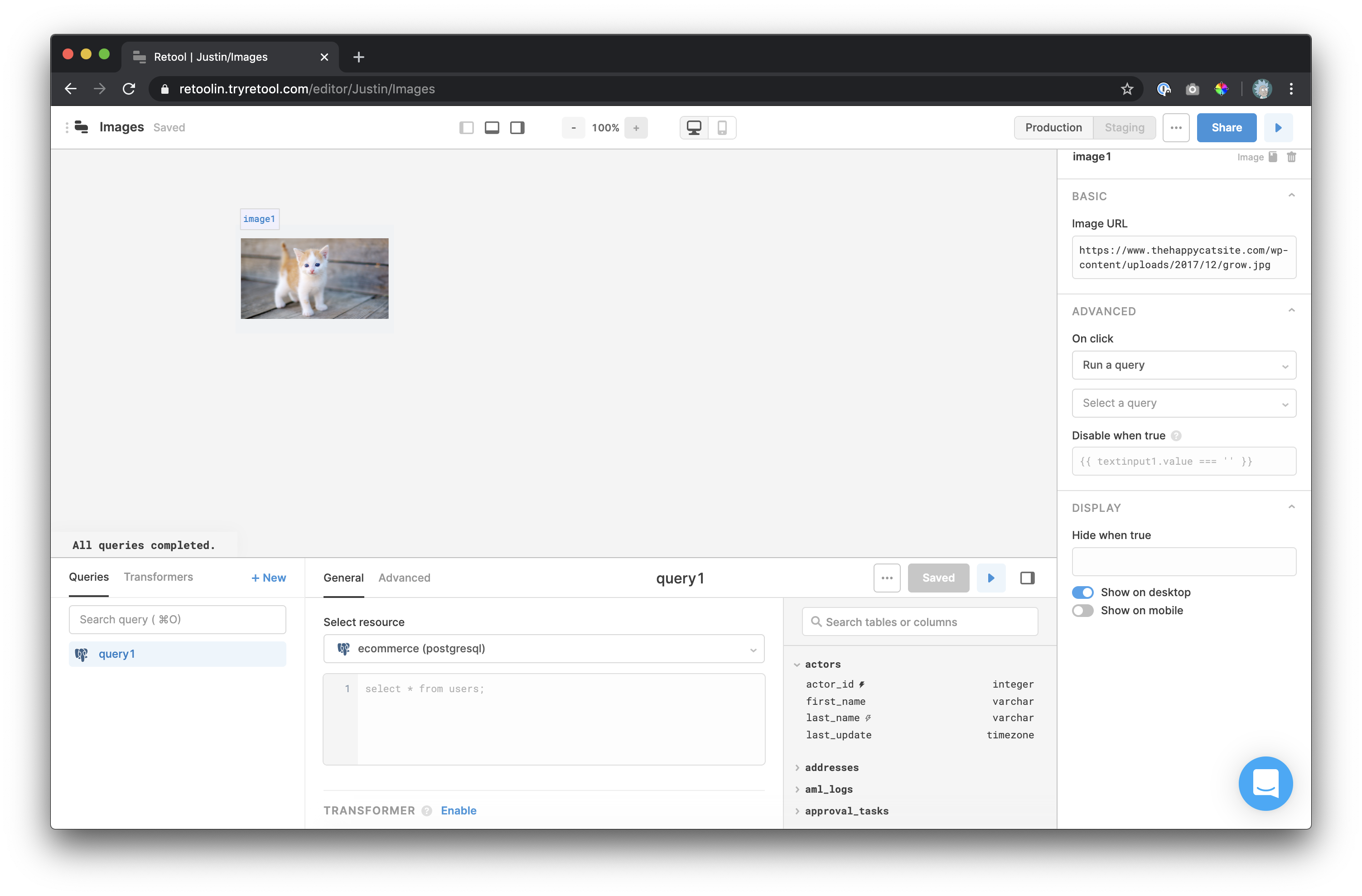
Retoolで画像を表示する方法として最も簡単なものはURLを介して表示することです。最初に、画像コンポーネントをキャンバス(またはコンテナ、タブ付きコンテナなど)にドラッグします。コンポーネントをクリックすると、サイドバーに「Image URL」フィールドが表示されます。

URLを直接ハードコードしたり、波括弧({{ }})で囲んだJavaScriptを使用して画像を参照することができます。例えば、テーブルを使用しており、選択した行の「image」列を参照したい場合には、画像コンポーネントで{{ table1.selectedRow.data.image }}と記述します。
Base64文字列を介した表示
Retoolの画像コンポーネントは表示するURLを取り込みますが、Base64文字列を使用することもできます。画像コンポーネントをキャンバスにドラッグします。
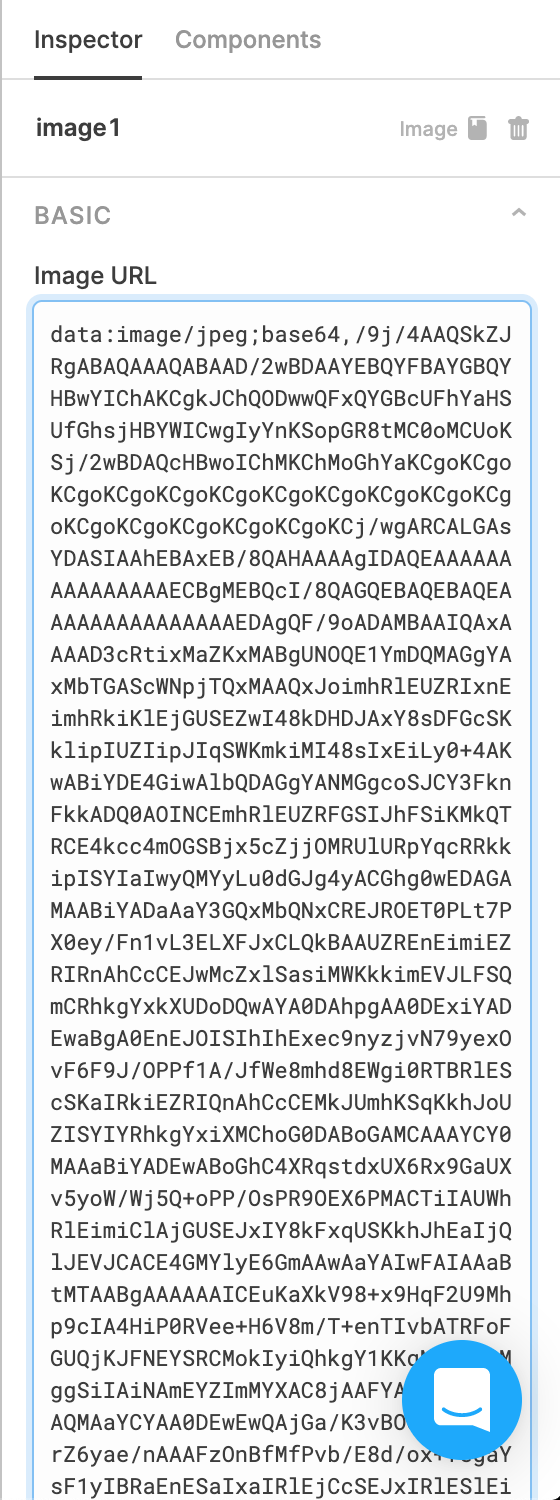
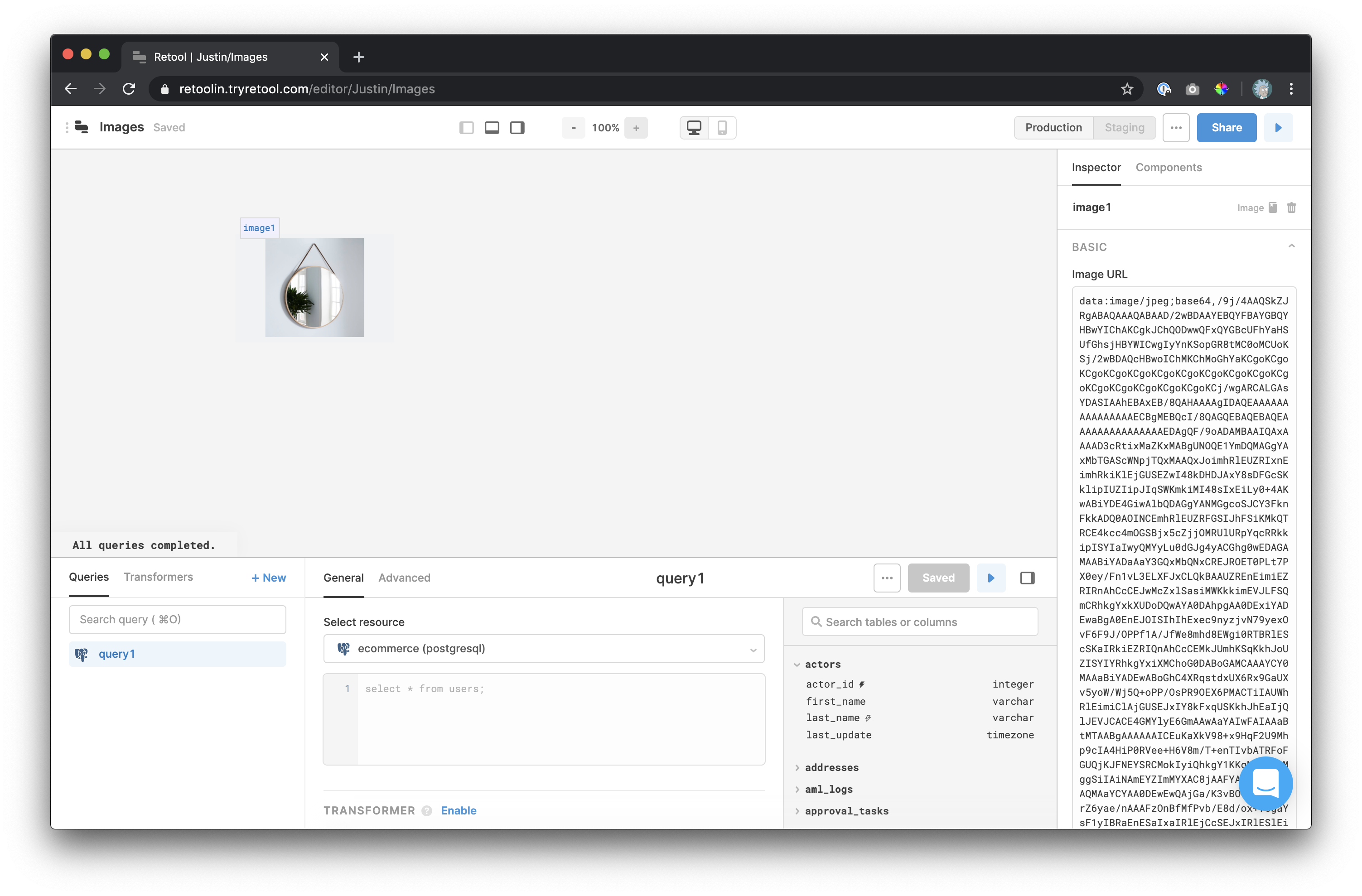
