Transformers
JavaScriptでデータを処理します。
**Retoolでは、TransformerによるJavaScriptの長いスニペットの使用がサポートされています。**たくさんのJavaScriptを記述しようとしているのであれば、{{ }}の内側に記述すべきではありません。Transformerを使用すると、大規模で再使用可能な複数のコードのブロックを書くことができます。
Transformerは、1度作成されると、範囲がページに限定されます。momentや_などにアクセスできるため、かなり複雑なコードを書くことができます。
アプリ全体において同じJavaScriptの文字列を何回も書いている場合、その文字列を取り出してTransformerに取り込む方がよいこともあります。
JS Transformerの作成
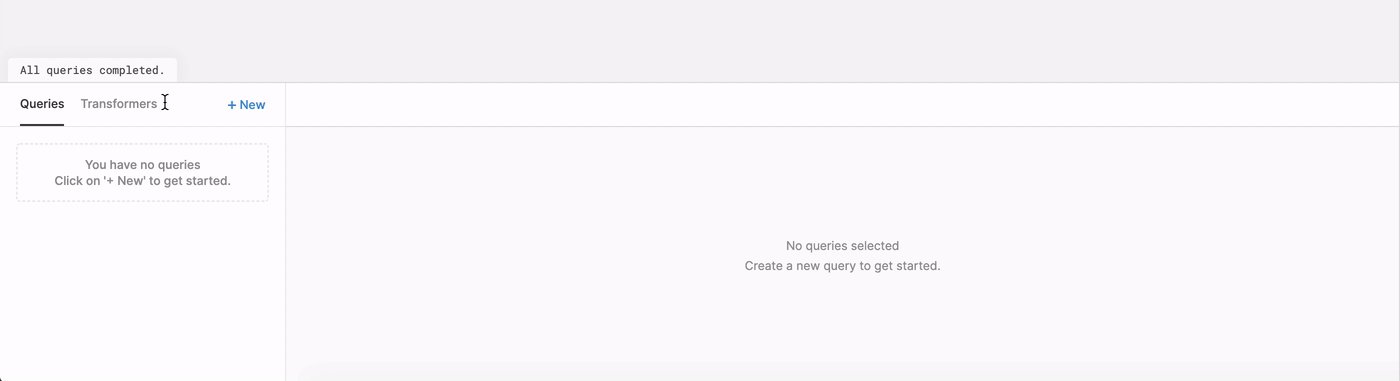
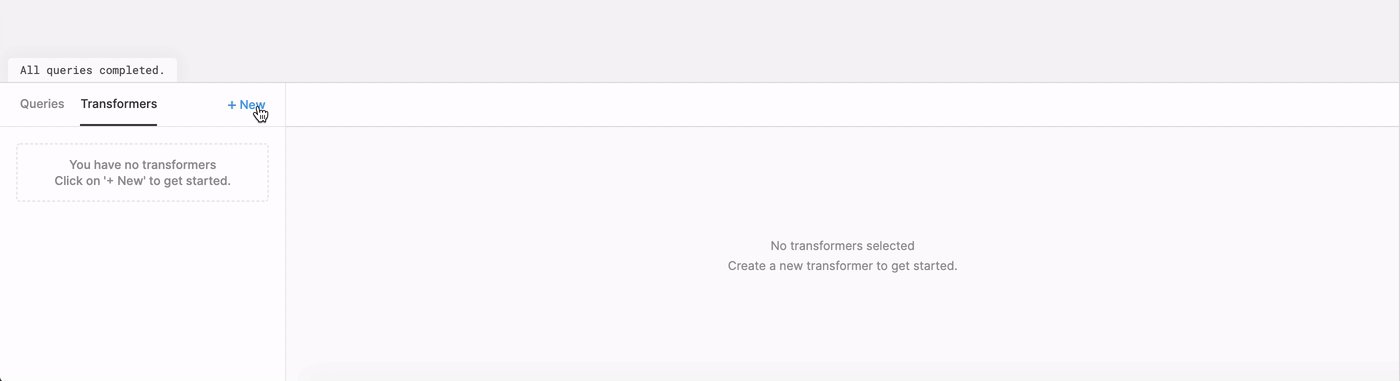
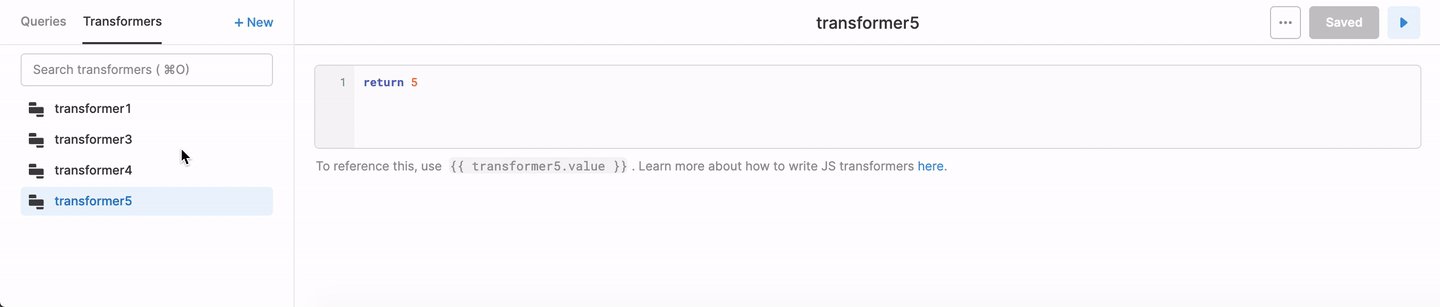
クエリー・エディター内のTransformersタブをクリックします。そして、+ Newをクリックして、Transformerを作成します。

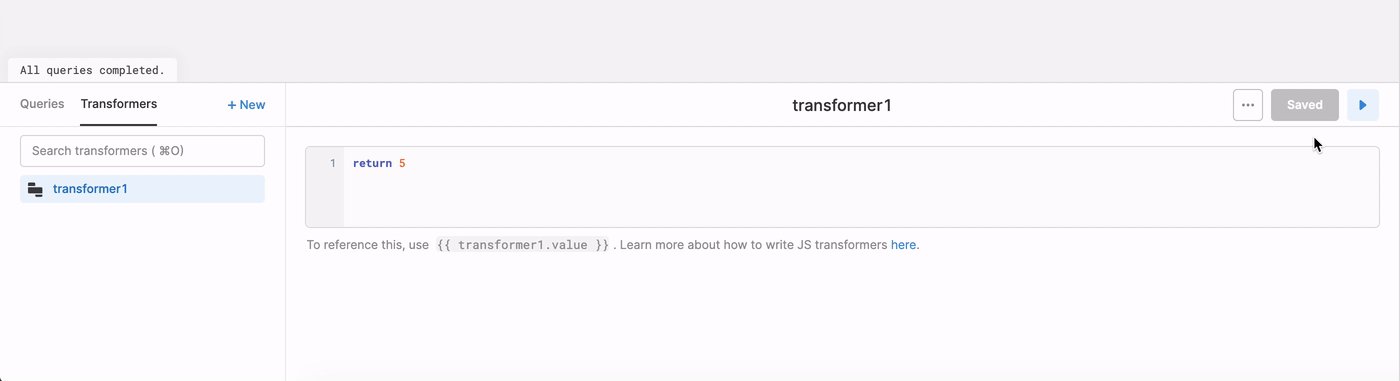
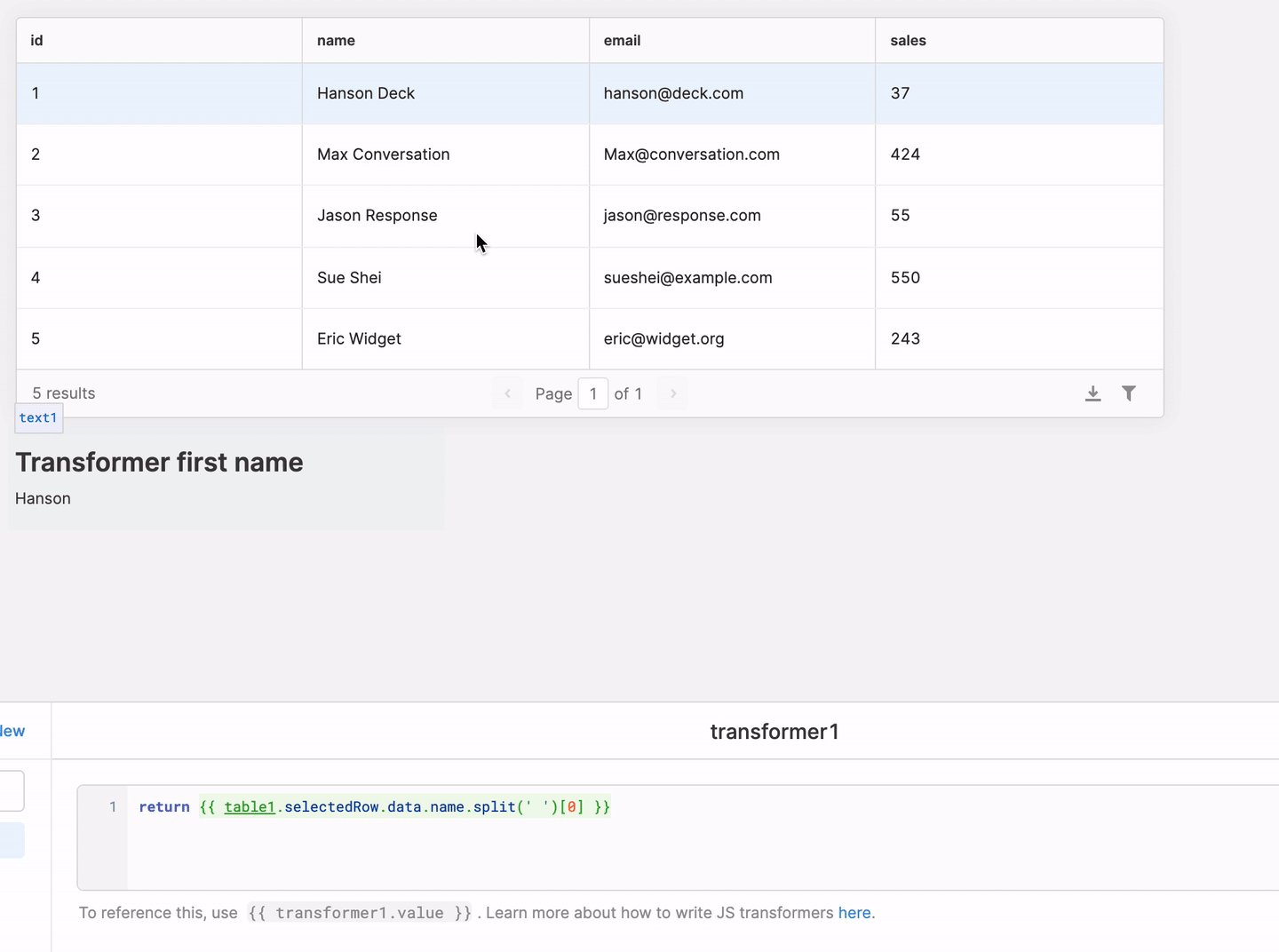
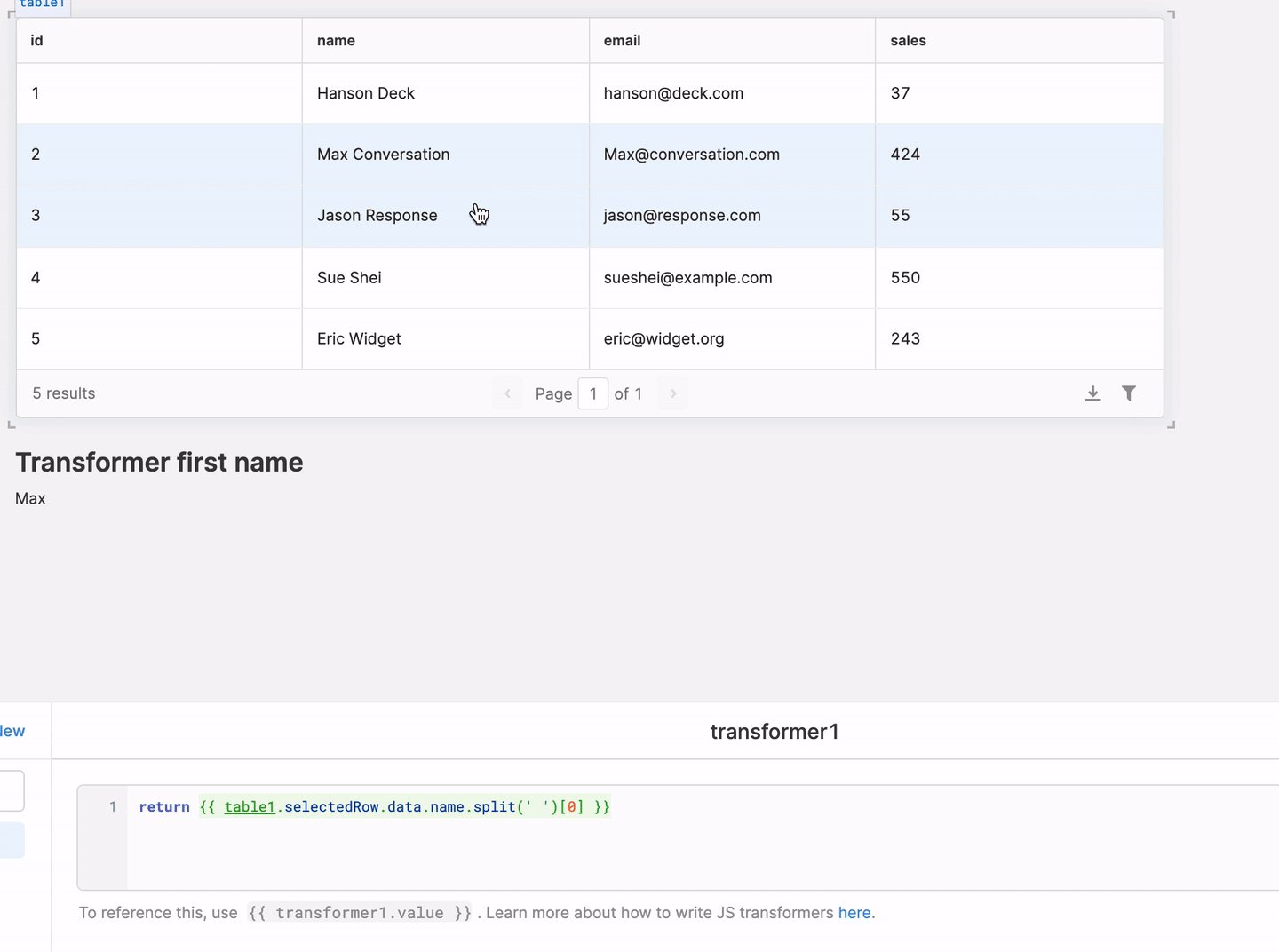
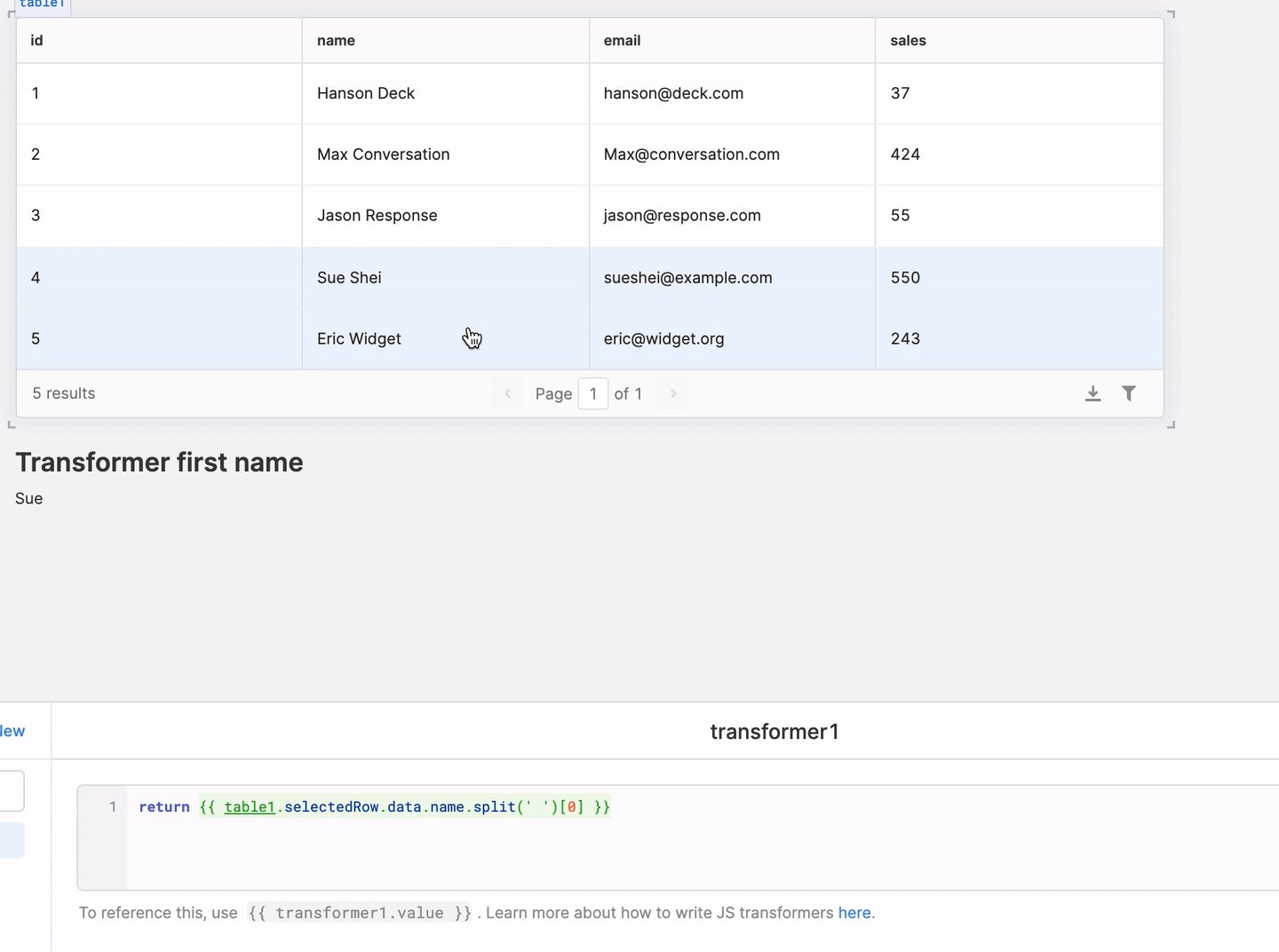
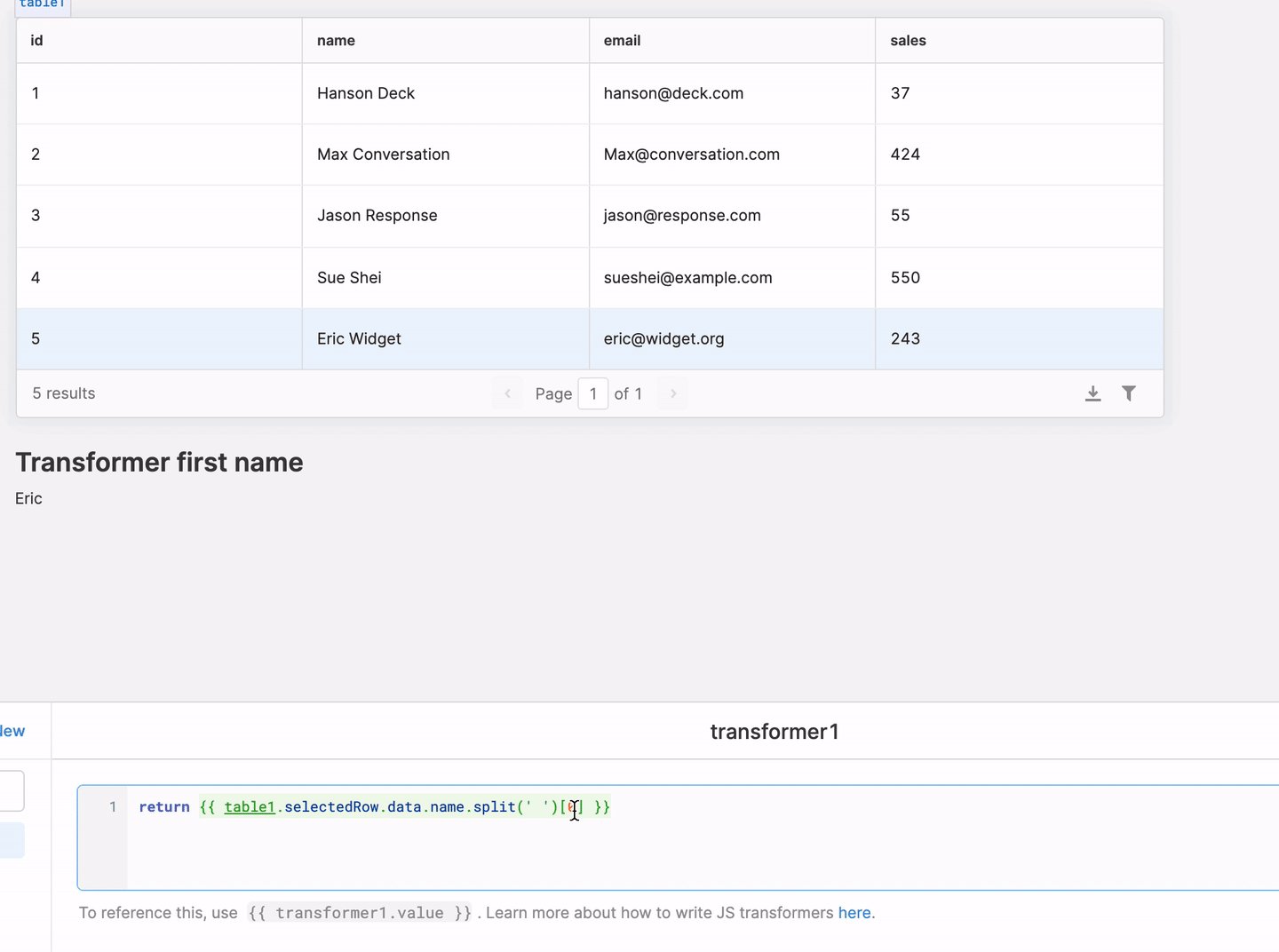
