Shopifyのインテグレーション
Shopify店舗データの読み取りと書き込みを行います。
認証
このチュートリアルではShopifyのGraphQL APIを扱います。ShopifyはRetoolに接続できるREST APIも提供しており、これも同じ原則に従っています。
注意: Retoolは現在、REST APIまたはGraphQLのインテグレーションを介したShopify APIへの接続のみに対応しています。
Shopifyアプリの作成
GraphQL APIを介してShopifyデータを照会するには、プライベート・アプリを作成してAPIキーを取得する必要があります。Shopifyはプライベート・アプリに基本認証を使用しています。
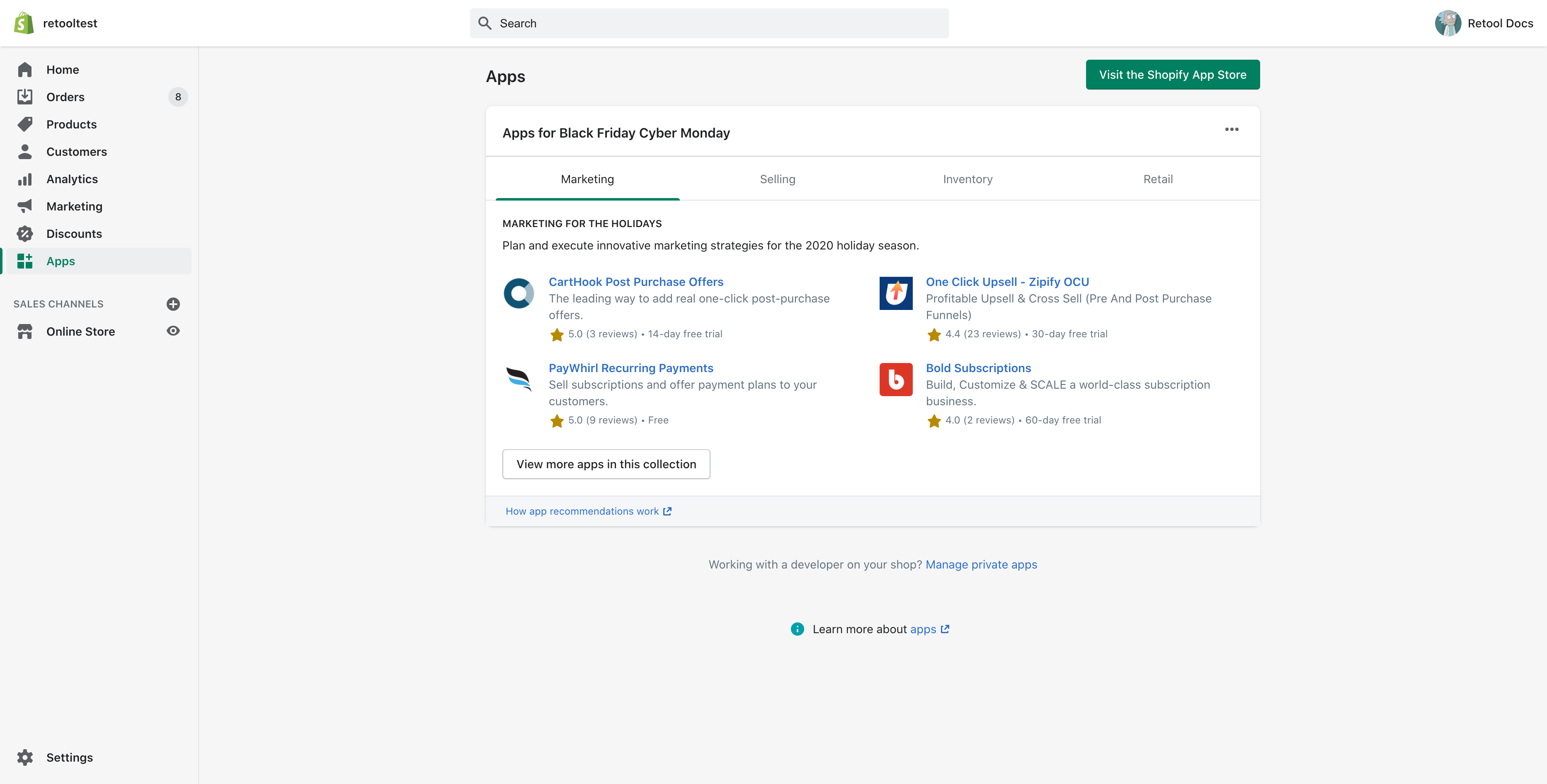
最初に、Shopifyのストアフロントに移動し、左側のサイドバーの「Apps」をクリックします。

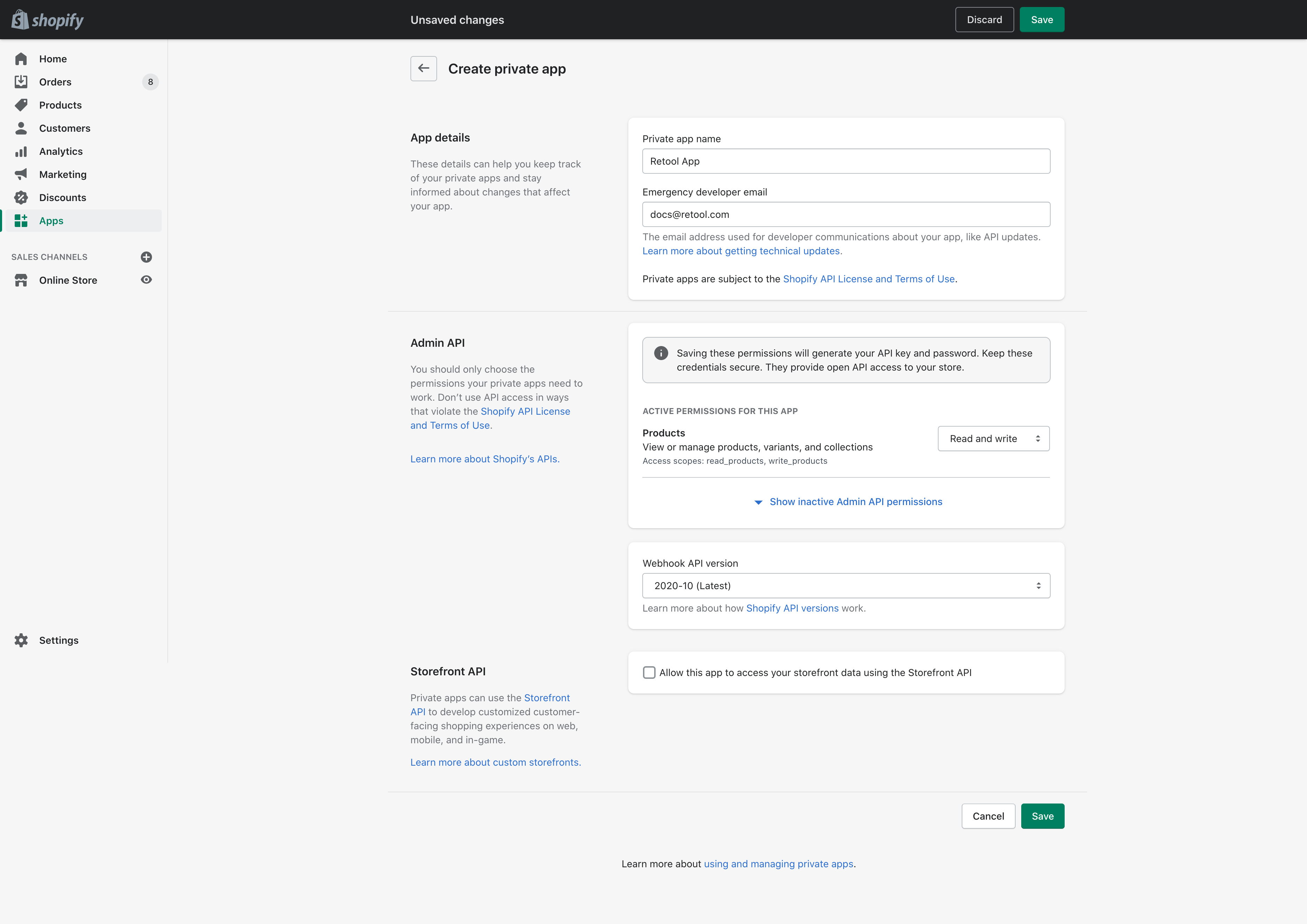
「Manage private apps」をクリックし、次に「Create private app」をクリックします(すでにアプリを作成している場合は、このステップをスキップできます)。まだ作成していない場合は、ダッシュボードのプライベート・アプリ作成を有効にする必要がある場合があります。アプリ作成画面でアプリに名前を付け(「Retool App」)、連絡先の電子メールを入力します。