追加した画像コンポーネントをクリックして、画面右側にあるサイドバーの「Image URL」フィールドに移動します。URLの代わりに、先頭に正しい記述子が追加されたBase64の文字列を追加します。例ではJPEG形式の鏡の写真を用意しました。Base64の文字列の先頭にdata:image/jpeg;base64,を追加します。
Base64の文字列全体は非常に長いため、ここで貼り付けることはできませんが、冒頭の部分は/9j/4AAQSkZJRgABAQAAAQABAAD/2のようになります。この文字列の先頭に、先ほどの記述子を追加すると、data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2...のようになります。そして、画像コンポーネントの「Image URL」フィールドに文字列を記述します。

すべての手順が問題なく完了すると、画像コンポーネントが更新され、鏡が表示されます。

Base64の画像文字列をクエリーで取得する場合は、先頭に追加する記述子を{{}}で囲みます。このとき、文字列を正しく連結してください。データベースに画像のBase64文字列をimageStringとして保存している場合、「Image URL」フィールドに{{ "data:image/jpeg;base64," + imageString }}と記述します。imageStringをテーブルからまたはクエリーで取得する場合には、{{ "data:image/jpeg;base64," + table.data.imageString }}または{{ "data:image/jpeg;base64," + query.data.imageString }}に変更します。
Textコンポーネント
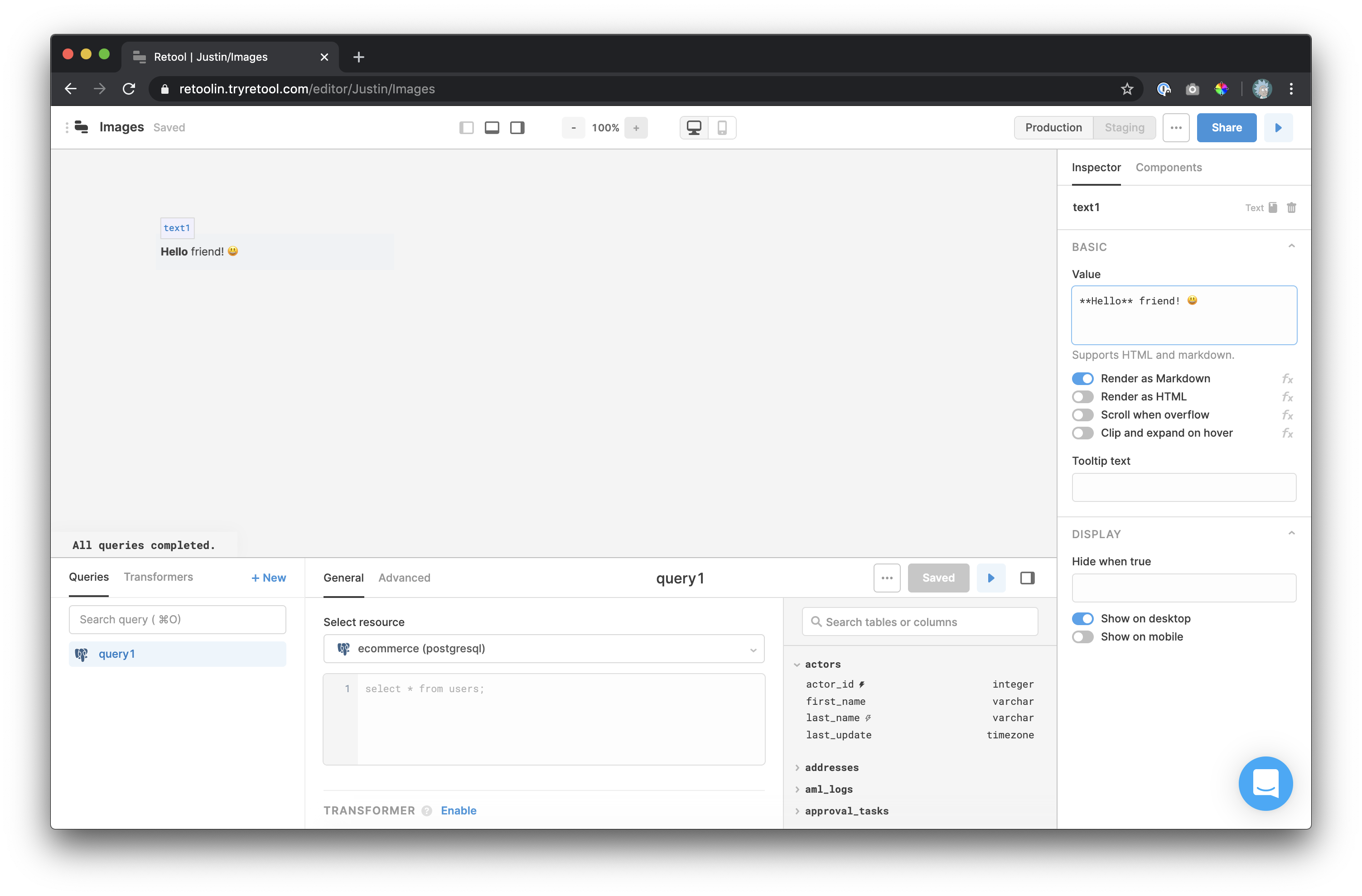
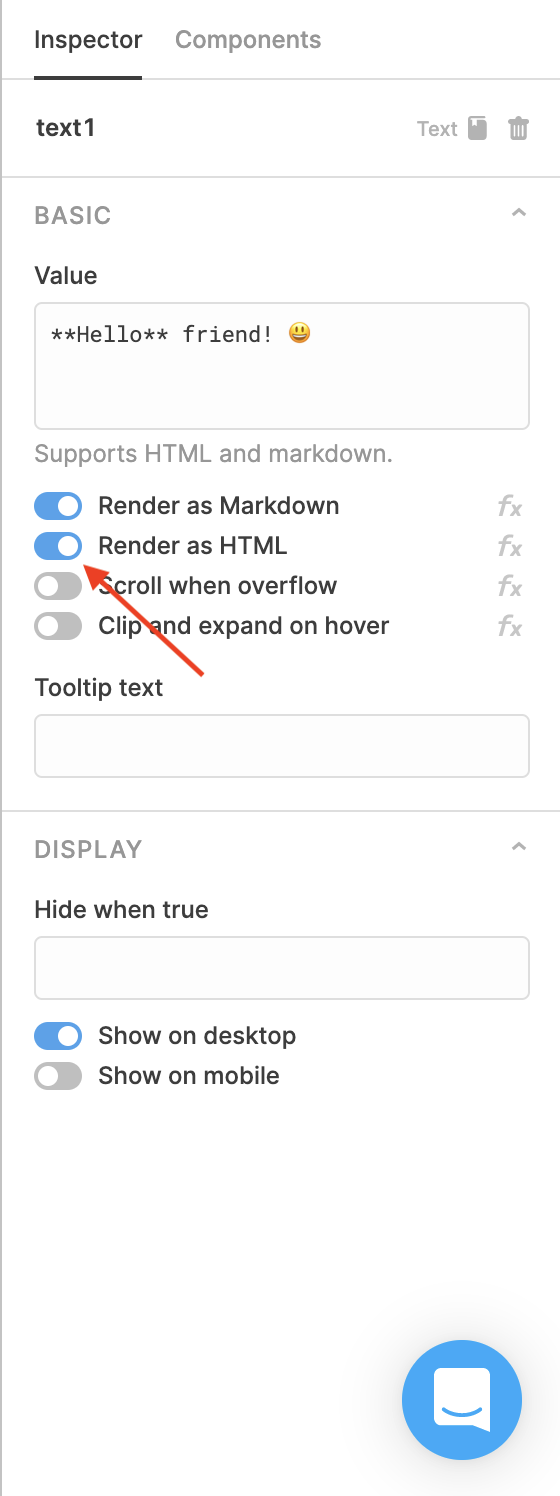
「Render as HTML」トグルを使用して、Textコンポーネント内に画像を表示することもできます。最初に、テキスト・コンポーネントをキャンバスにドラッグします。

