テーマ
カスタム・テーマ
テーマはProプランとEnterpriseプランでのみ利用可能です。テーマを使用しない場合、スタイルのカスタマイズはすべてアプリケーションごとに行います。
テーマは、自分のRetoolアプリケーションすべてにわたり視覚的な一貫性を保つための簡単な方法です。テーマは、色や視覚的な設定を選択できるように設計されており、後で任意の数のアプリケーションにわたり適用することができます。
テーマはすばやく設定でき、組織全体での統制が容易であるため、グローバルなCSSおよびHTMLテキスト・ウィジェットのみでなく、テーマを使用してアプリケーションをスタイリングすることをお勧めします。
テーマの作成と管理
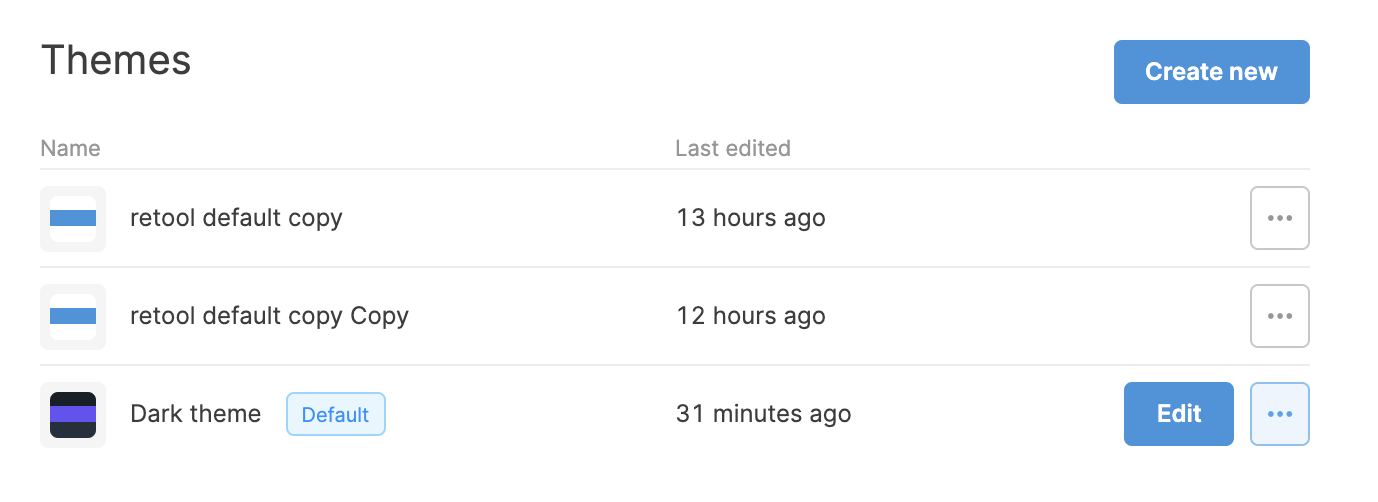