また、このアプリの許可の範囲を決める必要があります。弊社はカスタマー、オーダー、在庫、製品リスト、および製品の読み取りおよび書き込み許可を弊社のアプリに付与しています。この情報はいずれもアプリ作成後でも変更できるので、あまり気にしないでください。

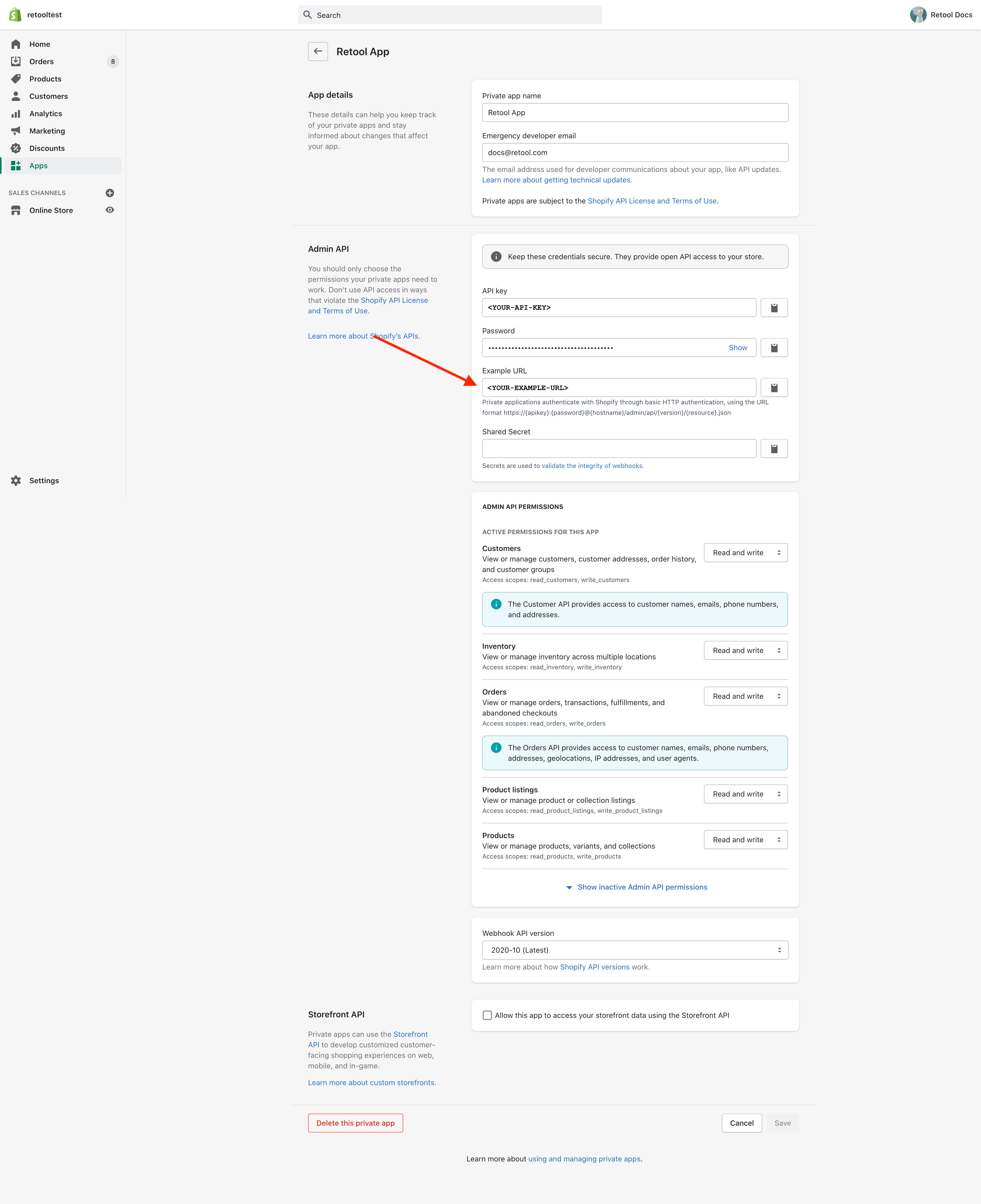
「Save」をクリックすると、新しいアプリの設定ページに切り替わります。URLの例を探します。https://{apikey}:{password}@{hostname}/admin/api/{version}/graphql.jsonのような形式になっています。これをコピーして、Retoolに入りましょう。

Retoolへの接続
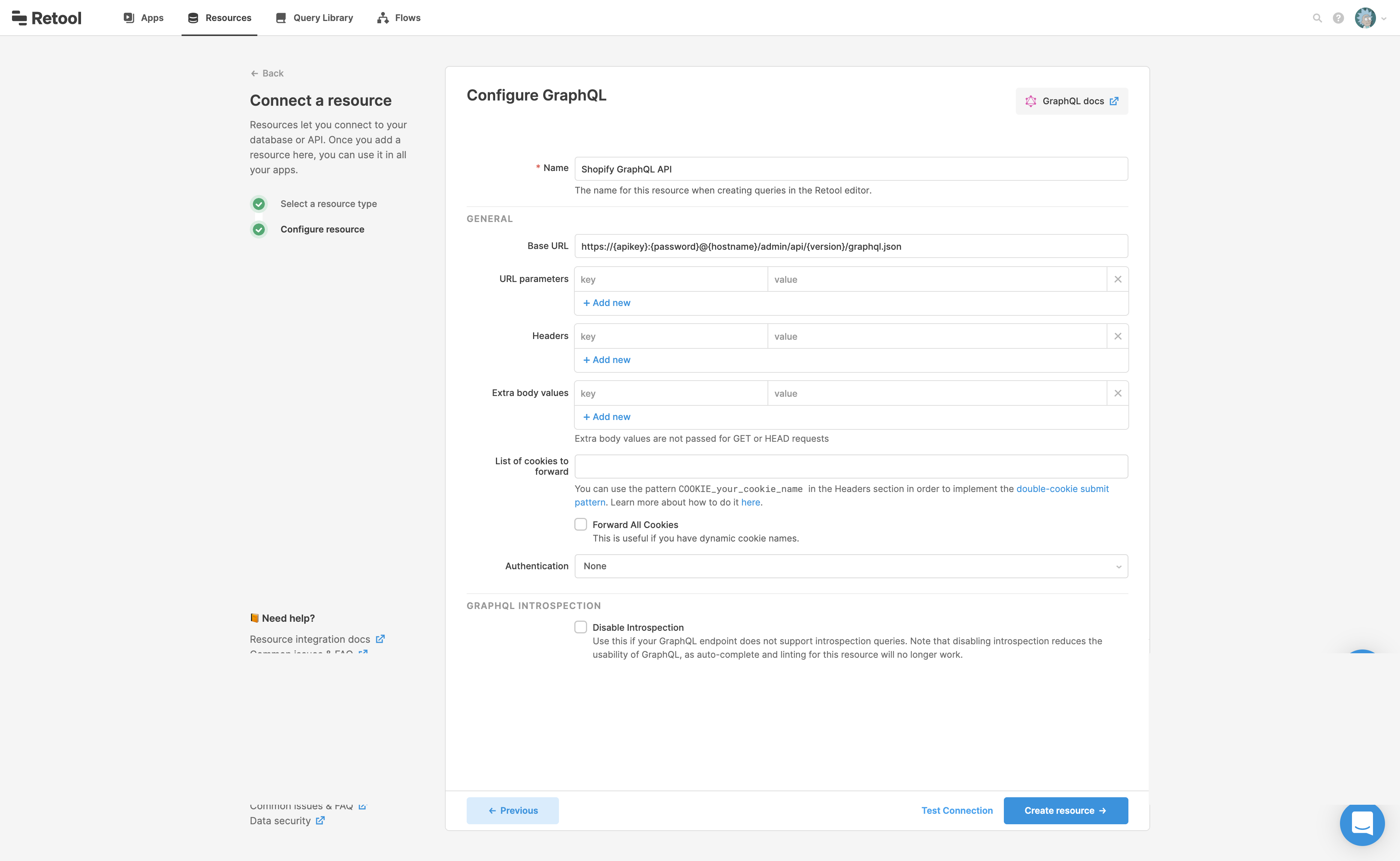
Retoolのホームページを開き(アカウントを持っていない場合はアカウントを作成し)、上部の「Resources」タブをクリックします。右上の「Create new」ボタンをタップし、リソースのタイプに「GraphQL」を選択します。次に、URLを「Base URL」フィールドにペーストします。最後に「Create resource」をクリックすると、準備完了です。

データの照会
カスタマーの取得
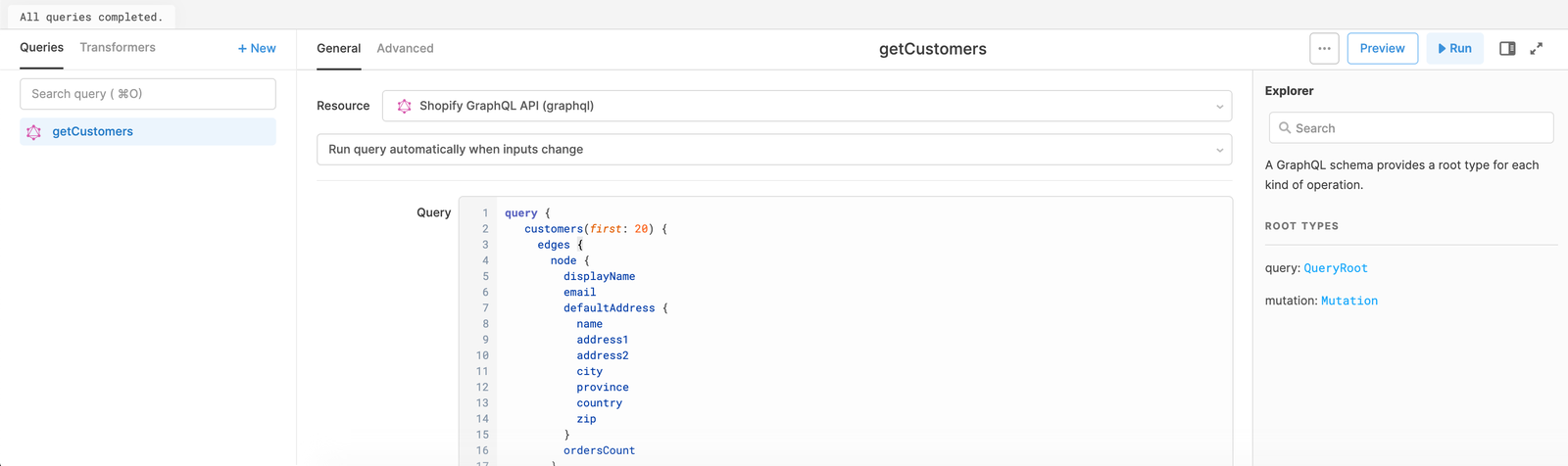
