ListViewの使用
大部分の内部ツールでは、自分のデータを閲覧したり操作したりすることができます。テーブルと同様に、ListViewを使用すると繰り返し表示できる複数のデータ行を作成することができます。ListViewの外観と動作全体を開発者が定義します。

ListViewとは
ListViewは最上位のRetoolコンポーネントで、コンテナと似ています。リストビューの中に他のコンポーネントをネストしたり、繰り返す回数を制御したりすることができます。
このページで行うこと
このチュートリアルでは、クエリー結果の表示やフィールドの追加を行ったり、ListView内の項目を削除できるようにしたりしていきます。
ListViewを使用する前に、まず結果をテーブルに表示してみることが参考になるかもしれません。本書では、クエリーを実行してテーブルにデータを表示する方法を知っていることを前提としています。
新規作成したすべてのRetoolアプリにおいてデフォルトで利用可能な「onboarding_db」リソース内のPostgresのproductsテーブルを使用してシンプルなListViewを作成していきます。
クエリー結果をListViewに表示する
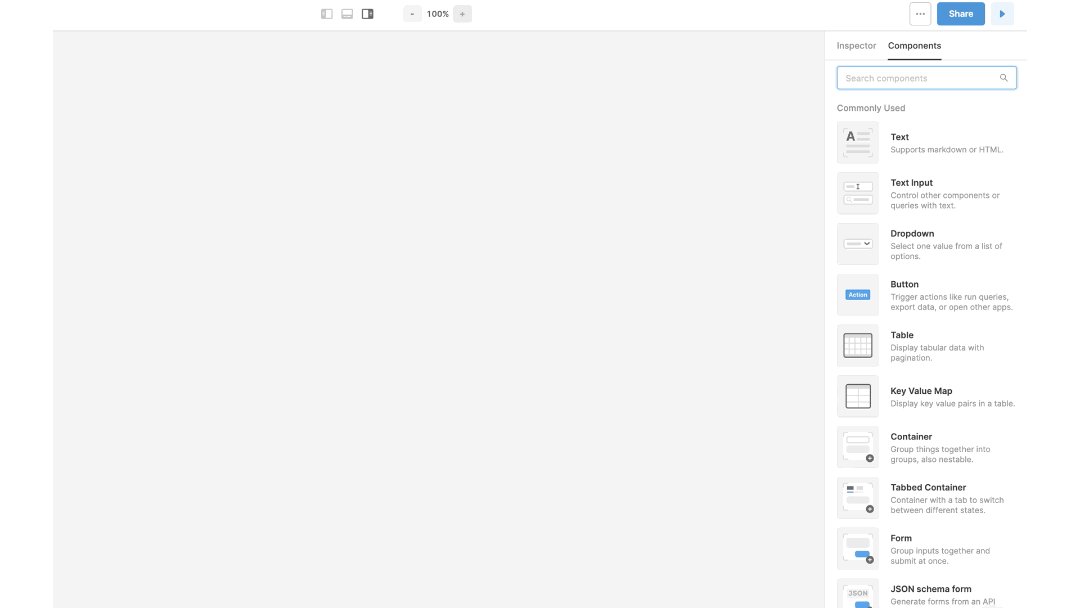
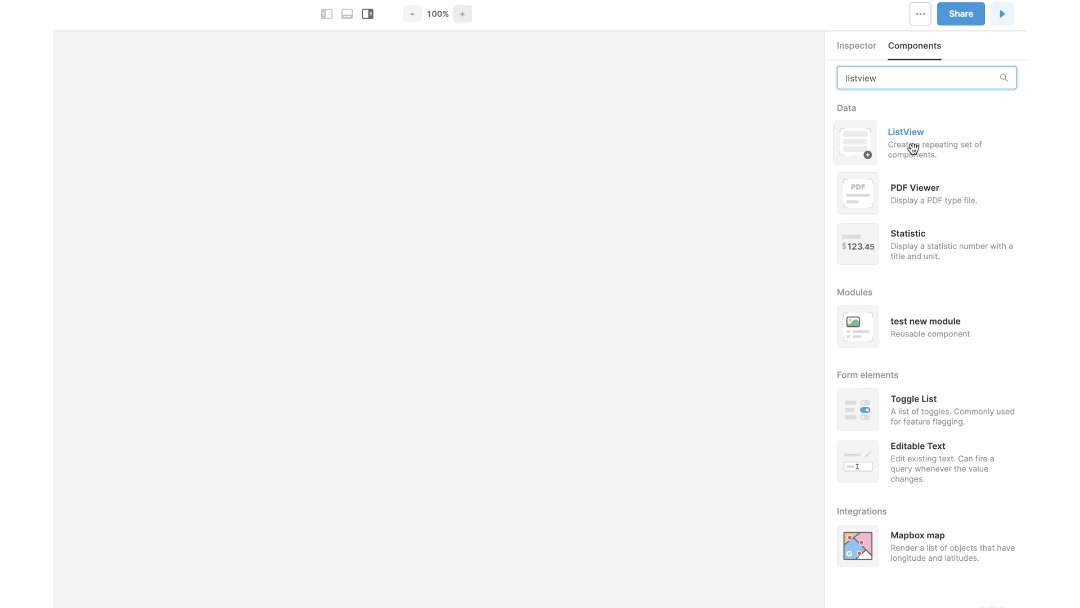
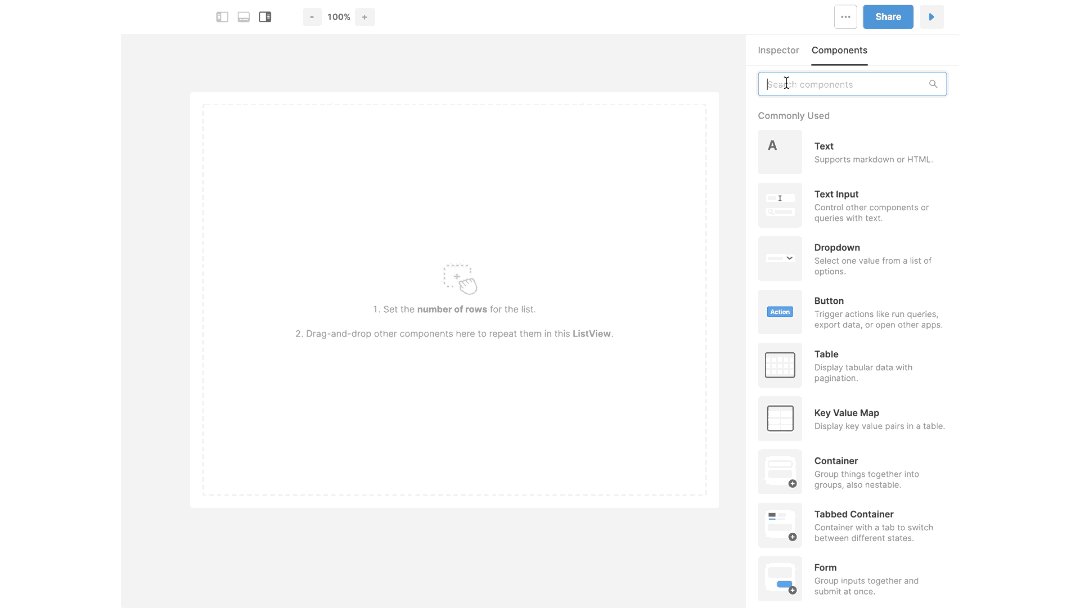
Retoolでアプリを新規作成すると、空白のキャンバスが表示されます。最初に、ListViewコンポーネントをキャンバスにドラッグします。画面右側のサイドバーにListViewコンポーネントがない場合、「Search components」バーで検索することができます。

