Retoolおよび公開アプリの埋め込み
RetoolをSDKにより埋め込んだり、アプリをiFrameにより公開共有したりできます。
Retoolの埋め込み
クイックスタート
Retool SDKをインクルードし、次のJavascriptコールを使用してダッシュボードを初期化します。
<script src="https://cdn.tryretool.com/embed.js"> </script>
...
<script>
var rt = window.retool.RetoolDashboard(document.getElementById('container'), 'http://yourco.retool.com/editor/test_embeds')
</script>これは非HTTPS Webサイトではおそらく動作しません
認証スキームでは、HTTPS環境でのみ機能するSecure Cookieが必要となります。最新のほとんどのブラウザーでは内部iframeがこれらのCookieにアクセスすることは許可されておらず、埋め込まれたRetoolは自動ログアウトします。
例
ここでは、Retoolを他のWebアプリケーションに埋め込む方法を見ていただくための、簡単でシンプルな例を紹介します。
まず、新しいHTMLファイルを作成し、以下のスニペットをコピーして貼り付けます。プレースホルダーURLを実際のRetoolドメインに置き換えてください。
<html>
<head>
<script src="https://cdn.tryretool.com/embed.js"> </script>
<script>
function incrementCompanyId () {
var d = document.getElementById('companyid');
var curValue = parseInt(d.textContent)
d.textContent = String(curValue + 1)
}
</script>
</head>
<body>
<h1> Company id</h1><p id="companyid">13</p> <button onclick="incrementCompanyId()"> increment me </button>
