複数ページのアプリケーションの作成
すべてのRetoolアプリケーションは、固有のWebページ上にあります。これは、タブ付きコンテナー、ウィザード、モーダルなどのコンポーネントを含む複数の「ページ」に構成できますが、複数のアプリケーション間で機能を分割するとパフォーマンスが向上する場合があります。
アプリケーション同士を結び付けるときには、App Aを開いた状態で、URLパラメーターを使用してデータをApp Bに渡します。複数のアプリケーションで大量のデータを共有するには、localStorageを使用します。
別のアプリケーションを開いてデータを渡すコンポーネントの作成
このセクションでは、クリックすると別のアプリケーションを開き、その別のアプリケーションにデータを渡すコンポーネントの作成方法を説明します。ステップ1~4では、Buttonコンポーネントを使用しますが、TableコンポーネントとTextコンポーネントも使用できます。
1. 2つのアプリケーションを作成します
このチュートリアルでは、2つのアプリケーションをApp AとApp Bと呼びます。
- Retoolのダッシュボードにログインします。
- Createをクリックします。
- 新しいアプリケーションの名前を入力して、**Create!**をクリックします。
- 上のステップを繰り返して、2つ目のアプリケーションを作成します。
2. App Aにボタンを追加します
App Aに追加したButtonコンポーネントは、最終的にApp Bへの接続としての機能を果たします。ユーザーがこのボタンをクリックすると、App Bが開きデータが渡されます。
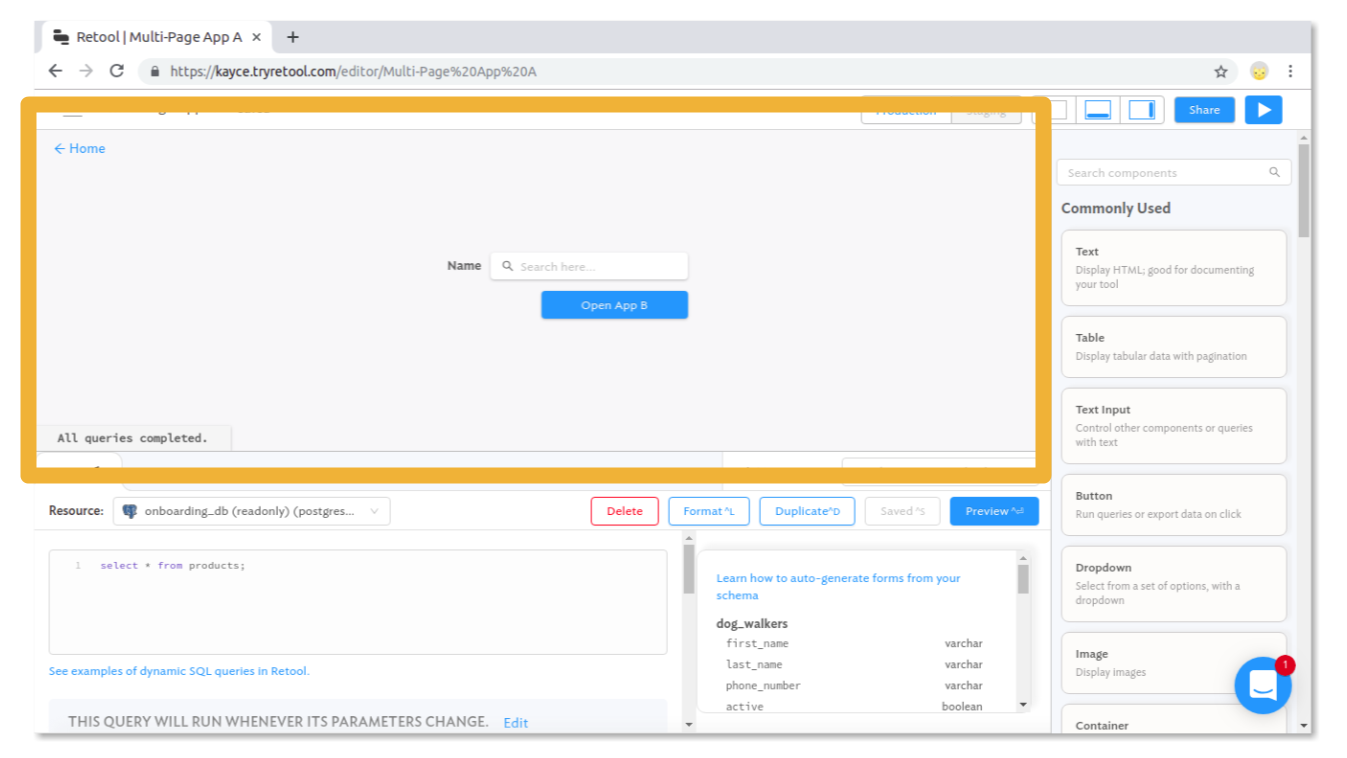
- キャンバスの背景をクリックして、右側にコンポーネント・リストを表示します。

キャンバス
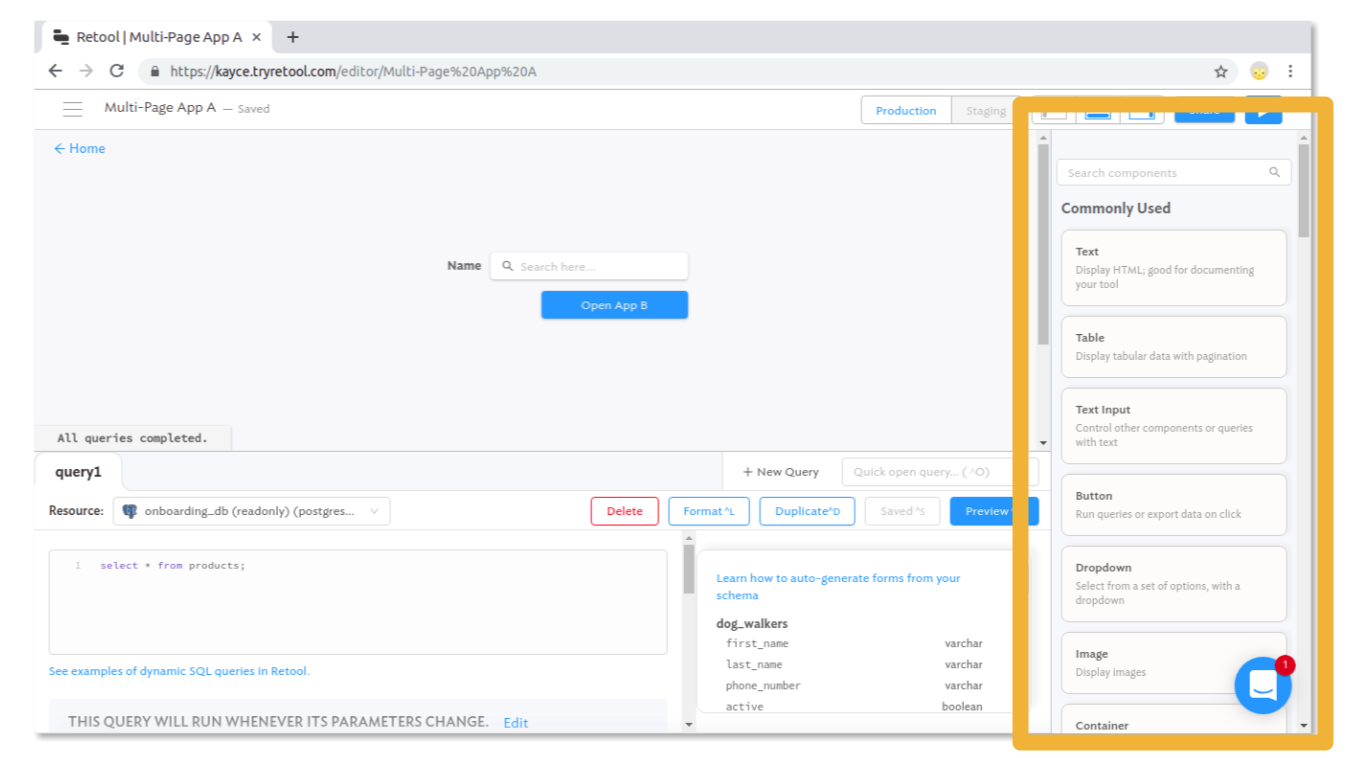
- コンポーネント・リストから、Buttonコンポーネントをキャンバスにドラッグします。

コンポーネント・リスト