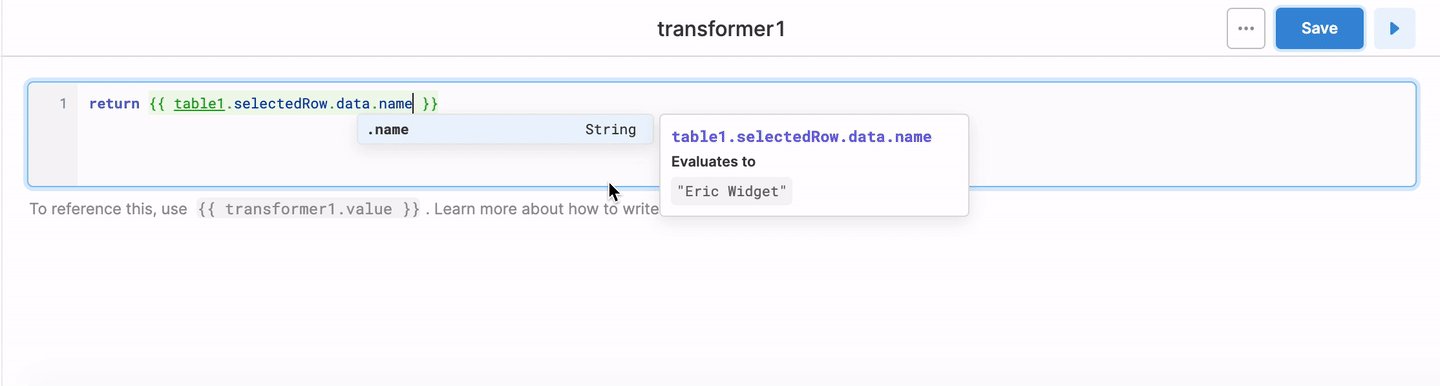
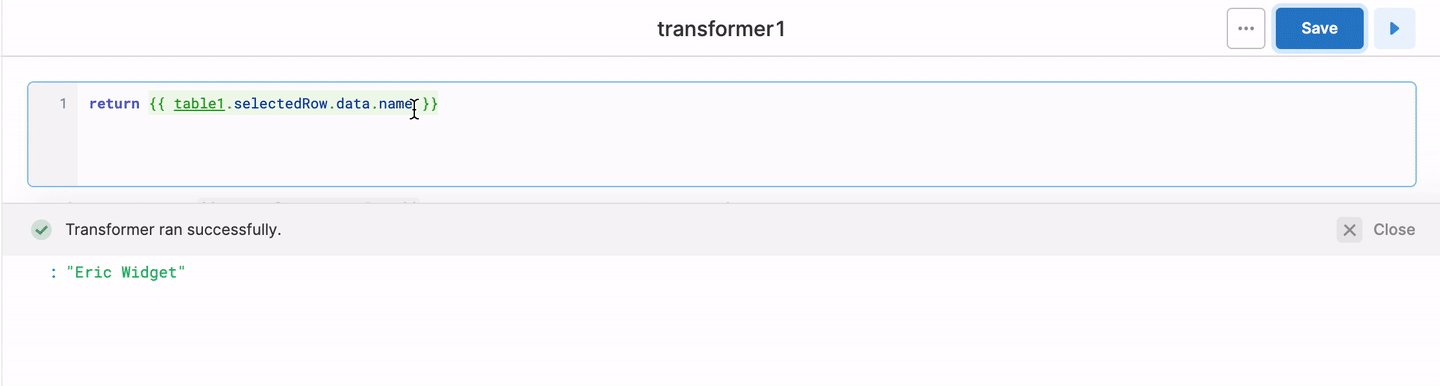
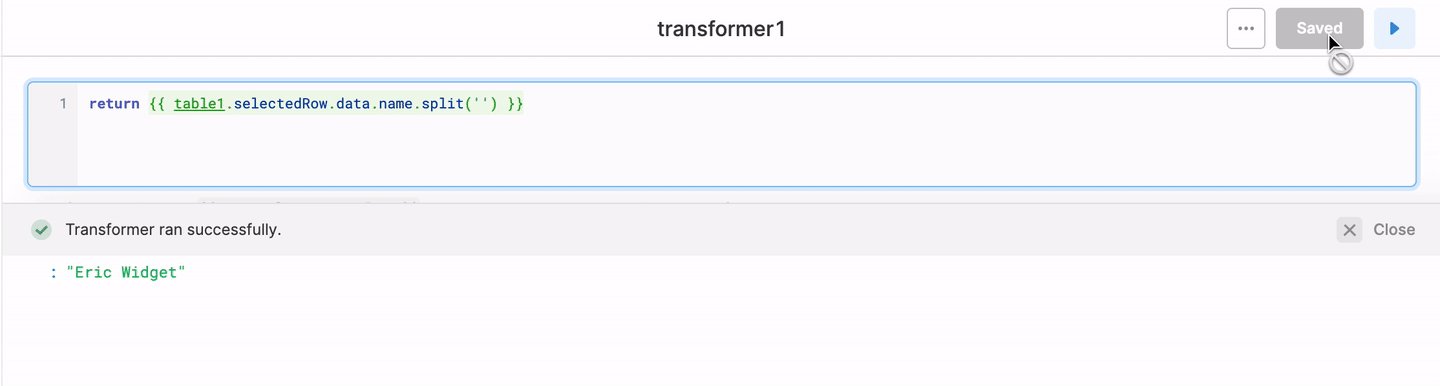
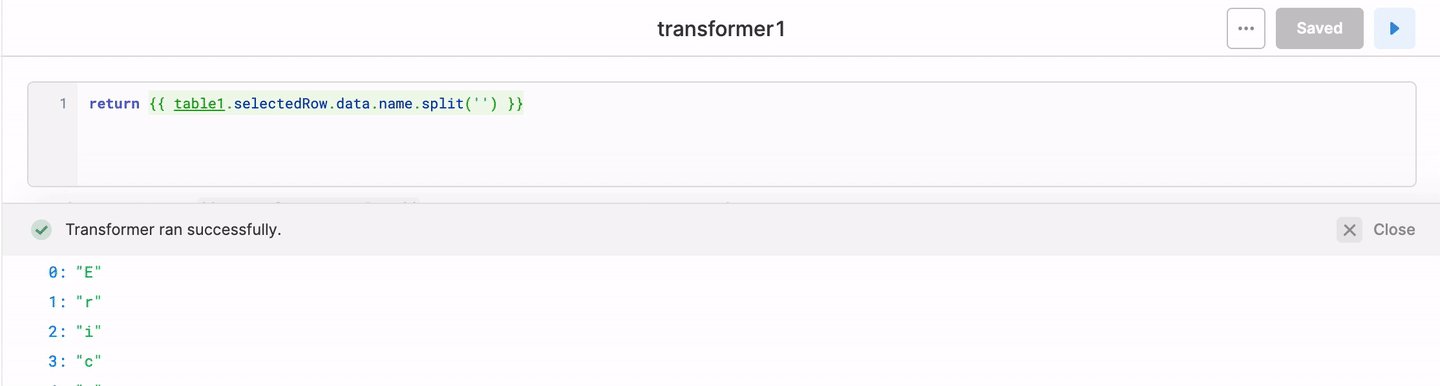
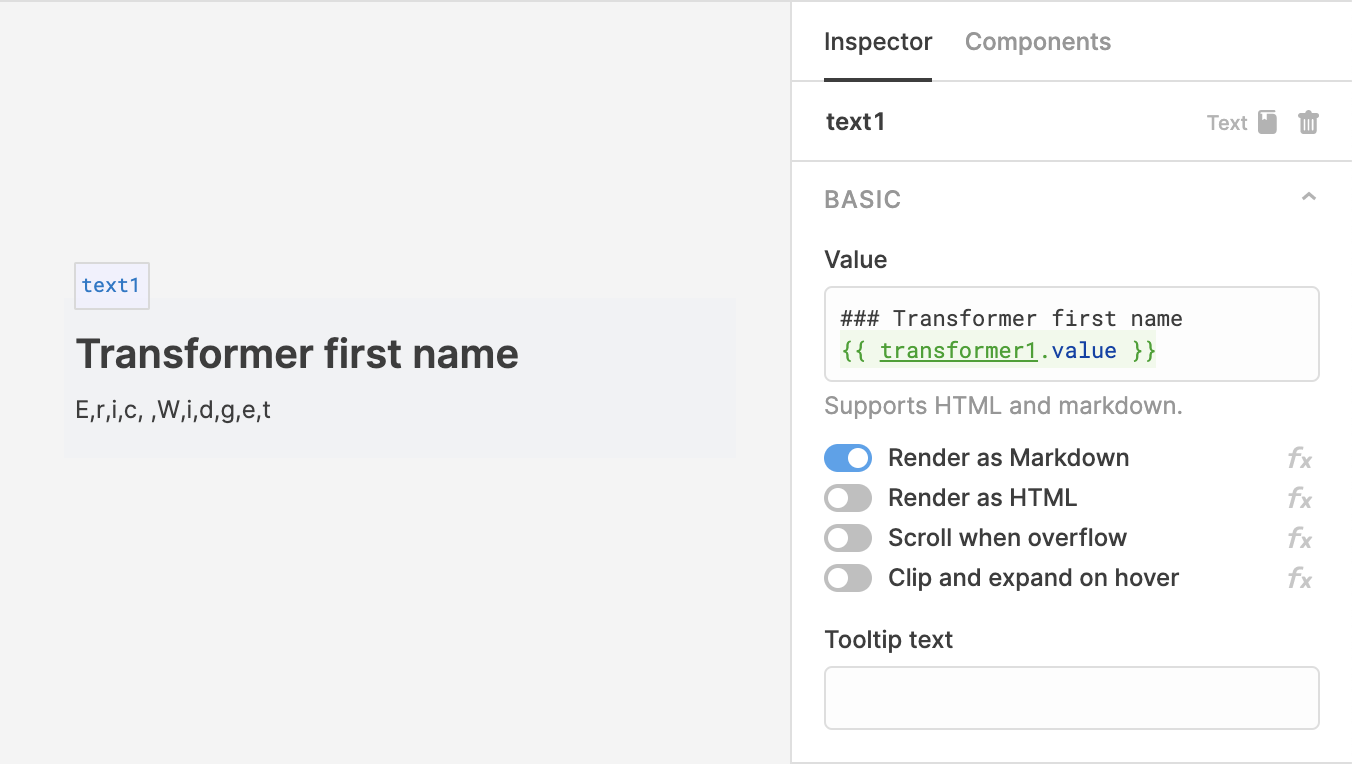
TransformerはJavaScriptで書かれています。末尾の戻り値は、アプリの他の部分におけるTransformerの値になります。テーブルの列にある文字列を分割するためにTransformerを使用する例を以下に示します。

注意
通常どおりに、
{{ }}表記を使用して、アプリの他の部分で変数を参照することができます。
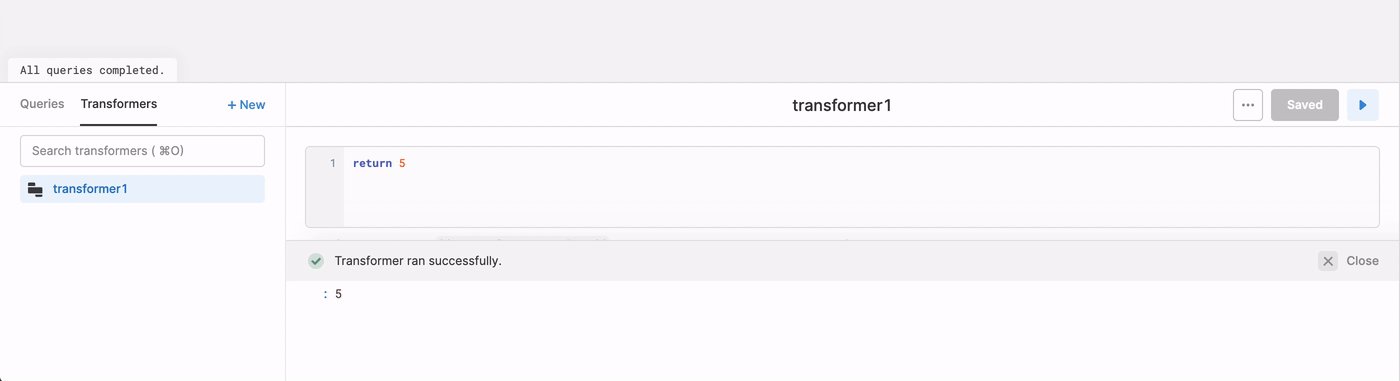
Previewボタンを押すと、Transformerの結果を確認することができます。アプリの他の部分で新しい値を取得するには、Transformerを保存する必要があることに注意してください。

{{ yourTransformerName.value }}を使用して、アプリの他の部分でTransformerを参照することができます。

JS Transformerの削除
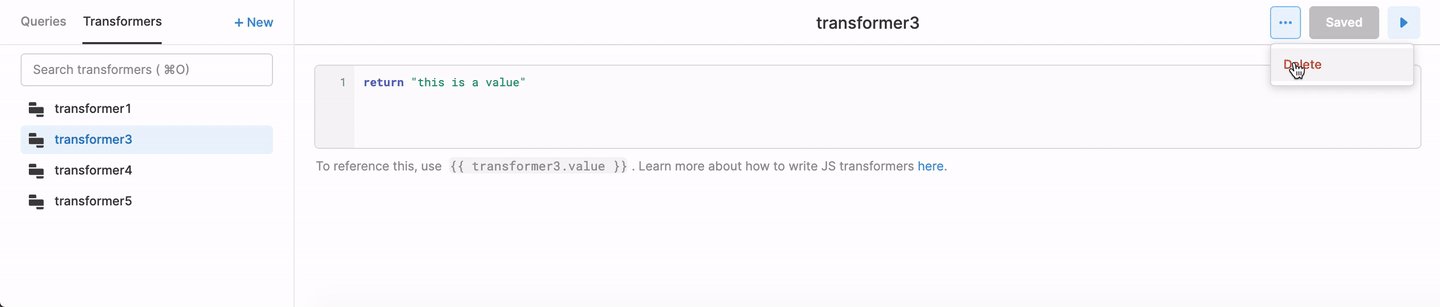
Transformerの一覧から、削除したいTransformerをクリックします。次に、Save/Savedボタンの隣にある...をクリックしてから、Deleteをクリックします。

クエリー用Transformer