<h1> User id</h1><p>1433</p>
<div style="height: 800px; width: 100%;" id='container'></div>
<script>
var rt = window.retool.RetoolDashboard(document.getElementById('container'), 'http://your.url.for.retool.here/editor/test_embeds')
</script>
</body>
</html>次に、ホスト・ページから次のようにいくつかの情報を取得してみます。
「Parent Window Query」を使用してホスト・ページの会社IDに対してCSSセレクターを指定しました(#companyid)。次にテキスト・コンポーネントを作成し、{{ query1.data }}を使用してその値を表示しました。
「Increment me」ボタンをクリックすると、Retoolにより自動的にホスト・ページから変更内容が取得されます。
ヒント: Retoolナビゲーション・バーの非表示
_hideNav=trueクエリー・パラメーターを使用してRetoolナビゲーション・バーを非表示にできます。同様に、_hideTimer=trueを使用してクエリー・タイマーを非表示にできます。
公開アプリ
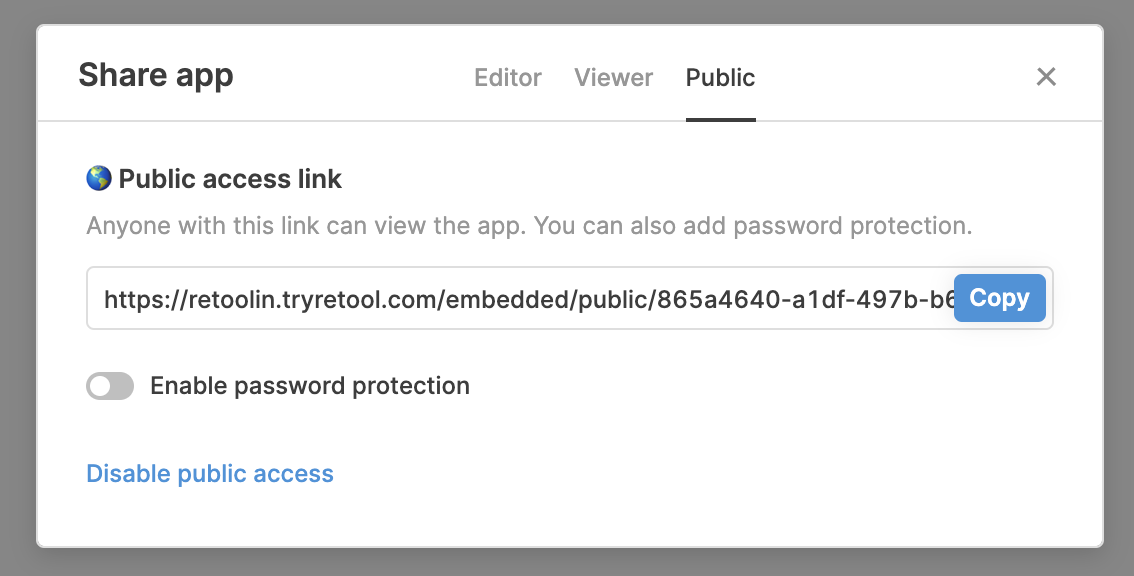
Retoolアプリは公開リンクで外部と共有したり、他のアプリケーションやWebページにiFrameで埋め込んだりできます。そのためには、まず共有するアプリに移動して編集モードにします。画面右上の「Share」ボタンをクリックし、「Public」タブを選択します。リンクが表示され、すぐにコピーして共有できます。

iFrameによる、選択コンポーネントの使用に出てくる公開埋め込みRetoolアプリの例を次に示します。
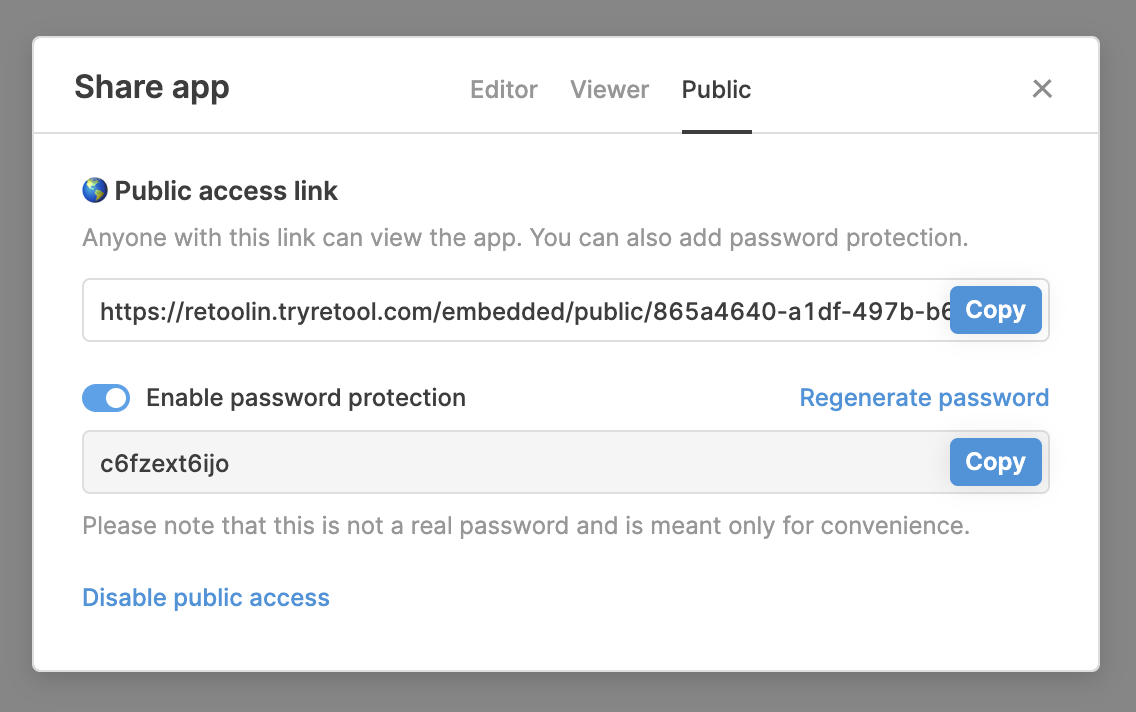
公開アプリにはオプションでパスワード保護を追加することもできます。

ここで紹介した認証スキームは堅牢ではないため、パスワードで保護された公開Retoolアプリの後ろに機密データを置くことはしないでください。
Updated 4 months ago