最初の20件のカスタマーをテーブル・コンポーネントに表示してみましょう。まず、クエリー・エディターで新規クエリーを作成し(「+ new」)、「Resource」ドロップダウンからShopify GraphQL APIリソースを選択します。このGraphQLクエリーが、Shopifyストアの最初の20件のカスタマーに関する一部の基本情報を取り出します。
query {
customers(first: 20) {
edges {
node {
displayName
email
defaultAddress {
name
address1
address2
city
province
country
zip
}
ordersCount
}
}
}
}「Preview」をクリックして結果を確認し、「Save and run」をクリックして結果を必ず保存します。クエリーには、getCustomersのような説明的な名前を付けることもできます。

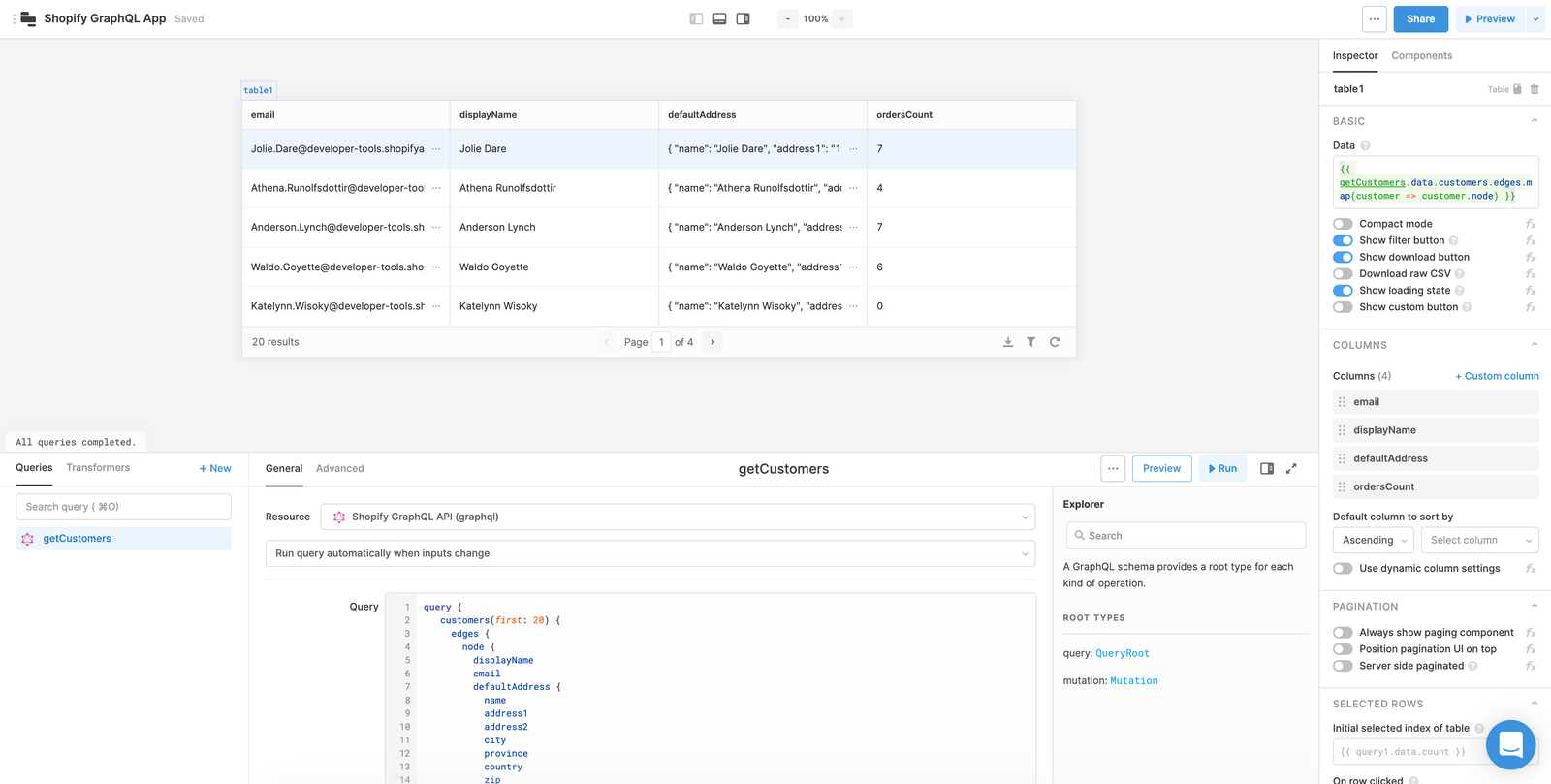
このデータをテーブルに表示させるには、右側のコンポーネント・サイドバー(立ち上げるにはキャンバスをクリック)から新規テーブルをRetoolキャンバスにドラッグします。このデータ・フォーマットは少し注意を要します。新規テーブルをクリックし、右側のサイドバー(Inspectorタブ)に移動し、「Data」フィールドに以下をペーストします。