クエリーの結果を別の形式に変更するためにTransformerを使用することがよくあります。このようにTransformerを使用する場合、Transformerを直接クエリーに結び付けることができます。これにより、すべての場所でクエリーの値が変更されます。そのため、query1.dataを使用すると、Transformerが適用された後にクエリーの結果を取得することになります。
クエリー用Transformerを使用してクエリー結果の特定のフィールドを返す例を以下に示します。
このクエリー用Transformerを書いた後に、すべての場所でquery1.data.allFilms.filmsと書く必要はなく、query1.dataと書くだけで済みます。
クエリー用Transformerは、通常のTransformerと同じように機能します。Transformerでは、変更が加えられていないクエリー結果を含むdataフィールドがあります。作成したTransformerから返される値は、アプリの他の部分ではyourQuery.dataの値になります。
変更が加えられていないクエリー結果が必要な場合には、yourQuery.rawDataを使用してTransformerが適用される前のクエリー結果にアクセスすることができます。
Transformerは(基本的に)読み取り専用
RetoolのTransformerは読み取り専用です。Retool内の他のコンポーネントまたは状態の値にTransformerが影響を及ぼすことはありません。Transformerはreturn文を介してTransformer自体の値のみを変更することができます。つまり、TransformerでJavaScriptを書いている場合、以下の操作をすることができません。
- 一時的な状態の値を設定する
- コンポーネントの値を設定する