Organization Settingsの下に、自分の組織用のアプリケーション・テーマを作成、更新、および削除するためのインターフェイスであるThemes設定があります。
テーマをデフォルトとして設定すると、選択したスタイリングが自分のアプリケーションすべてに自動的に適用されます。

Organization Settings > Themes
自分の組織用にデフォルト・テーマを設定しなければならないわけではありません
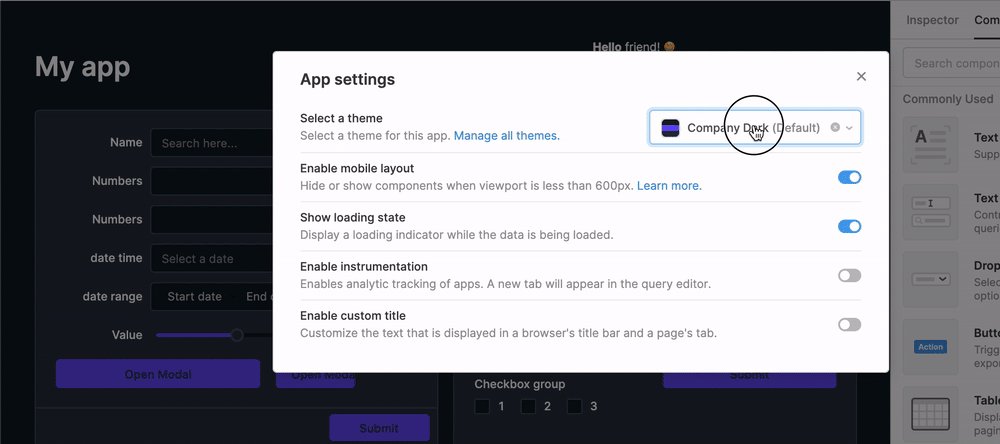
デフォルト・テーマを設定しないことにした場合は、スタイリングしたいアプリケーションに個別にテーマを設定する必要があります。これは、エディターのApp settingsモーダルを介して行うことができます。
