JavaScriptの記述
Retool内でJavaScriptを記述します。
**Retoolでアプリを作成するときに、{{ }}の内側に記述するものはJavaScriptです。**ページ上だけでなくアプリ全体で利用可能な、Retoolが提供している変数にアクセスするためにJavaScriptを使用することができます。JavaScriptであるため、好きな方法でデータを処理するためにカスタムJavaScriptを記述することもできます。
一般的なユース・ケース
データの処理
{{ }}の内側にあるものはJavaScriptなので、Retoolで変数を処理することができます。例えば、文字列を小文字にしたい場合は、{{ textinput1.value.toLowerCase() }}と記述します。ある値に100を加算するには、{{ textinput1.value + 100 }}と記述します。momentを使用して、日付を希望する形式で表示するには、{{ moment(table1.selectedRow.data.date_column).format('YYYY-MM-DD') }}と記述します。また、複雑な処理も行うことができます。例えば、オブジェクトの配列をマップして、複数のフィールドの中から1つを取り出すには、{{ query1.data.map(i => i.name) }}と記述します。
すべてがJavaScriptなので、RetoolではデータベースやAPIから返されるJSON形式のデータを処理することができます。簡単な1行を書くだけで、データを変換することができます。
複雑なJavaScript
複数行のコードを書きたい場合、{{ }}内にインラインで書くのではなく、Transformerを使用することをお勧めします。様々なデータセットのフィルタリングや変換、結合などを行いたい場合に便利です。データベースへのクエリーの結果を取り出し、承認済みのユーザーでフィルタし、credit_amountに10を掛けて配列を返すTransformerの例を、以下に示します。
var users = {{ query1.data }};
var approvedOnly = users.filter(i => i.approved === true);
var amountsTimesTen = approvedOnly.map(i => i.credit_amount * 10);
return amountsTimesTen;JSコードの実行(JavaScriptを使用したカスタム動作の実行)
Retoolでのスクリプト記述により、Retoolアプリ内のコンポーネントをプログラムによって操作することもできます。この場合、Transformerを使用するのではなく、Run JS Codeタイプのクエリーを作成します。