- クエリーをトリガーする
上記の操作をするには、JavaScriptコードのクエリーを使用する必要があります。
ユース・ケースの例
コメントを作成する
コメントを作成するときには、JavaScriptの標準的な//表記を使用します。
// ここにコメントを入力します
return 5データを返す
Transformerからデータを返すには、return構文を使用します。
const val = {{textinput1.value}}
return parseFloat(val) * 10アプリの変数を含める
アプリの他の場所で使用される変数を含めるには、{{ }}の構文を使用します。変数の値が変わると、Transformerは自動的に再実行されます。
const val = {{textinput1.value}}
return parseFloat(val) * 10クエリー・データを使用する
クエリー結果にアクセスするには、{{sqlQuery.data}}を使用します。クエリーの元のレスポンスにアクセスする必要がある場合には、{{sqlQuery.rawData}}を使用します。
// クエリー・データを取得する
{{sqlQuery.data}}
// クエリーの元のレスポンスを取得する
{{sqlQuery.rawData}}クエリー・データを配列に変換する
クエリー・データをオブジェクト配列として使用したい場合には、formatDataAsArray()構文を使用します。
{{ formatDataAsArray(sqlQuery.data) }}APIクエリーをソートする
APIで、パラメーターによるフィルタリングがサポートされていない場合には、sort()構文を使用してソートすることができます。