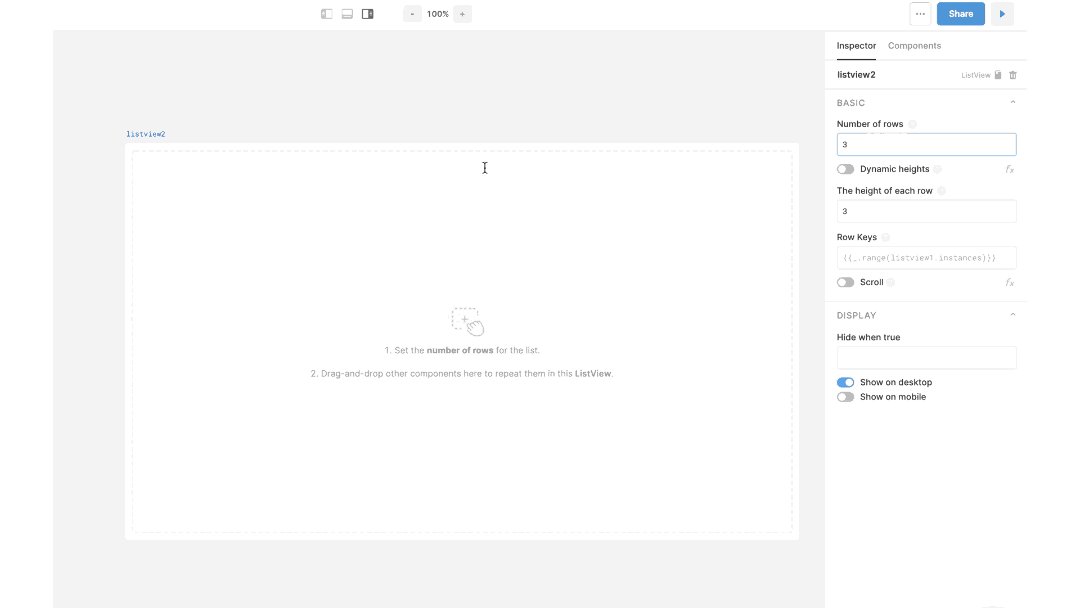
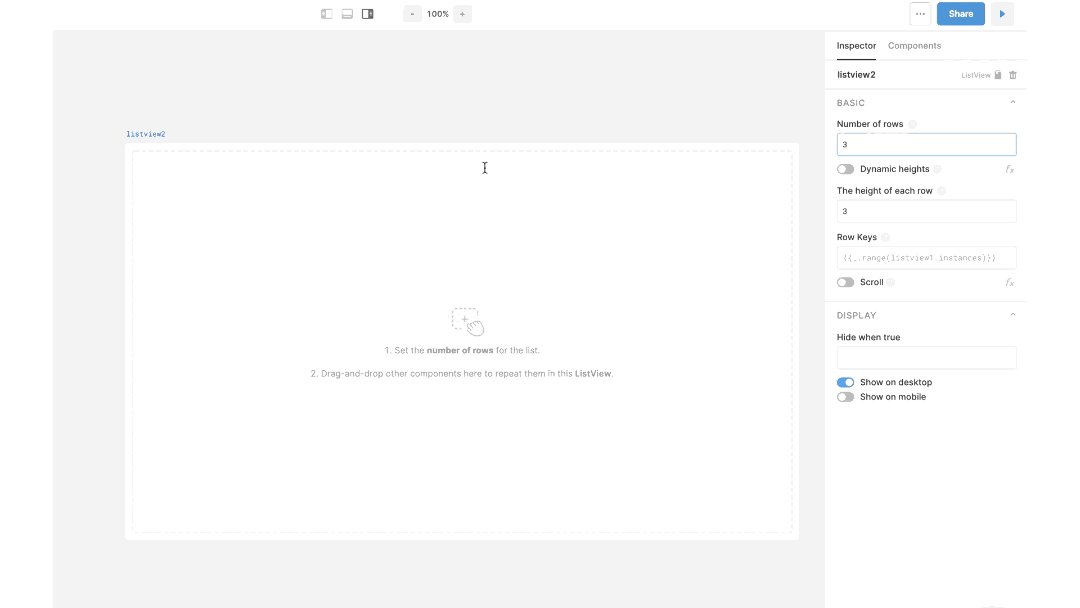
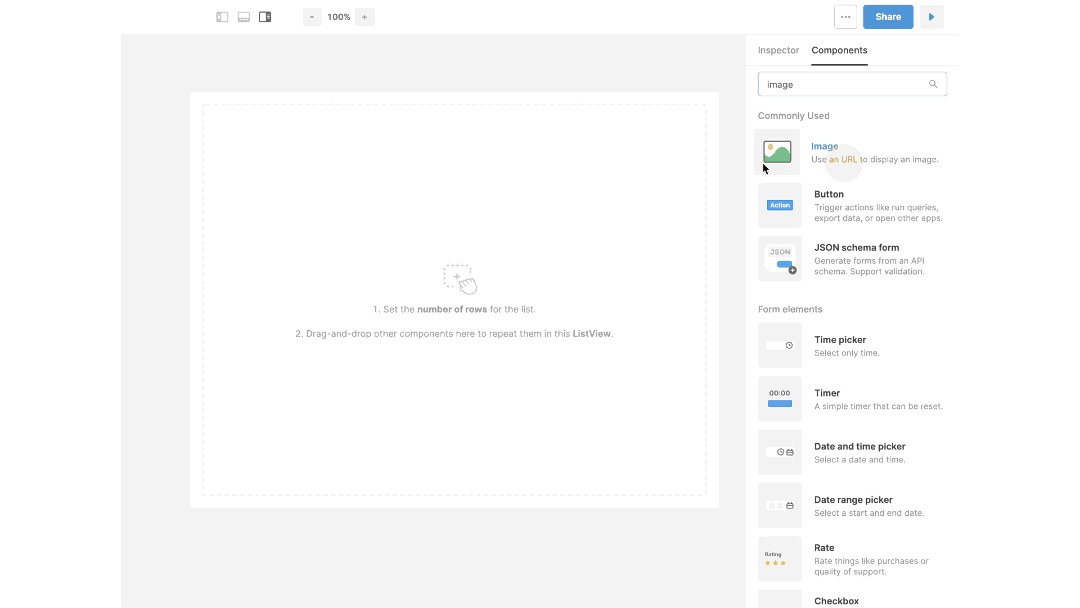
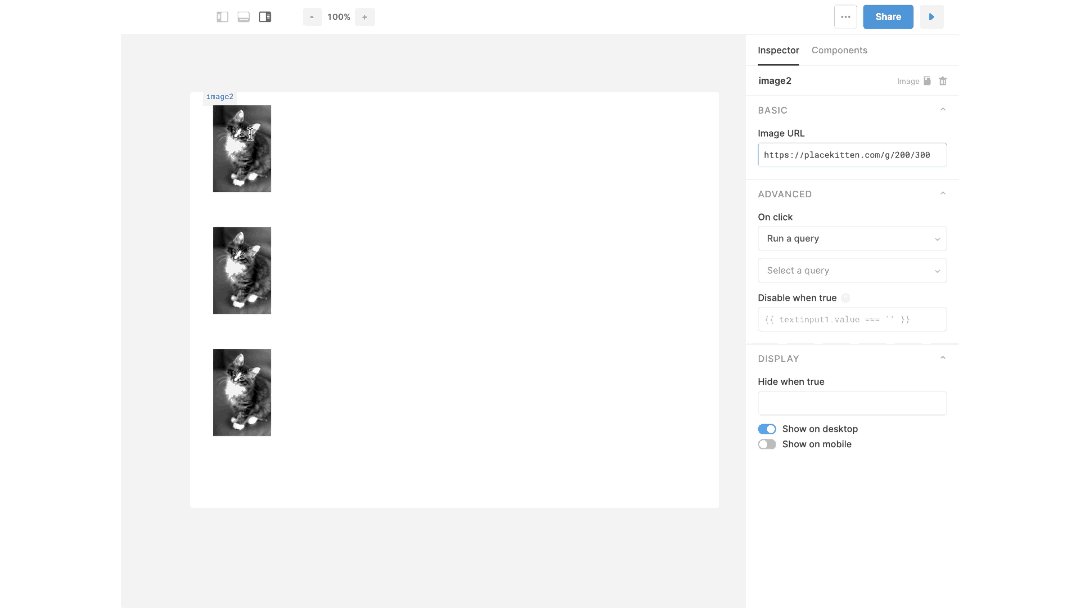
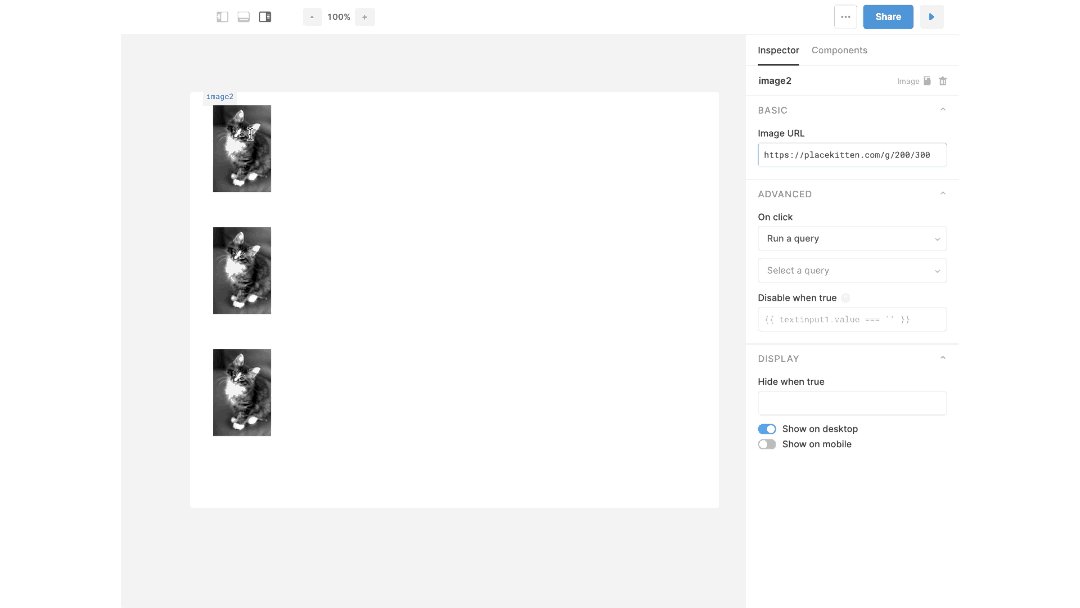
デフォルトでは、ドラッグした新しいListViewにはデータが入っていません。ListViewに画像をドラッグしてみましょう。その画像の表示は3回繰り返されるはずです。

操作は面白いですが、それほど参考にはなりません。データを表示しているので、クエリー結果に応じた行数にしたい場合もあります。前置きはこれくらいにして、いくつかのクエリーを作成してみましょう。
ListViewの行数の設定
