JSONスキーマ・フォームの使用
フォームは、内部ツールの最も一般的な側面の1つであり、通常、エンドユーザーがデータを作成または編集する方法でもあります。このガイドでは、単純なフォームの作成方法、データの移入方法、入力内容の検証方法、クエリーを設定してフォーム・データをデータベースに送信する方法について説明します。
JSONスキーマ・フォームとフォーム
このページでは、JSONスキーマ・フォーム・コンポーネントを使用したフォームの作成について説明します。フォーム・コンポーネントを使用して、Retoolにフォームを作成することもできます。これらの2つのコンポーネントの機能は多少重なる点がありますが、それぞれの使用については長所と短所があります。どちらのフォーム・コンポーネントを使用すればよいか分からない場合は、フォーム・コンポーネントの選択を参照してください。
JSONスキーマ・フォームが受け入れるフィールドの詳細は、ネイティブ・ドキュメントを参照してください(こちら)。
1. フォームの作成
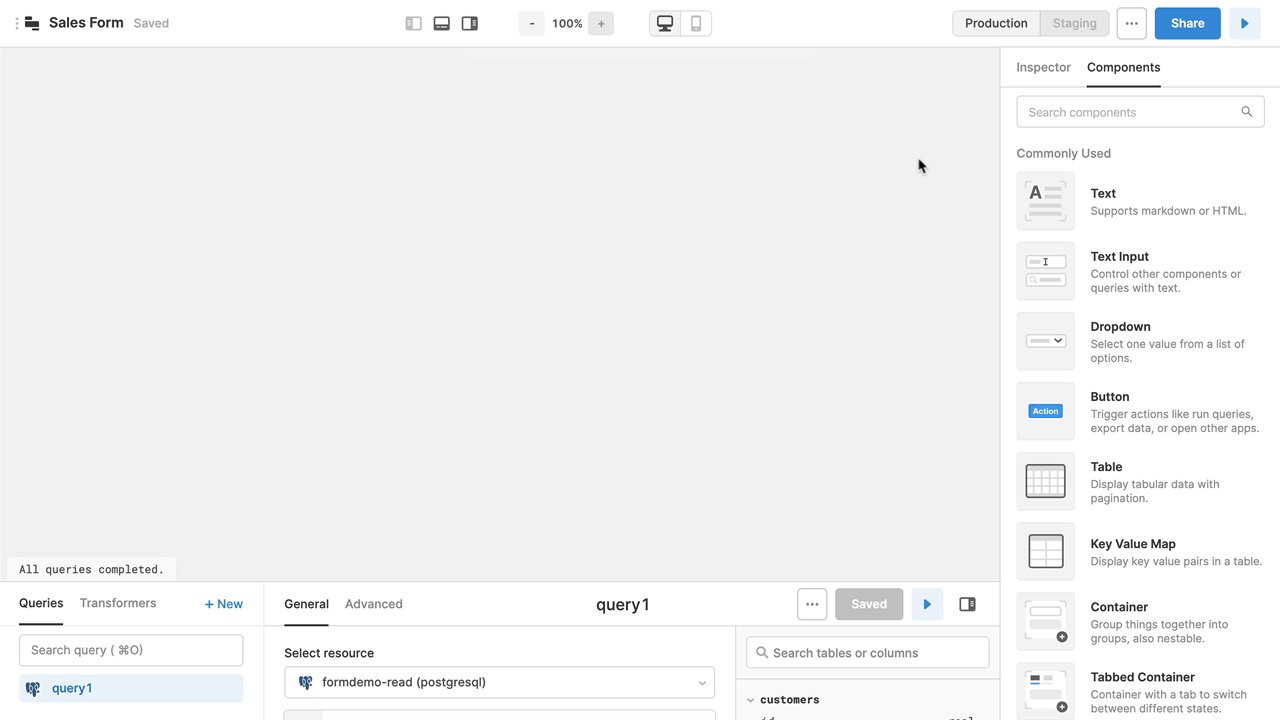
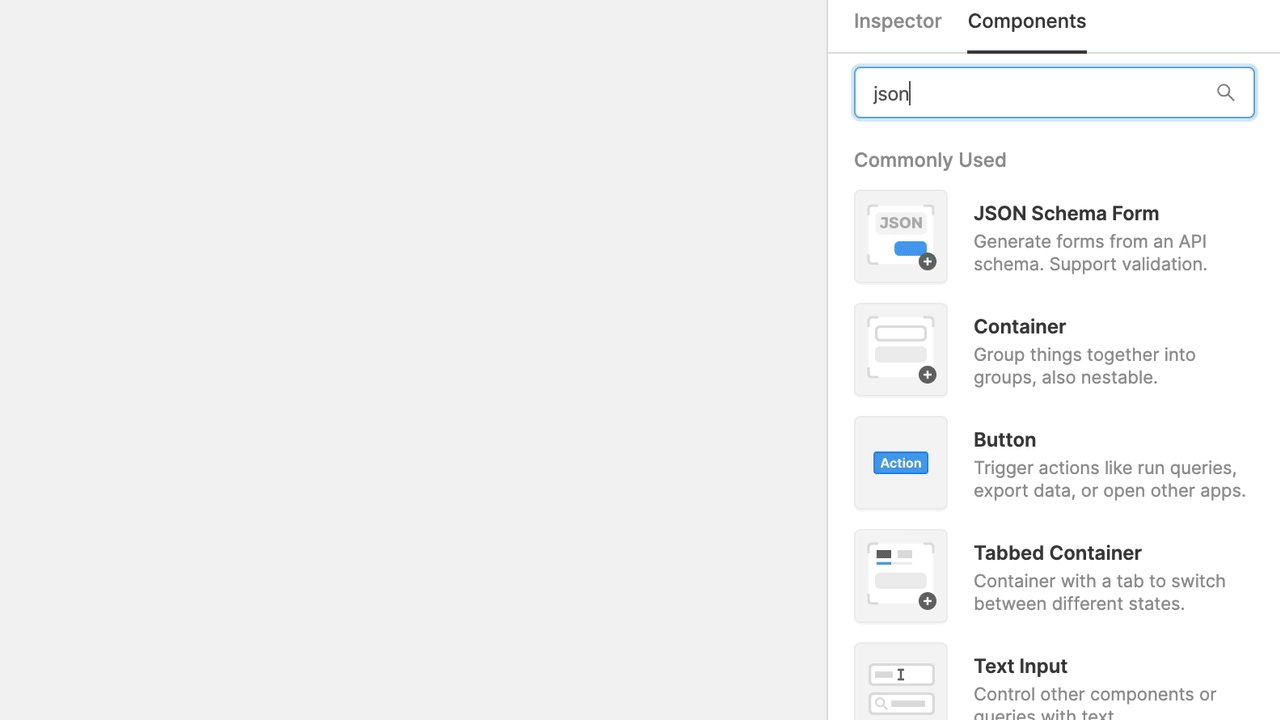
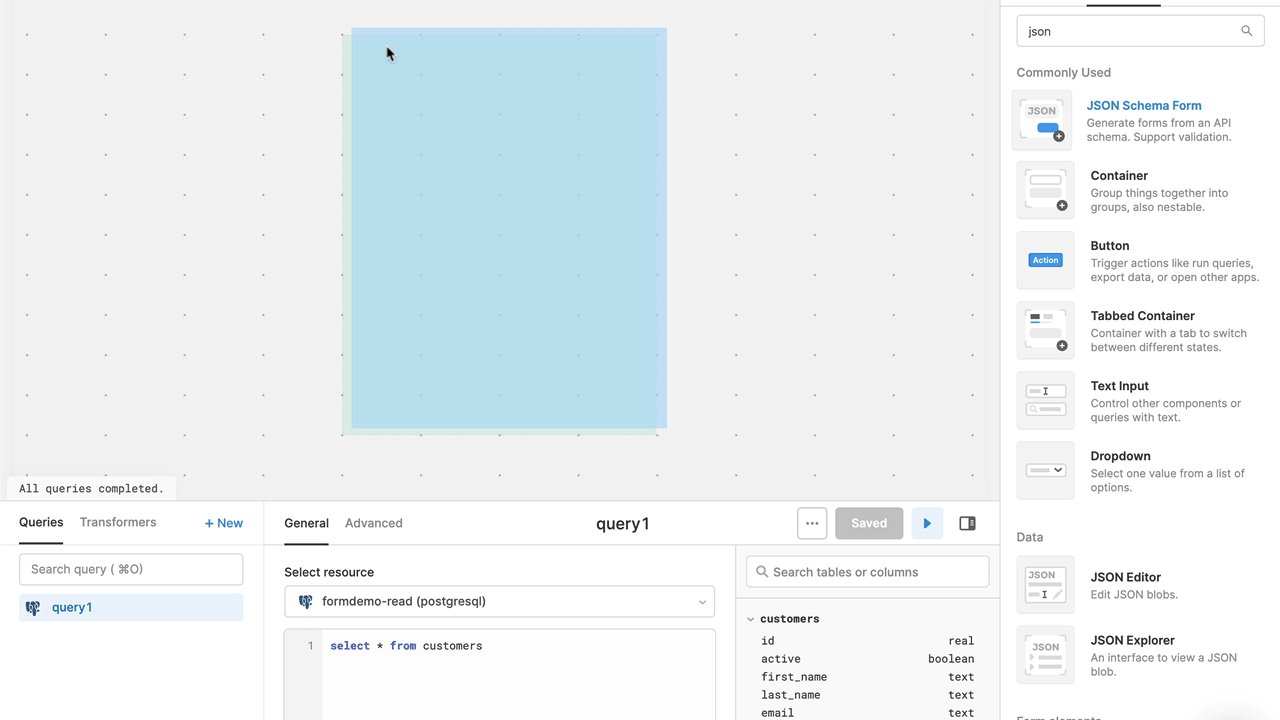
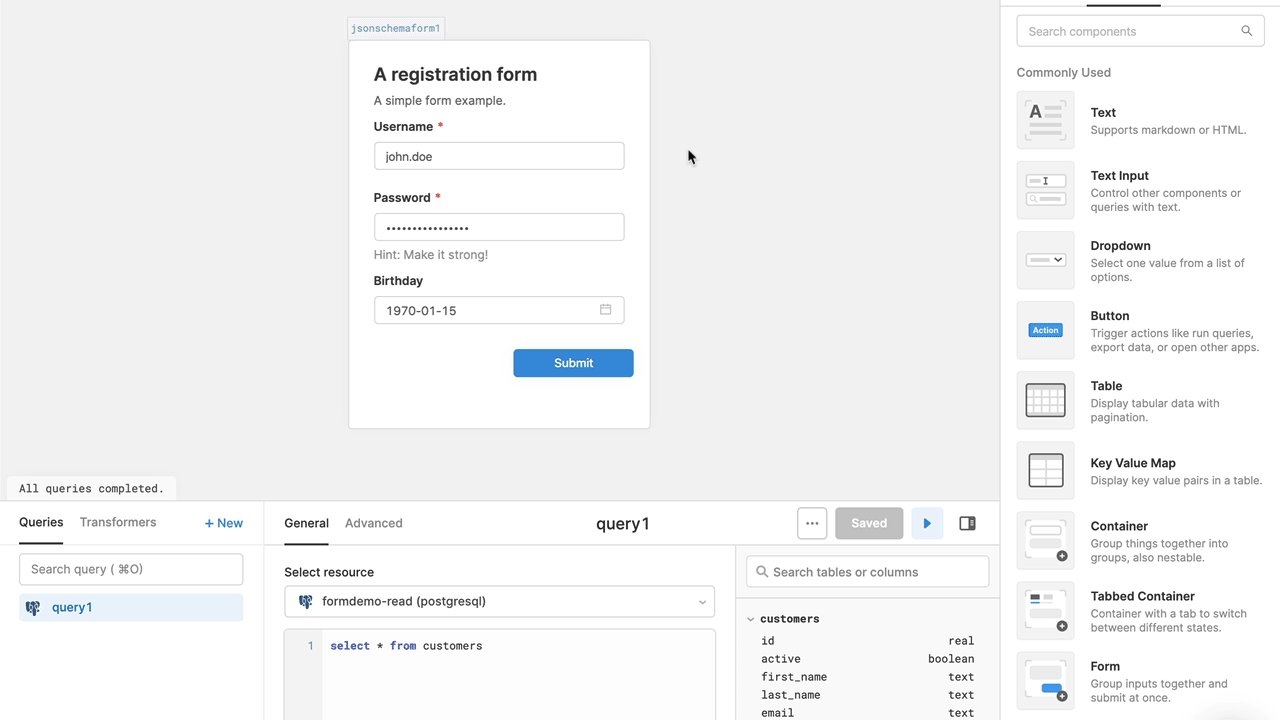
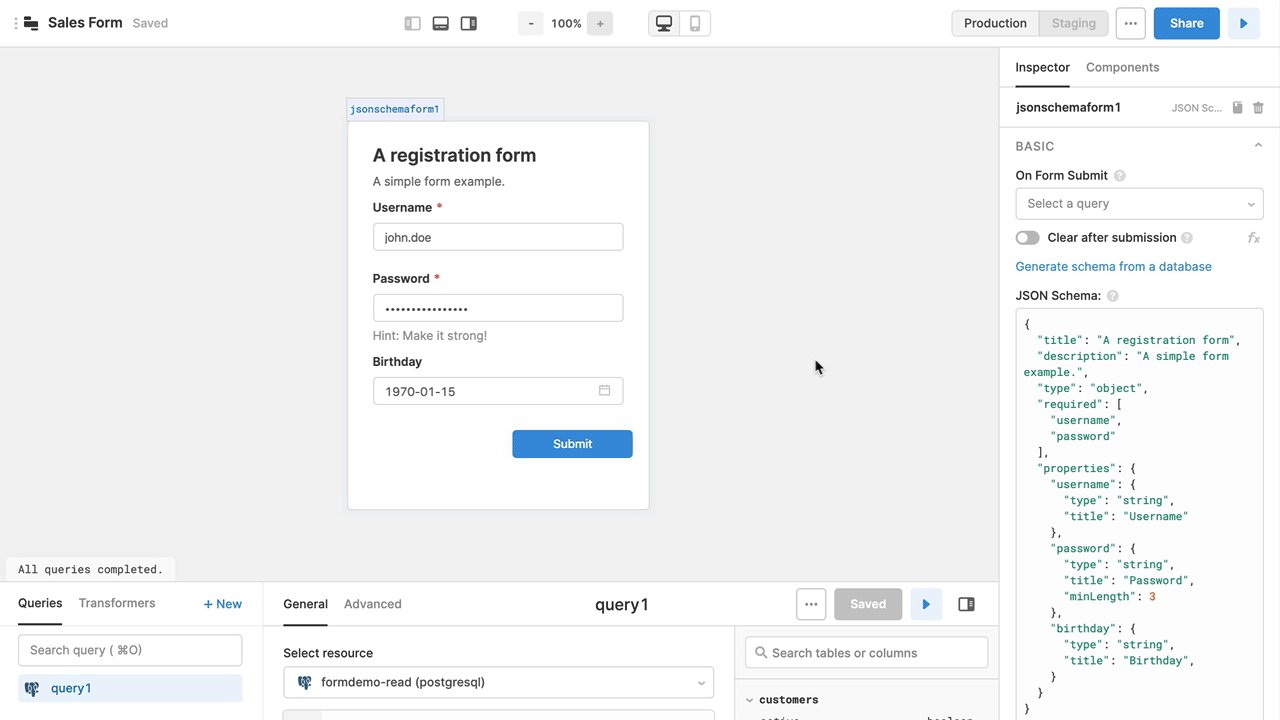
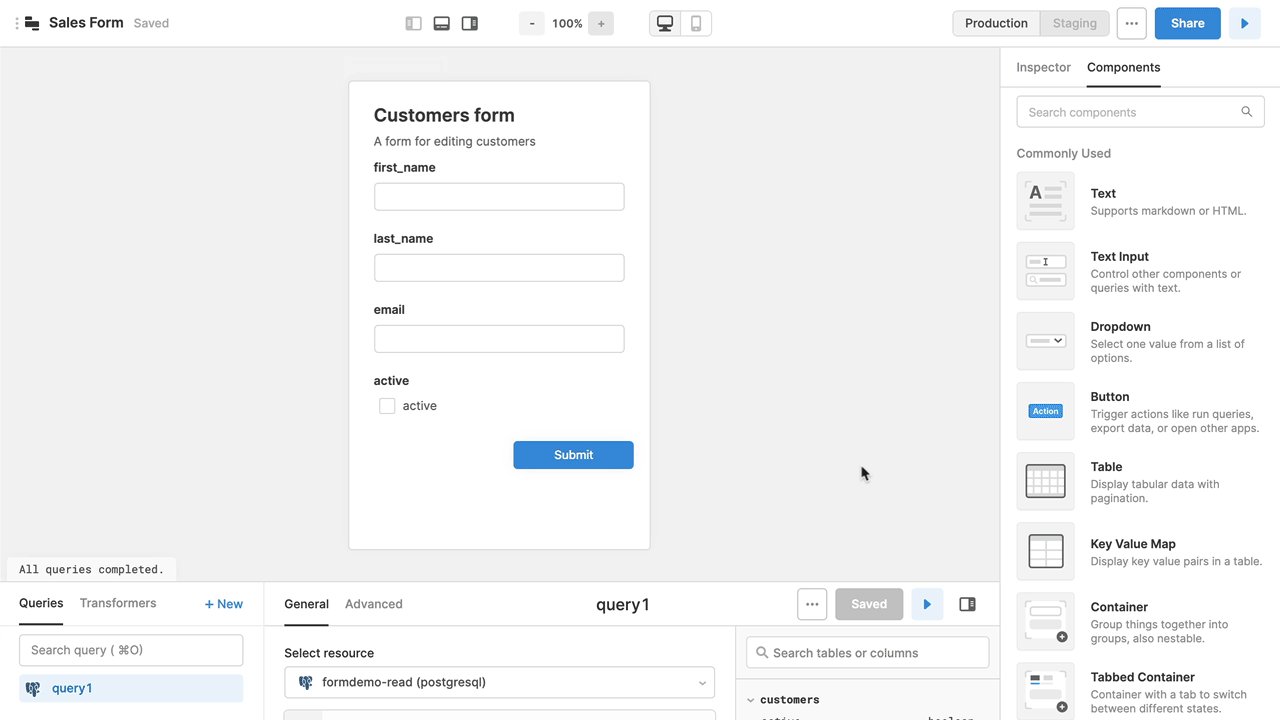
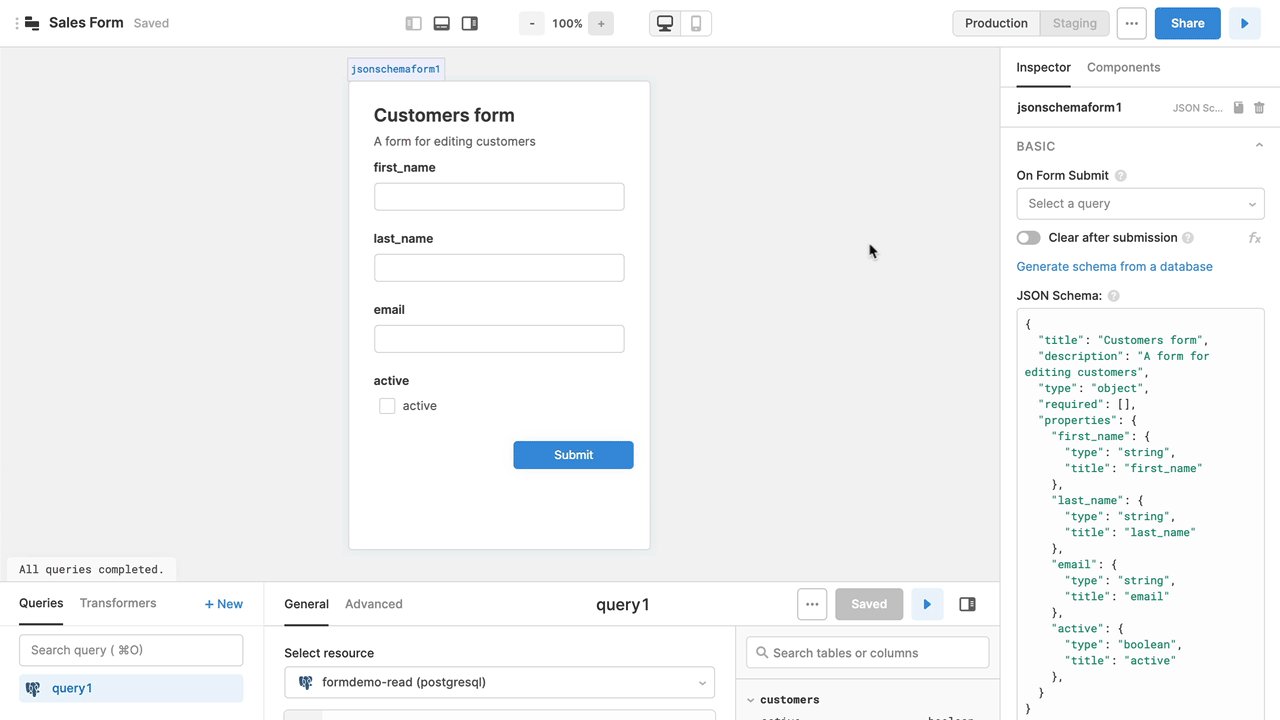
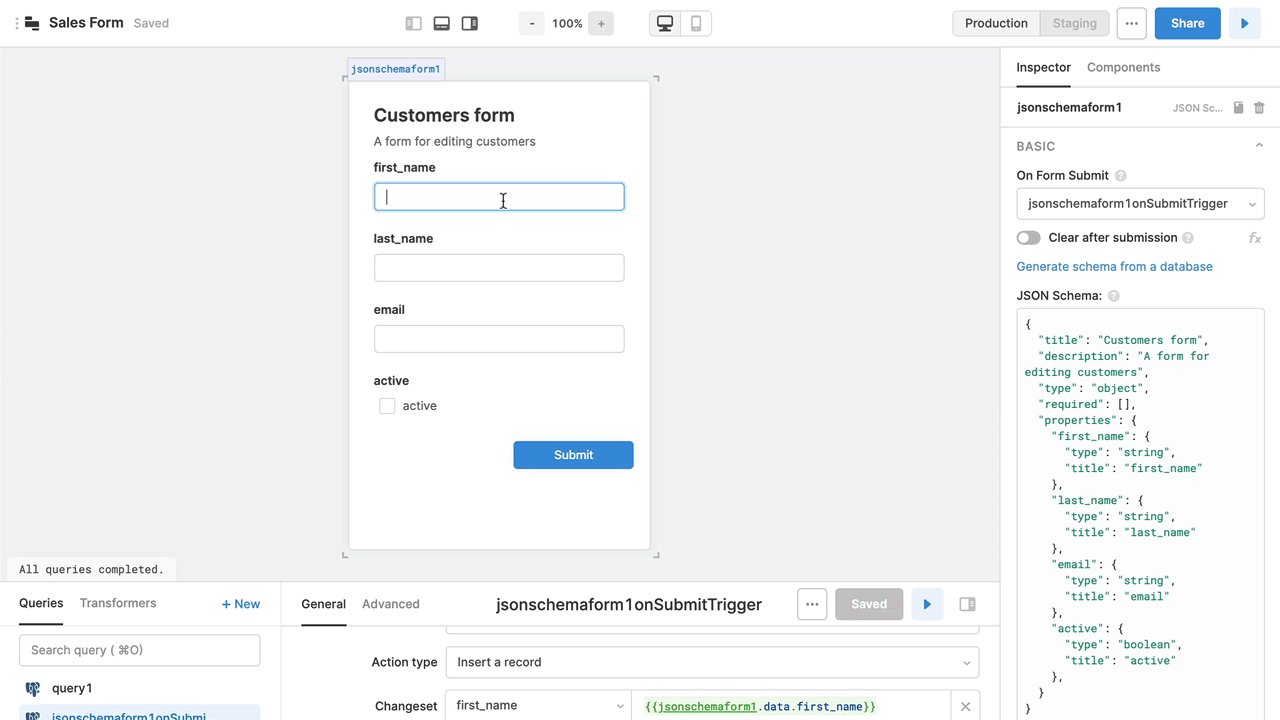
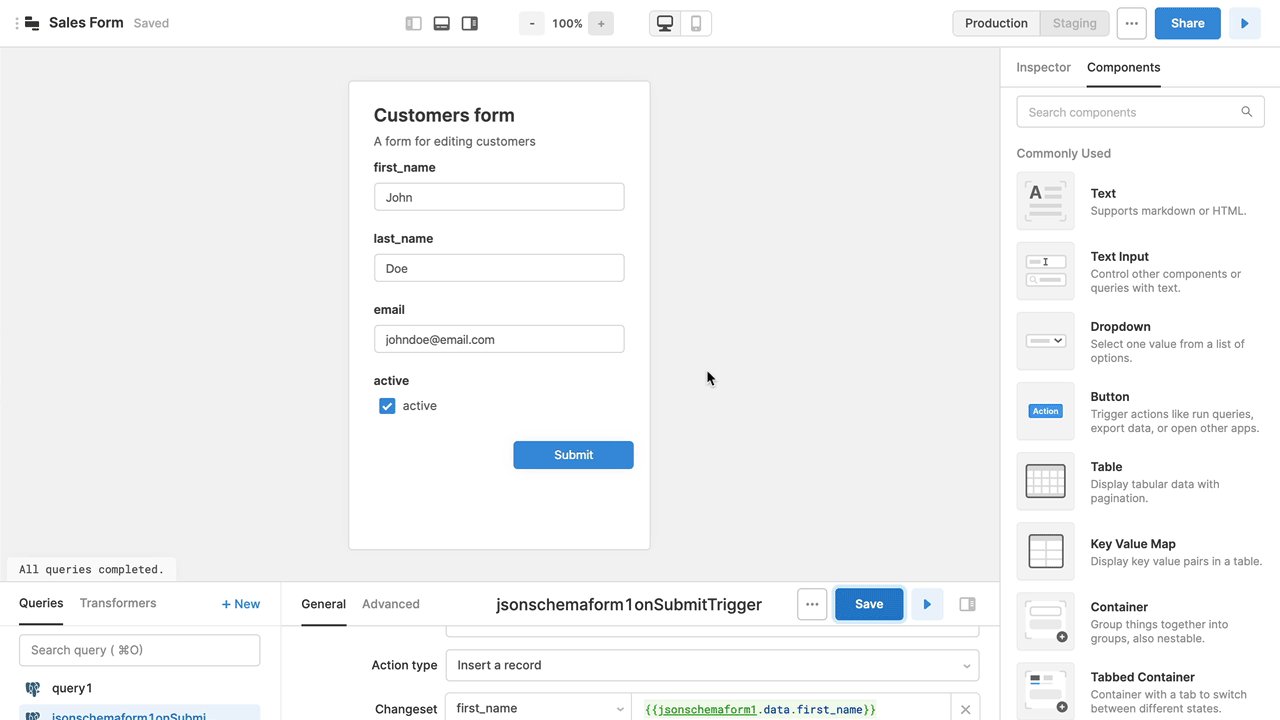
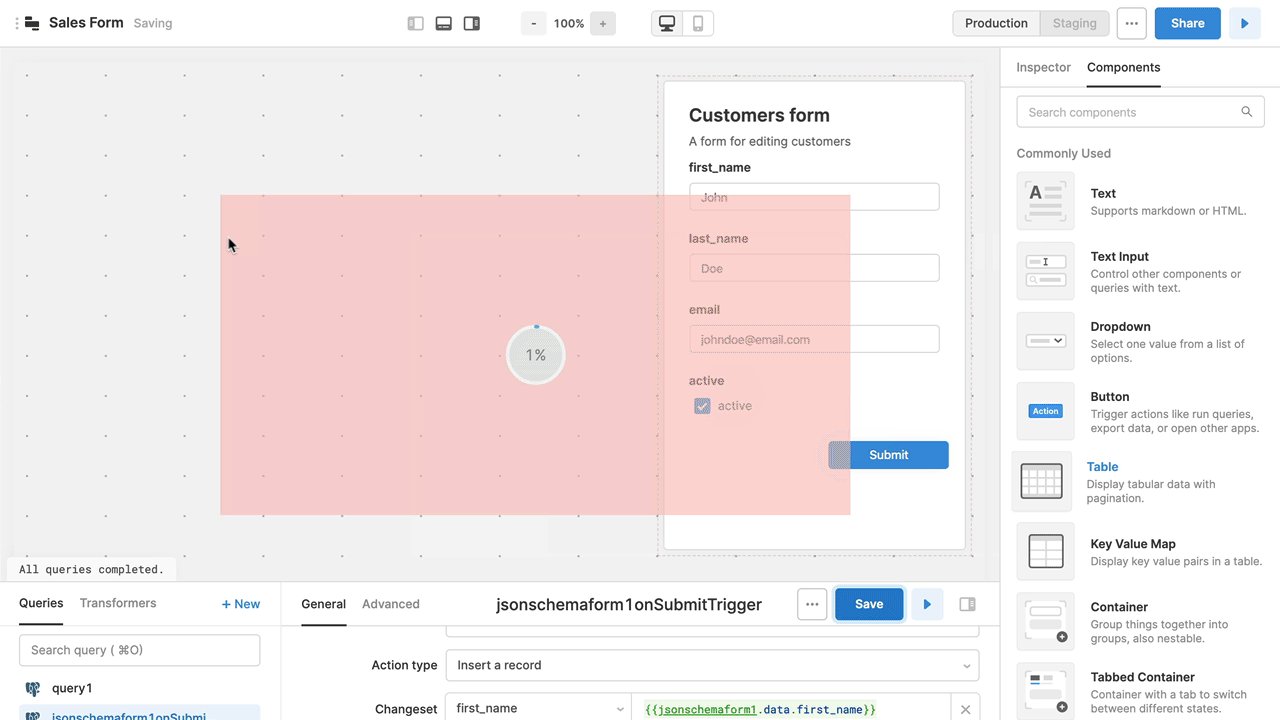
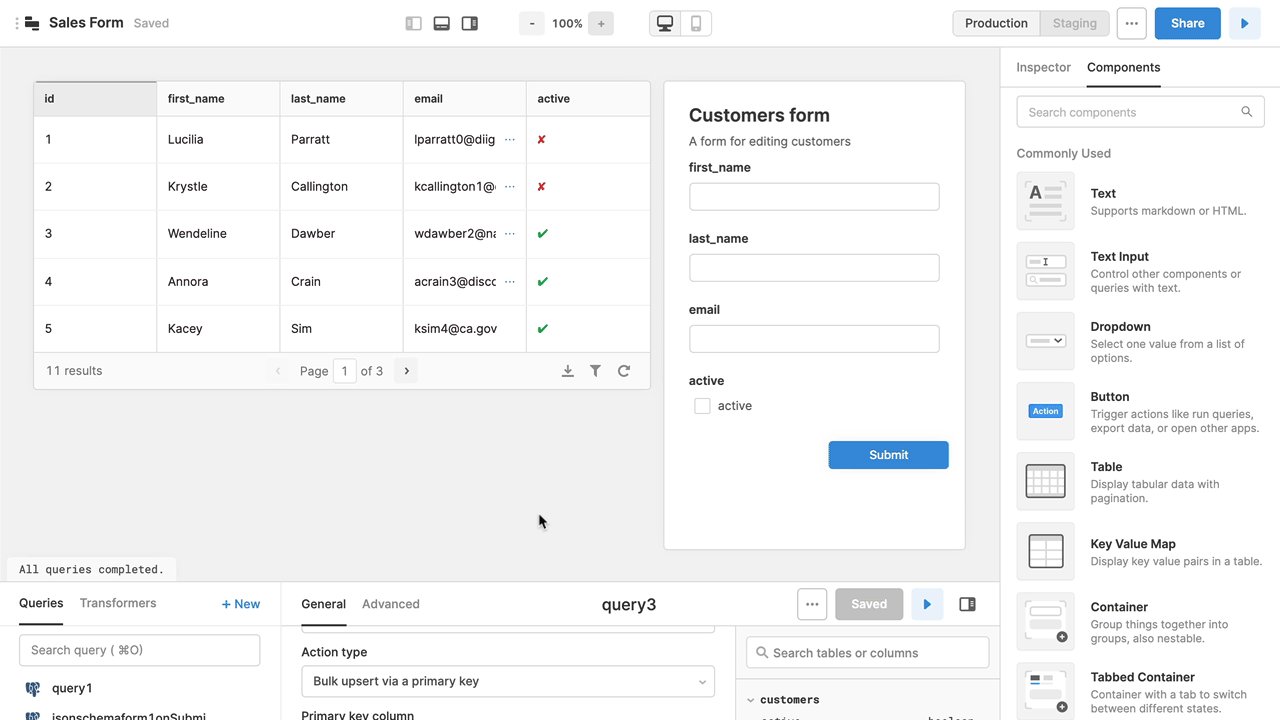
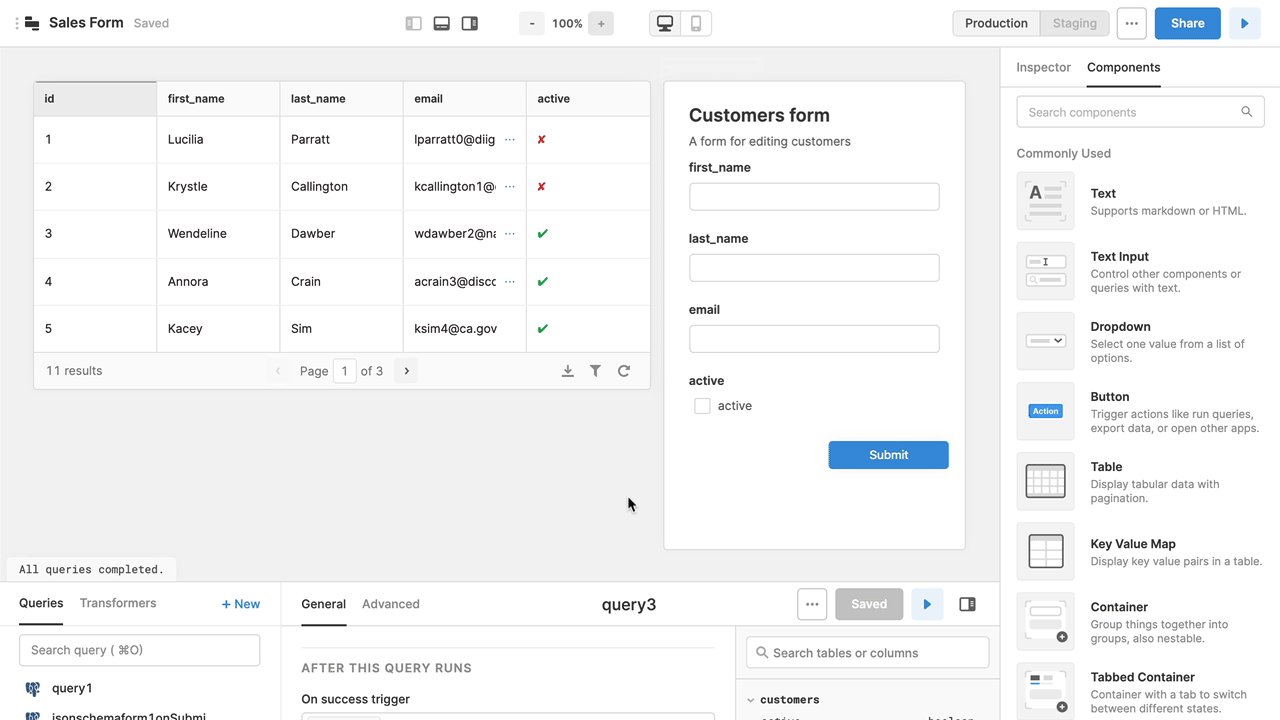
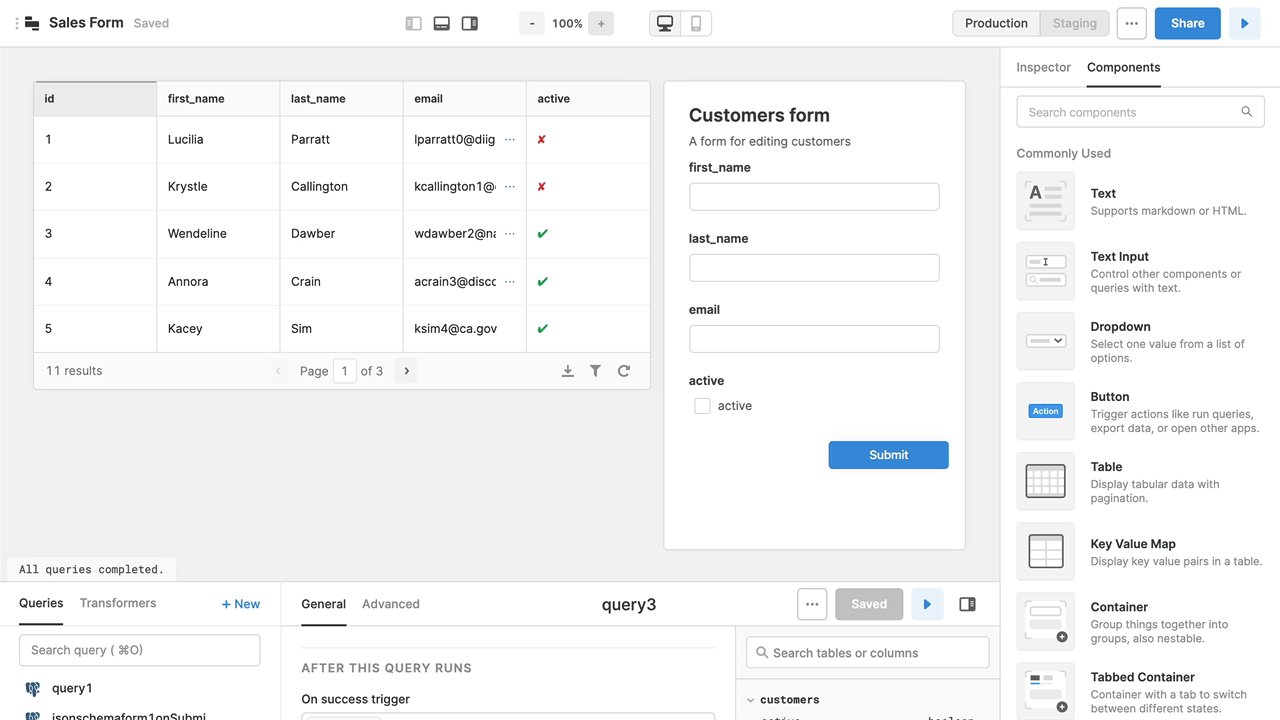
最初に、右側のコンポーネント・ライブラリーからJSON Schema Formコンポーネントをキャンバスにドラッグします。