const data = {{query1.data}}
return data.sort((e1, e2) => e1.fieldToSortBy - e2.fieldToSortBy)クエリー・データを修正する
クエリー・データを修正するにはmap()構文を使用します。以下の例では、各クエリー・データの値に1を加算しています。
const data = {{query1.data}}
return data.map(x => x + 1)APIクエリーをフィルタする
APIで、パラメーターによるソートがサポートされていない場合には、.filter()構文を使用してフィルタすることができます。
const data = {{query1.data}}
return data.filter(f => f.fieldToFilterBy.toLowerCase().indexOf(textInput3.value.toLowerCase()) !== -1 )2つのクエリーを結合する
1つのテーブルに対するRESTクエリーの結果とSQLクエリーの結果を結合するには、zipWith()構文を使用します。
var sqlDataSorted = {{formatDataAsArray(query1.data)}}.sort((e1, e2) => e1.id - e2.id)
var apiDataSorted = {{query2.data}}.sort((e1, e2) => e1.id - e2.id)
_.zipWith(sqlDataSorted, apiDataSorted, (sql, api) => Object.assign({}, api, sql))失敗条件
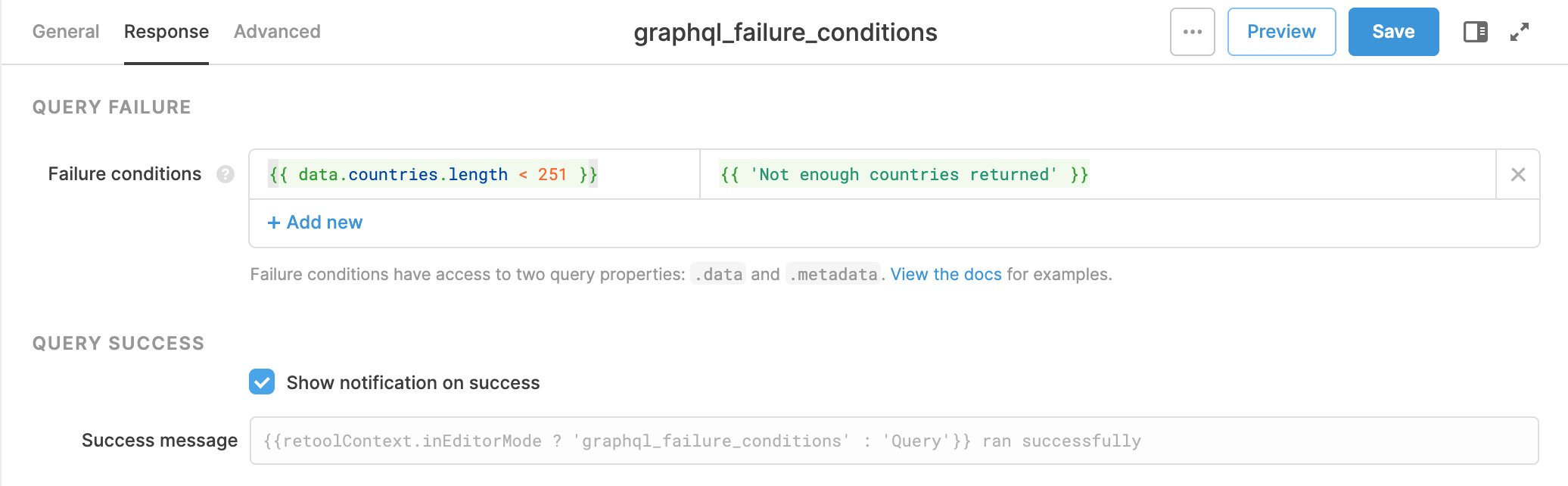