3. App AのボタンをApp Bに結び付けます
App Bを開いてデータを渡すボタンの設定は、すべてコンポーネント・エディターから行います。
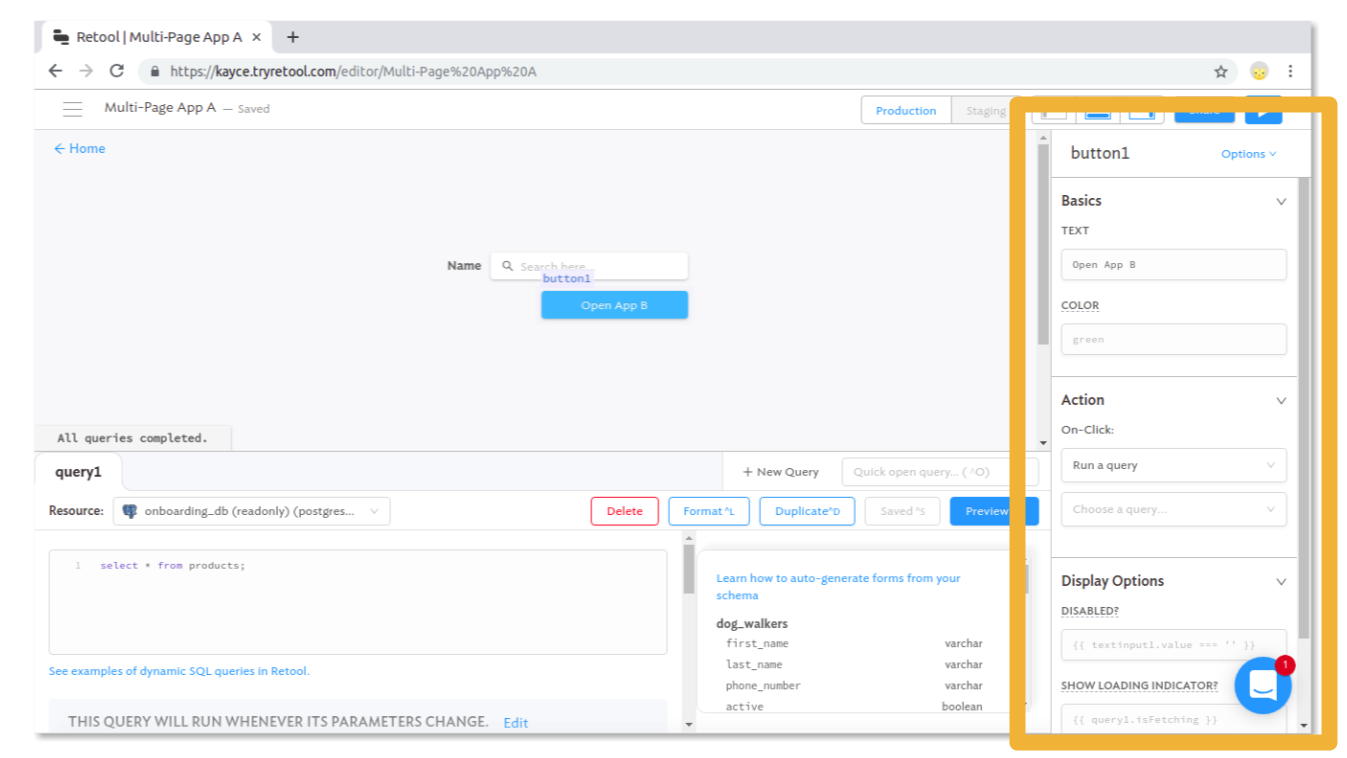
- キャンバスに追加したボタンをクリックして選択します。右側にコンポーネント・エディターが表示されます。

コンポーネント・エディター
- Action > On-ClickをOpen another Retool pageに設定します。
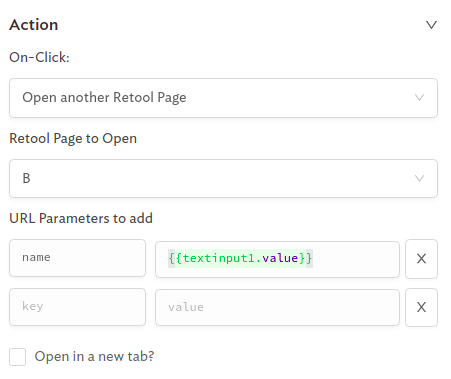
- Retool Page to Openドロップダウン・リストから、開くアプリケーションを選択します。
- URL Parameters to addで、App Bに渡すデータを指定します。keyフィールドとvalueフィールドにはRetoolのJavaScript構文(
{{}})を指定できます。
例えば、App AにText Inputコンポーネントがあり、このコンポーネントの値をApp Bに渡す必要があるとします。keyフィールドをnameなどの分かりやすい名前に設定してから、valueフィールドを{{textinput1.value}}に設定します。

パラメーターの例
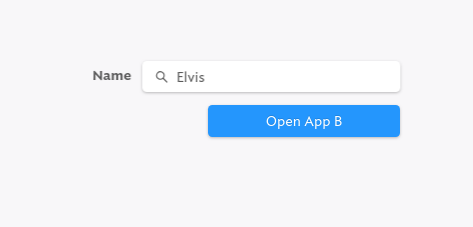
ユーザーがText Inputの値をElvisに設定したとします。

ユーザーがOpen App Bボタンをクリックすると、https://example.tryretool.com/apps/B?name=Elvis のようなURLでApp Bが開きます。
4. App AからのデータをApp Bで使用します
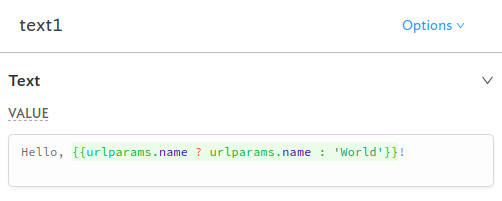