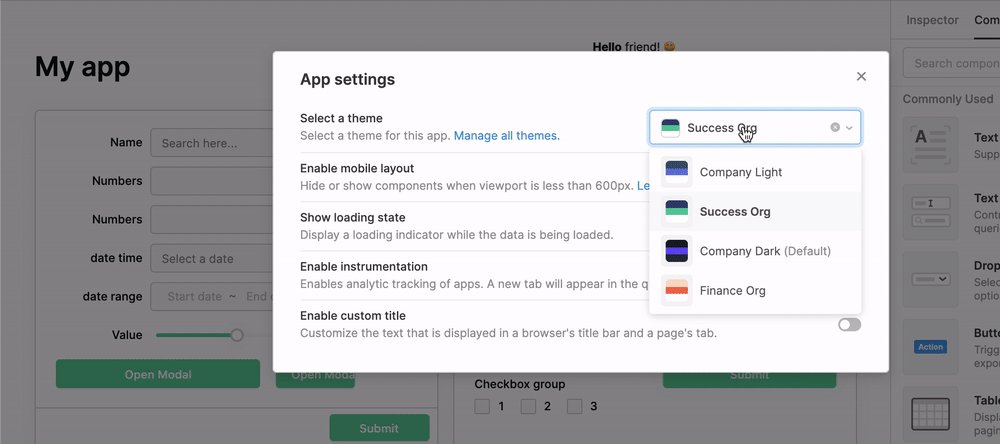
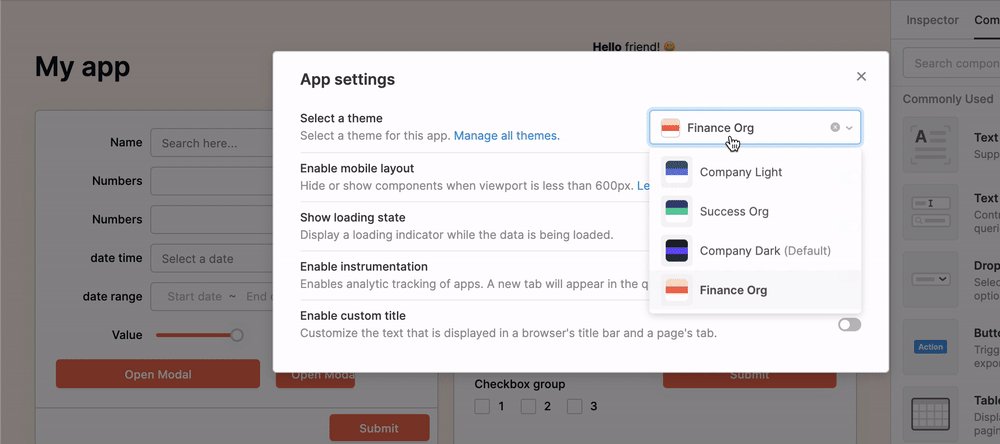
デフォルト・テーマを設定すると、設定したスタイルが自動的にすべてのアプリケーションで使用されるようになります。ただし、特定のアプリケーションに対して、異なるテーマを使用するよう指定変更することもできます。
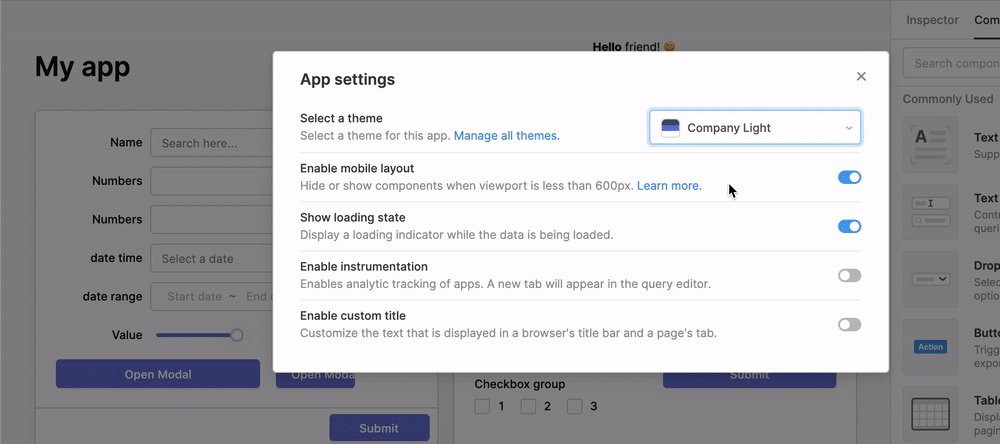
下の例では、Company Dark というテーマが組織のデフォルト・テーマとして設定されていますが、いつでもそのデフォルトを他の利用可能なテーマに指定変更することができます。