画像(または画面右側のサイドバーの「Inspector」タブ)をクリックして、「Render as HTML」パラメーターをオンにします。

「Value」フィールドに画像タグ(<img>)を追加すると、そのsrc=フィールドにURLやBase64の文字列などを記述することができます。Base64の文字列を記述したい場合、上記と同じBase64文字列への参照をsrc=に記述します。鏡の写真の場合は、<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2...">と記述します。テーブルからまたはクエリーで取得した画像を参照する場合には、<img src={{ "data:image/jpeg;base64," + query.data.imageString }}>のように記述します。
Tableコンポーネント
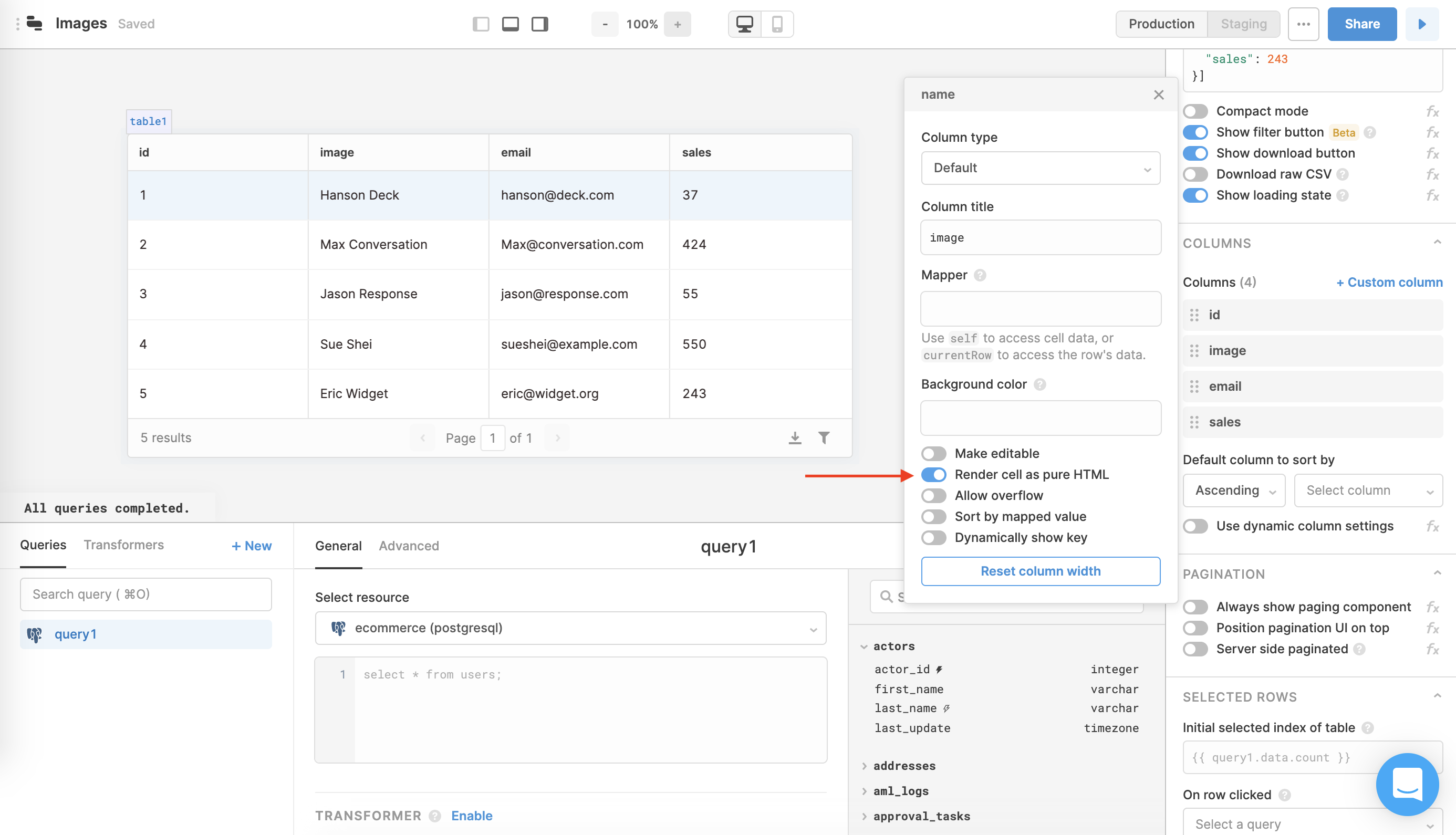
Tableコンポーネントで画像を表示する場合にも、「Render as HTML」形式を使用することができます。クエリーを使用して(ここでは{{ query1.data }}とします)、テーブルにデータを取り込んだ後に、各列のトグルをオンにしてクエリー結果をHTMLとして表示することができます。