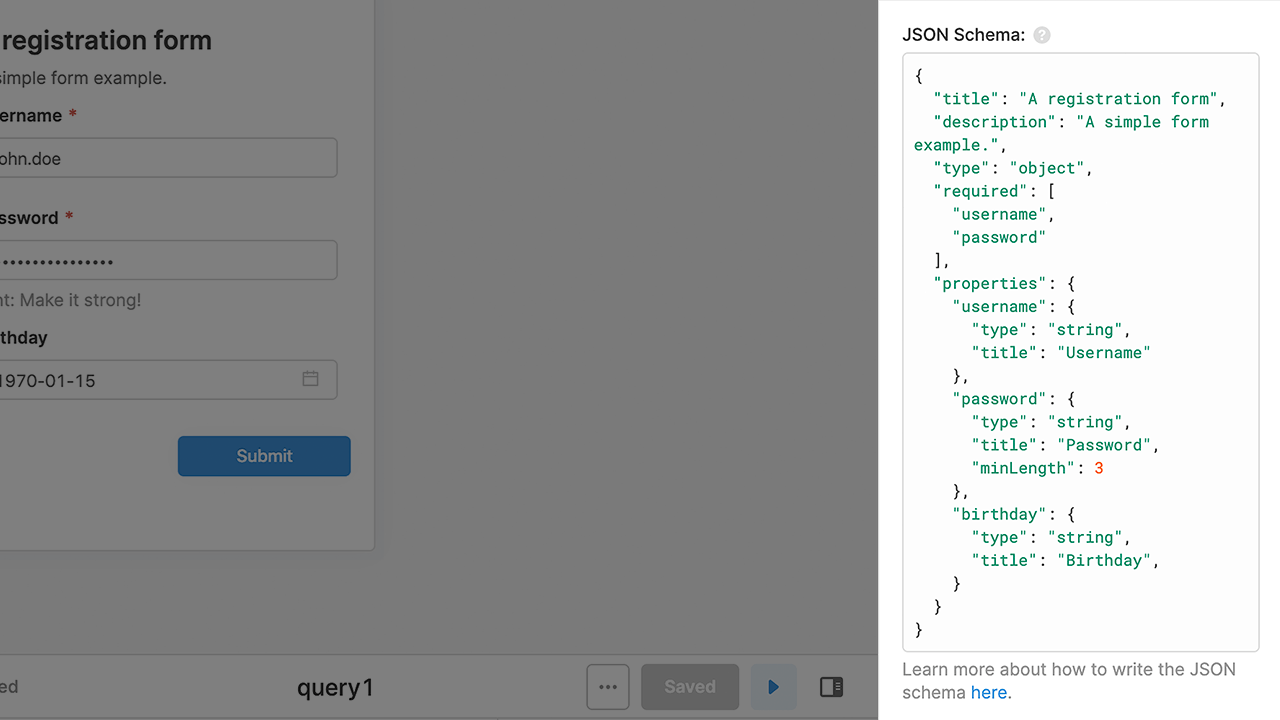
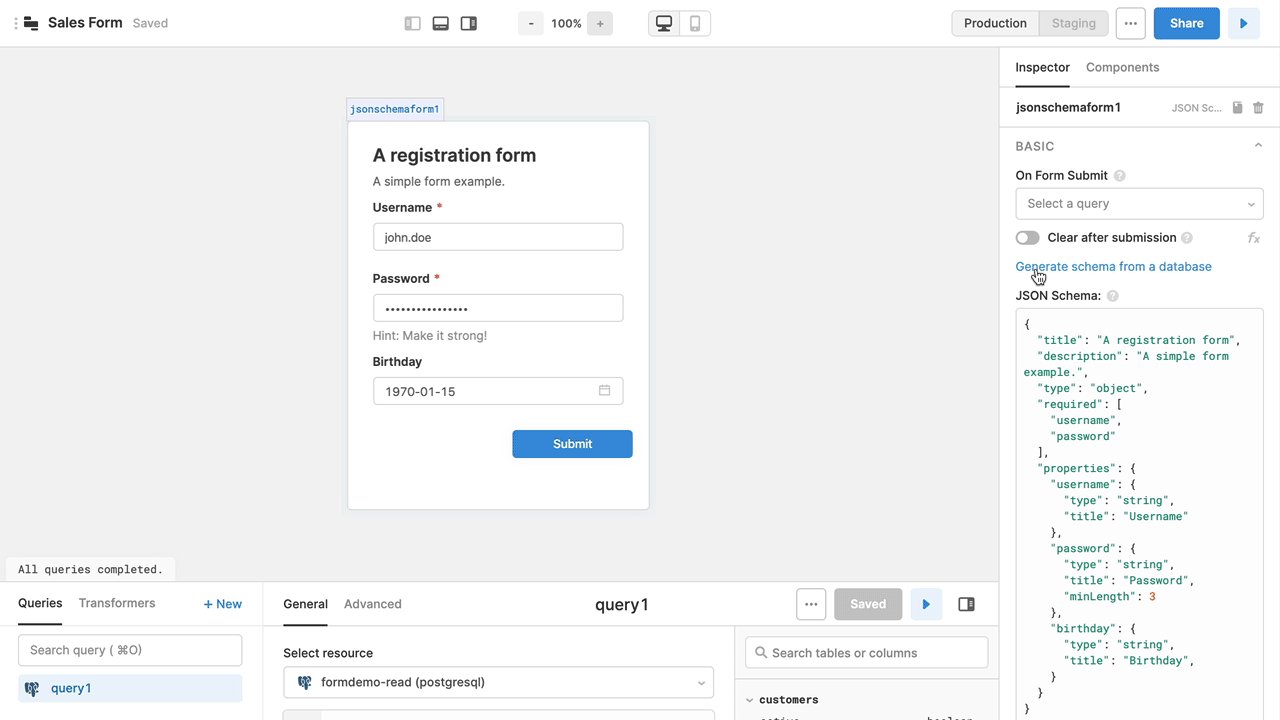
フォームにはサンプル入力およびデータが事前に移入されています。これらの要素は、複数のスキーマから生成されます。例えば、フォームの様々な側面を指定するJSONオブジェクトです。フォーム・コンポーネントを選択すると、右側のInspectorタブにデフォルトのスキーマが表示されます。

