コンポーネントの使用
コンポーネントは、Retoolの構成要素です。
**コンポーネントは、Retoolの基礎となる構成要素です。**Reactコンポーネントで考えてみましょう。このコンポーネントはプロパティを読み込み、内部状態を有しています。Retoolにはコンポーネント・ライブラリーがあります。開発者はこれを自分のデータと組み合わせます。相互に作用する多数のコンポーネントをつなぎ合わせれば、1つのツールができあがります。
よく使用されるコンポーネントの種類
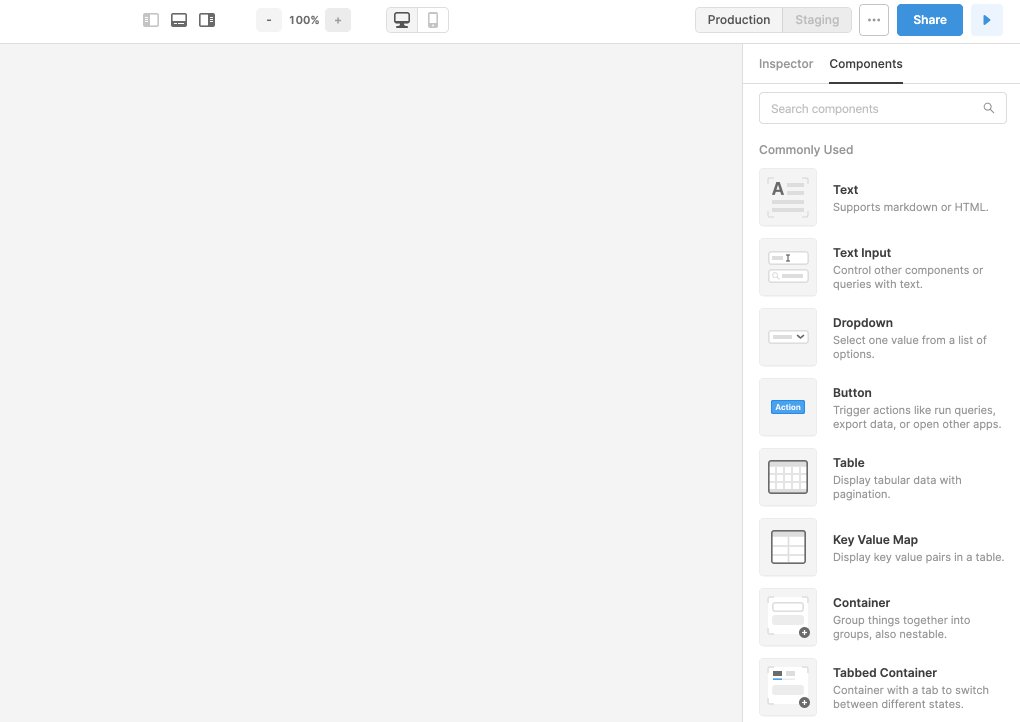
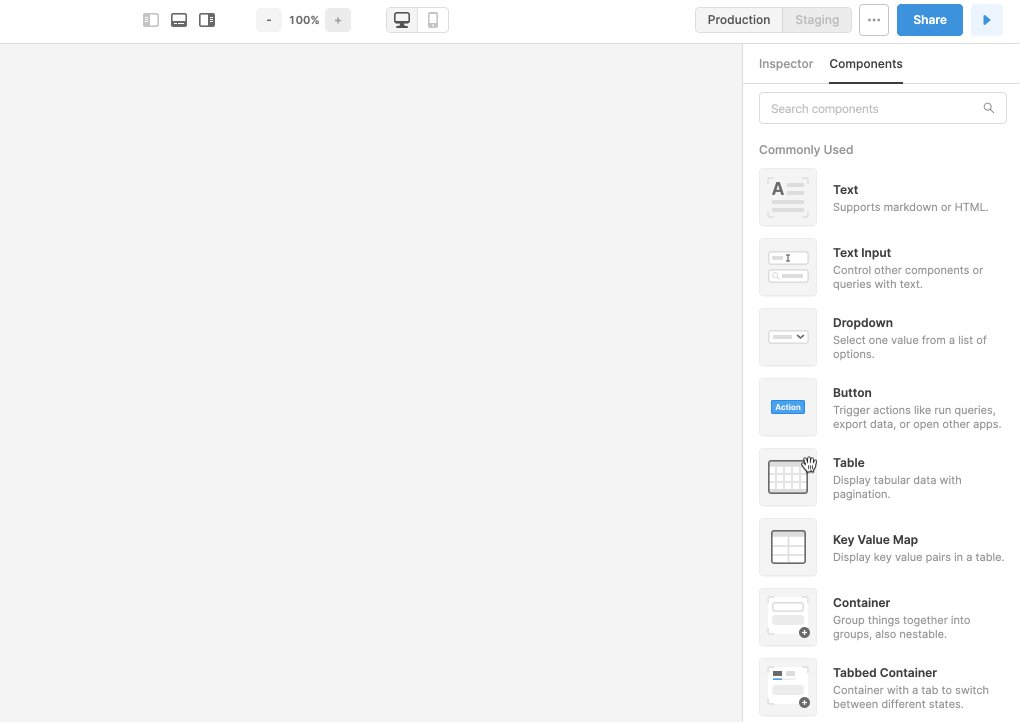
よく使用されるコンポーネントの一部を紹介します。これらのコンポーネントを使用して、処理能力が高いRetoolアプリケーションの構築に取り掛かることができます。
- テーブル - データベースやAPIなど、どんな取込元であっても、自分のデータを表示および操作できます。
- フォーム - データを入力、検証および送信するための非常に効果的なフローを構築します。
- 入力/選択タイプ( English ) - ユーザーの操作(フィルタリング、先行入力など)に基づいてUIを変更します。