クエリーが失敗したことを示すために、クエリーの「失敗条件」を使用することができます。この機能を使用するには、クエリー・エディターの Response タブで、Failure conditions テーブルに行を追加します。
このテーブルのキーは条件です。条件のいずれかに該当すると評価された場合、クエリーは失敗とマークされ、値に指定されているエラー・メッセージが表示されます。
具体的なユース・ケースを紹介します。APIから、テキスト入力で設定した件数よりも少ない件数の結果が返された場合に、エラーをスローしたいとします。{{ data.results.length < textinput1.value }}と指定して、失敗条件を設定することができます。

例: 返された国の数が251未満である場合、このクエリーは失敗したことになります
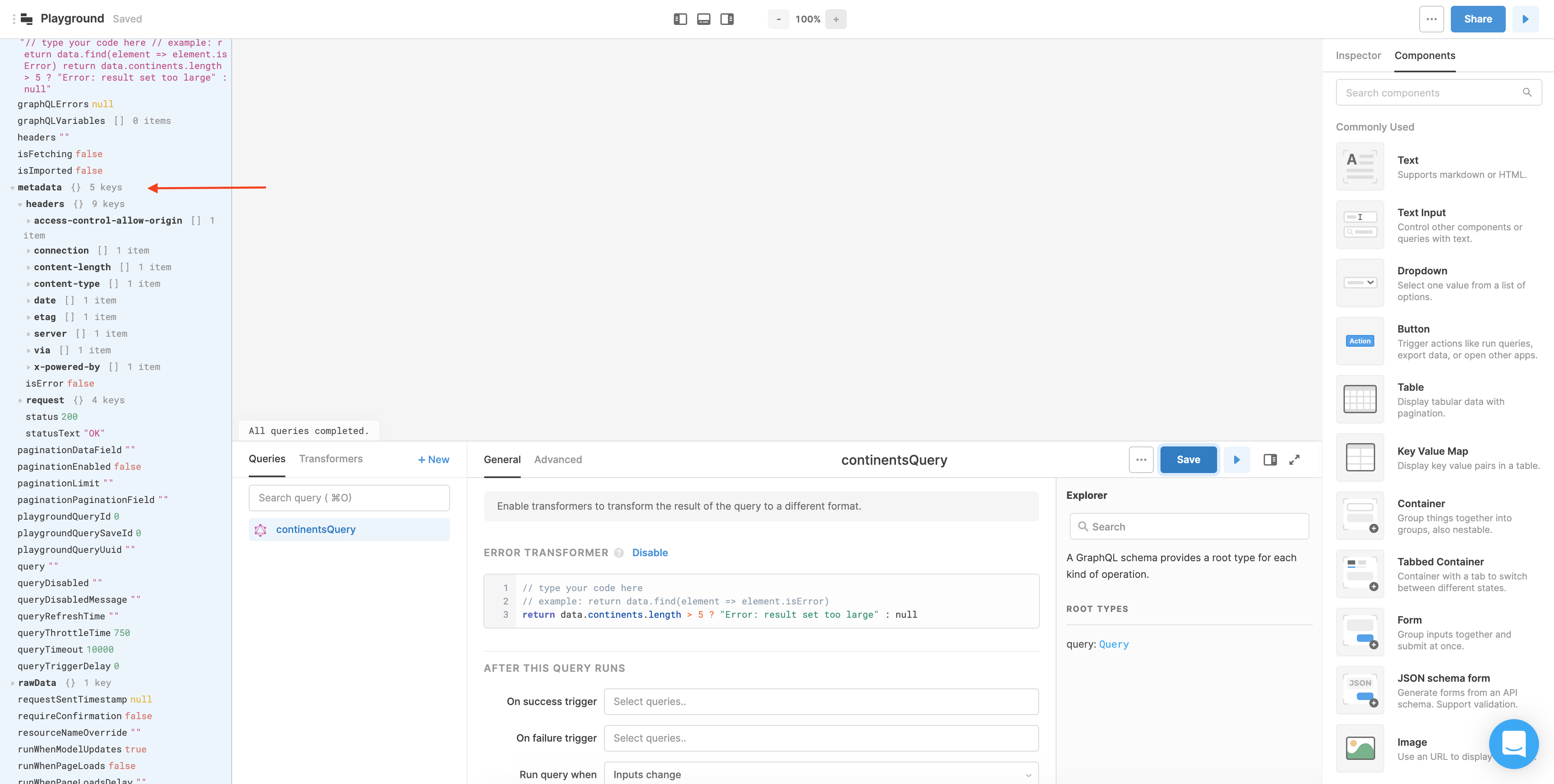
失敗条件の入力内では、.data、.error、.metadataの3つのプロパティにアクセスすることができます。.dataを使用すると、クエリーから返されるデータ(データベース内の行、APIのレスポンスなど)を参照することができます。.errorプロパティは、クエリーのレスポンスからエラーを抽出しようとします。.metadataプロパティには、クエリーのレスポンスに関するメタデータ(REST APIのレスポンス・ヘッダーなど)が含まれています。通常、.metadataはRESTクエリーおよびGraphQLクエリーにおいてのみ使用することができる点に注意してください。
注意
失敗条件の緑色の評価ボックスには、クエリーの最後の実行結果に基づいたデータが自動入力されます。例えば、自動入力された