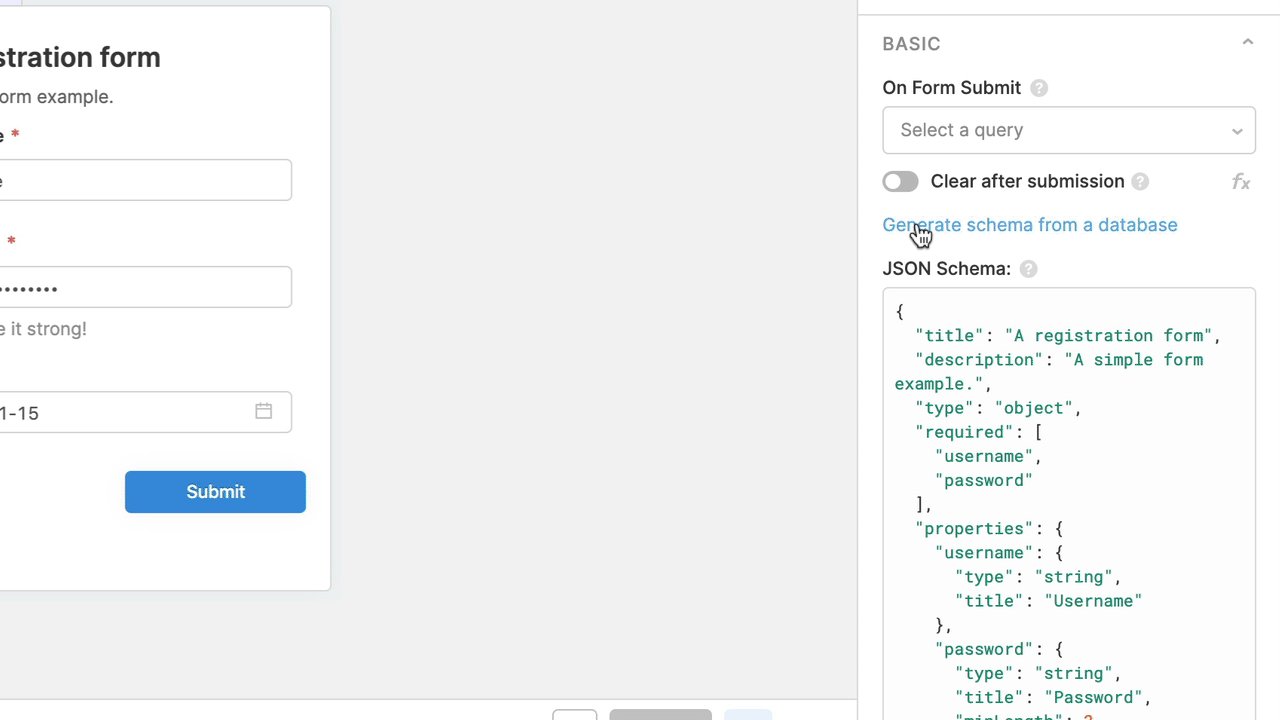
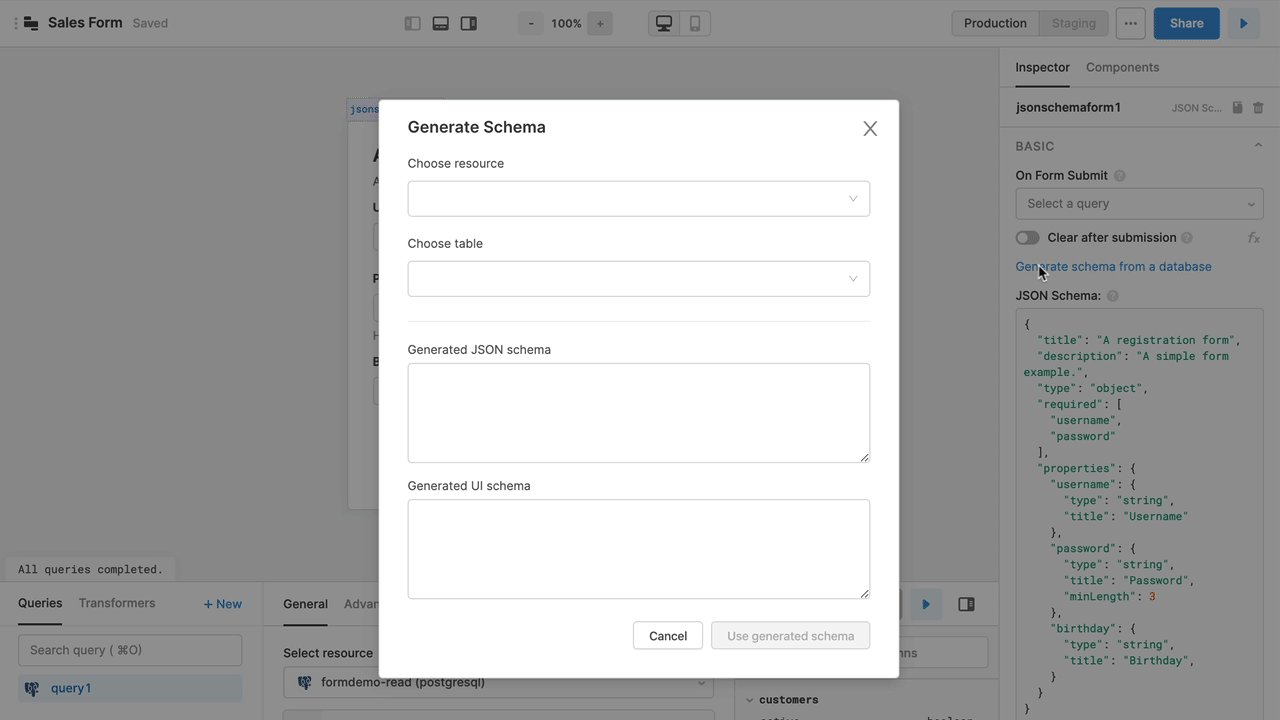
必ずしも、これらのスキーマを手動で作成する必要はありません。Retoolは、SQLデータベースのスキーマに基づいてJSONを自動的に生成できます。右側のInspectorタブで Generate schema from database リンクをクリックすると、モーダル・ウィンドウが表示されます。

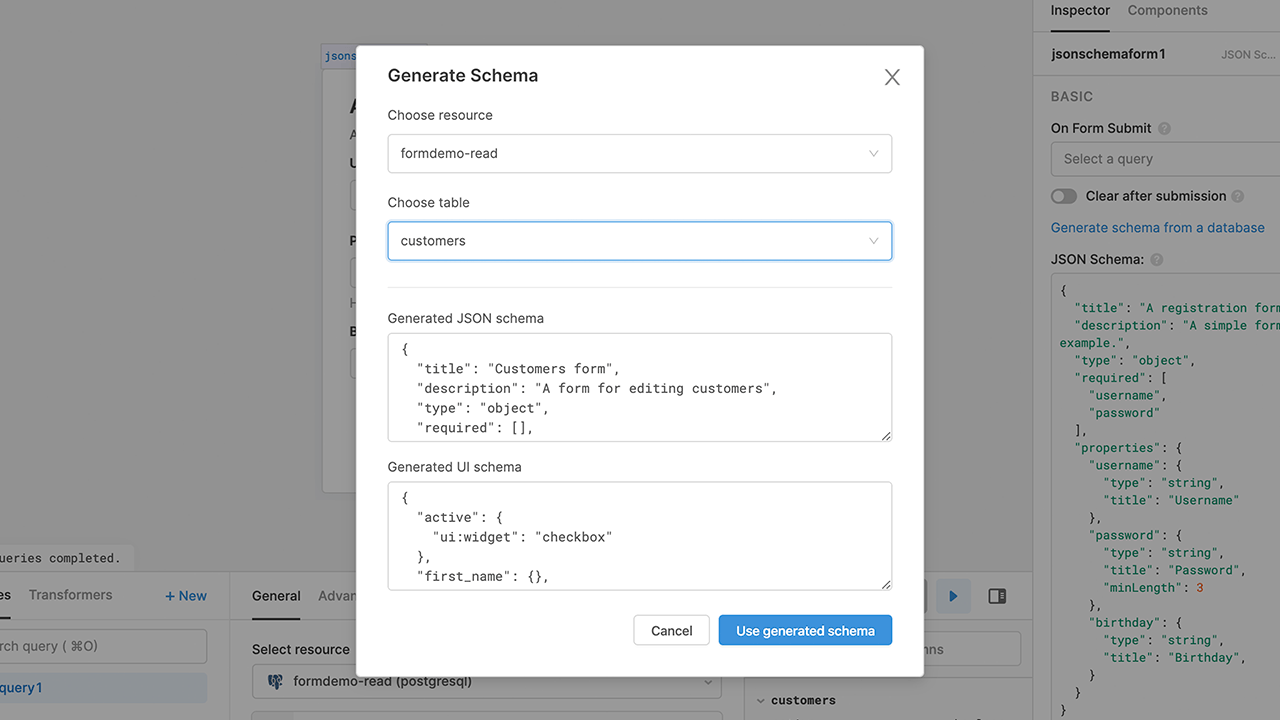
次に、ドロップダウンからSQLデータベースとテーブルを選択します。ウィンドウの下部に、生成されるスキーマのプレビューが表示されます。今のところ、変更を加える必要がないので、use generated schema ボタンをクリックしましょう。

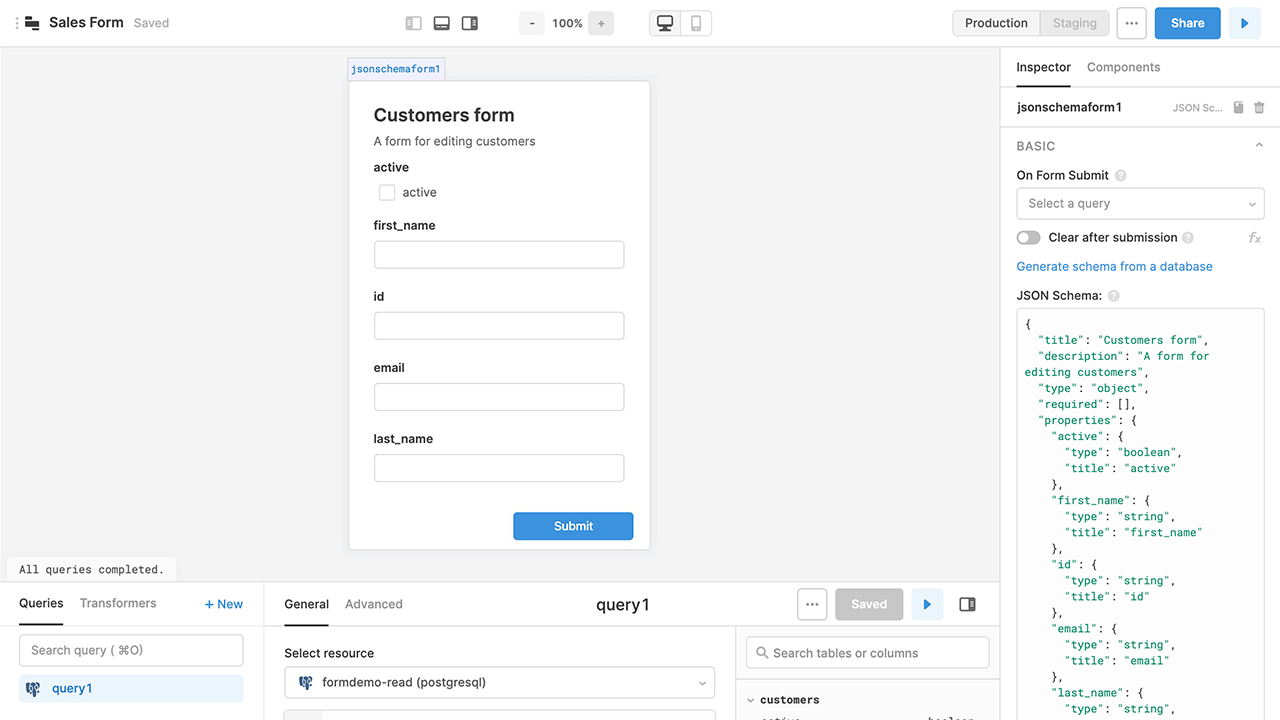
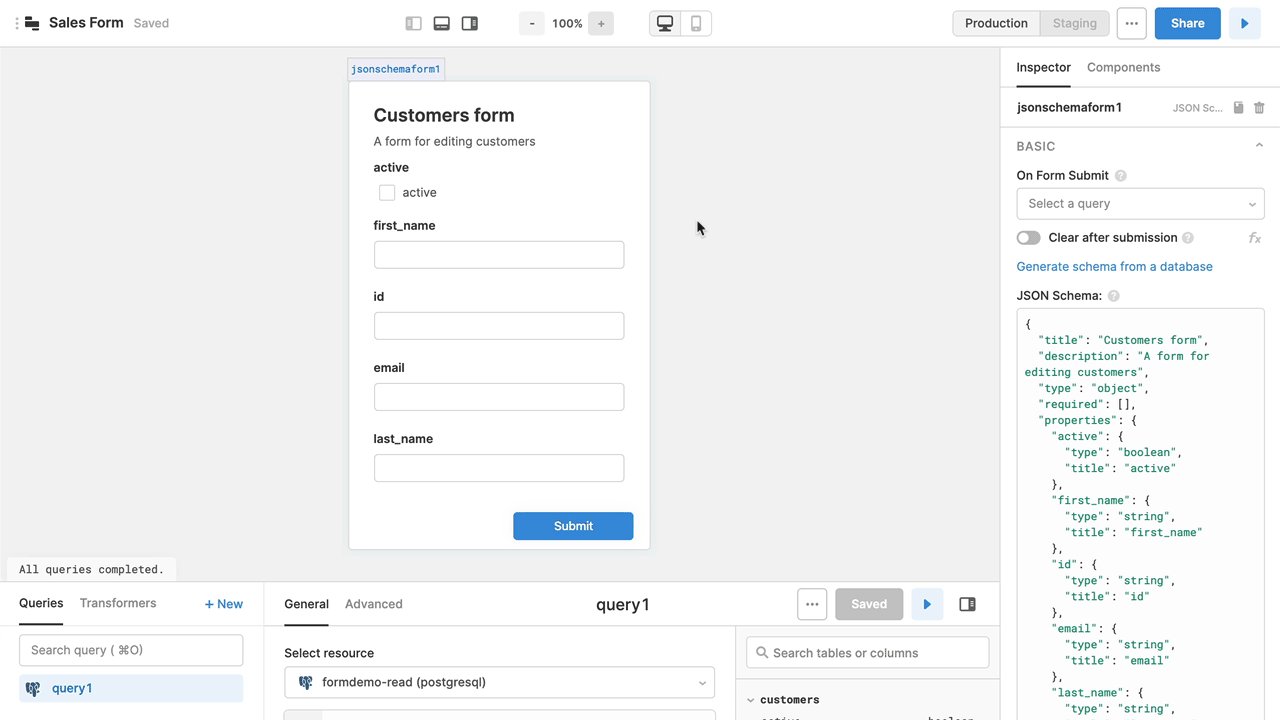
JSONスキーマ・フォーム・コンポーネントには、データベース・テーブル内のすべての列の入力が含まれています。列のタイプに基づいて判断が行われ、ブール型のactive列がチェックボックスとして表示されます。

2. 変更
列の順序は、このフォームを使用する営業担当者に表示したい順序と同じではありません。したがって、再配置した方がよさそうです。値を自動増分にするため、id列を表示したくない場合もあります。
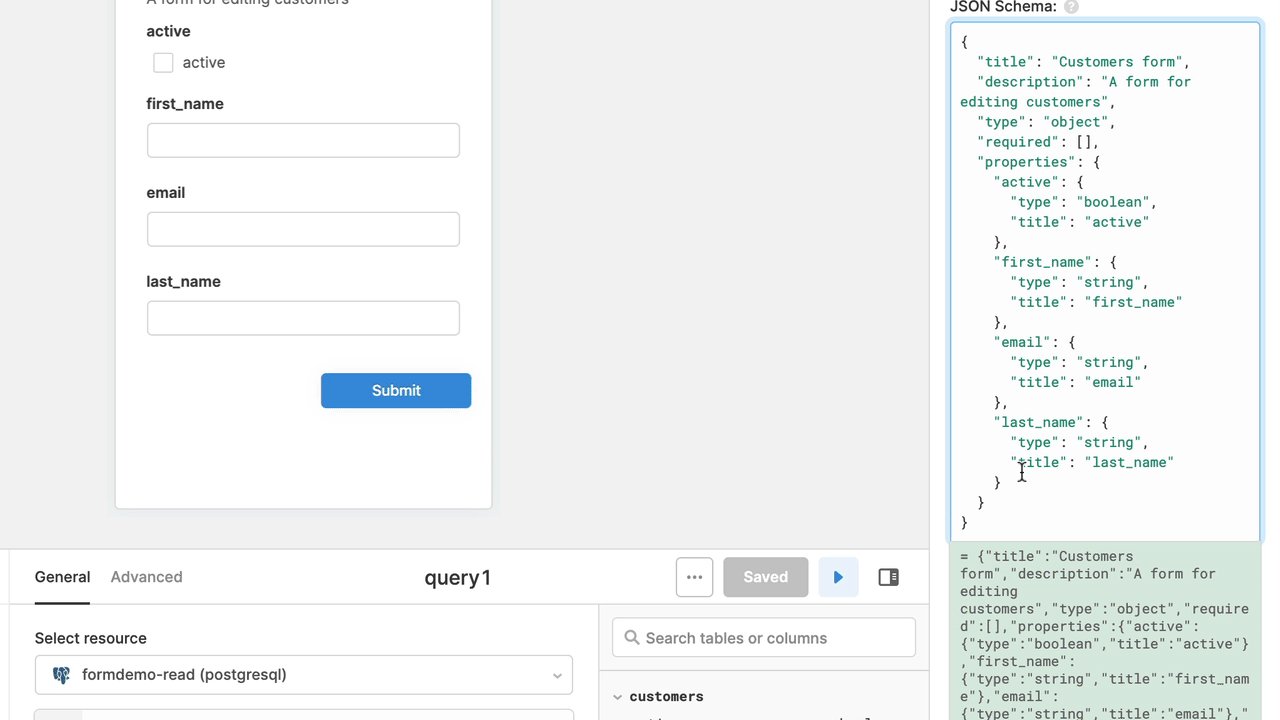
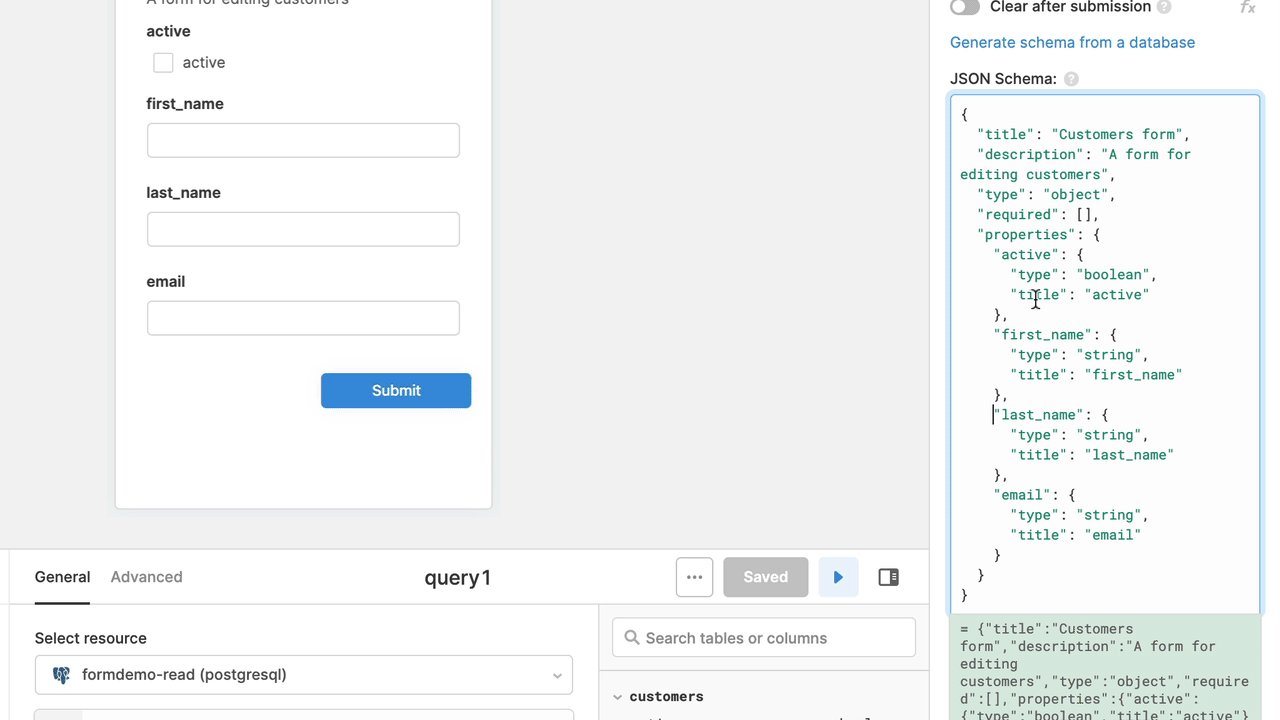
そのためには、右側にあるInspectorタブで、生成済みのJSON SchemaフィールドとUI Schemaフィールドを編集する必要があります。JSONスキーマの列の順序を並べ替えて、両方のスキーマからidプロパティを削除します。