{{ getCustomers.data.customers.edges.map(customer => customer.node) }}
このJavascriptはgetCustomersクエリーの.dataプロパティを参照し、2段階の深さ(.customers.edges)まで分割し、結果の配列の各項目を介してマップすることでカスタマーごとにデータを取り出します。

サーバー・サイドのページ割りによってすべてのカスタマーをテーブル内に表示させる方法については、以下を参照してください。
オーダーの取得
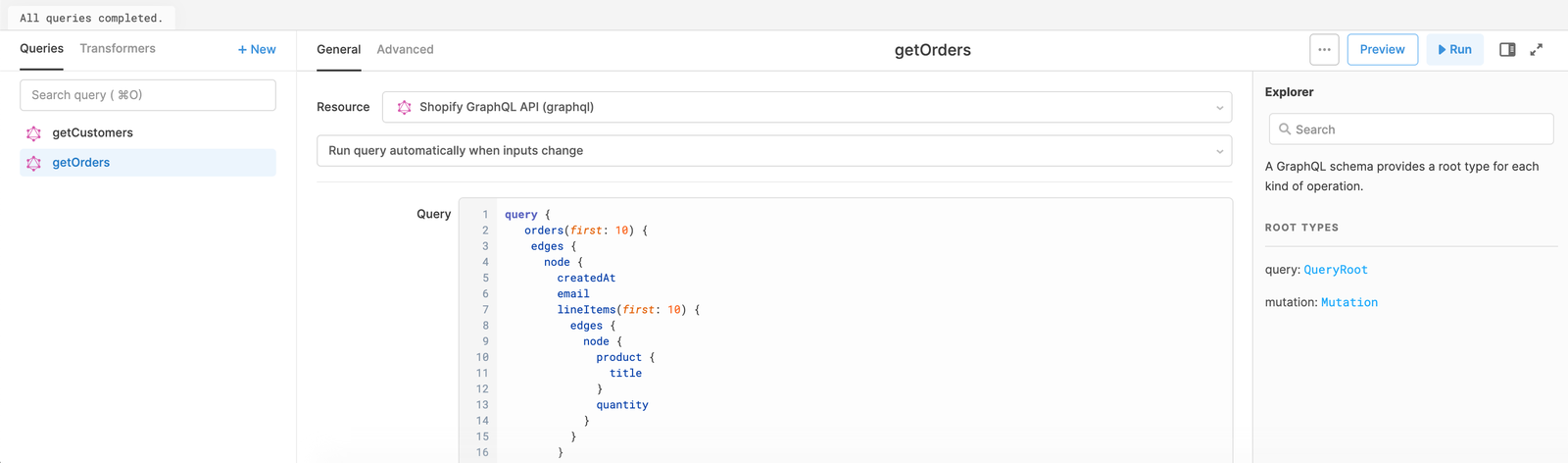
最初の10件のオーダーをテーブル・コンポーネントに表示してみましょう。まず、クエリー・エディターで新規クエリーを作成し(「+ new」)、「Resource」ドロップダウンからShopify GraphQL APIリソースを選択します。このGraphQLクエリーが、Shopifyストアの最初の10件のオーダーに関する一部の基本情報を取り出します。
query {
orders(first: 10) {
edges {
node {
createdAt
email
lineItems(first: 10) {
edges {
node {
product {
title
}
quantity
}
}
}
totalPriceSet {
shopMoney {
amount
}
}
}
}
}