ListViewでは、表示する行数を設定する必要があります。productsテーブルを使用して、行数を返すnum_productsという名前のクエリーを作成してみましょう。

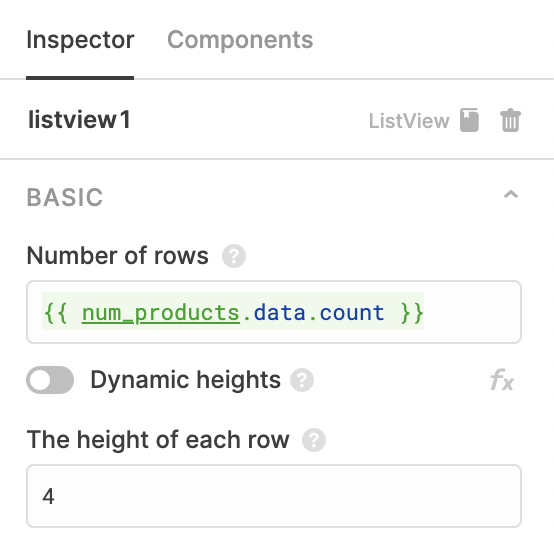
表示する行数をこのクエリーの結果である値に設定しましょう。

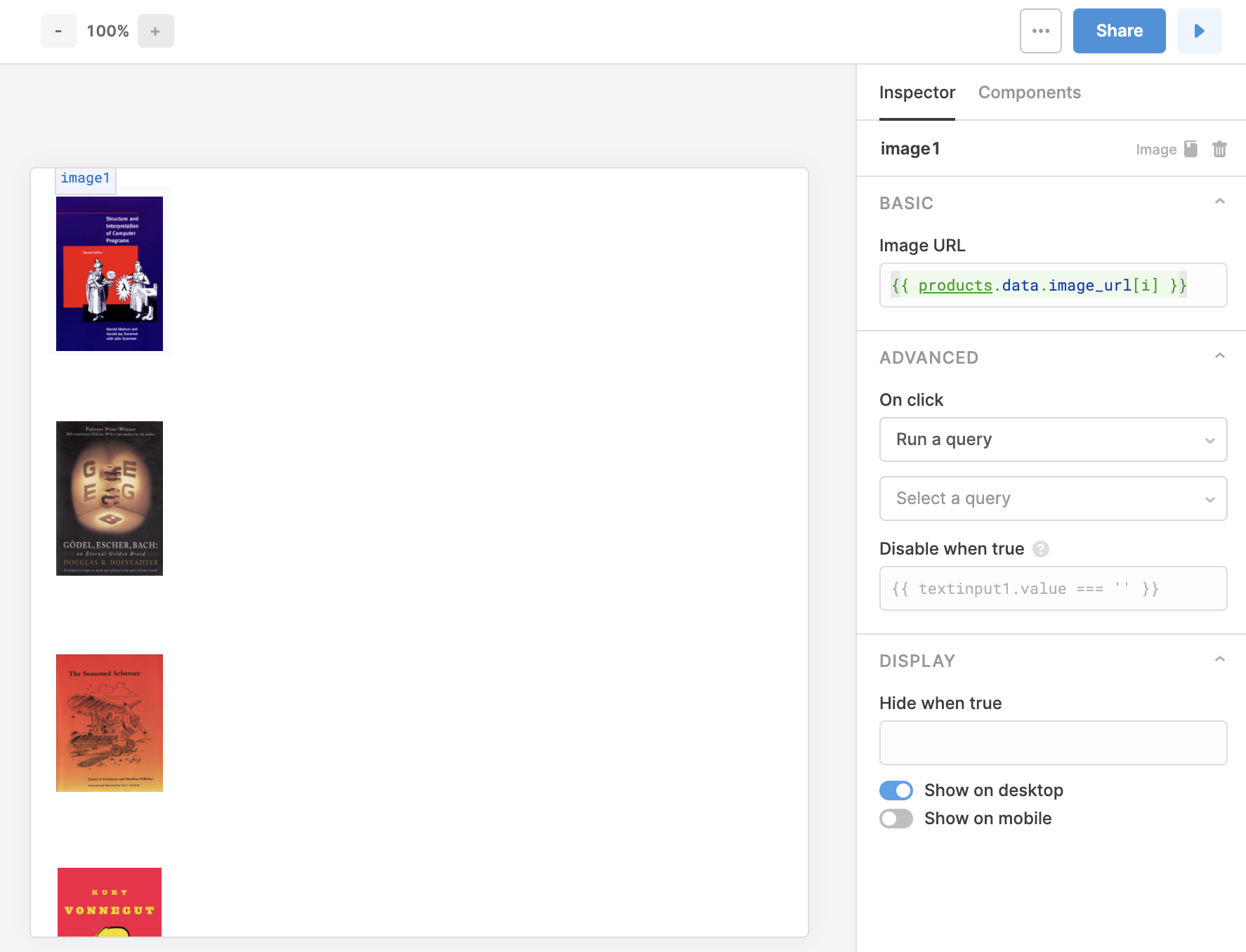
ListViewの行数を設定すると、さらに多くの猫が表示されるはずです。ListViewにドラッグした最初の画像をクリックしましょう。「Image URL」フィールドには固定値が入力されています。そのため、ListViewでは同じ画像が繰り返し何度も表示されるのです。では、productsテーブル内の各エントリーに特定の画像URLを値として設定するにはどうすればよいのでしょうか?