スキーマをさらに変更して、入力タイプ、ラベル名などを変更できます。JSONスキーマの作成方法の詳細を参照してください。
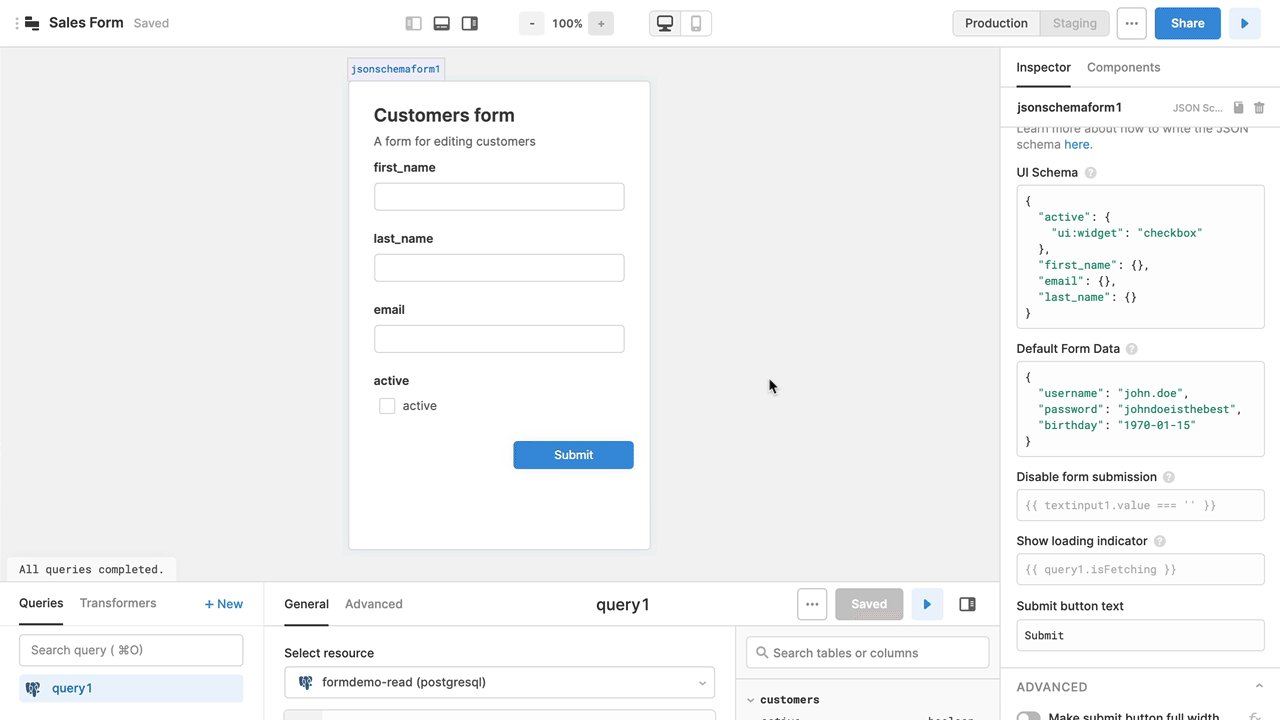
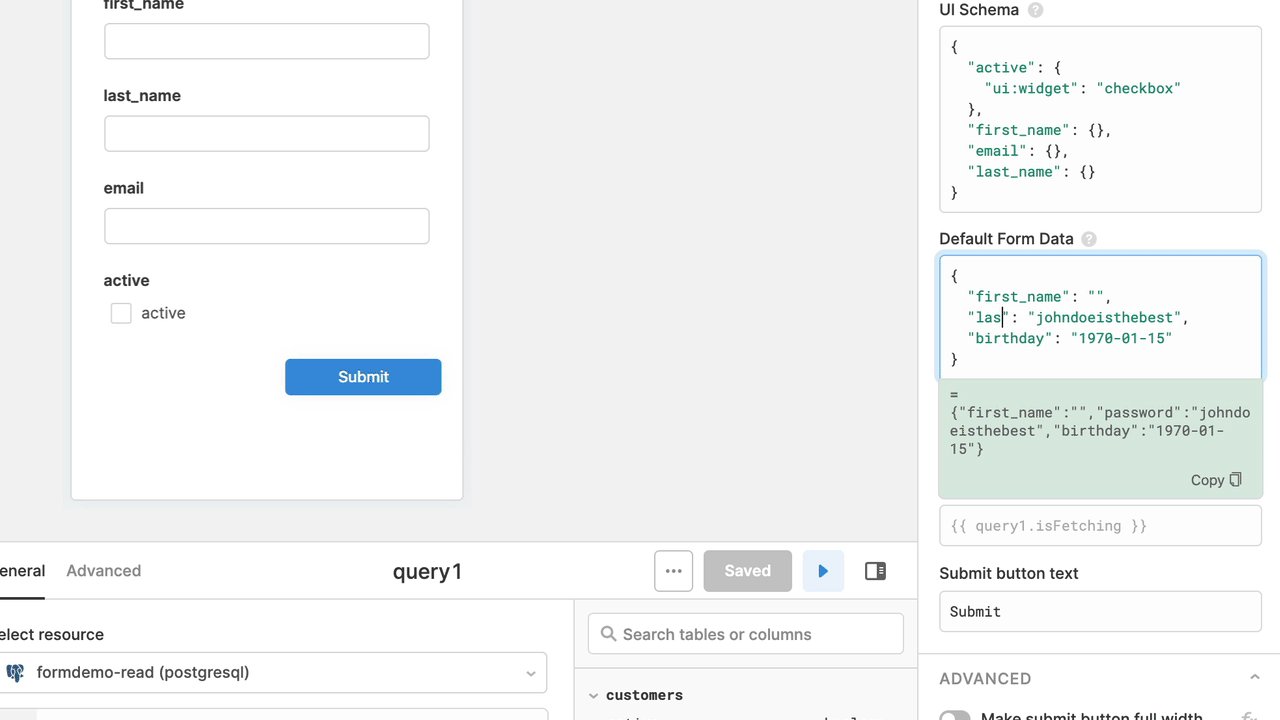
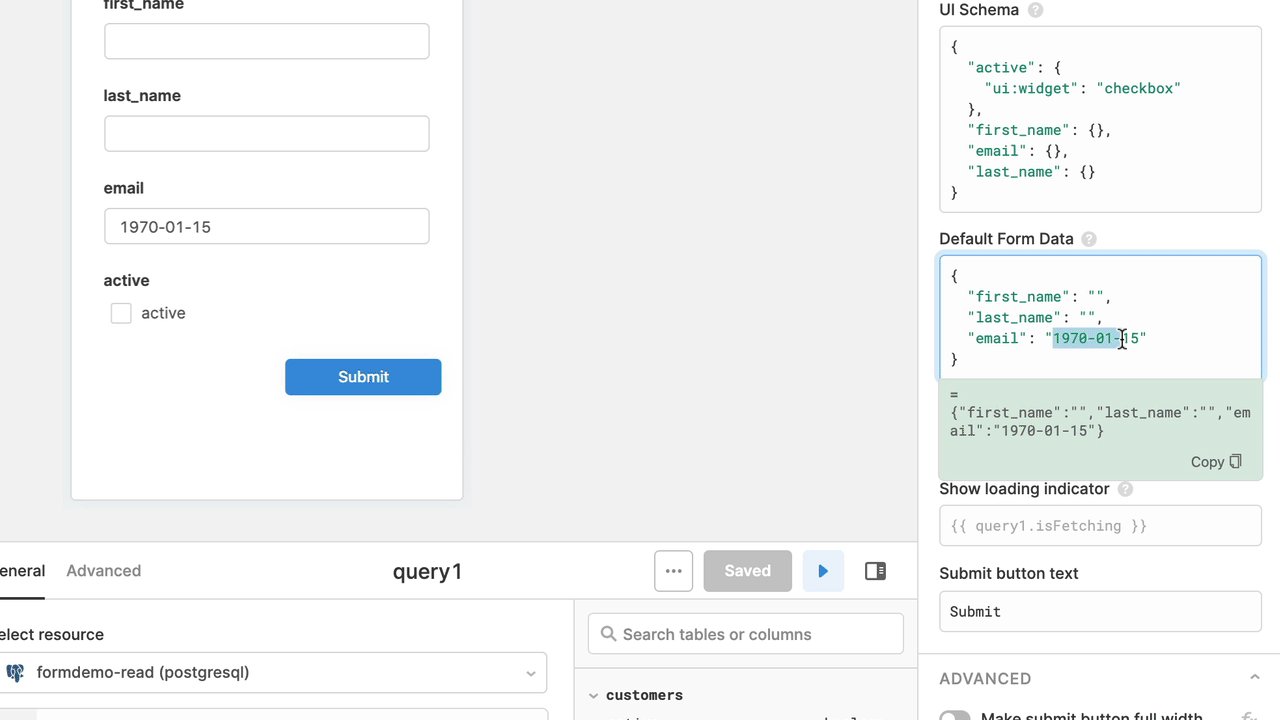
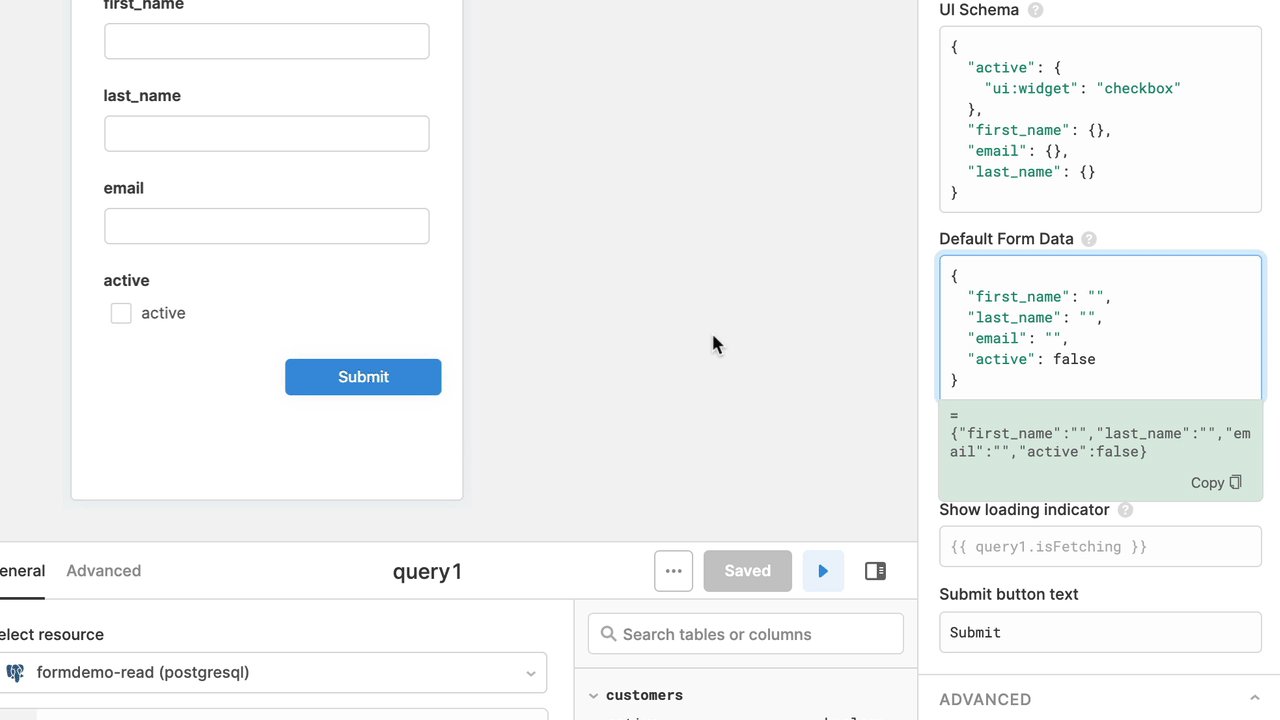
最後に、フォームのデータ・モデルを設定する必要があります。Inspectorタブの Default Form Data フィールドで、フォームのフィールドに対応するように値を変更しましょう。営業担当者がデータを入力できるようにフォームをブランクにする必要があるので、空の文字列を値として使用します。

3. データベースへの新規レコードの挿入
フォームを設定したので、これをクエリーに接続して、データをデータベースに書き込む必要があります。保存するために、データベース・リソースは書き込み権限で構成されています。(まだ構成していない場合、詳細は、SQLによる書き込みを参照してください。)
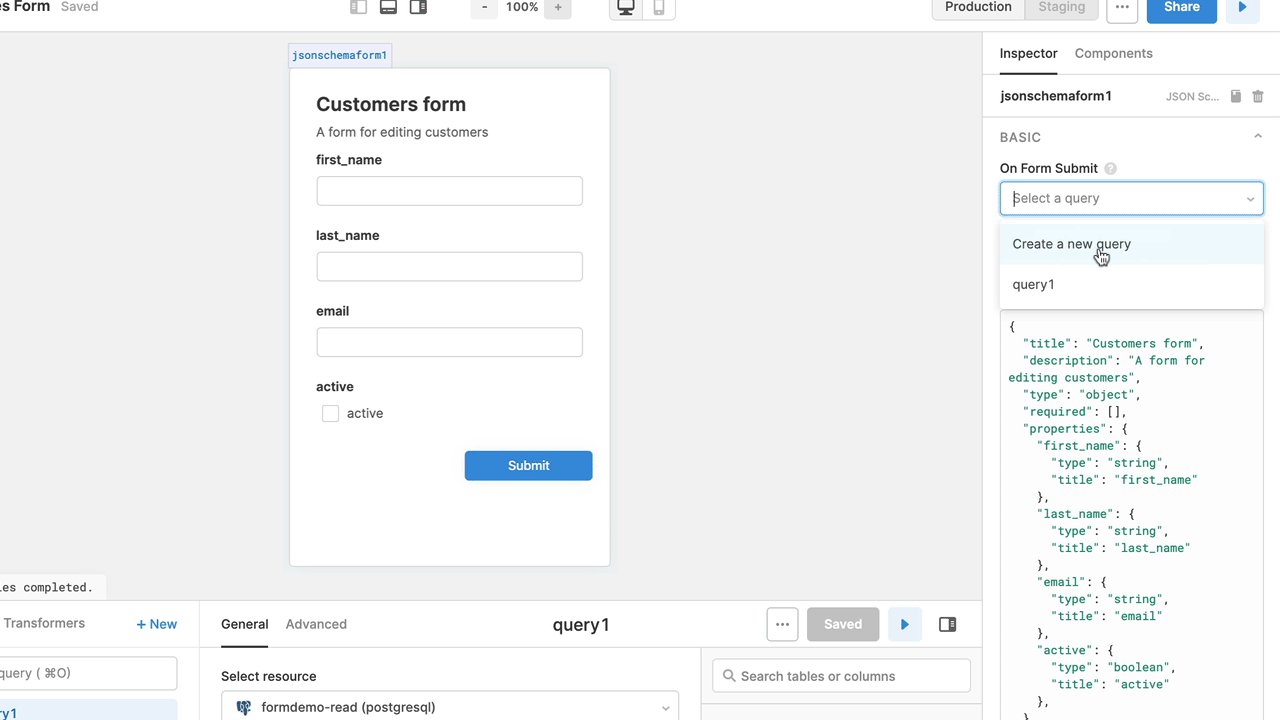
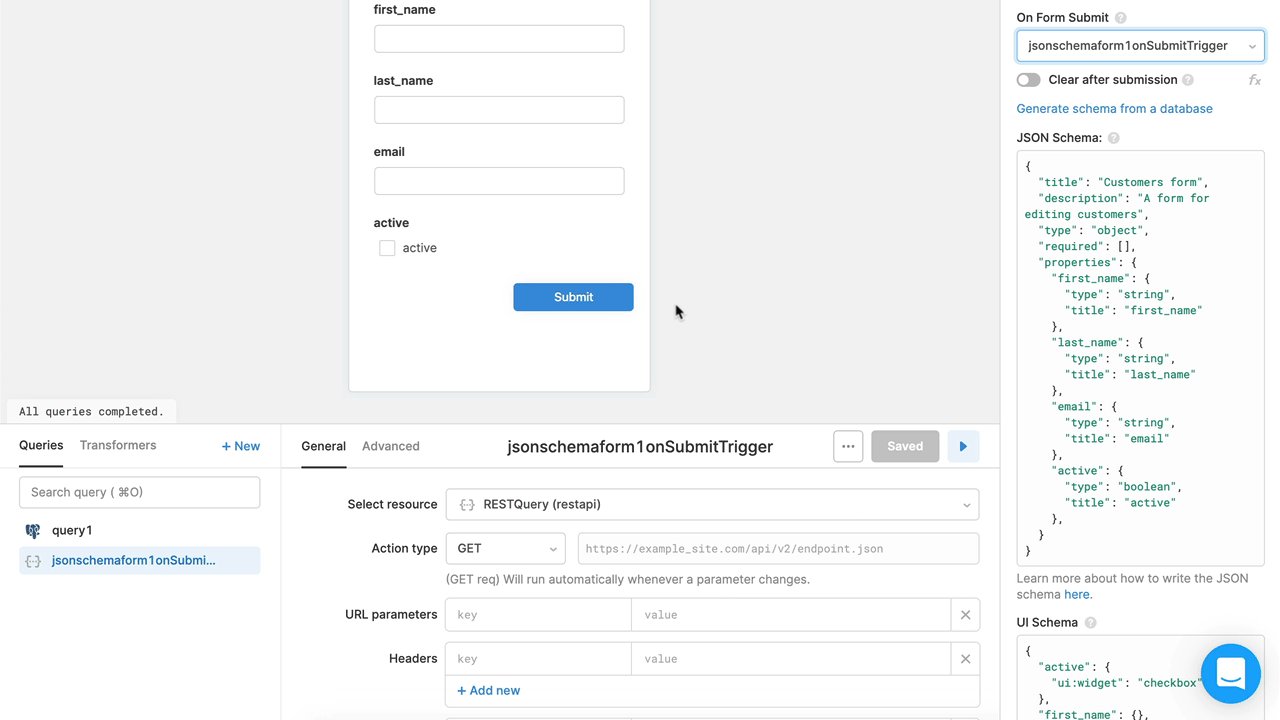
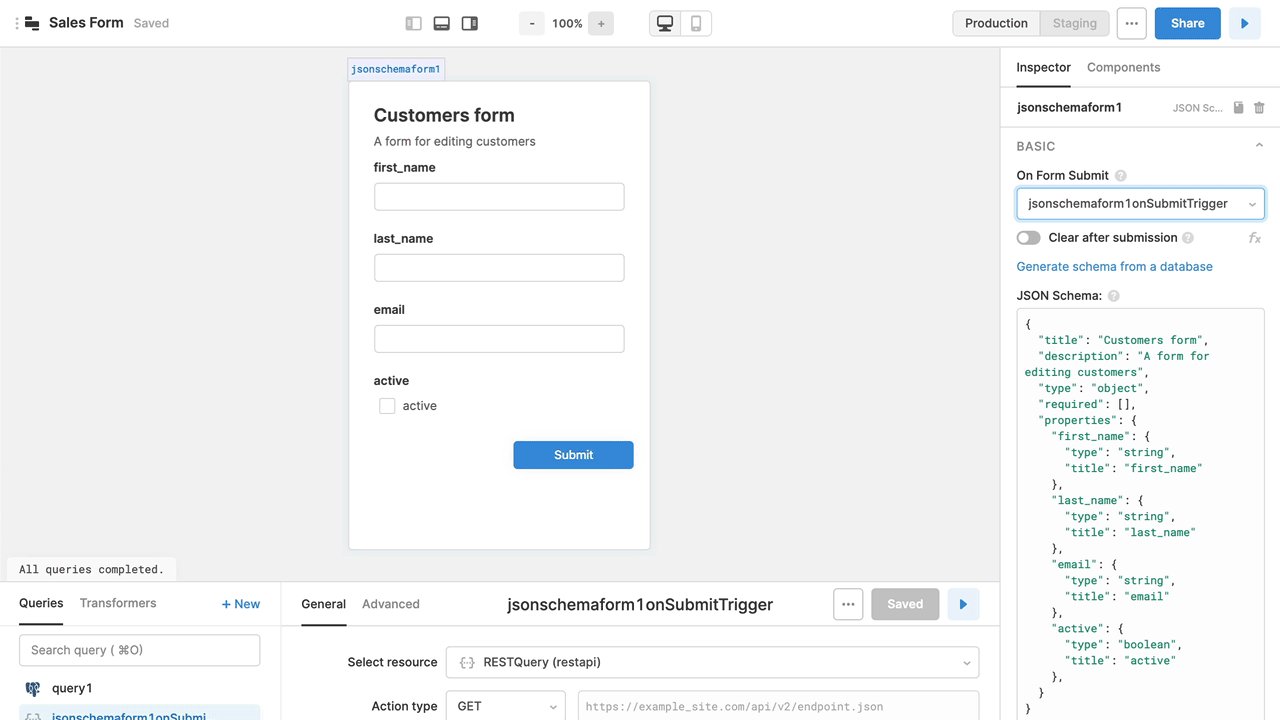
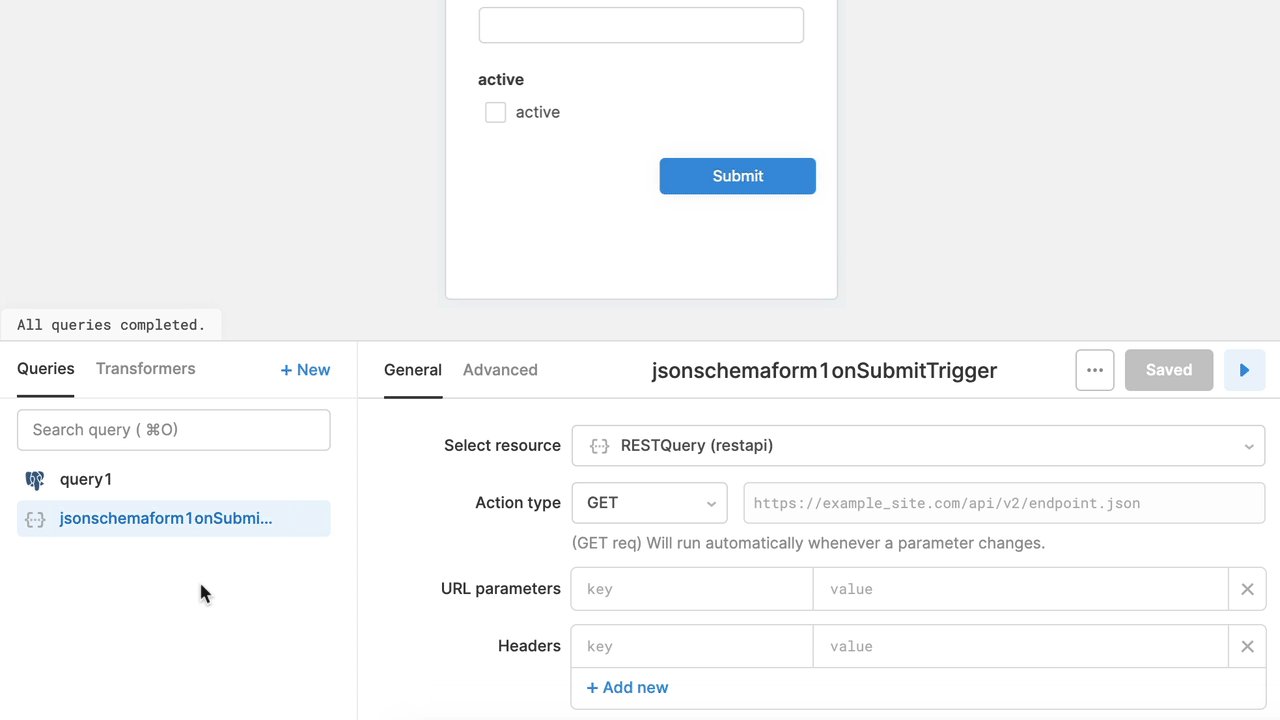
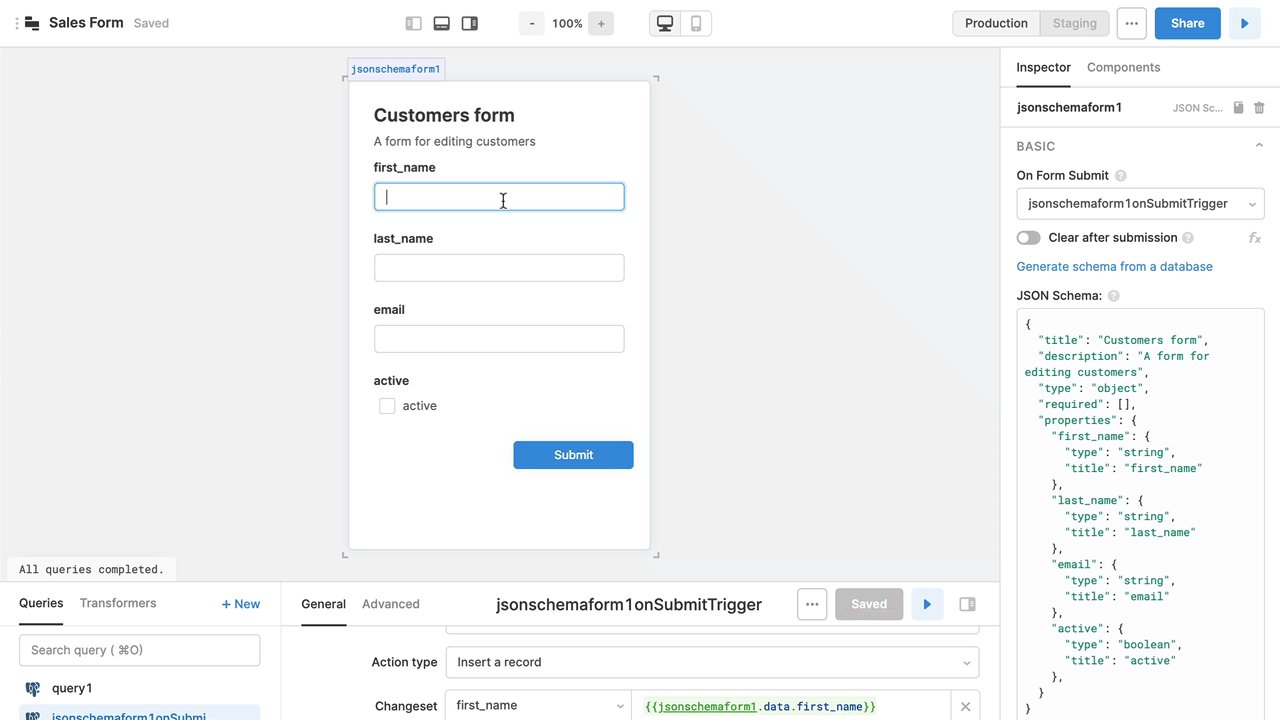
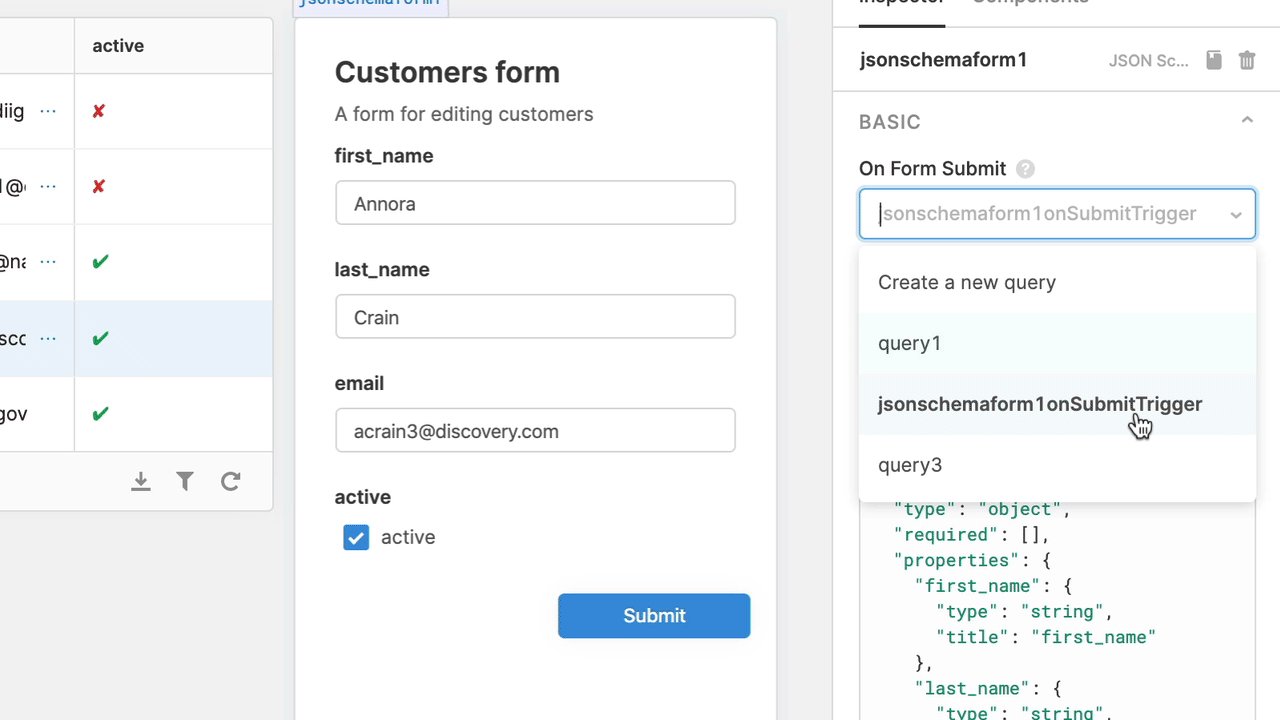
フォーム・コンポーネントを選択して、Inspectorタブで On Form Submit ドロップダウンを開き、「Create a new query」を選択します。これにより、ブランクの新規クエリーが作成され、フォームの Submit ボタンを押したときにこのクエリーがトリガーされるように自動的に設定されます。