App AからのデータにApp Bでアクセスするには、urlparams変数を使用します。前のセクションの例に続けて、Textコンポーネントの値をHello, {{urlparams.name ? urlparams.name : 'World'}}!に設定すると、nameパラメーターがURL内にある場合(また、Elvisに設定されている場合。つまり、name=Elvis)に、Hello, Elvis!が表示されます。そうでない場合は、代替テキストであるHello, World!が表示されます。

urlparamsを使用して、条件付きでTextコンポーネントの値を変更します
Tableコンポーネントでの結び付けとデータの受け渡し
Tableコンポーネントでも、上のステップ3で説明したAction > On-Click > Open Another Retool Pageのワークフローがサポートされています。テーブルのセルをクリックすると、{{ currentRow }}オブジェクトによって、クリックした行内のデータにアクセスできるようになります。
データにアクセスするには、ステップ4で説明したようにurlparamsオブジェクトを使用します。
Textコンポーネントでの結び付けとデータの受け渡し
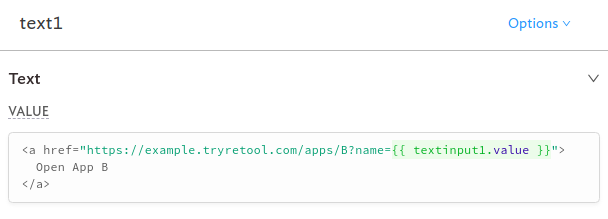
上のステップ3で説明したAction > On-Click > Open Another Retool Pageのワークフローのかわりに、Textコンポーネントをリンクにして、JavaScriptで自分でApp BへのURLを作成することもできます。
<a href="https://example.tryretool.com/apps/B?name={{ textinput1.value }}">
Open App B
</a>
別のRetoolアプリケーションを開いてデータを渡すリンクになるように、Textコンポーネントの値を設定します
データにアクセスするには、ステップ4で説明したようにurlparamsオブジェクトを使用します。
localStorageでの大量のデータの共有