最初に、productsテーブルの中身を抽出するためのクエリーを作成しなければなりません。クエリーの名前はproductsとします。

変数iの使用
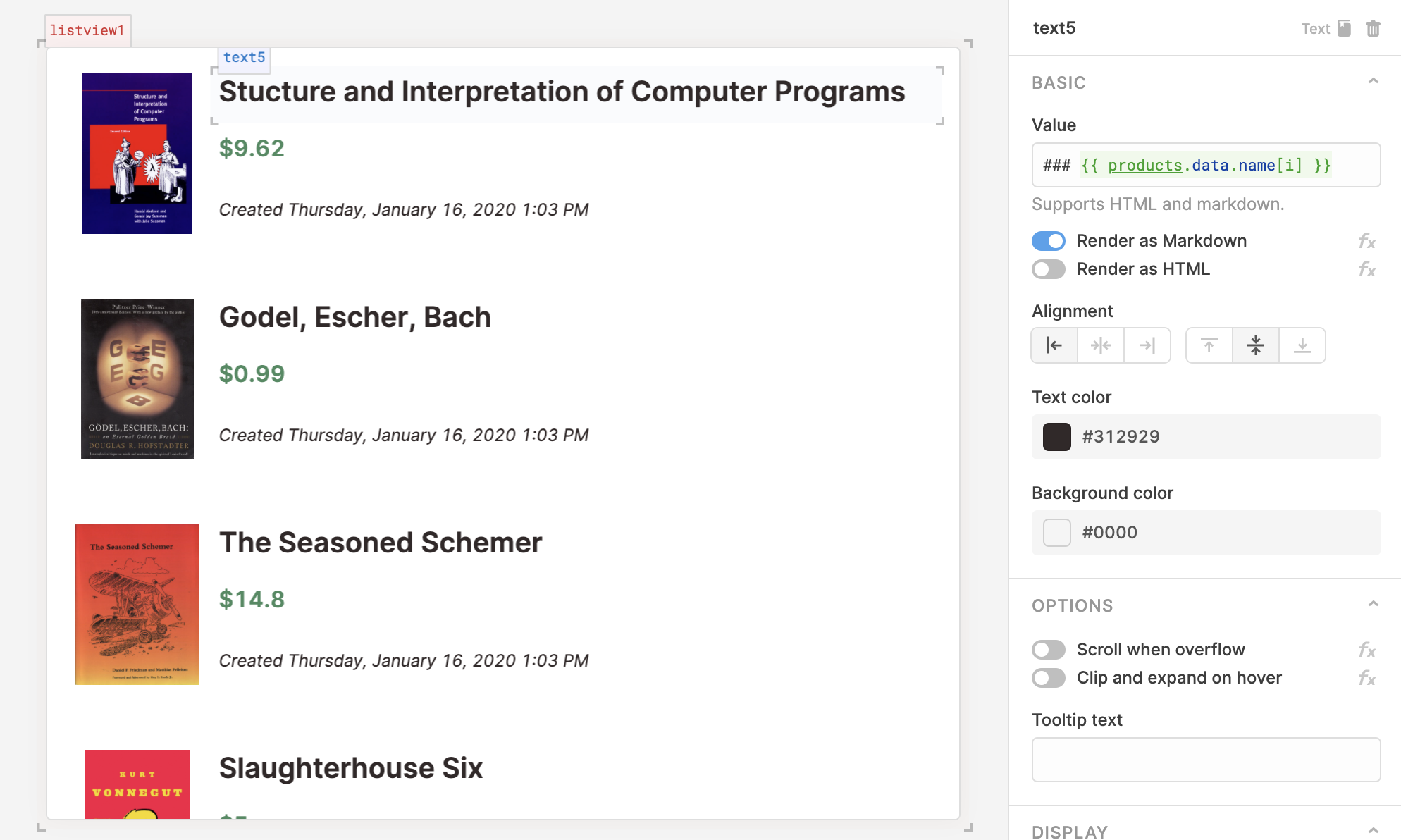
iの使用Retoolでは、変数iによってListView内の項目のインデックスを取得することができます。これにより、各行に異なる画像を表示することができます。以下の例では、変数iを使用して、インデックスがiの行のimage_urlにアクセスするよう設定されていることが分かります。 他には何もする必要はありません。

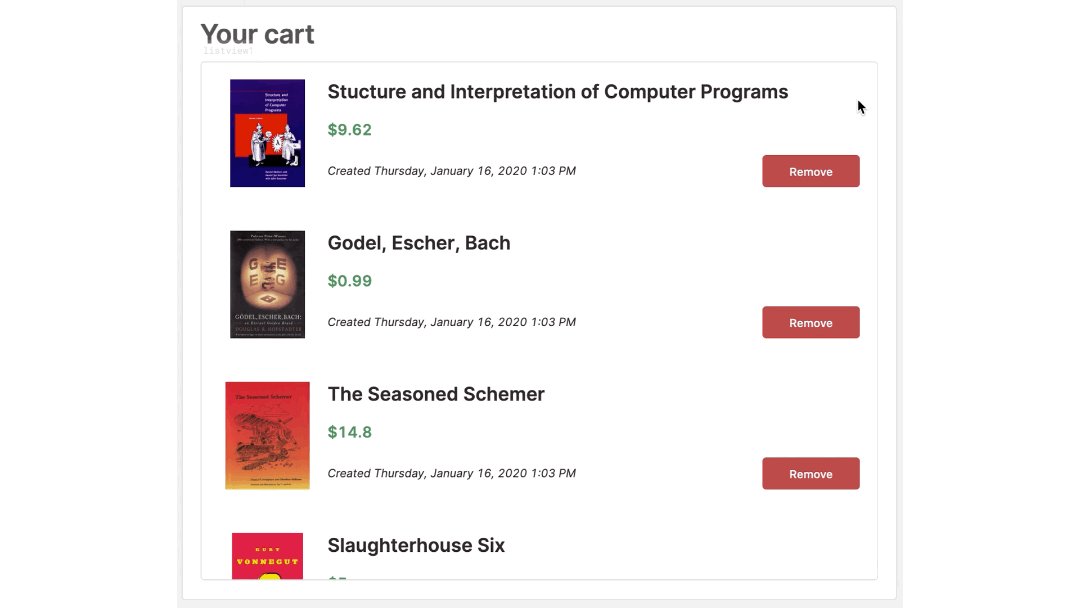