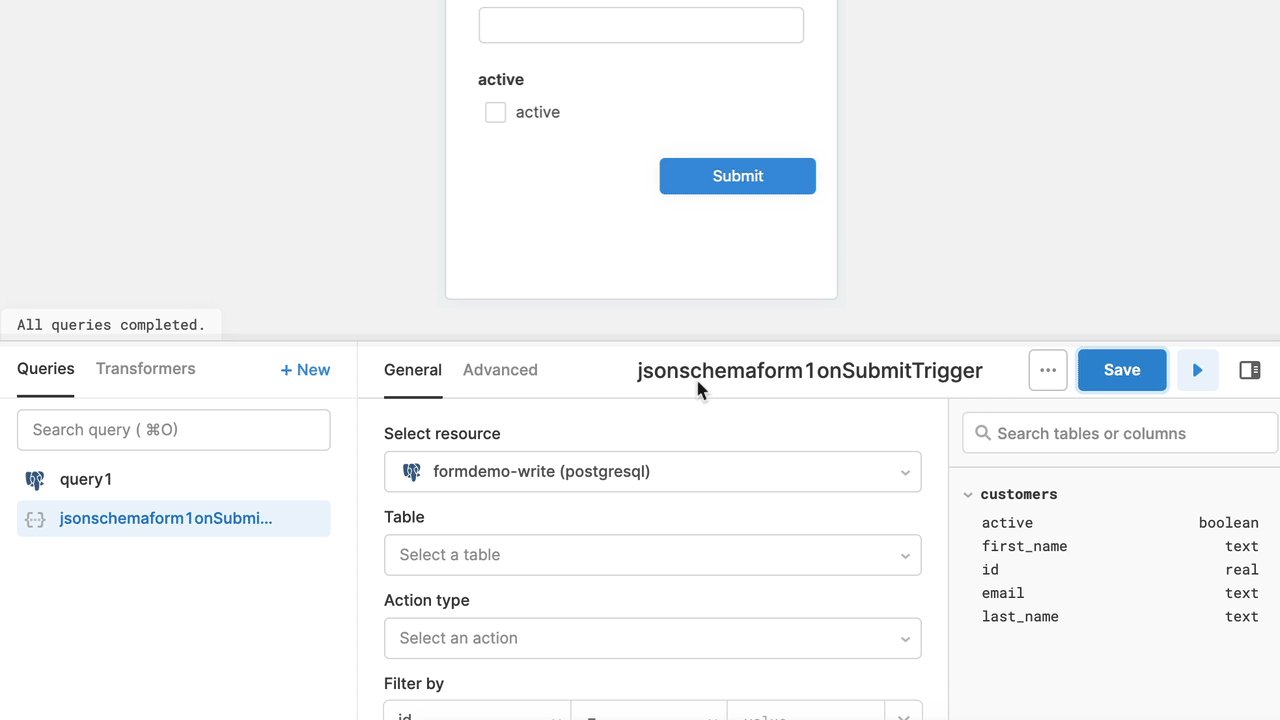
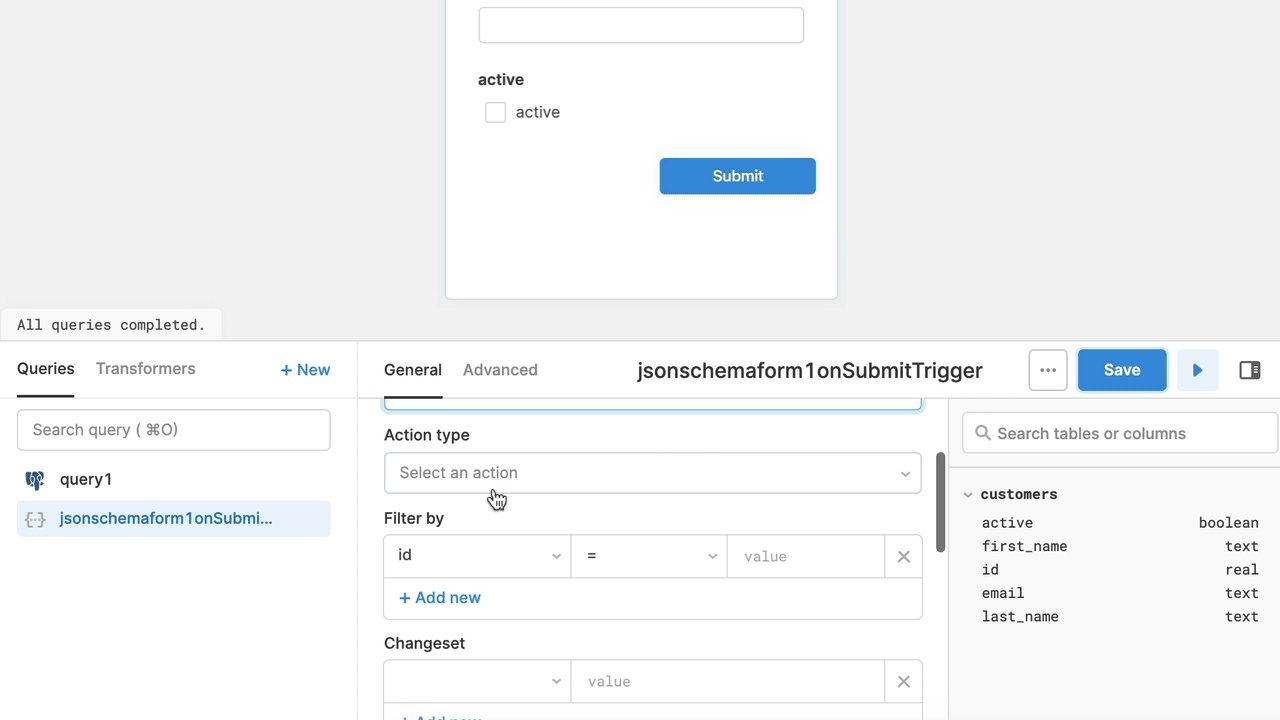
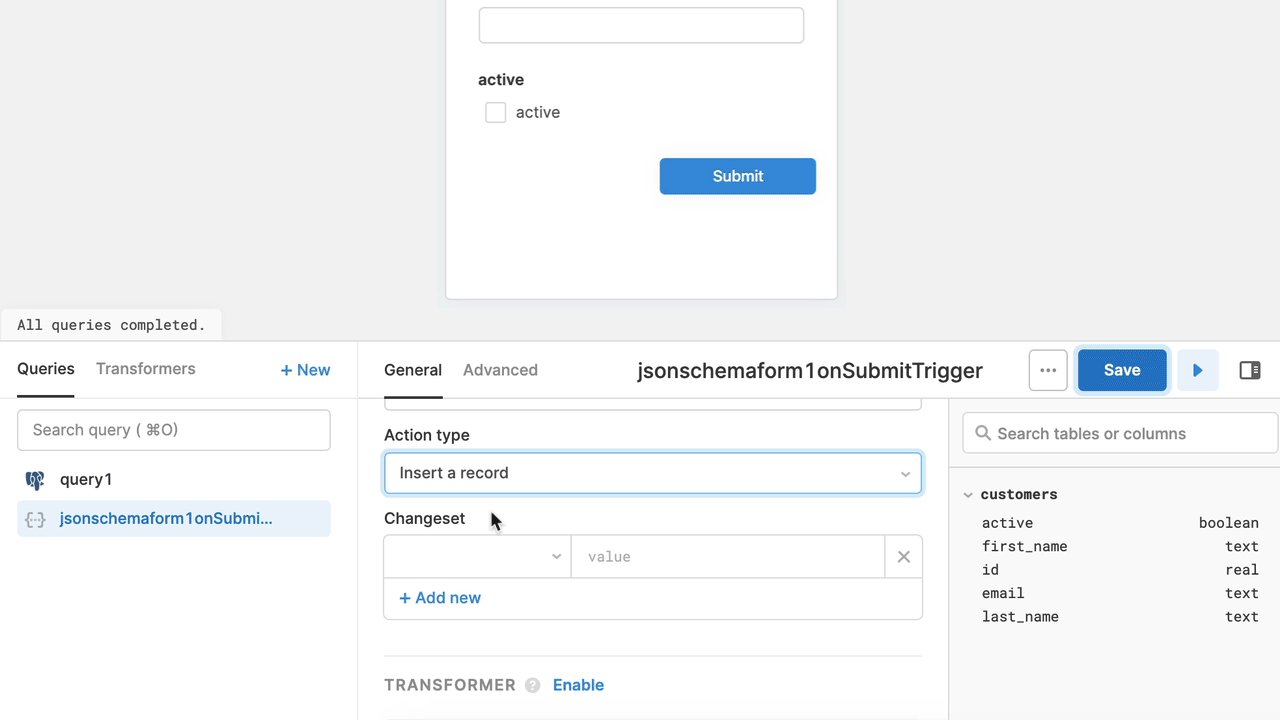
クエリー・エディター内でデータベース(データベースへの書き込みアクセス権があるリソース)およびテーブルを選択します。次に、 Action type をInsert a Recordに変更します。

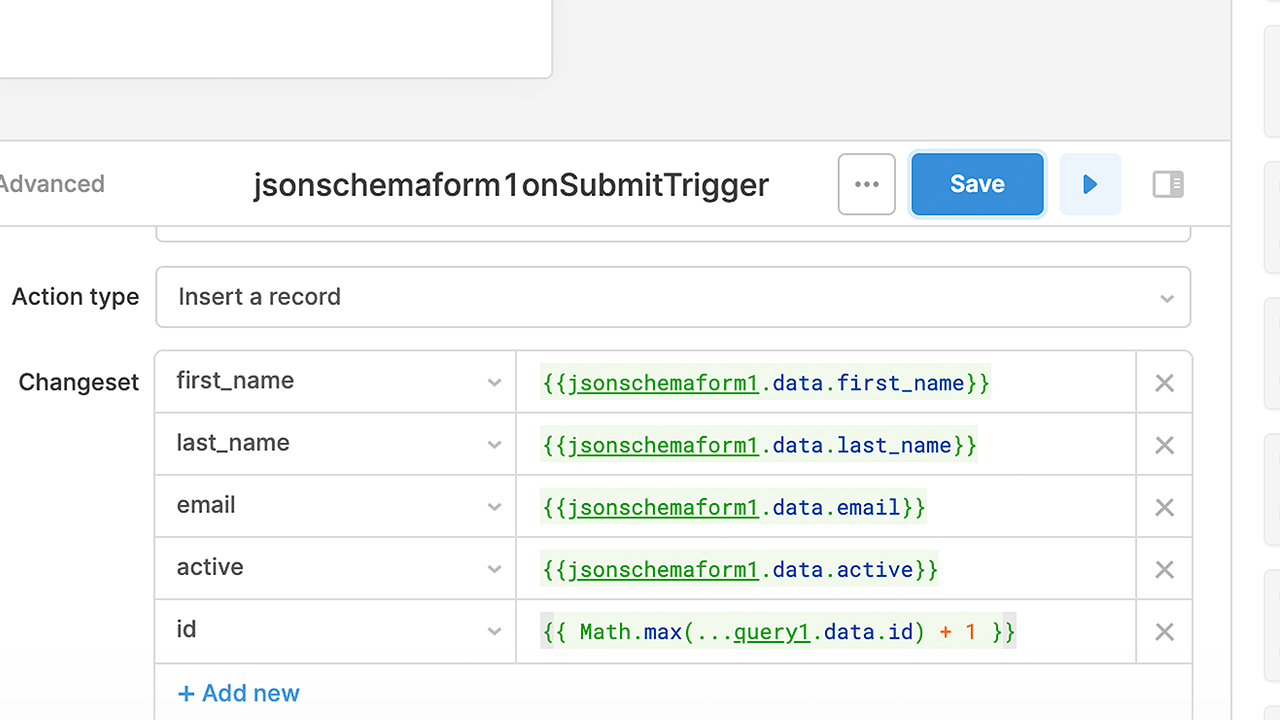
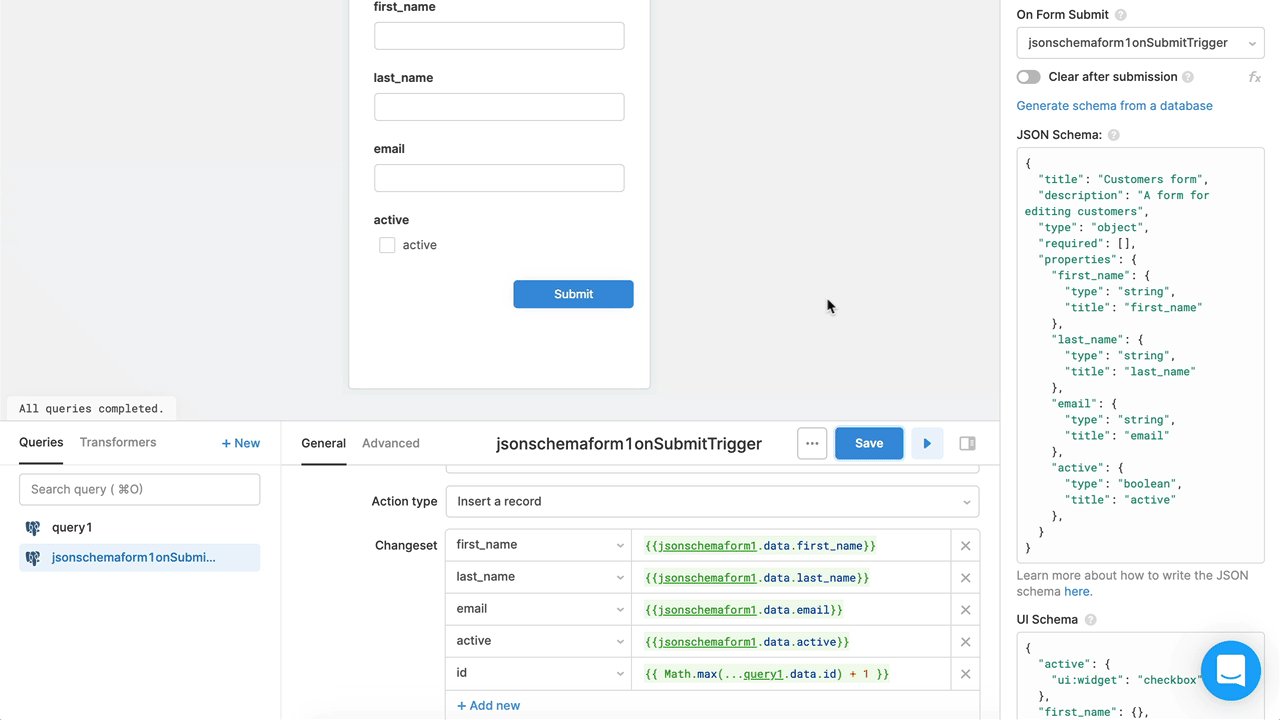
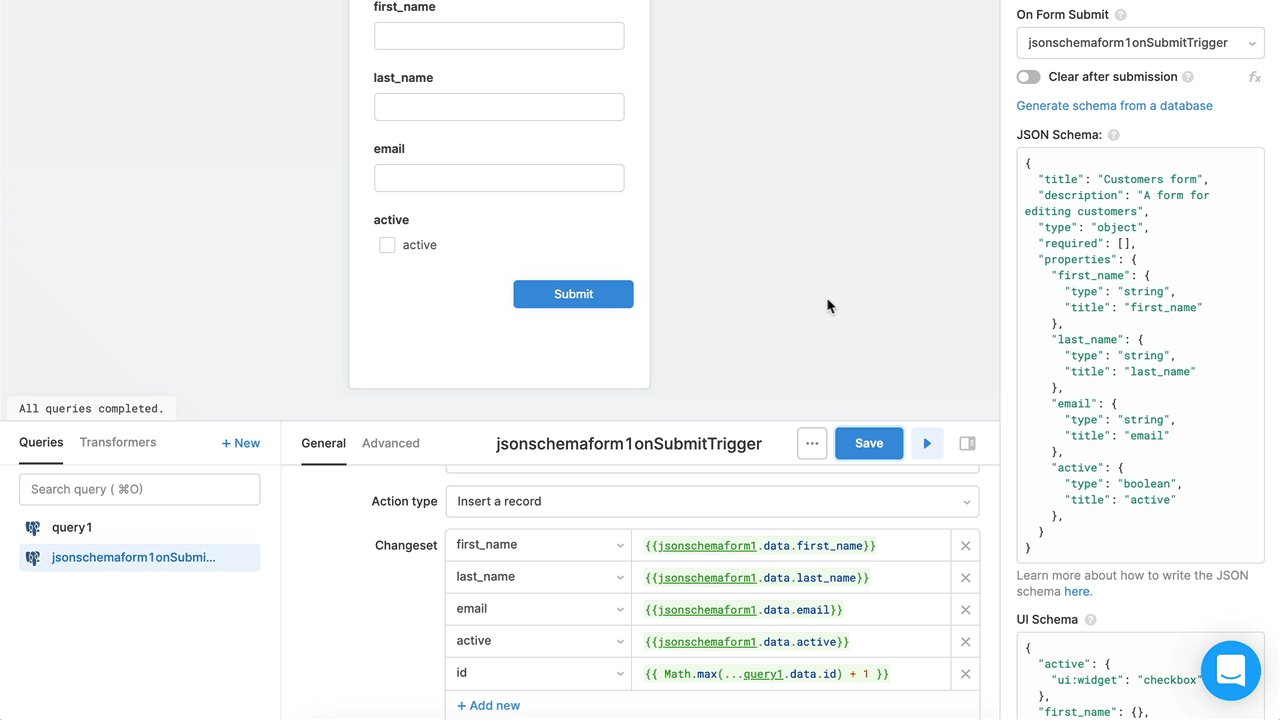
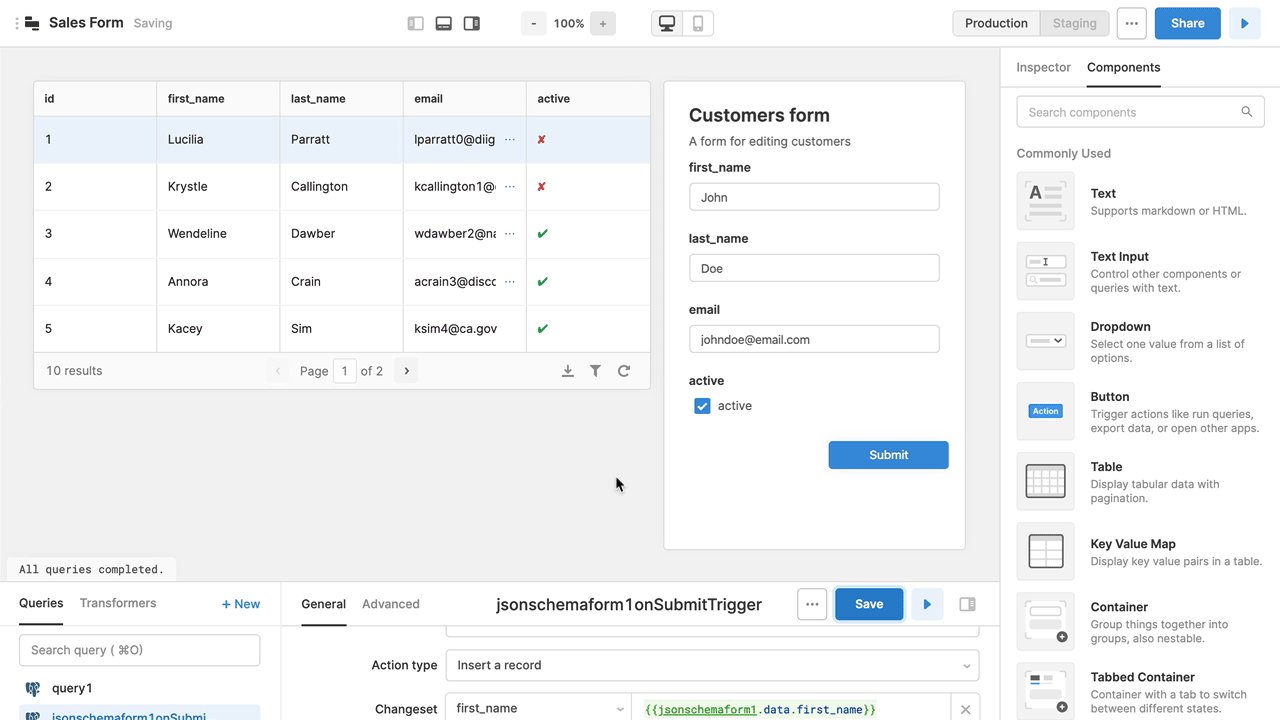
ここで、フォーム内の各値をデータベース・テーブルの適切な列にマップするChangesetを作成する必要があります。すべて入力すると、以下のようになります。