テーブル・コンポーネントをクリックします。そして画面右側のサイドバーに移動し、画像が含まれている列をクリックします。

上述のTextコンポーネントの場合と同様に、表示したい画像のURLがある場合には<img src={{ imageURL }}">と記述し、Base64で画像を参照する場合には<img src={{ "data:image/jpeg;base64," + imageString }}>と記述します。ただし、テーブル・コンポーネントでは、現在の列を参照するときにself.プロパティを使用します。そのため、「Mapper」フィールドに入力する値を<img src={{ "data:image/jpeg;base64," + self.imageString }}>としてください。これにより、全体ではなく、現在選択しているセルのプロパティを参照するようになります。
画像サイズの変更
Imageコンポーネントの場合
画像コンポーネントを使用している場合、画像サイズはコンポーネントのサイズに応じて変わります。そのため、画像を大きくしたい場合は、画像の角を外向きにドラッグし、画像を小さくしたい場合は、画像の角を内向きにドラッグします。現在Retoolでは、表示される画像の幅と高さをImageコンポーネントでユーザーが設定することはできません。
TextコンポーネントおよびTableコンポーネントの場合
TextコンポーネントまたはTableコンポーネントで、HTMLを介して画像を表示している場合は、そのHTMLで画像の幅と高さを設定することができます。TextコンポーネントのValueフィールドへの記述例を、以下に示します。
<img src="your-url.com/image" width="200px" height="200px">
また、パーセントで記述することもできます。
<img src="your-url.com/image" width="80%" height="80%">
パーセント値は、画像のコンテナ(使用中のTextコンポーネントまたはTableコンポーネント)に対する割合として評価されます。
Updated 4 months ago