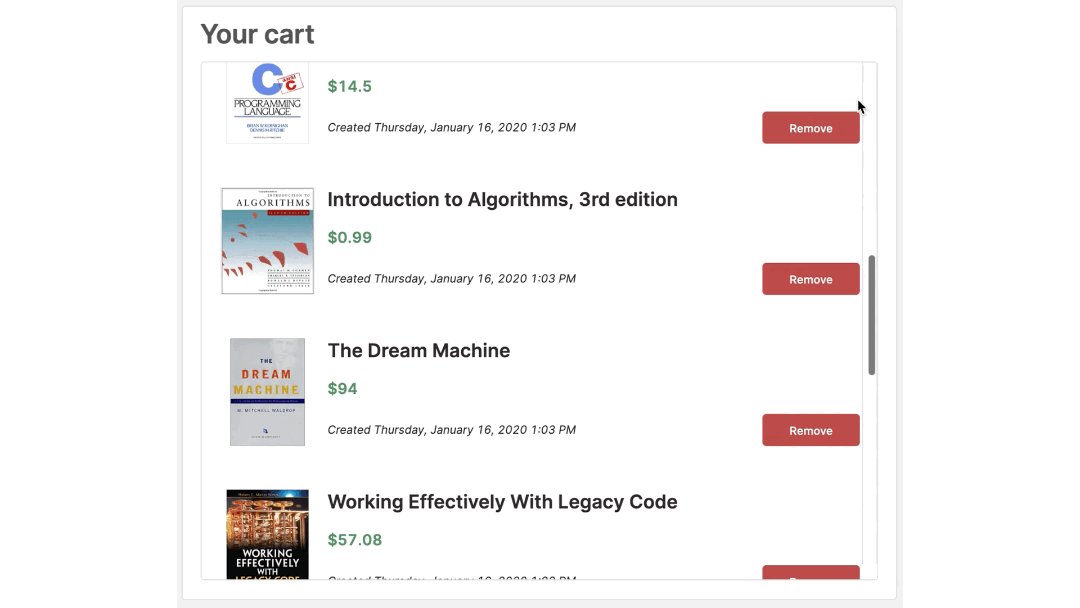
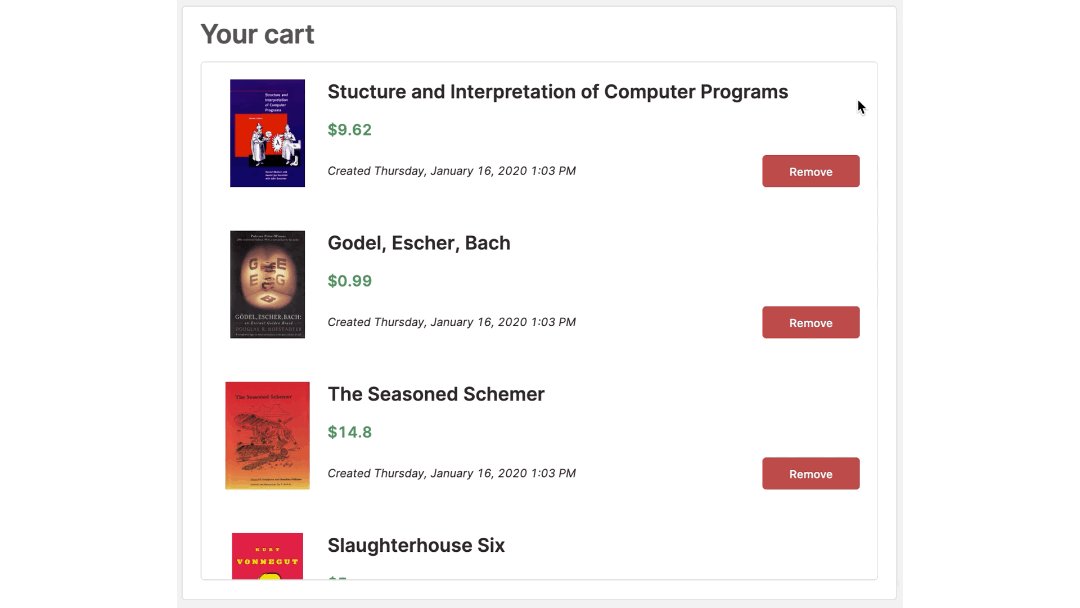
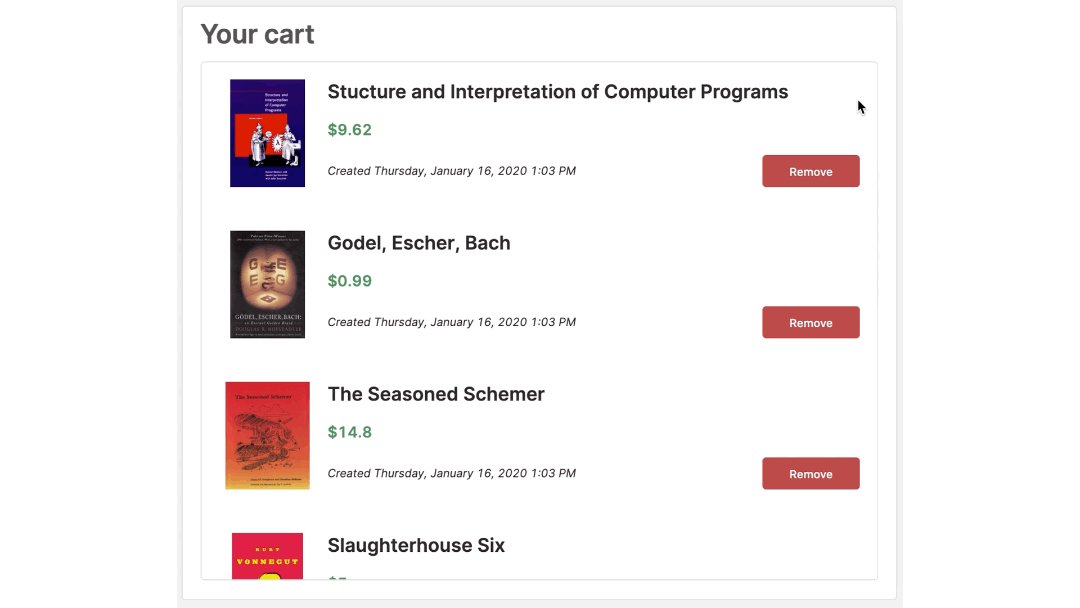
もう少し面白いことをやってみましょう。productsテーブルのその他の列を使用して、ListViewの各項目に情報を追加してみましょう。

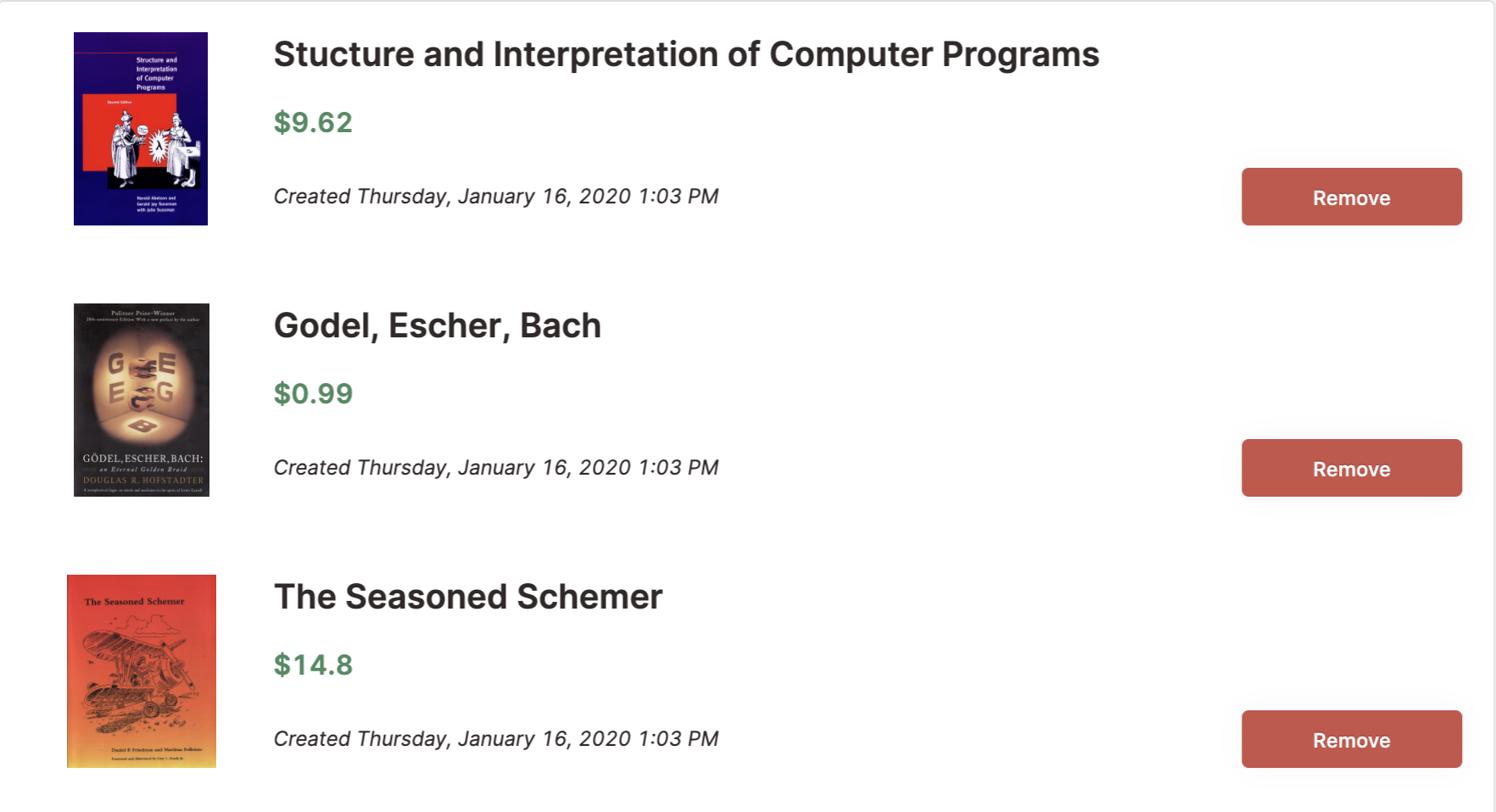
ユーザーがproductsテーブルから項目を削除できるようにしたいとします。ListViewの最初の項目の隣にボタンをドラッグしましょう。