例えば、1つのCSVファイルを繰り返し処理し、そのCSV内の各行にAPIをコールしたい場合、以下のように記述します。
// 1つのCSVファイルを繰り返し処理し、APIをコールする
return Promise.all(
filepicker1.parsedValue.map((row) => {
return apiQuery.trigger({
additionalScope: {
id: row.id
}
})
})
).then(results => {
return results
})JavaScriptでのクエリーの作成方法の詳細についてはこちらを参照してください。
NPMモジュールのインポート
Retoolでは、自分専用のカスタム・コードおよびNPMモジュールをインポートすることもできます。
変数
すべてのコンポーネントとクエリーには名前があります。例えば、textinput1やquery1などです。これらはすべて、表示中のページの全体において使用することができるので、そのページのどの箇所でも参照することができます。例えば、{{ textinput1.value }}や{{ query1.data }}などです。詳細については、コンポーネントまたはデータベース用のAPI文書を参照してください。
例えば、Textコンポーネントのvalueを{{ table.selectedRow.data.first_name }}に設定すると、tableの選択された行に基づいて、Textコンポーネントが変更されます。
他にも、Lodash(_)やMoment(moment)などのライブラリー、ログイン中のユーザーの電子メール・アドレスを示す変数(current_user)、閲覧中のURLおよびそのパラメーターを示す変数(urlparams)、ブラウザーのローカルストレージを示す変数(localstorage)などをRetoolでは用意しています。
データの処理
{{ }}の内側にあるものはJavaScriptなので、Retoolで変数を処理することができます。例えば、文字列を小文字にしたい場合は、{{ textinput1.value.toLowerCase() }}と記述します。ある値に100を加算するには、{{ textinput1.value + 100 }}と記述します。また、複雑な処理も行うことができます。例えば、オブジェクトの配列をマップして、複数のフィールドの中から1つを取り出すには、{{ query1.data.map(i => i.name) }}と記述します。