App settingsモーダル
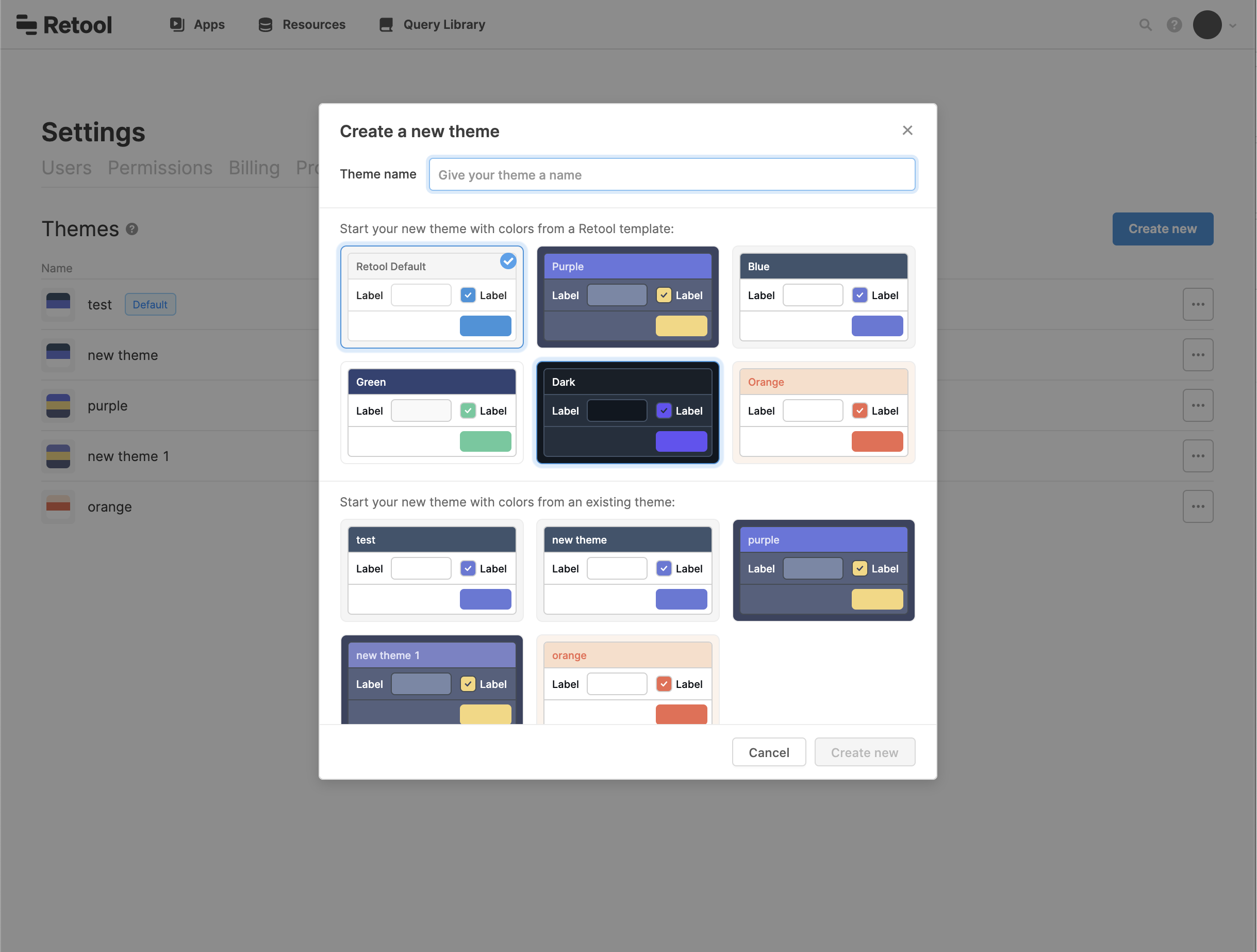
新しいテーマの作成に役立つように、出発点として使用する一連のテンプレートが用意されています。これらのテンプレートはインスピレーションの源になるだけでなく、読みやすいラベルやヘッダーを備えたハイコントラストなインターフェイスとして最適化されています。
新しいテーマの作成を選択すると、自分の組織が既に作成したテーマも表示されるため、チームは必要に応じて視覚的な一貫性を高めることができます。

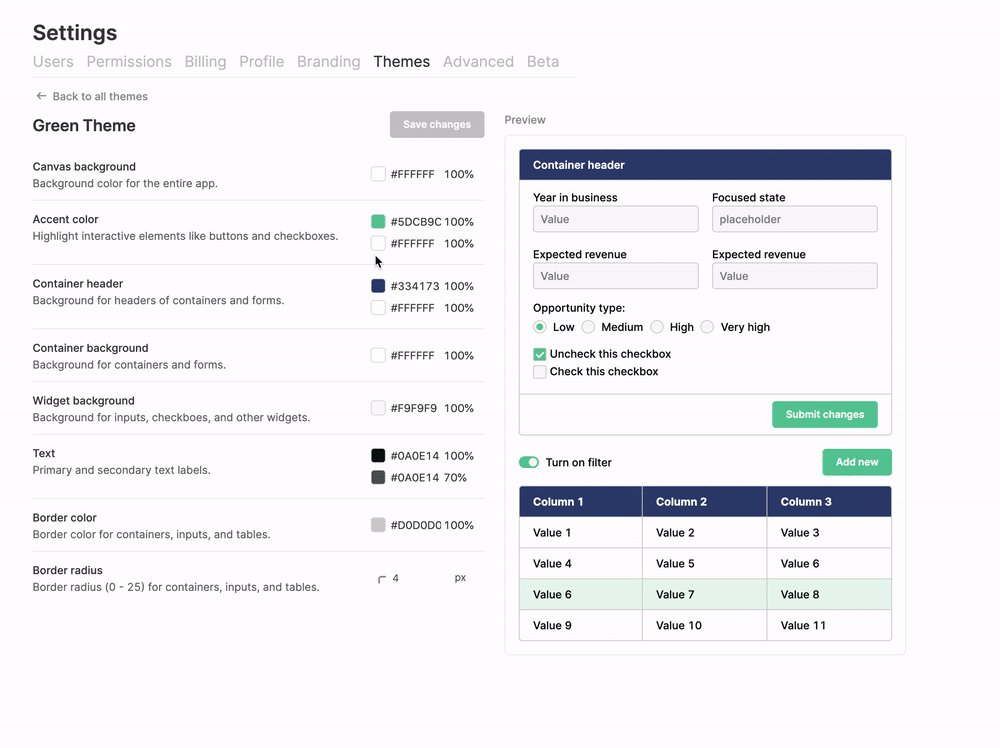
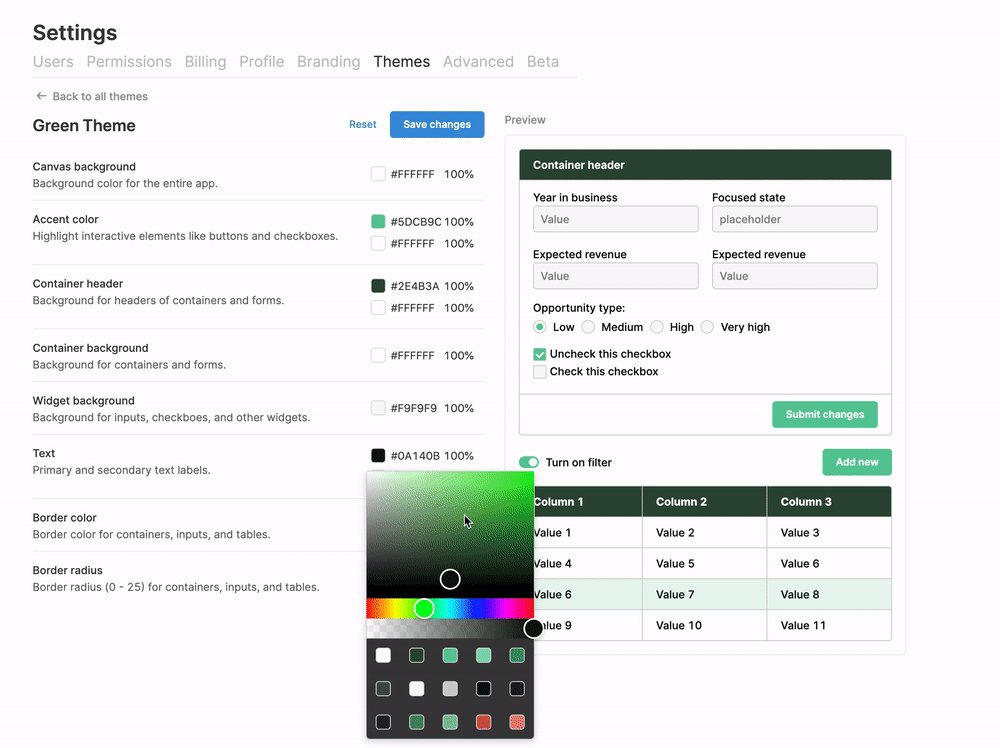