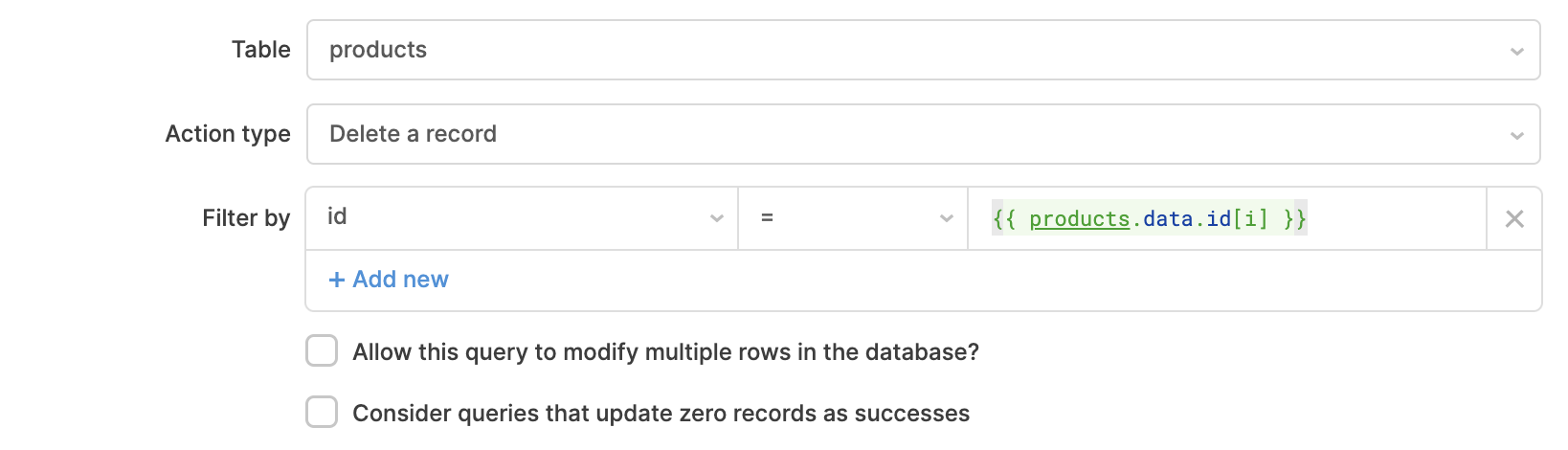
変数iを利用すれば、項目を削除できるようにするためのクエリーを簡単に作成することができます。クエリーの名前をremove_productとします。このクエリーでは、i番目のエントリーをproductsテーブルから削除するようにします。**ListView内のコンポーネントがクエリーをトリガーしたときに、iの値はそのコンポーネントがある行のインデックスに置き換わります。**今回の例では、そのコンポーネントはボタンになります。

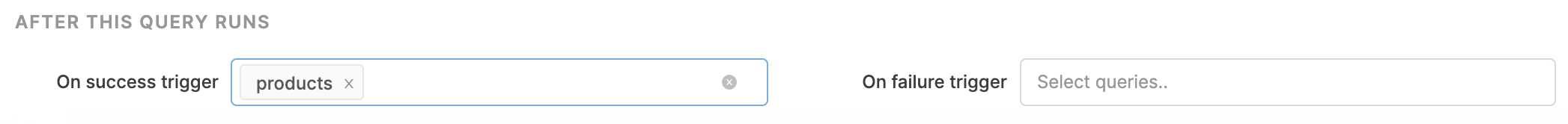