- モーダル - ユーザーに情報、警告または確認を表示するポップアップを追加します。
- グラフ - 美しく快適な方法で複雑なデータを視覚化します。
- 画像 - 画像、ロゴまたはプロフィール写真を表示します(Base64対応)。
これらはほんの一部であり、他にも多数のRetoolコンポーネントを使用することができます。対話型のコンポーネント・リファレンス ページに、コンポーネントの一覧および各コンポーネントのプロパティおよび記述法に関する参考情報が掲載されています。
コンポーネントの追加、編集および削除
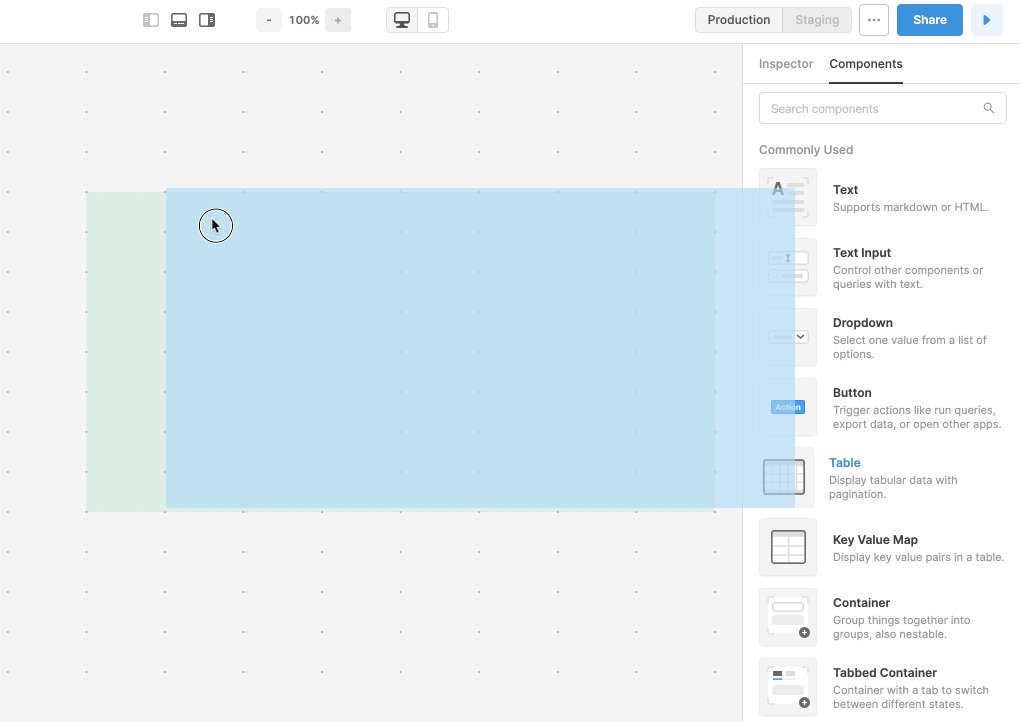
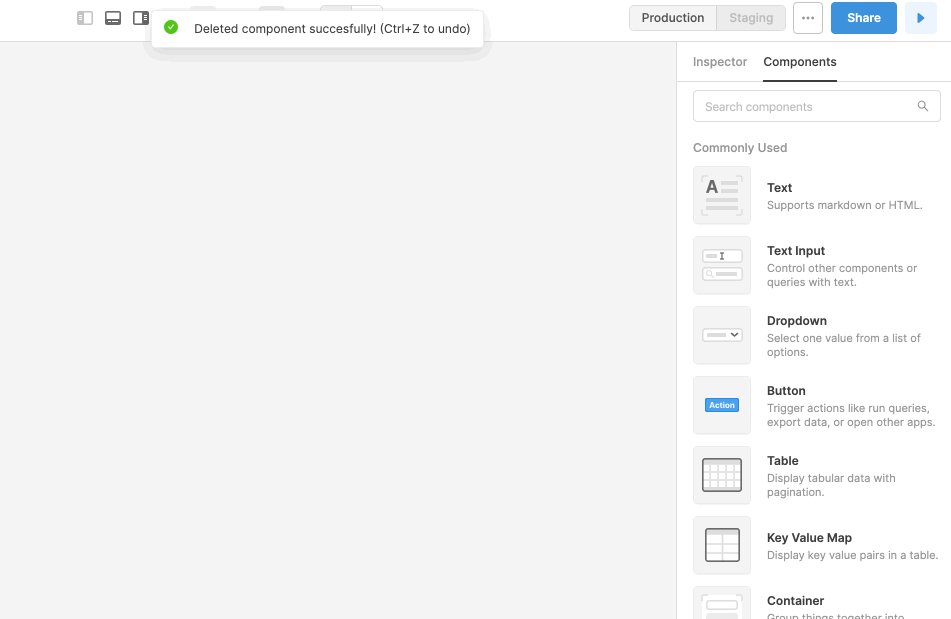
コンポーネントを新規追加するのは非常に簡単です。画面右側にあるパネルのComponentsタブを開き、リストからコンポーネントを選択し、編集グリッド(キャンバス)内の配置したい場所にそのコンポーネントをドラッグするだけです。キャンバス内の空白の領域をクリックするだけで、いつでもコンポーネントリストを表示させることができます。