}「Preview」をクリックして結果を確認し、「Save and run」をクリックして結果を必ず保存します。クエリーには、getOrdersのような説明的な名前を付けることもできます。

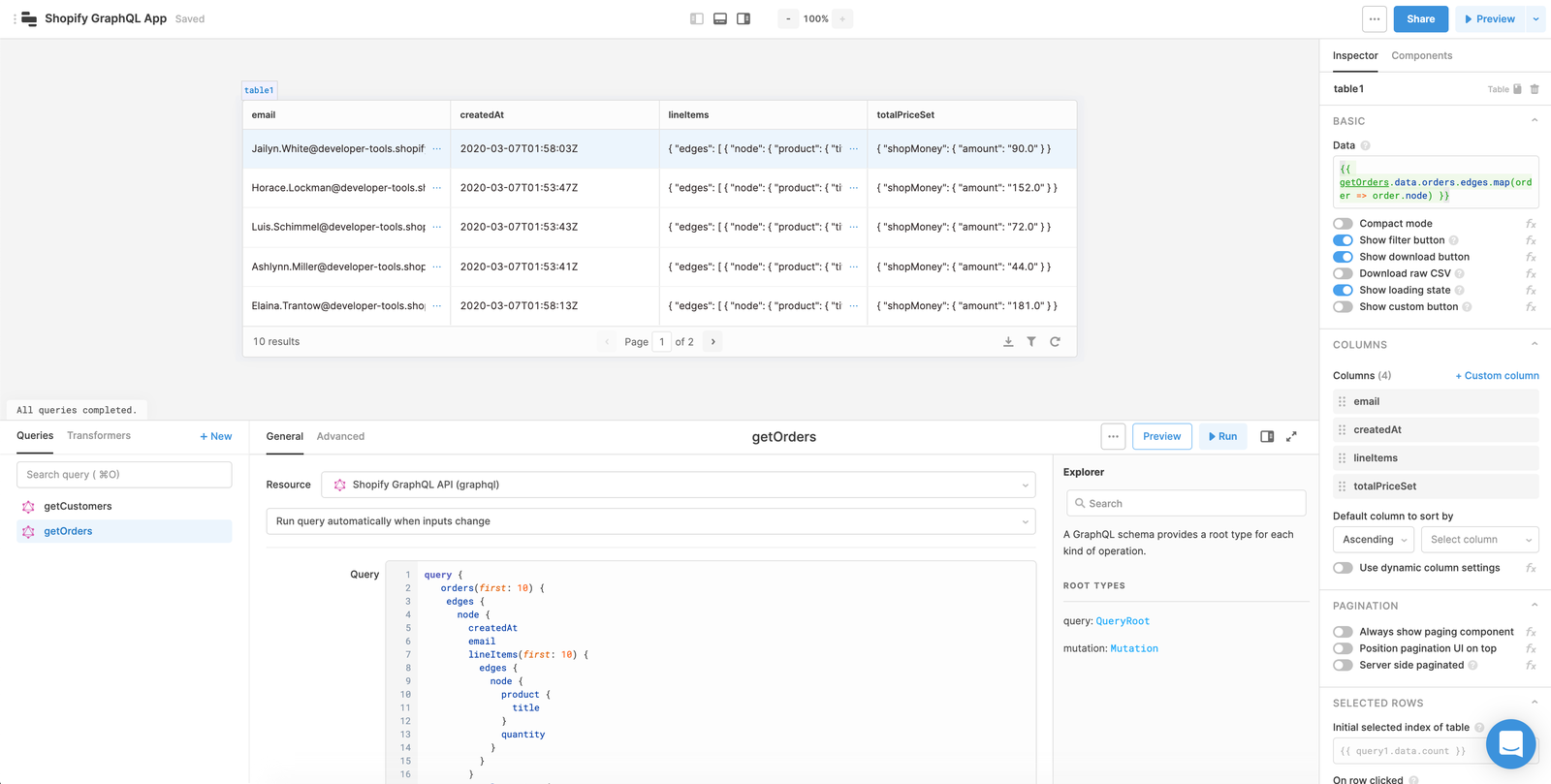
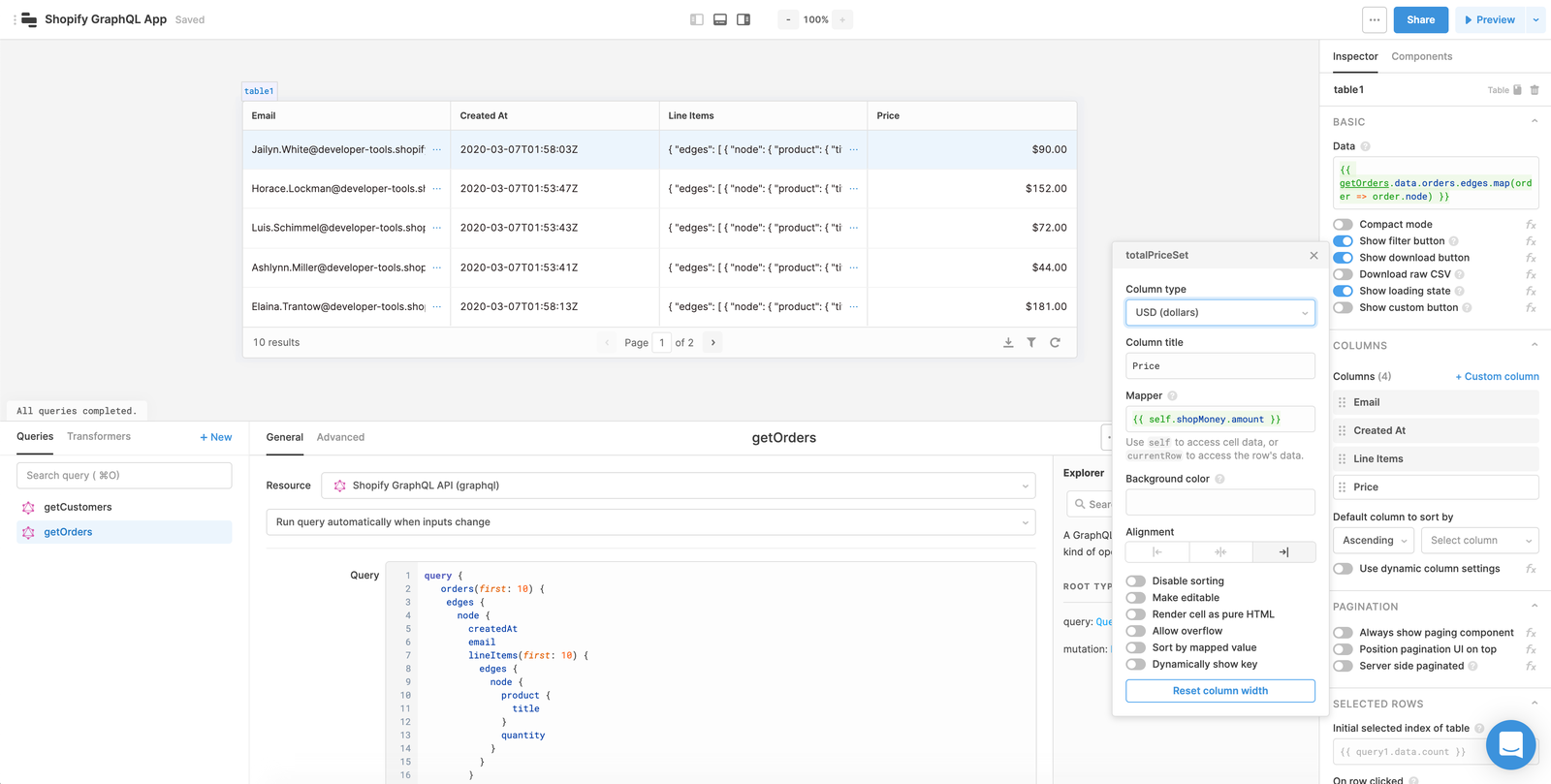
このデータをテーブルに表示させるには、右側のコンポーネント・サイドバー(立ち上げるにはキャンバスをクリック)から新規テーブルをRetoolキャンバスにドラッグします。このデータ・フォーマットは少し注意を要します。新規テーブルをクリックし、右側のサイドバー(Inspectorタブ)に移動し、「Data」フィールドに以下をペーストします。
{{ getOrders.data.orders.edges.map(order => order.node) }}
このJavascriptはgetOrdersクエリーの.dataプロパティを参照し、2段階の深さ(.orders.edges)まで分割し、結果の配列の各項目を介してマップすることでオーダーごとにデータを取り出します。

テーブル内のデータ群はオブジェクト内にネストしてあまり見栄えが良くありません。そこで、列マッパーを使用して解析してみましょう。テーブル・コンポーネントの設定で、解析したい列をクリックし(この場合はPrice)、「Mapper」フィールドに移動します。現在の列の値はselfで参照できるため、ここは簡単に{{ self.shopMoney.amount }}とします。列の名前を、「価格」のように、人が判読できるものに変更することもできます。