注意: id値で別のクエリーquery1を参照していることに注意してください。これは、テーブルのすべての行を選択する単純なSQLクエリーです。新しい行を追加したときにidが自動増分されるようにするために、テーブルのすべてのIDを返すquery1.data.id値を使用しています。その配列内の最大値が検出され、その値に1が加算されます。
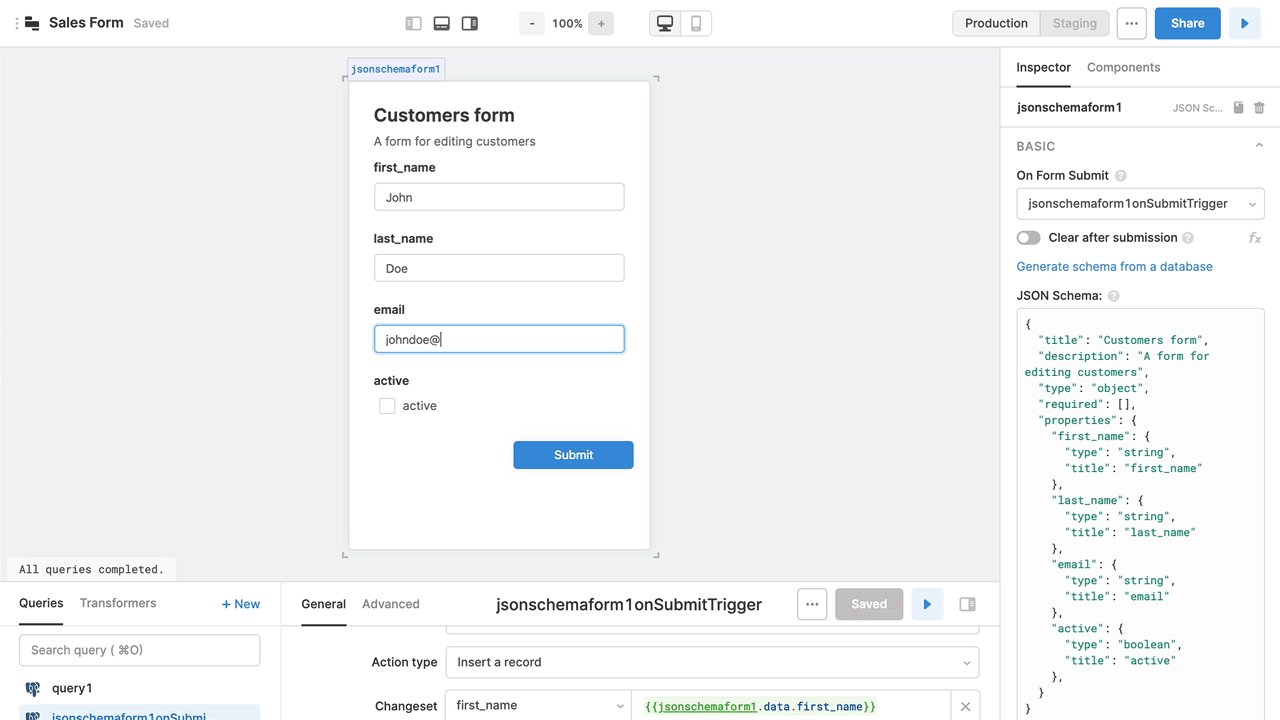
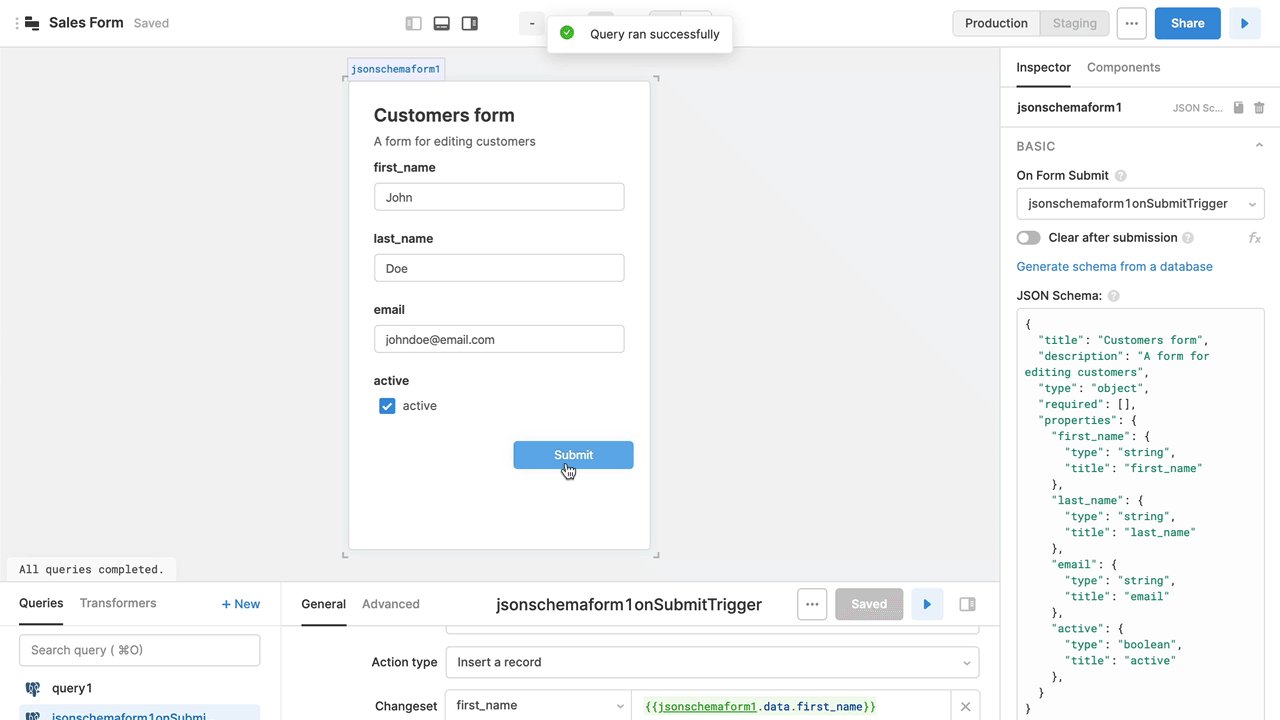
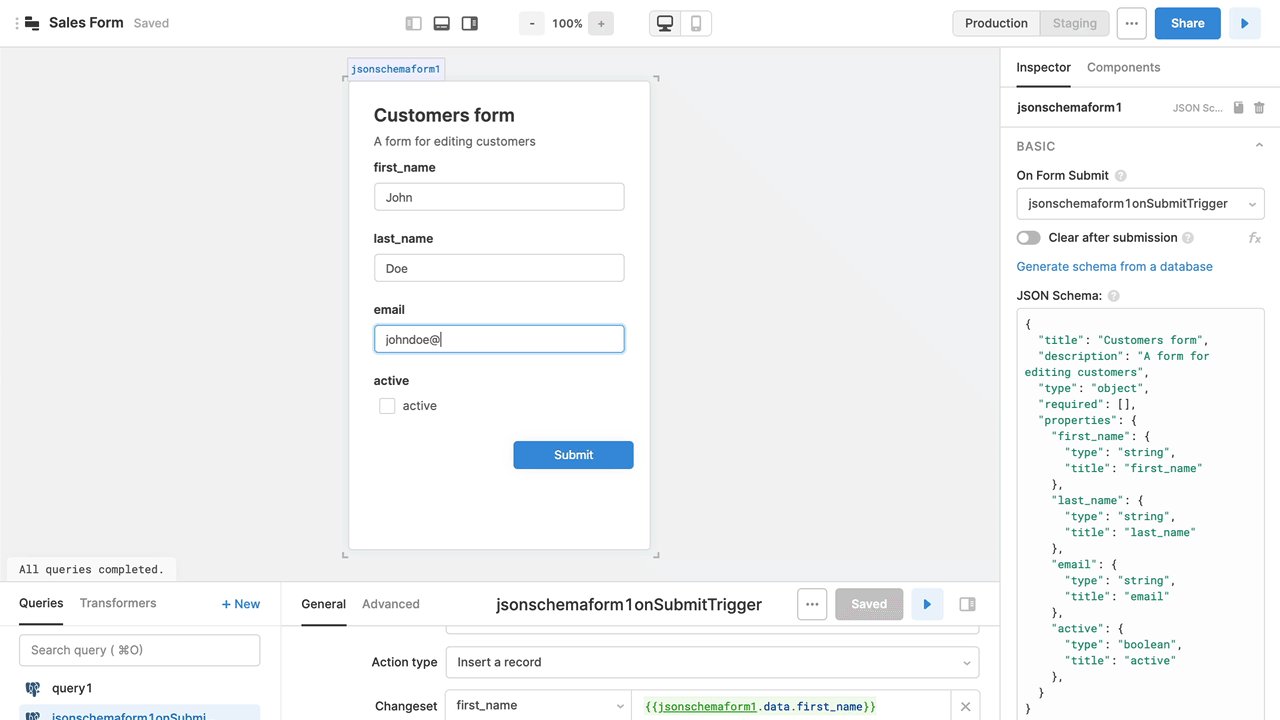
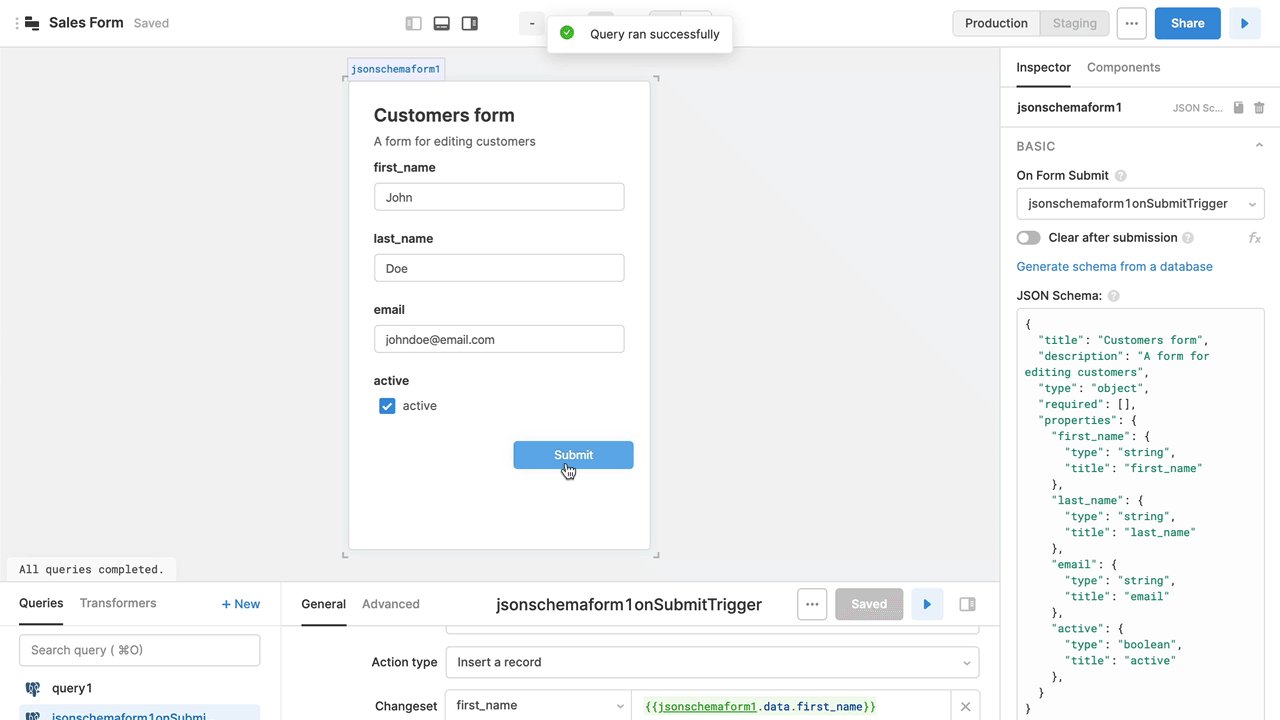
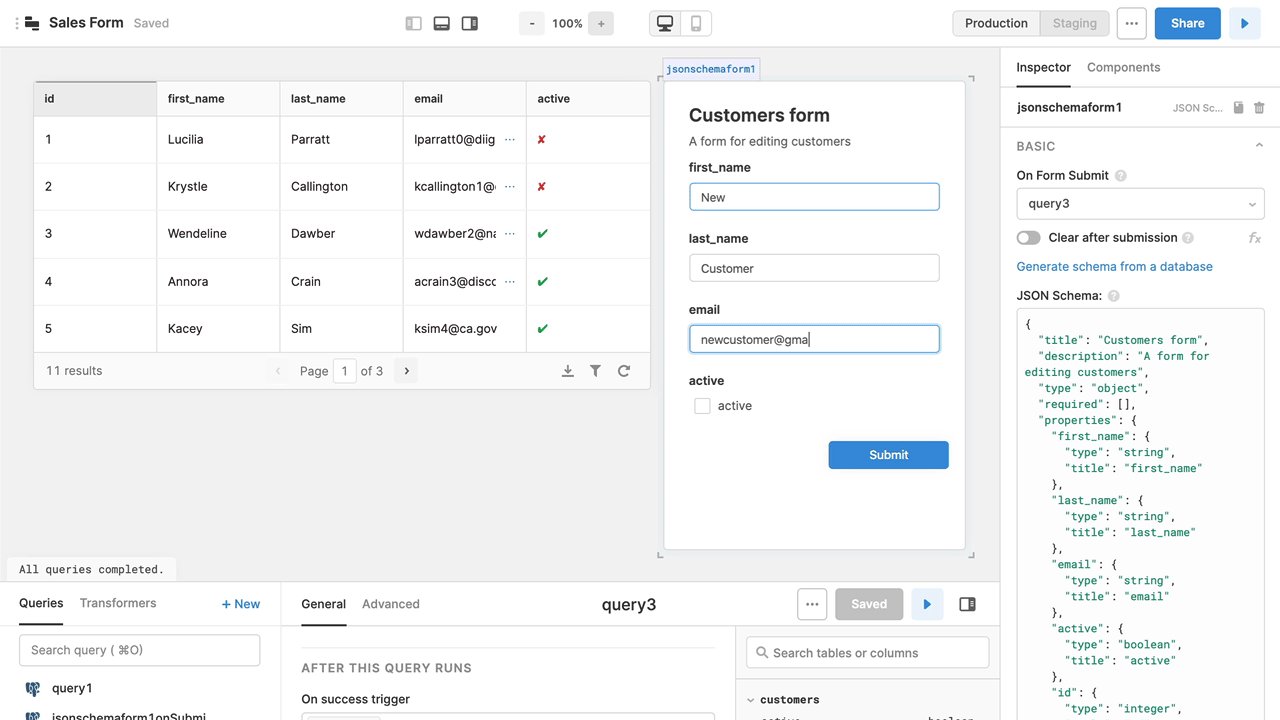
このクエリーを保存し、フォームを使用してデータを送信してみましょう。

4. 送信時のフォームのクリア
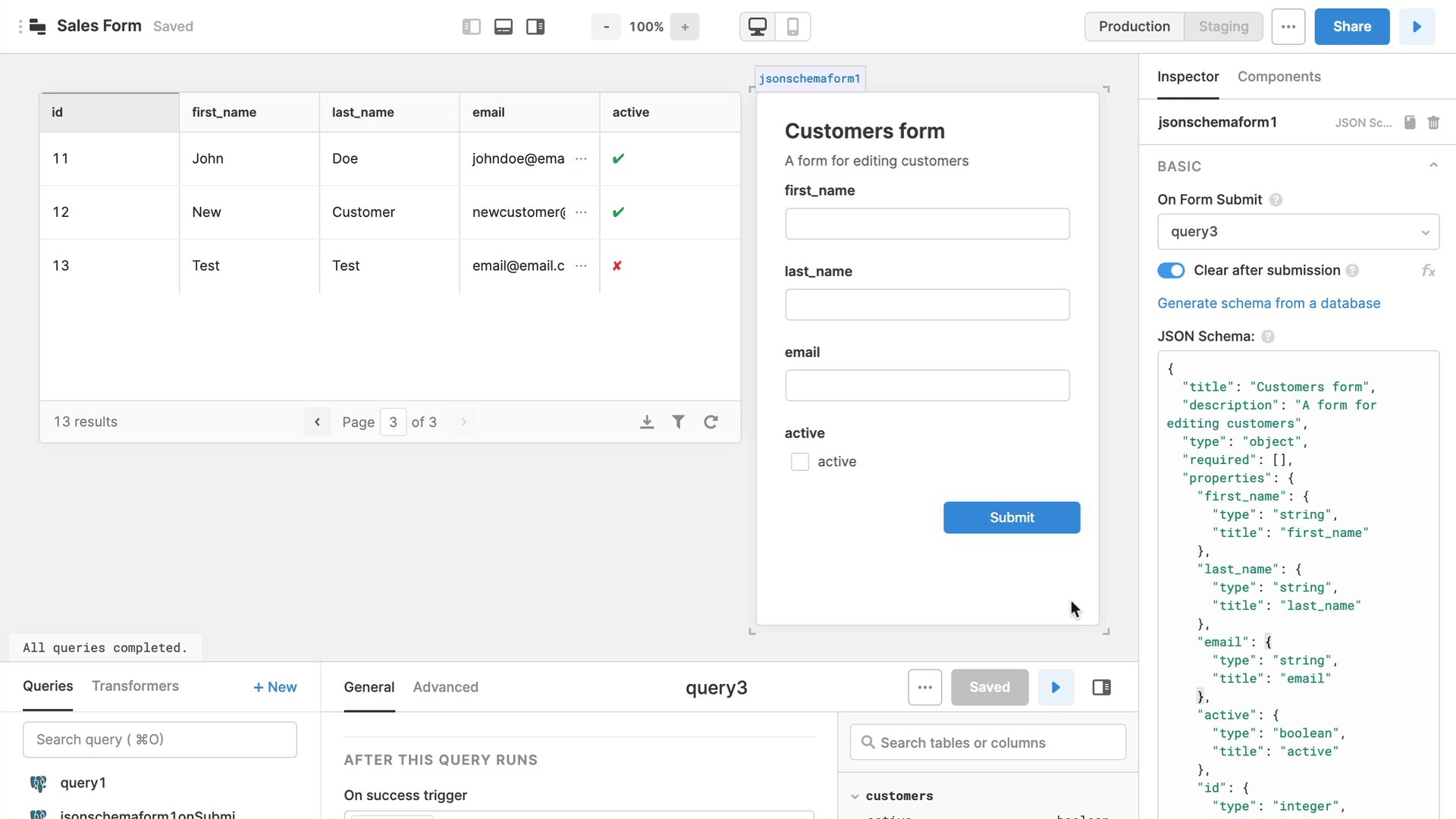
フォームの送信が成功したときに、入力されたデータがフォームに残っています。送信が成功したときに、営業担当者が他の顧客を入力できるように、フォームをクリアする必要があります。これを行うには、JSONスキーマ・フォームのプロパティで Clear after submission トグルを有効にします。