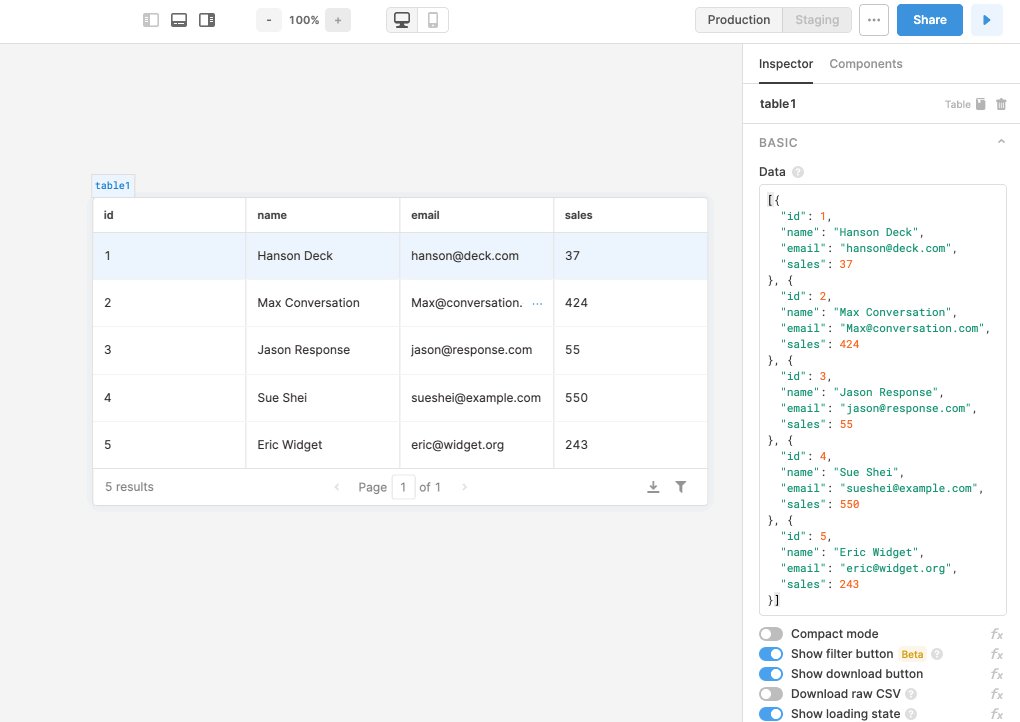
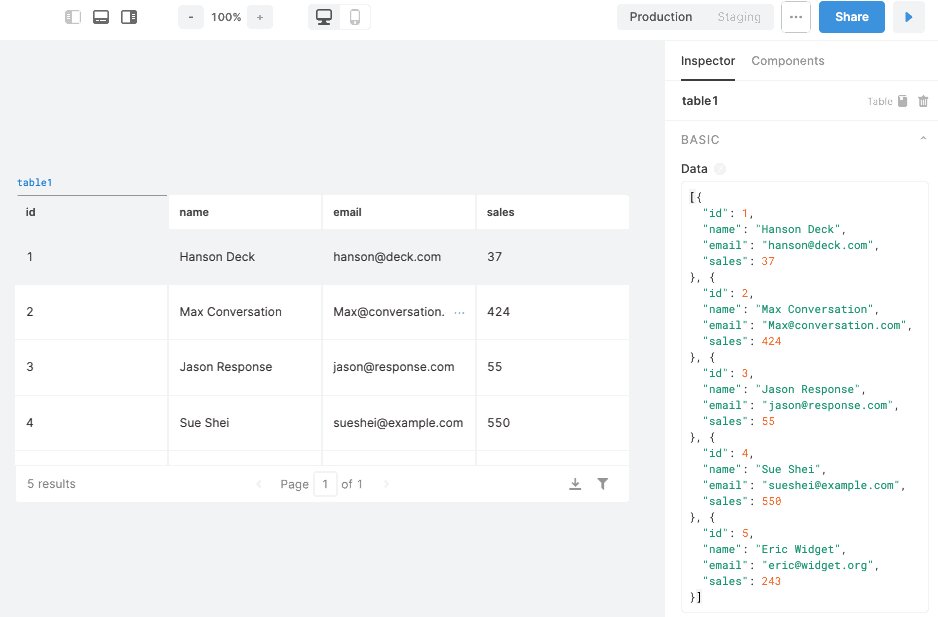
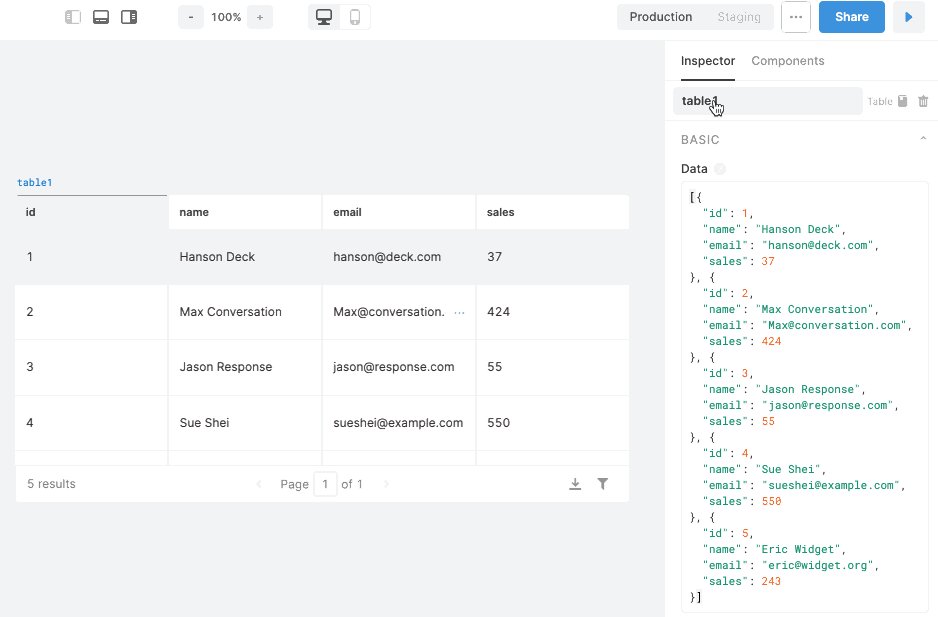
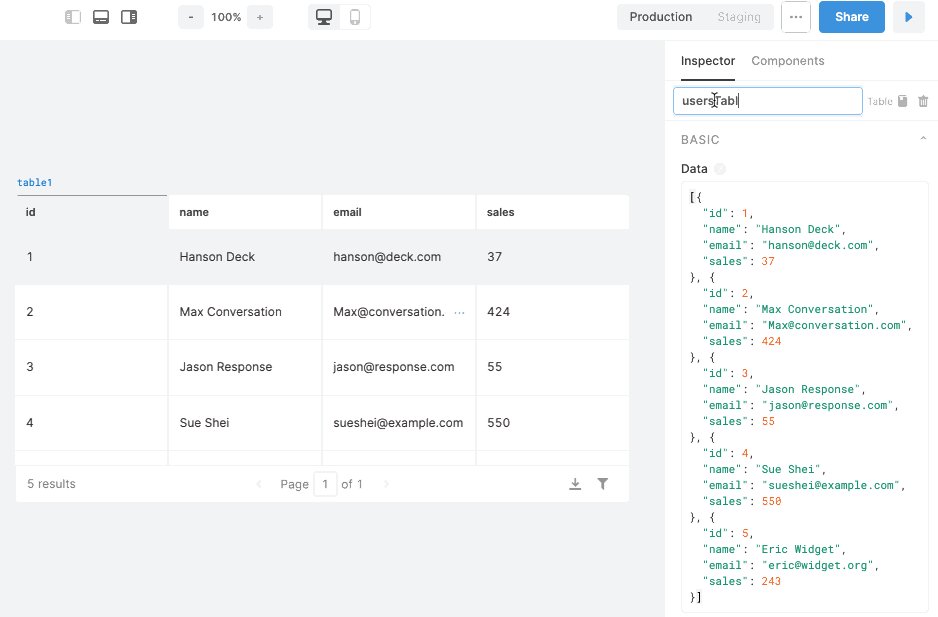
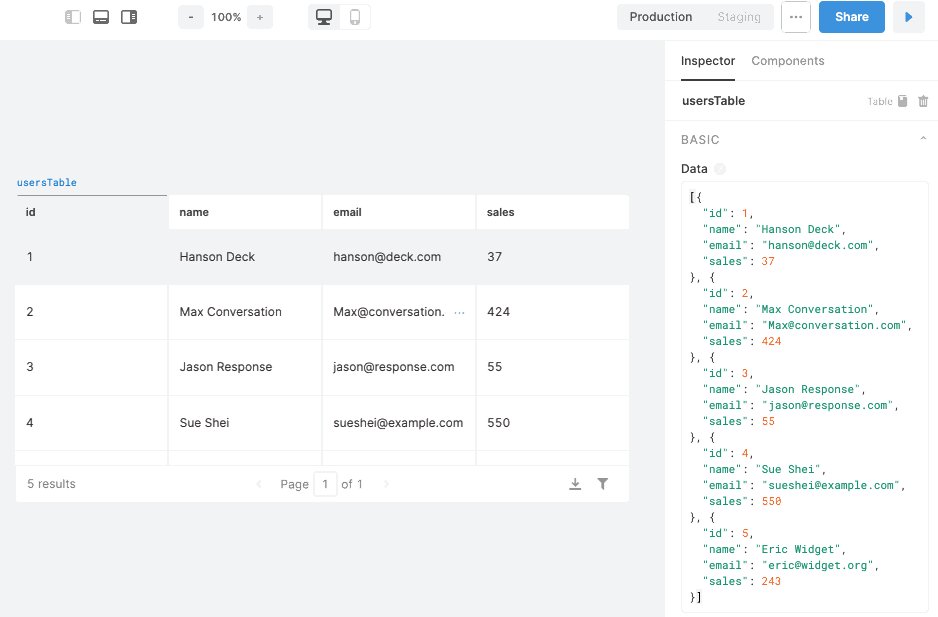
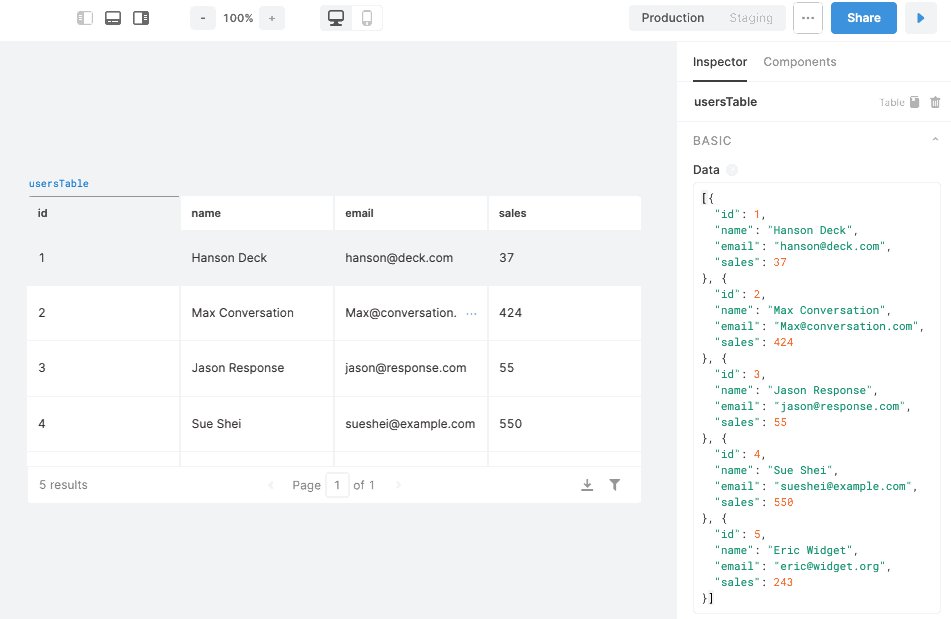
編集は、画面右側のパネルにあるInspectorタブで行います。Inspectorタブを開くには、編集したいコンポーネントをクリックします。このタブで、コンポーネントの名前を変更したり、テキストや色、クリック・ハンドラーなどのコンポーネントのプロパティを編集したりすることができます(コンポーネントのプロパティに関する詳細については後述します)。また、コンポーネントをクリックして角をドラッグすることで、コンポーネントのサイズを変更することができます。

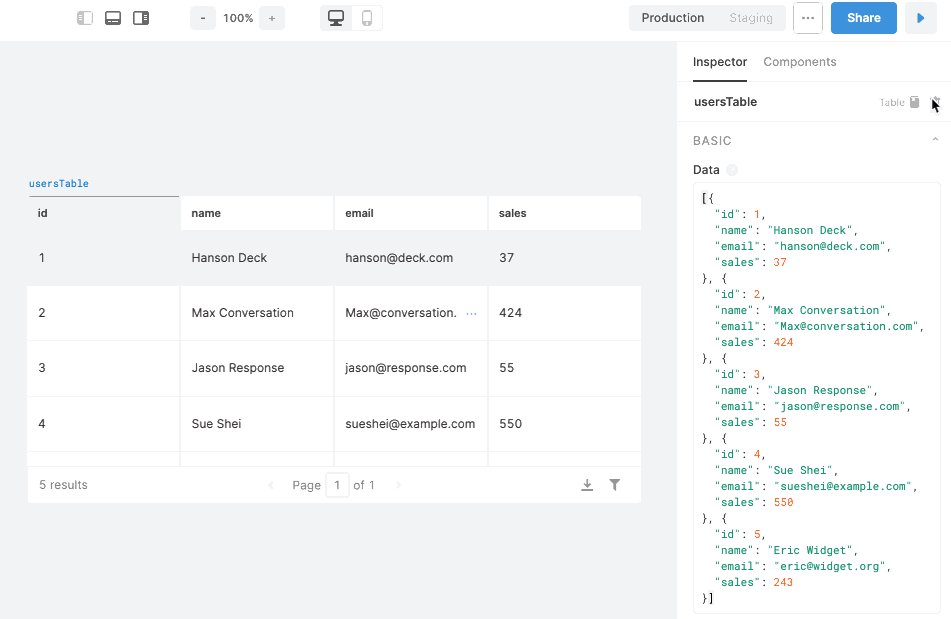