Shopify GraphQL APIによるサーバー・サイドのページ割り
カスタマーが20件、オーダーが10件を超える場合は(期待を込めて)、上記のクエリーによって少し制限がかかります。Retoolはサーバー側のテーブルのページ割りに対応しているため、テーブルのページを横断したり、クエリーを自動的に再実行させたりすることができます。これに関するドキュメント一式はここから読むことができます。
ShopifyのGraphQL APIはカーソルによるページ割りに対応しています。
- クエリーを更新して変数を追加します
まず、新規フィールド(カーソル)をGraphQLクエリーに追加する必要があります。ShopifyのGraphQL APIがこれをエッジ(この場合は、カスタマー)ごとに返すため、Retoolはデータ内でのその位置を認識しています。そして、(first: 20)をハードコードする代わりに、いくつかの変数を追加します。最初に、クエリーのルート用に追加します。
($first: Int, $last: Int, $afterPage: String, $beforePage: String)
次に、カスタマー・フィルター内に追加します。
(first: $first, last: $last, after: $afterPage, before: $beforePage)
クエリーは最終的にこのようになります。
query($first: Int, $last: Int, $afterPage: String, $beforePage: String) {
customers(first: $first, last: $last, after: $afterPage, before: $beforePage) {
edges {
cursor
node {
displayName
email
defaultAddress {
name
address1
address2
city
province
country
zip
}
ordersCount
}
}
}
}これらの変数をRetoolのGraphQLクエリーに追加すると、クエリーの下にフォーム・フィールドが表示され、これらの変数に実際に値を割り当てることができます。以下を入力する必要があります。
first:{{ table1.beforeCursor ? null : table1.pageSize }}last:{{ table1.beforeCursor ? table1.pageSize : null }}afterPage:{{ table1.afterCursor }}beforePage:{{ table1.beforeCursor }}
ここで行われていることのロジックの詳細については、サーバー・サイドのページ割りについてのガイドを参照してください。