RetoolではlocalStorageがサポートされています。これは、主要なすべてのブラウザーでサポートされているWebプラットフォームAPIです。大量のデータを保存する必要があるが、そのデータをキーと値のペア(KVP)として構造化できる場合は、localStorageで十分にニーズを満たすことができるでしょう。
KVPを記述するには、Run JS Codeクエリー内でlocalStorage.setValue(key, value)を使用します。KVPを読み取るには、{{ localStorage.values.example }}を介してそれにアクセスします。ここでのexampleはキーの名前です。正式なRetool APIリファレンスについては、Local Storage( English )を参照してください。
KVPは文字列として保存されます
変換には、
parseInt()またはparseFloat()を使用します。
同じ配信元のすべてのWebページは単一のlocalStorageを共有します。例えば、2つのRetoolアプリケーションがあり、Aが https://example.tryretool.com/apps/A に、Bが https://example.tryretool.com/apps/B にあるとします。App Aは、{{ localStorage.setValue('date', '20190303') }}を使用してlocalStorageに書き込みます。App Bは、{{ localStorage.values.date }}を使用して、その同じKVPを読み取ることができます。
名前の競合に注意してください
localStorageを使用して多数のアプリケーションにわたりデータを渡す場合は、同じキーを異なる目的で使用していないことを確認してください。1つの解決策としては、各キーに、それが使用されているアプリケーションの名前を接頭辞として付けるという方法があります。例えば、https://example.tryretool.com/apps/Bにあるアプリケーションからdateというキーを設定した場合は、そのキーをdateではなくB-dateという名前にします。
Updated 3 months ago