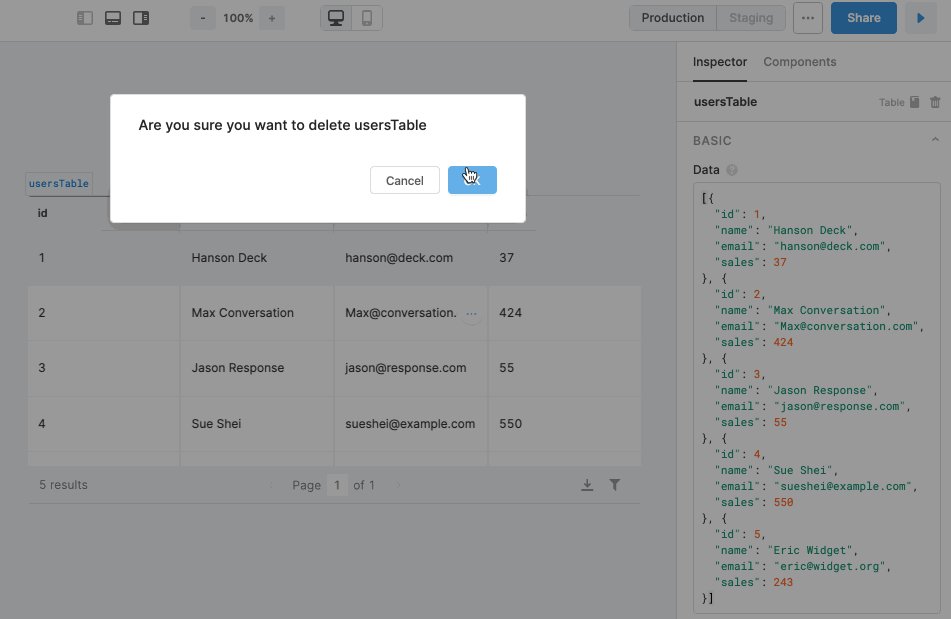
コンポーネントを削除するには、そのコンポーネントをクリックすることで選択し、画面右側のパネルのInspectorタブ内の削除アイコンを押します(または、コンポーネントを選択した状態でキーボードのDeleteキーを押します)。

コンポーネントのプロパティ
Retoolコンポーネントの背後にはシンプルなJavaScriptオブジェクトがあると考えると理解が深まります。各コンポーネントには変数名のような名前(例:table1)と対応するオブジェクトがあります。オブジェクトにはプロパティが備わっている場合があり、例えば、Checkboxにはlabel、ImageコンポーネントにはimageUrlといったプロパティが備わっています。
これらのプロパティの値には、静的な値と動的な値があります。静的な値の例としては、「新しい請求を送信」といった文字列が挙げられ、タイトルやラベル、指示用のテキスト・ブロックに使用されることが多いです。動的な値の例としてはHello {{current_user.firstName}}が挙げられ、入力内容に基づいて表示方法や表示内容を変更したい場合に使用します。JavaScriptと同様に、動的な値は常に二重の波括弧{{}}で囲みます。