{{ data.error }}は、クエリーの最後の実行結果の.errorフィールドに基づいて評価された値を示しています。
リソースから常に成功が返される場合に、失敗条件を設定しておくことは特に役立ちます。例えば、ほとんどのGraphQL APIでは、レスポンスにエラーが含まれている場合でも、常に200が返されます。
エラー用Transformer
非推奨のTransformer
エラー用Transformerは使用されなくなりました。失敗条件を使用してください。既存のエラー用Transformerは引き続き機能しますが、新しいクエリーでは既存のエラー用Transformerを参照することができません。
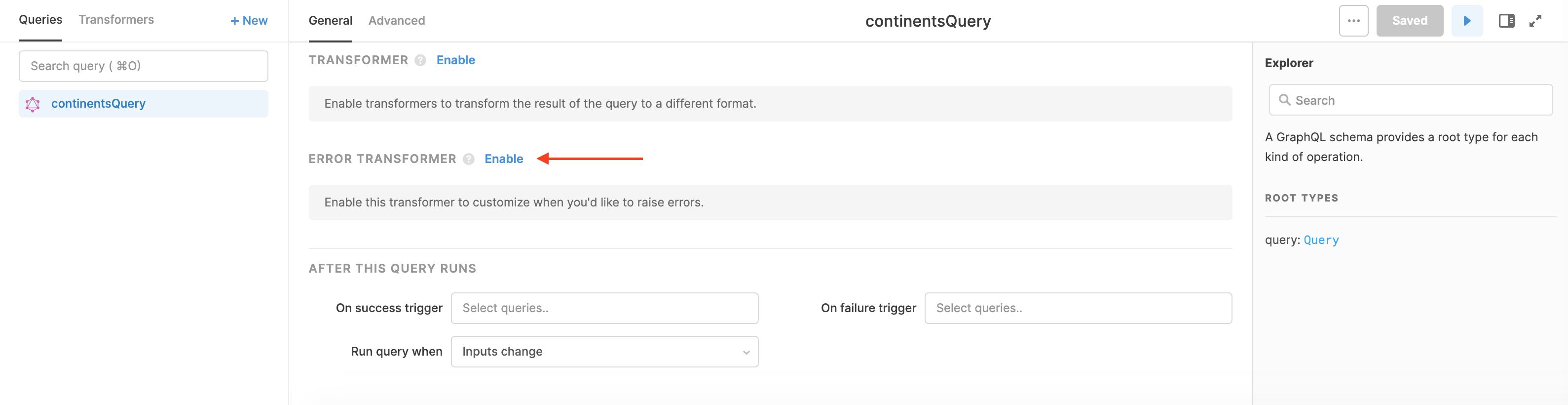
Retoolでは、クエリーにエラーをスローさせる方法を処理するためのカスタムのエラー用Transformerを作成することができます。まず、クエリー・エディター内の ERROR TRANSFORMER の隣にある Enable をクリックします。

エラー用Transformerは、以下の3つの指針がある関数として機能します。
- 関数が
undefined、0、nullまたはfalseを返した場合、Retoolは関数が成功したと解釈し、エラーをスローしません。 - 関数が文字列を返した場合、Retoolはクエリーに対してエラーをスローし、その文字列をエラー・メッセージとして返します。
- 関数が(1)または(2)以外のものを返した場合、Retoolは Unknown error エラーをスローします。
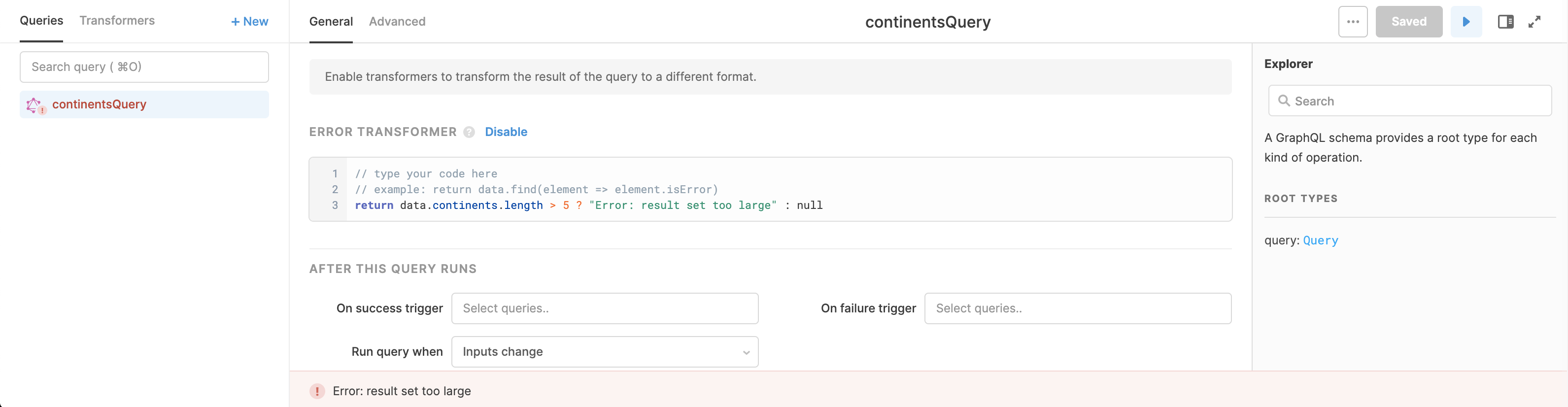