- テーブルでのサーバー・サイドのページ割りを有効にします
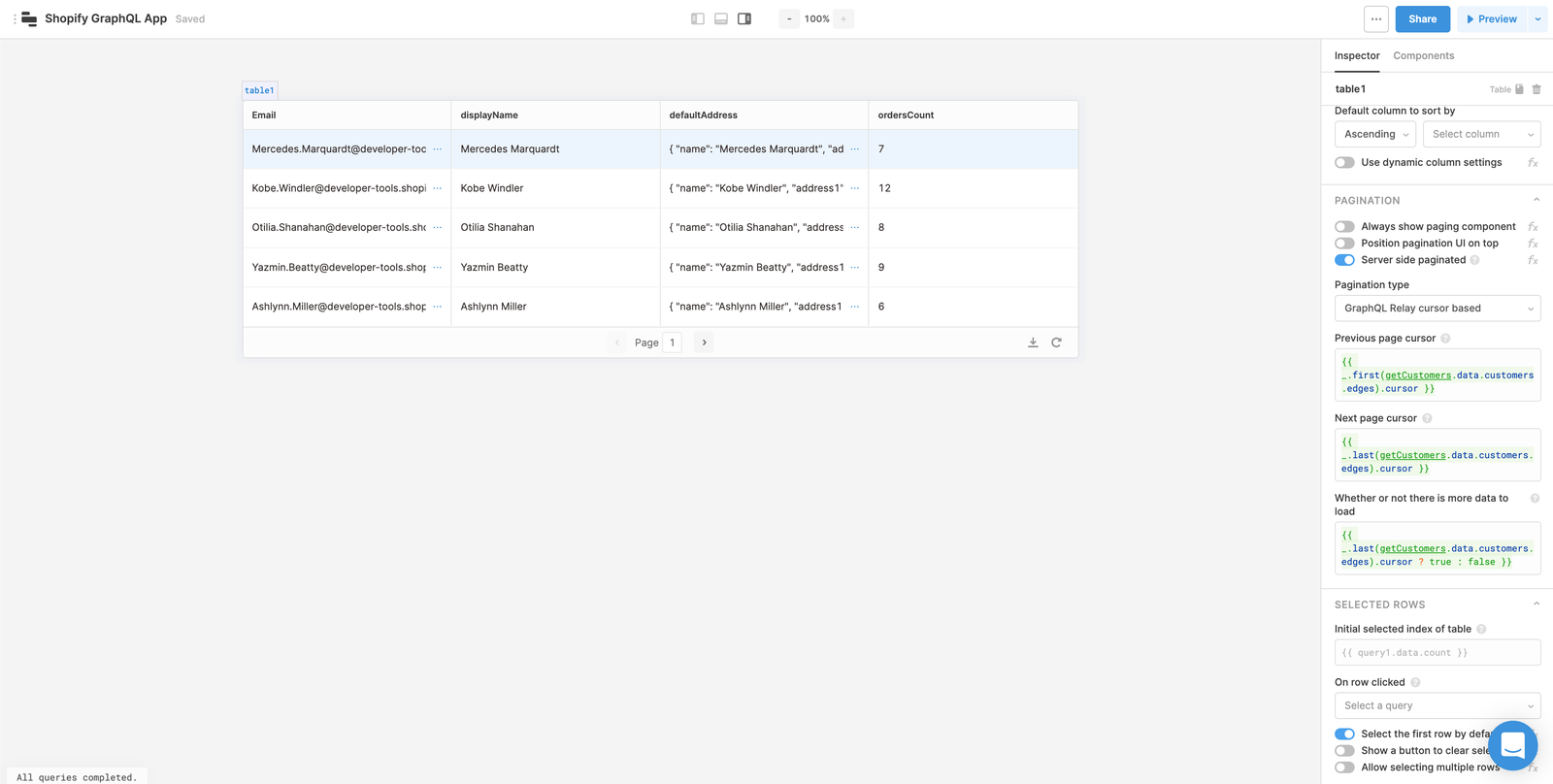
テーブル・コンポーネントをクリックし、「Pagination」セクションまでスクロールして、「Server side paginated」をオンにします。ドロップダウンから「GraphQL Relay cursor based」を選択します。3つの入力フィールドに、使用可能なカーソルの情報を入力します。
- Previous page cursor:
{{ _.first(getCustomers.data.customers.edges).cursor }} - Next page cursor:
{{ _.last(getCustomers.data.customers.edges).cursor }} - Whether or not there is more data to load:
{{ _.last(getCustomers.data.customers.edges).cursor ? true : false }}
これらのLodash関数が最初と最後のカスタマーをクエリーから取り出し、それらのカーソルを参照します。このような表示になります。

これで、テーブルのページをクリックしていくと、実際にクエリーが再実行され、サーバーから正しい結果が取り出されるようになりました。
Updated 3 months ago