5. フォームの事前移入およびレコードの更新
今、作業しているフォームは、営業チームが既存のすべての顧客を表示することができれば、さらに便利になります。新規顧客を正常に追加できたかどうかを確認したり、既存の顧客データを変更できるようになります。
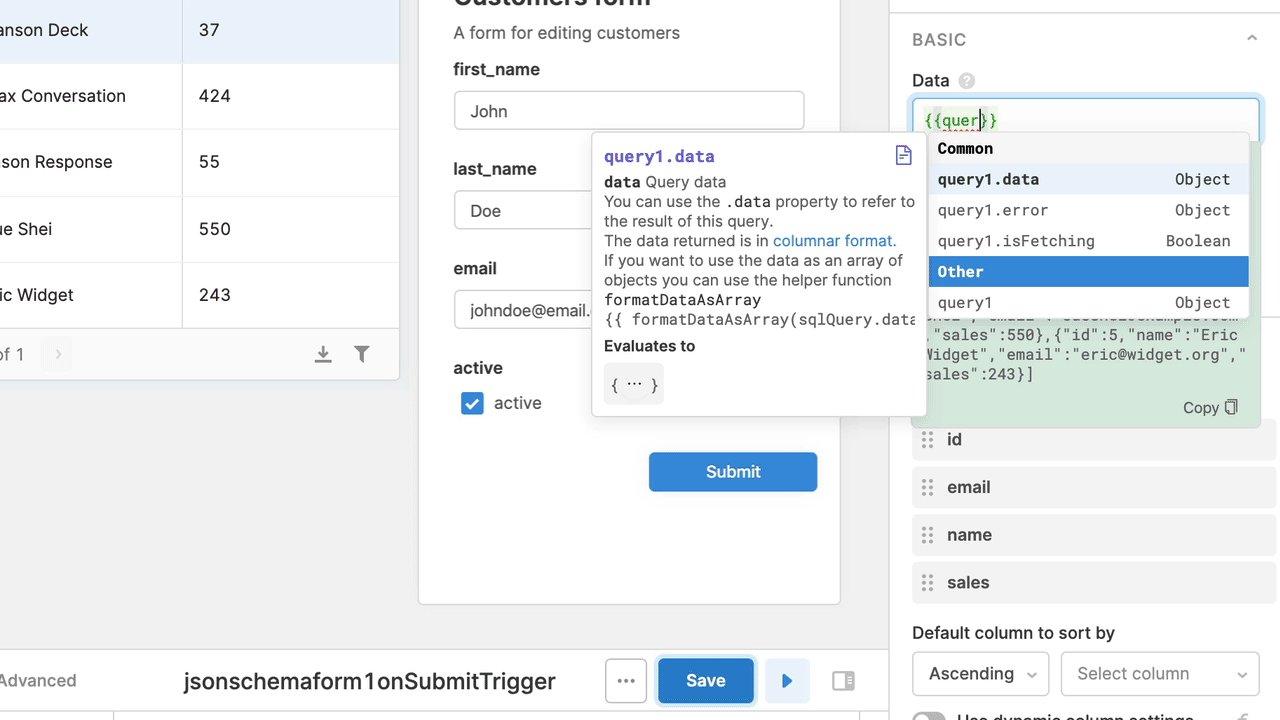
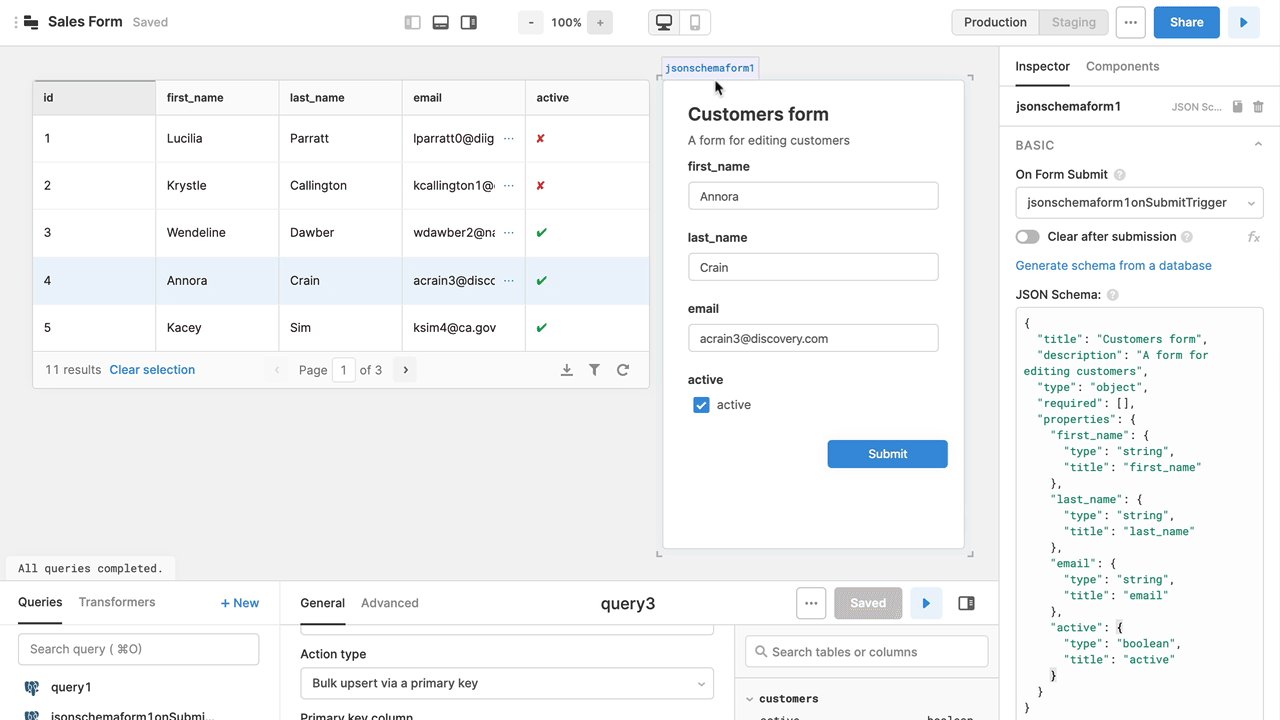
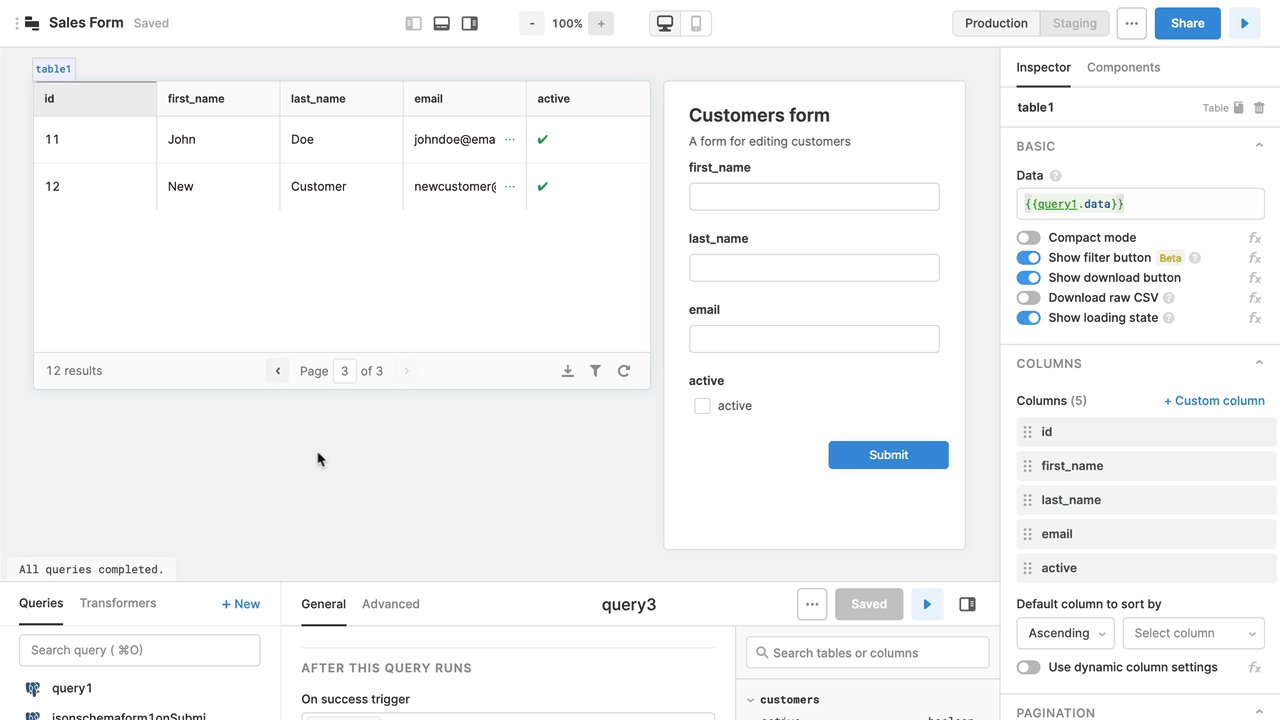
このように機能させるには、既存のフォームに少し変更を加えます。まず、テーブル・コンポーネントをドラッグして、顧客テーブルのすべての行を選択するquery1にこれを関連付けましょう。

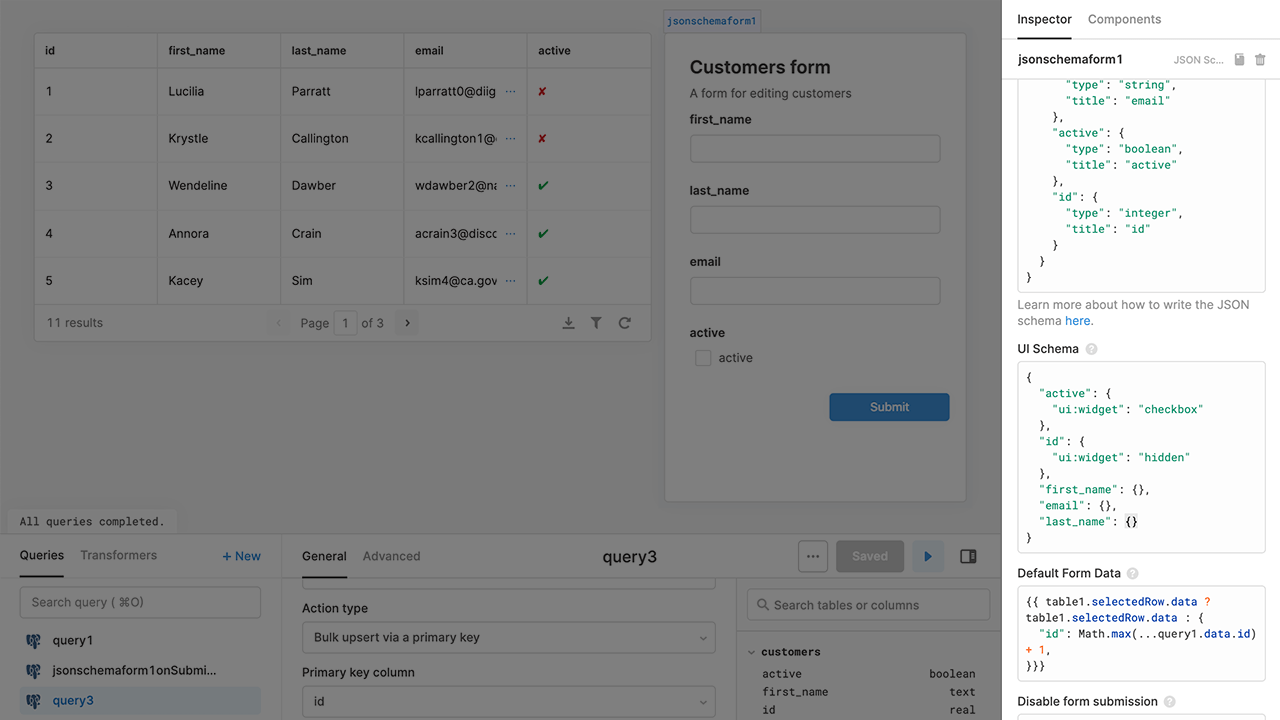
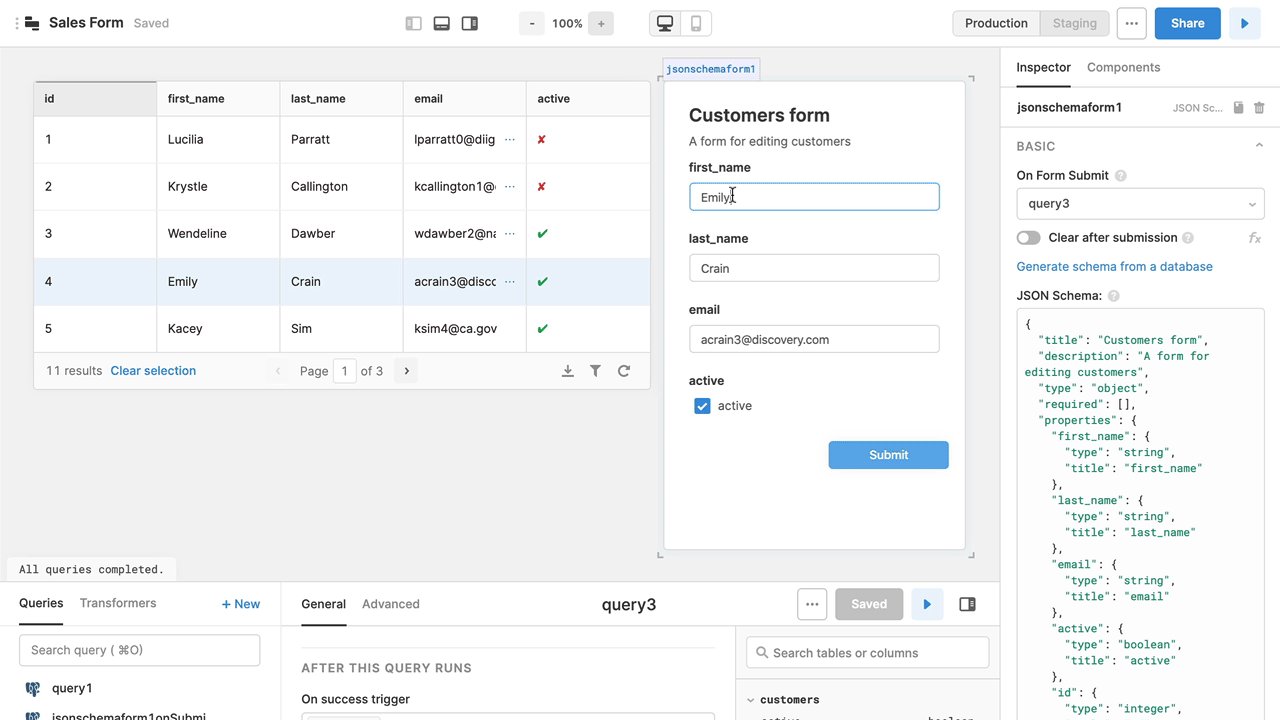
ここで、テーブルの選択済みの行を使用して、フォームのデータを移入できます。右側のInspectorタブにある Default Form Data フィールドに戻り、すべてを削除すると{{table1.selectedRow.data}}を入力できます。列名を含むオブジェクトをキーとして、選択した行のセルを値として返します。

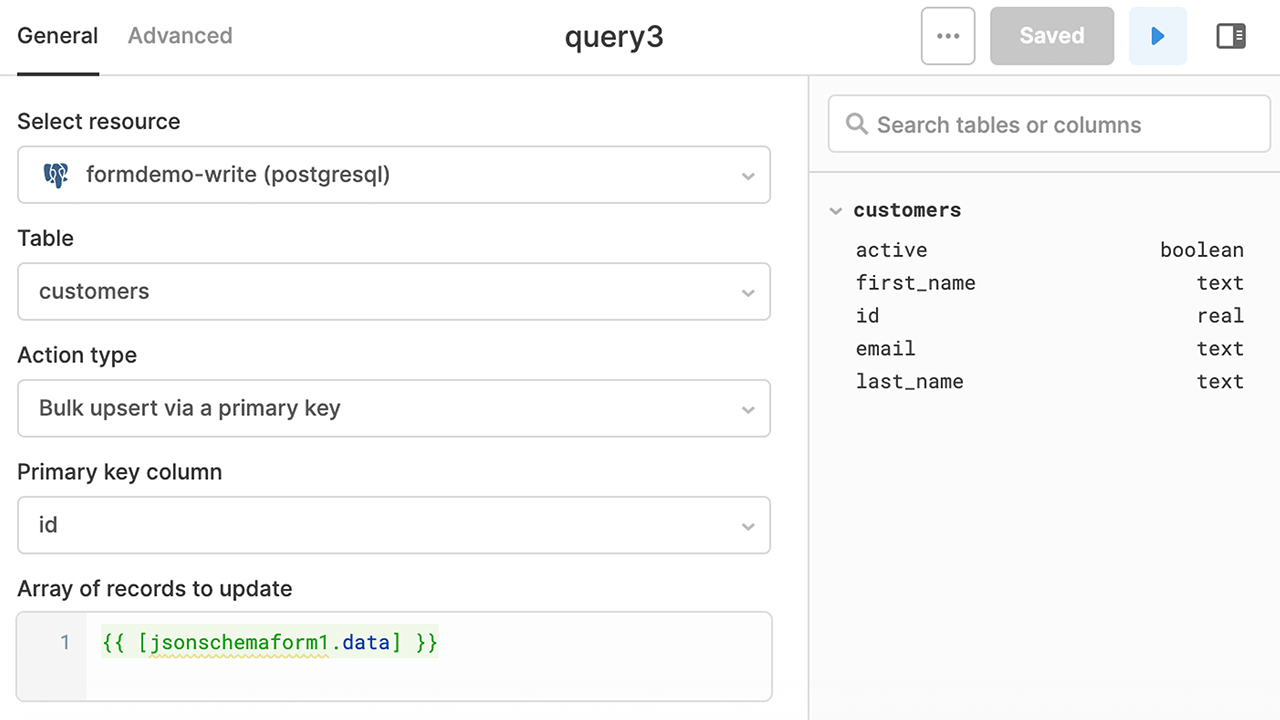
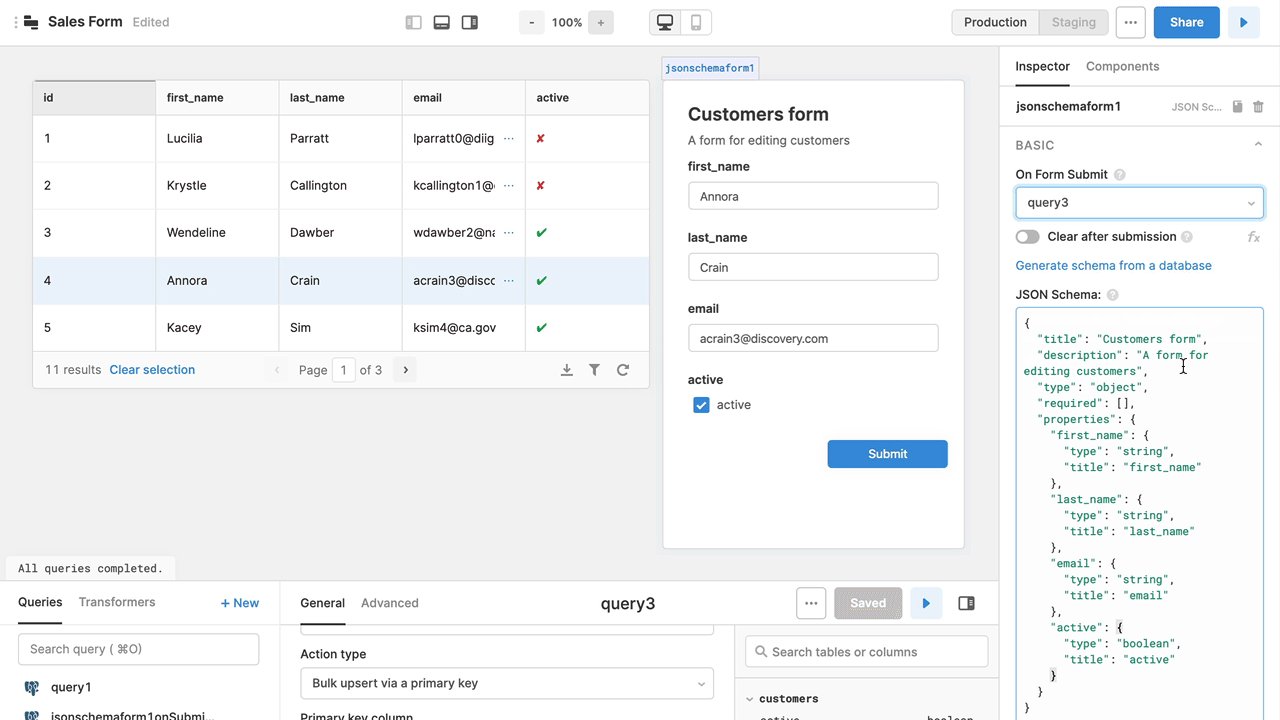
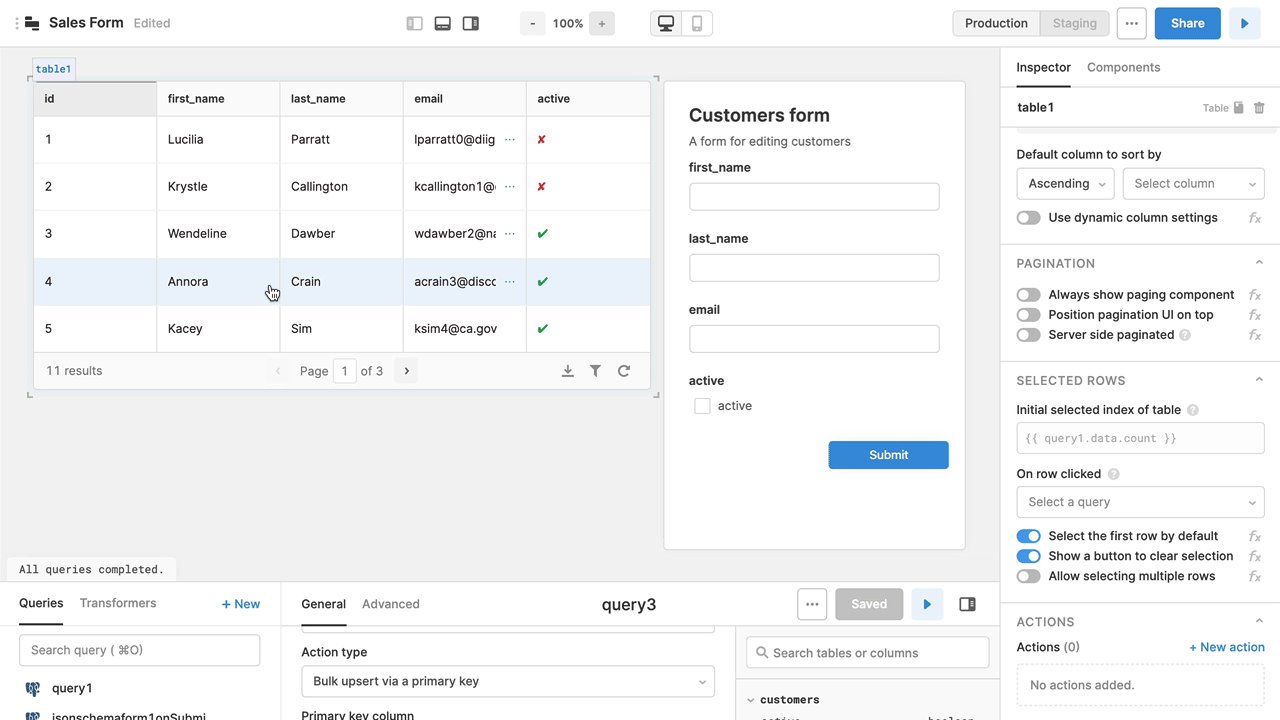
フォームには、テーブル内の現在選択している行から値が自動的に入力されます。ただし、この状態でフォームを送信すると、新しいレコードが挿入され、既存の選択済みの行は更新されません。これを修正するには、別のアクション・タイプBulk upsert via primary keyの新規クエリーを作成します。