プロパティの動的な値のうち、よく使用され、役に立つ値の一部を紹介します。
- クエリーで返されるデータ(例:
{{usersQuery.data}}) - 別のコンポーネントのプロパティ(例:
{{ allUsersTable.selectedRow.data.first_name }}) - 関数(例:
{{ sumAllUsers.value }}) - JavaScript(例:
{{ [1,2,3].map(x => x + 1) }})
ヒント: 括弧で囲まれたJavaScriptの使用。プリインストールされているライブラリーの使用
{{ textinput.value }}を使用したとき、波括弧の内側にあるコードはJavaScriptとして実行されます。定義の有無に応じてTextを条件付きで変更したい場合、{{ textinput1.value ? textinput1.value : 'Not checked' }}を使用することができます。また、インストール済みの
_(lodash docs)およびmoment(moment docs)も使用できます。Textコンポーネント内で{{ moment.now() }}または{{ _.snakeCase('Foo Bar') }}を使用してみてください。
アプリ内であればどこでもコンポーネントのプロパティを利用できる点が最も優れた特徴になります。どのコンポーネントも、他のコンポーネントのプロパティにアクセスしたり、プロパティを変更したりすることができます。
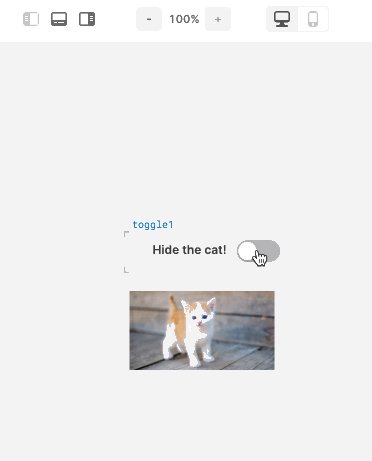
この特徴が便利である理由を説明するために、トグルに基づいて画像の表示および非表示が動的に切り替わるシンプルなアプリを作成してみましょう。
最初に、Toggleコンポーネントをドラッグし、次にImageコンポーネントをドラッグします。

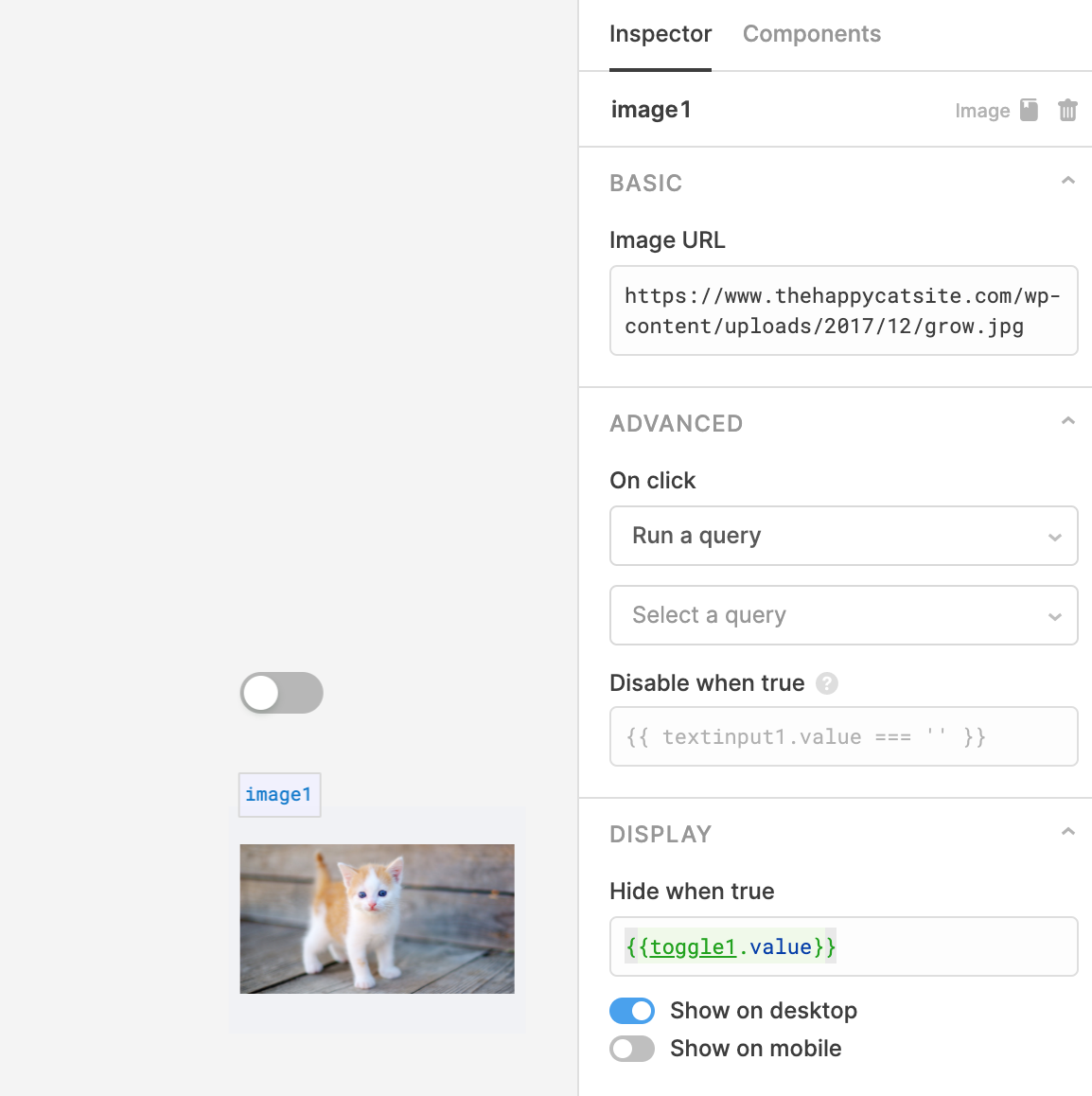
そして、Imageコンポーネントを選択し、画面右側のパネルで"Hide when true"プロパティを、トグルの値を参照するように({{toggle1.value}})設定します。

警告: オートコンプリートによるものでない場合は機能しません。