すべてがJavaScriptなので、RetoolではデータベースやAPIから返されるほとんどのJSON形式のデータを処理することができます。簡単な1行を書くだけで、データを変換し、そのデータをアプリ内で使用することができます。
モデル・ブラウザーによるオブジェクトの探索
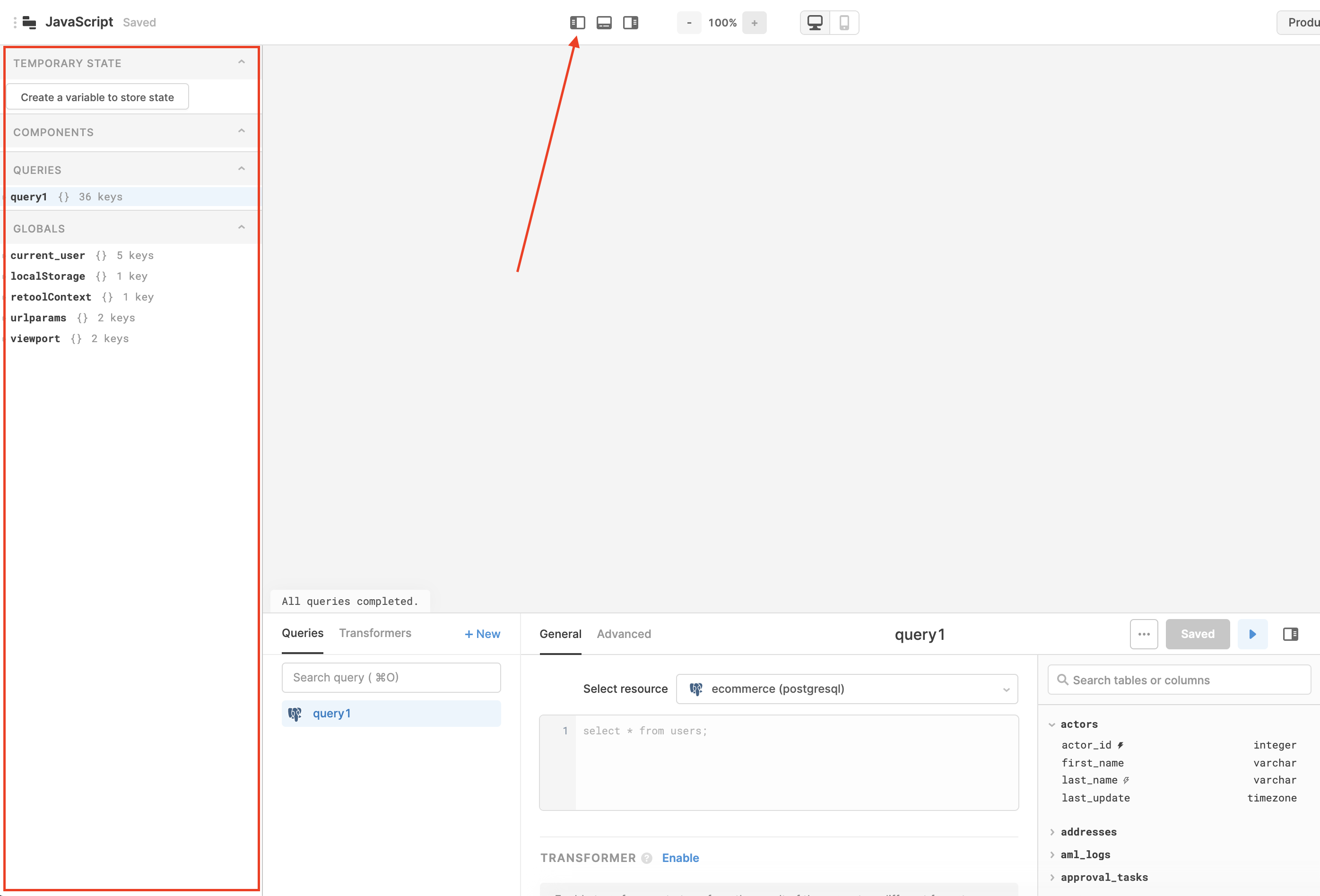
ページ上で利用可能なすべての変数の一覧を確認したい場合は、ページの上部にあるモデル・ブラウザーを開きます。すると、画面左側のパネルが開きます。利用可能なすべてのコンポーネント、クエリーおよび他のグローバル変数の一覧がここに表示されます。ここに表示されているものはすべて、Retool内でアクセスできます。
| セクション | 説明 |
|---|---|
| Temporary State | このセクションには、アプリで使用されている一時的な状態変数とこれに関連する詳細情報が一覧表示されます。一時的な状態変数によって、アプリの状態を一時的に保存することができます。 |
| Components | このセクションには、アプリのレイアウト内で使用されているコンポーネントとこれに関連する詳細情報が一覧表示されます。 |
| Queries | このセクションには、アプリで使用されているクエリーとこれに関連する詳細情報が一覧表示されます。 |
| Globals | このセクションには、アプリで使用されているグローバル変数とこれに関連する詳細情報が一覧表示されます。 |

上部のナビゲーションバーから画面左側のモデル・ブラウザーを開くことができます
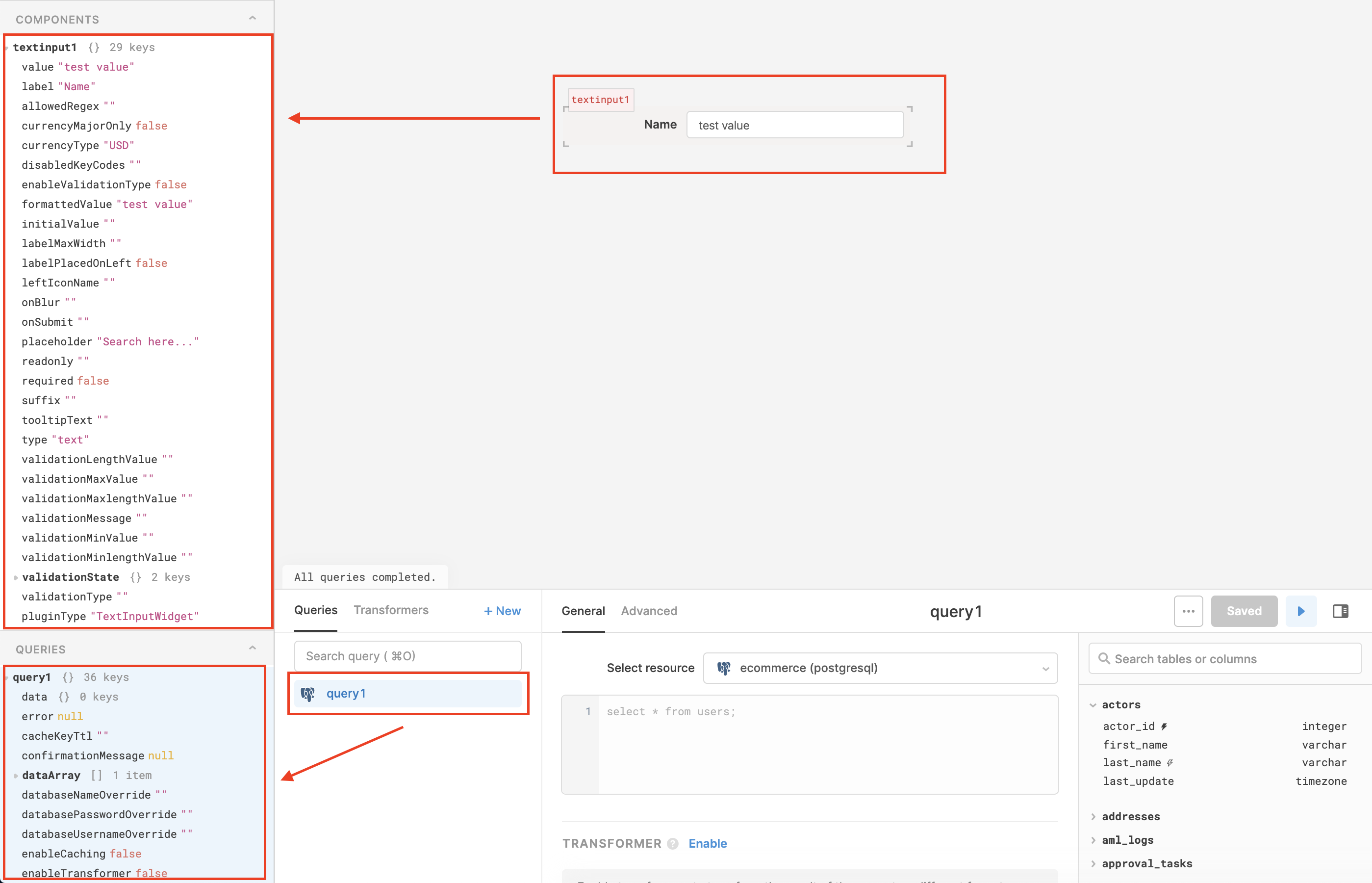
画面左側にある変数の中から1つを開き、その値を確認します。例えば、ここにはtextinput1とquery1があります。

モデル・ブラウザーを使用して、Retoolの変数(コンポーネント、クエリーおよびグローバル)を確認します
textinput1内に入力すると、画面左側のパネルのtextinput1.valueフィールドが実際に更新されます。
モデル・ブラウザーを使用したデバッグ
{{ }}内に記述したものが機能しない場合、モデル・ブラウザーを使用して、実際の値を確認しましょう。(コンポーネントとクエリーの特定のキーは通常使用されないため、Retooleではこれを非表示にしています。)
複雑なJavaScript
複数行のコードを書きたい場合、{{ }}内にインラインで書くのではなく、Transformerを使用することをお勧めします。
Retoolでのスクリプト記述により、Retoolアプリ内のコンポーネントをプログラムによって操作することもできます。
Retoolでは、自分専用のカスタム・コードおよびNPMモジュールをインポートすることもできます。
Updated 3 months ago