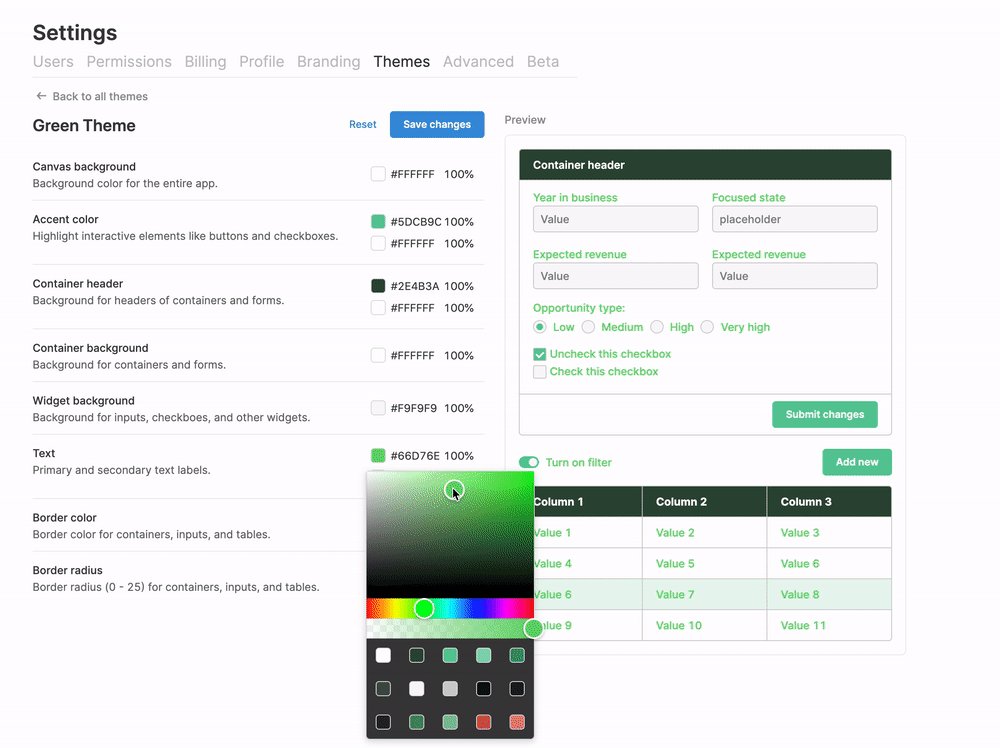
テーマ・エディター
テーマ・エディターでは、ライブ・プレビューによってインタラクティブなサンプルが表示され、自分のスタイルがどのように見えるかを確認できます。構成のために11個のスタイル値が公開されており、それらはさらに多くの内部CSSプロパティにマップされています。それを使用することで、テーマの作成をすばやく簡単に行うことができます。

テーマのライブ・プレビューの例
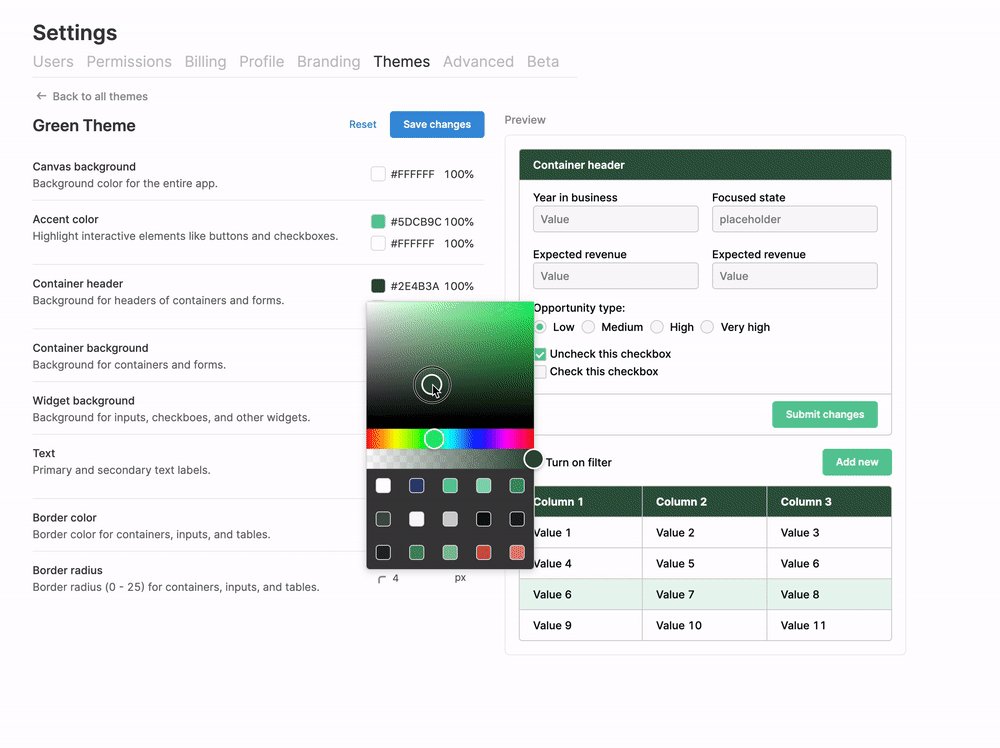
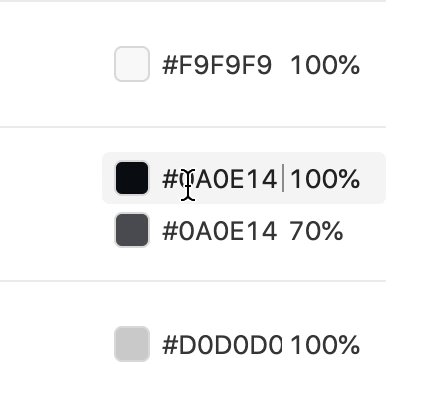
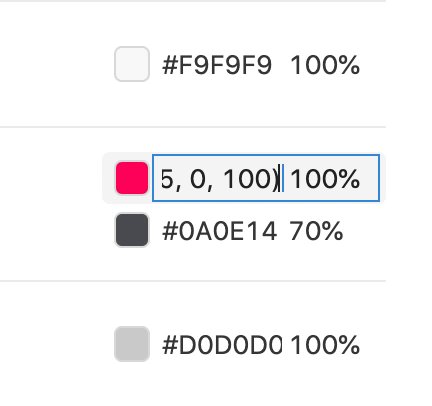
カラー・ピッカーとスライダーのオプションを使用して色を選択できます。カラー・ピッカーでは、有効なすべてのCSS色文字列の入力もサポートされています。

デフォルト・テーマの削除
自分の組織のデフォルトとして設定したテーマを削除すると、それをサブスクライブしていたすべてのアプリケーションが、Retoolのデフォルトのスタイリングに戻ります。
カスタムCSSとの互換性
テーマを有効にすると、既存のカスタムCSSに影響する可能性があるウィジェットに新しいクラスが適用されます。競合は起こりませんが、グローバルに適用されているCSSやページ内に適用されているCSSは調整が必要になる可能性があることに留意してください。
Updated 4 months ago