Retoolのオートコンプリートでは、コンポーネント内のすべての属性にアクセスします。オブジェクトにアクセスしているときにオートコンプリートが有効でない場合、値が存在しないため、値を利用することができない状態になります。
例えば、
textinput1.と入力すると、.valueを含め、textinput1内で見つかったすべての属性が候補として表示されます。しかし、textInput1.と入力した場合、textInput1が有効なオブジェクトではないため(小文字が大文字になっている)、何も表示されません。
最後に、トグルをオフにすると、猫が消えるはずです。

現在、画像の「hidden」プロパティは、トグルの値に基づいて動的に設定されるようになっています。画面左側のパネルを開き(⌘B)、コンポーネント内のimage1を展開することで、その挙動を確認することができます。トグルをオフにすると、hiddenがfalseからtrueに変わるはずです。
ヒント: 便利な画面左側のパネル
画面左側のパネルには、各コンポーネントのプロパティ、プロパティの現在の値、クエリーおよびURLパラメーターや現在のユーザーなどのグローバル変数がすべて表示されます。このパネルは、意図したとおりに動作しない理由を発見する際に役立つ便利なツールです。
お使いのエディターに他のコンポーネントをいくつか追加して、画面左側のパネルで利用可能なプロパティを確認してみてください(例: TableのselectedRow.dataまたはBar Chartのdatasets)。
お探しのコンポーネントが見つからない場合
Retoolの組み込みコンポーネントがニーズに合わない場合、Textコンポーネントのhtmlの値をtrueに設定し、カスタマイズしたHTMLやCSS、JavaScriptをそのコンポーネントの値として渡すことができます。特定の1つのコンポーネントのためにコンテンツ、スタイル、または動作をカスタマイズする必要がある場合に、この手法は十分に役立ちます。カスタマイズしたコンポーネントがアプリの他の部分と相互作用する必要がある場合、ReactまたはPure JavaScriptを使用して、自分専用のカスタム・コンポーネントを作成することができます。
このことを知っていると、Retoolを自在に使用できるようになります。アイデアの参考に、Retoolのテンプレート( English )も確認してみてください。
Updated 3 months ago