productsテーブルからレコードを削除したときに、テーブルを再度読み込んで新しいデータが正確に表示されるようにしたいとします。そのためには、このクエリーのonSuccessトリガーに、productsクエリーを追加します。

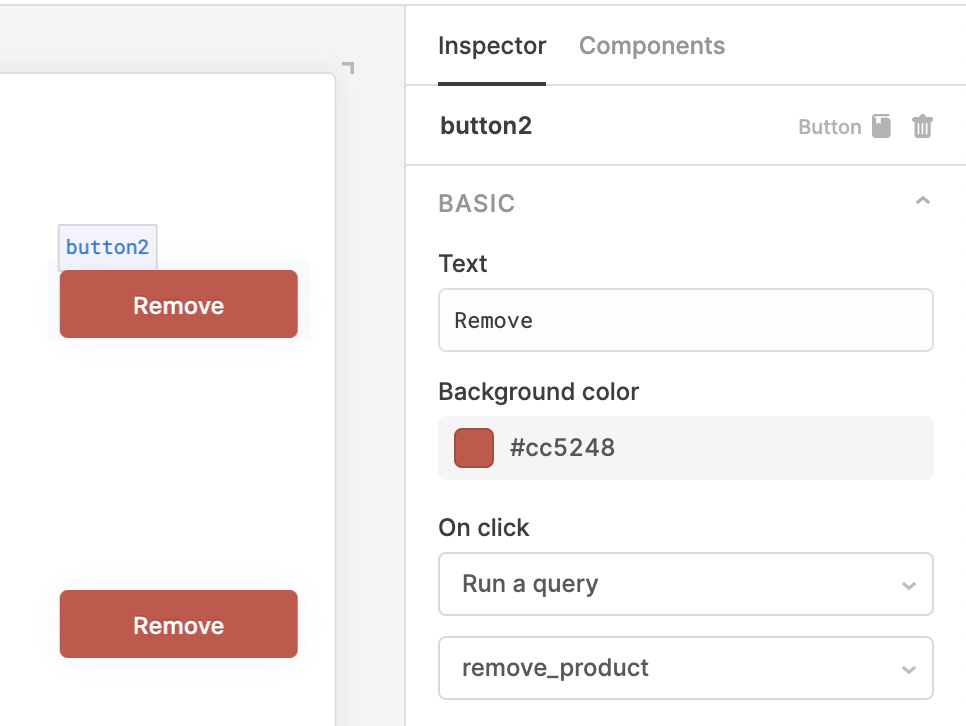
最後に、このクエリーを、ドラッグしたボタンの「On Click」ハンドラーに関連付けましょう。ボタンを選択し、画面右側のパネルで、そのボタンがクリックされたときに実行するクエリーとしてremove_productを追加します。

Updated 4 months ago