もう少し具体的に説明するために、大陸の一覧を返すGraphQLのエンドポイントに対してクエリーを実行しているとしましょう。また、返された一覧の項目が5つを超えている場合に、クエリーが Error: result set too large エラーをスローするようにし、それ以外の場合には成功となるようにしたいとします。エラー用Transformerに書く内容は以下のとおりです。
return data.countries.length > 5 ? "Error: result set too large" : null結果が5項目を超えた場合、三項演算子が文字列を返します。Retoolはこれをエラーとして自動的に解釈し、クライアント側に渡します。

結果が5項目未満であった場合、関数がnullを返します。Retoolはこれを成功と解釈するので、エラーはスローされません。
エラー用Transformerは、クエリーのプロパティ.dataと.metadataにアクセスすることができます。.dataを使用すると、クエリーから返されるデータ(データベース内の行、APIのレスポンスなど)を参照することができます。.metadataプロパティには、クエリーのレスポンスに関するメタデータ(REST APIのレスポンス・ヘッダーなど)が含まれています。上記のGraphQLの例では、.metadataプロパティにレスポンス・ヘッダー、ステータス、リクエストのメタデータおよびその他の役に立つ情報がいくつか含まれています。

リクエストが失敗した場合でも200番台のコードを返すREST APIやGraphQLのエンドポイントにおいては、エラー用Transformerが特に役立ちます。レスポンスを解析し、クライアント側において実際にエラーに該当するもののカスタム・ロジックを作成し、適切なメッセージを迅速に表示することができます。
Updated 3 months ago