主キー列としてidを設定しました。idが既存の行と一致する場合、その行のデータが更新されます。idが一致しない場合、新規顧客レコードが挿入されます。
前に行ったように変更セットを手動で作成するのではなく、一括クエリーを使用して、{{ [jsonschemaform1.data] }} (フォームのデータをすべて含む配列)を渡すことができます。
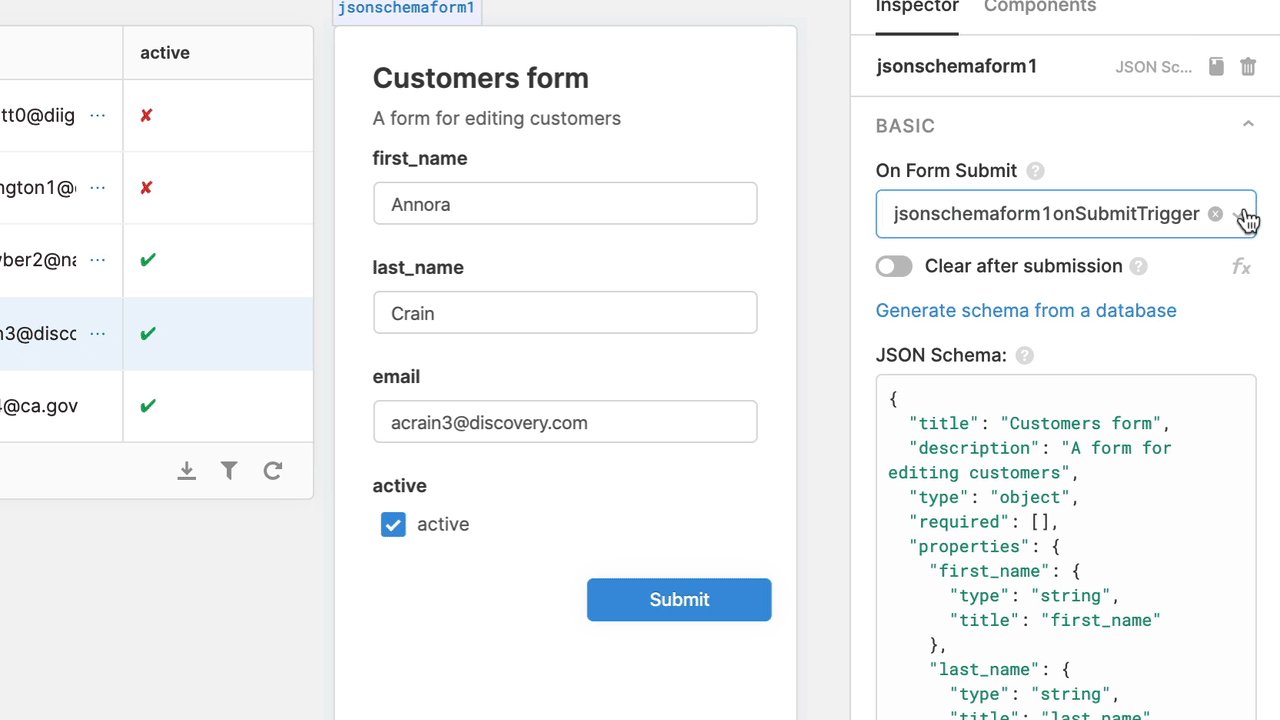
この新規クエリーを使用するように、フォーム・コンポーネントを変更しましょう。

このクエリーを実行する前に、必要な設定がもう1つあります。フォームの送信時にidを自動増分する処理を前に作成したことを思い出してください。営業担当者が新規顧客を追加するか、既存の顧客を変更するかに応じて、選択したテーブル行のidを渡すか、新規idを自動増分するか、いずれかを行う必要があります。
フォーム・スキーマにidを組み入れ、このフォームを使用する営業担当者に表示されないように、これを非表示に設定しましょう。次に、テーブル内に選択した行があるかどうかを確認します。選択した行がある場合、その行のデータのすべてを使用して、フォームに移入します。選択した行がない場合、非表示のidフィールドに前述の増分式を移入します。新規スキーマは、以下のようになります。

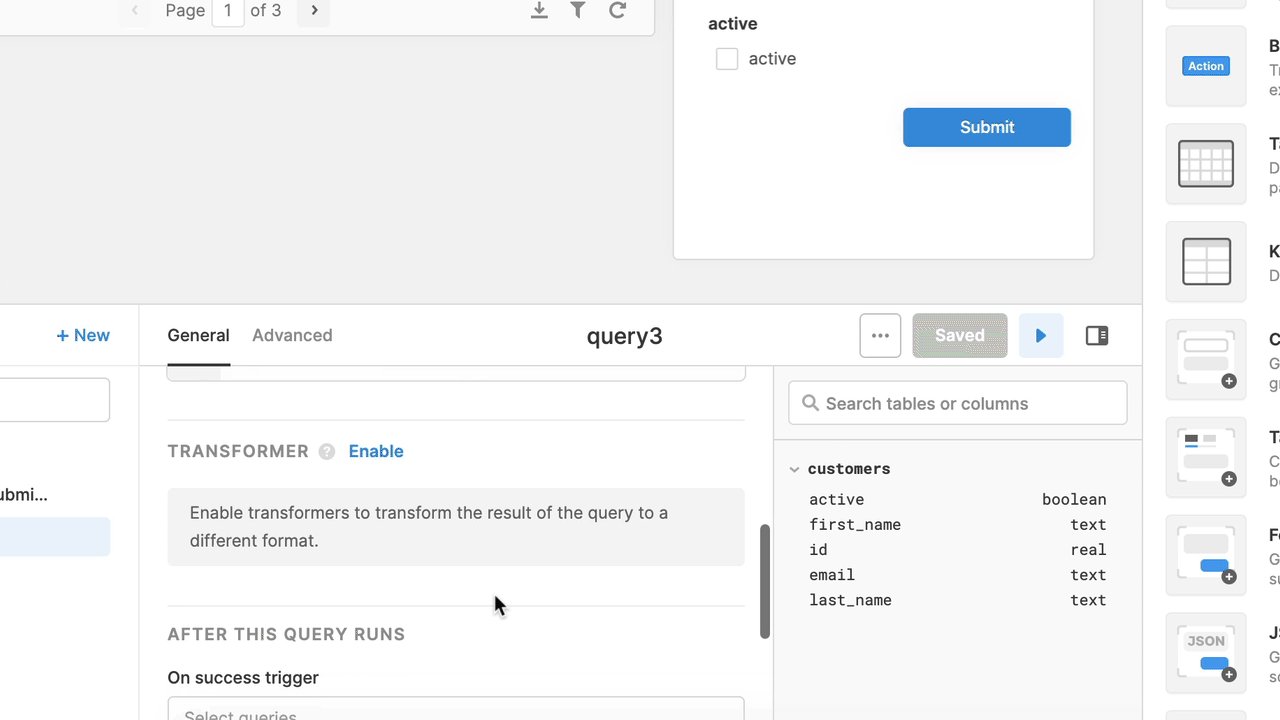
まだ、いくつかの作業があります。営業担当者が新規顧客を入力するときに行の選択を解除してフォームをクリアできるように、Tableコンポーネントの Clear selection トグルを有効にします。新規クエリーが終了した後に、query1を再度実行するように設定しましょう。これにより、フォームの送信時にテーブルが更新されます。

これで、既存の顧客を編集する操作と新しい顧客を挿入する操作を試すことができるようになりました。

6. 検証
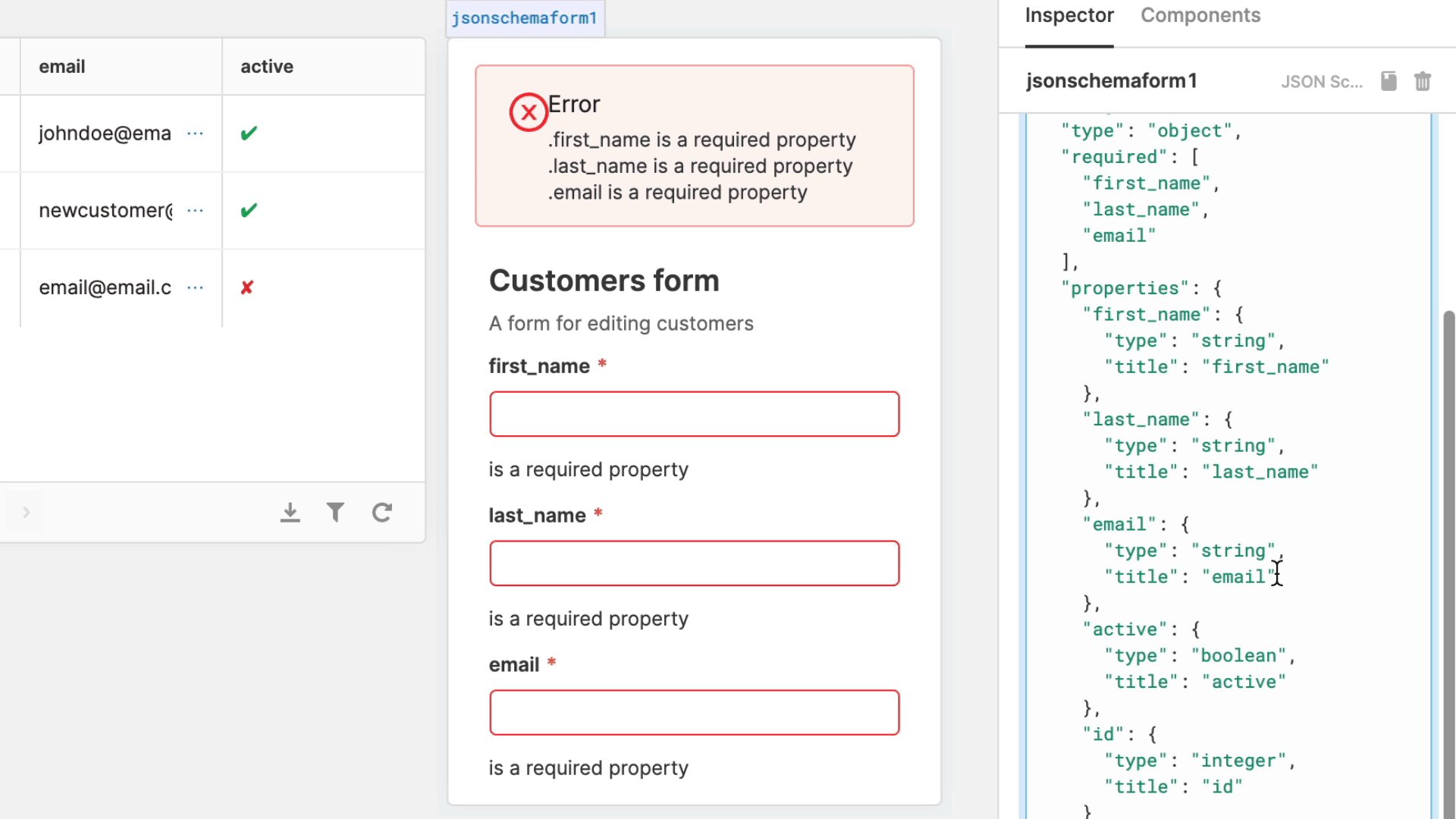
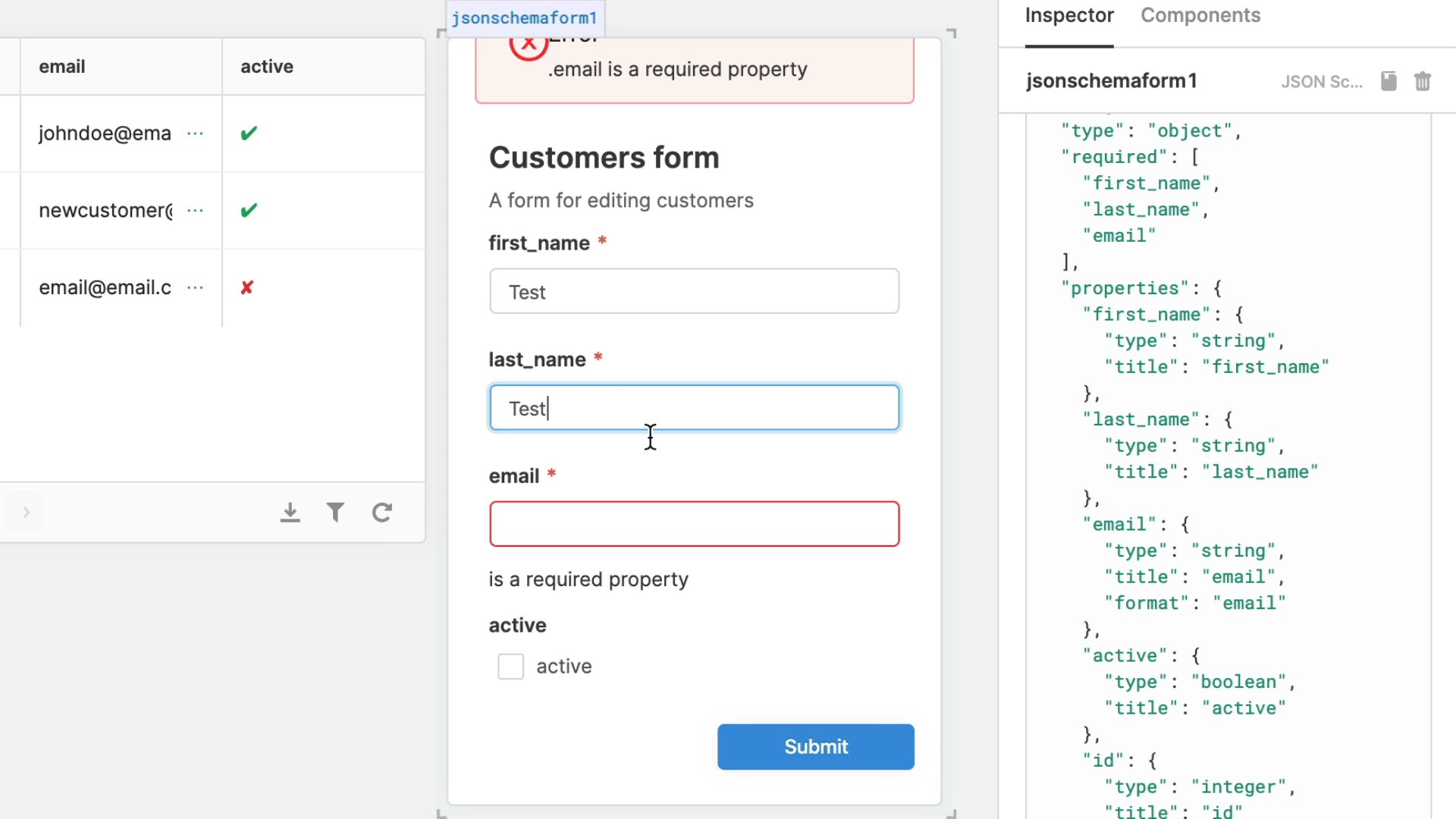
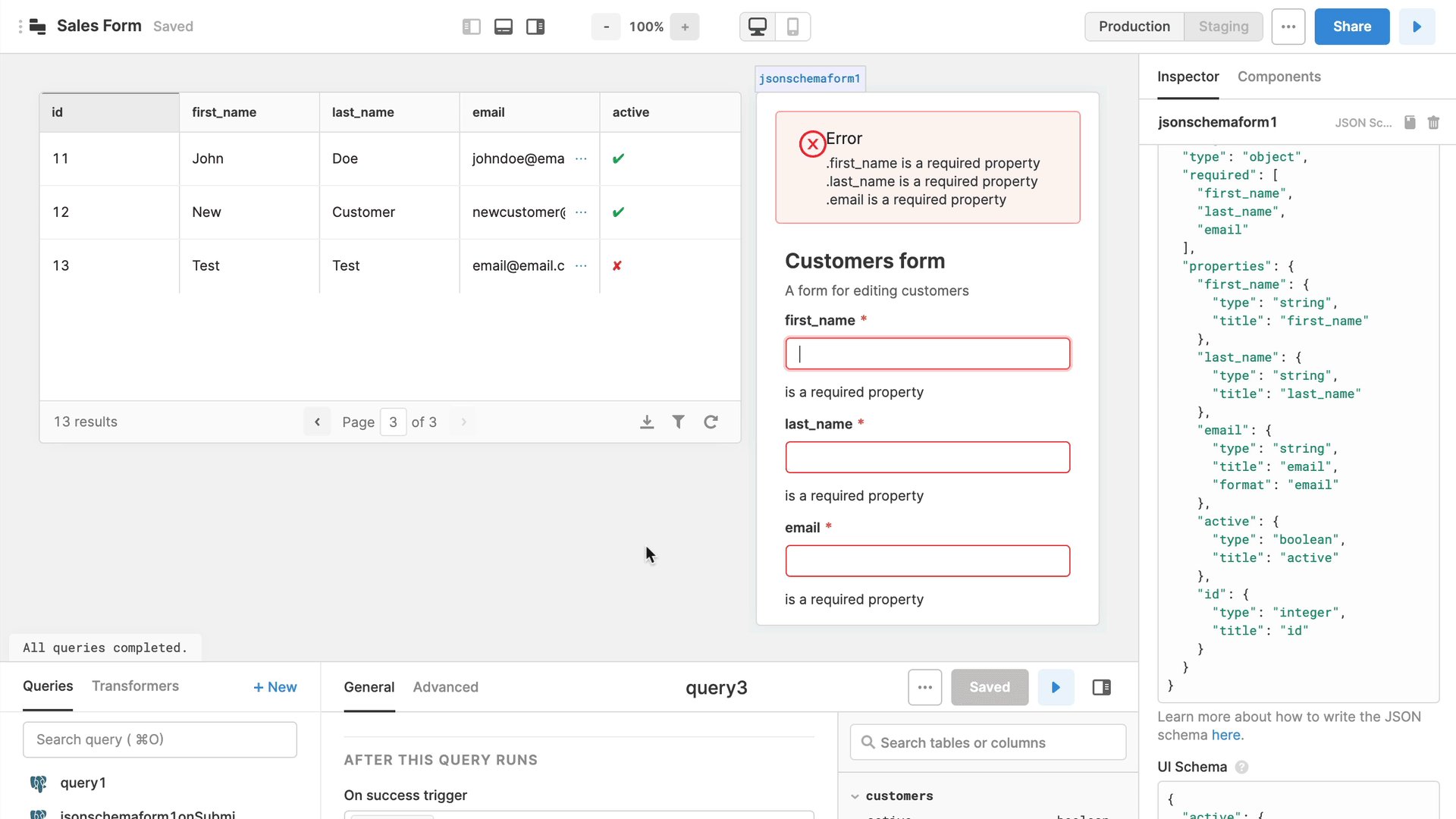
最後に、重要な作業があります。フォームで基本的なチェックを有効にする方法を確認しましょう。不完全な顧客レコードにならないように、このフォーム内のすべてのフィールドを必須にする必要があります。電子メール・アドレスを検証して、正しい形式になっていることを確認する必要もあります。これらのチェックのいずれかが失敗すると、すぐにユーザーに通知が送信されます。
react-jsonschema-formに組み込みの検証機能があり、スキーマを変更することで、これを指定することができます。最初に、JSONスキーマの required プロパティの各入力項目をリストします。電子メールの場合、"format": emailを追加して、事前に定義したセマンティック形式と照合します。最後に、Live validation トグルが有効であることを確認します。これによって、ユーザーがフォームを変更するたびにチェックが実行されます。

これで終了です。フォームに基本的なチェック機能が組み込まれました。フィールド間の依存関係やカスタム・エラー・メッセージなどの高度な検証オプションについては、react-jsonschema-formのドキュメントを確認してください。
Updated 4 months ago
