一時的な状態の保持
アプリの一時的な状態を保持する
一時的な状態とは、アプリのメモ帳のようなものです。アプリの実行中に、データを一時的な状態に保存することができます。アプリ上のどこからでも{{ }}の内側で一時的な状態にアクセスすることができます。また、一時的な状態は読み取り({{ temporaryState1.value }})と書き込み({{ temporaryState.setValue(3) }})に対応しています。
一時的な状態にアクセスするには、ページの上部中央にある左パネルのアイコンで、画面左側のサイドバーを開きます。
JavaScriptのメソッド
以下のメソッドは、Run JS Codeタイプのクエリー内で用いることができます。
state.setValue(value: any)
state.setValue(value: any)state.valueの値を、引数として渡された値に設定します。
state.setIn(path, value: any)
state.setIn(path, value: any)特定の場所においてstate.valueの値を設定します。「path」変数は、選択するキー/インデックスの配列とすることも可能です。つまり、state.setIn( [ 0, "trout" ], {length_inches: 16 } )のようになります。値は、その状態の他の値を破棄して再生成することなく設定されます。
アプリケーションをリフレッシュすると、一時的な状態はクリアされます
アプリケーションを(⌘Rで)リフレッシュすると、一時的な状態は失われます。アプリケーションをリフレッシュしても同じ状態を維持し続けたい場合は、データベースに結果を書き戻すか、状態をローカルストレージに保存する必要があります。
一時的な状態を理解するための最も簡単な方法はチュートリアルを実行することです。選択されたユーザーを追跡するアプリケーションを作成してみましょう。
1. 準備
まず、3つのコンポーネントを使用します。すべてのユーザーを表示するためのTable、特定のユーザーを選択するためのButton、および選択したユーザーを表示するための別のTableです。
また、2つのクエリーを用意してあります。データベースからすべてのユーザーを取得するためのクエリーと、選択されたユーザーを一時的な状態に保存するためのクエリーです。

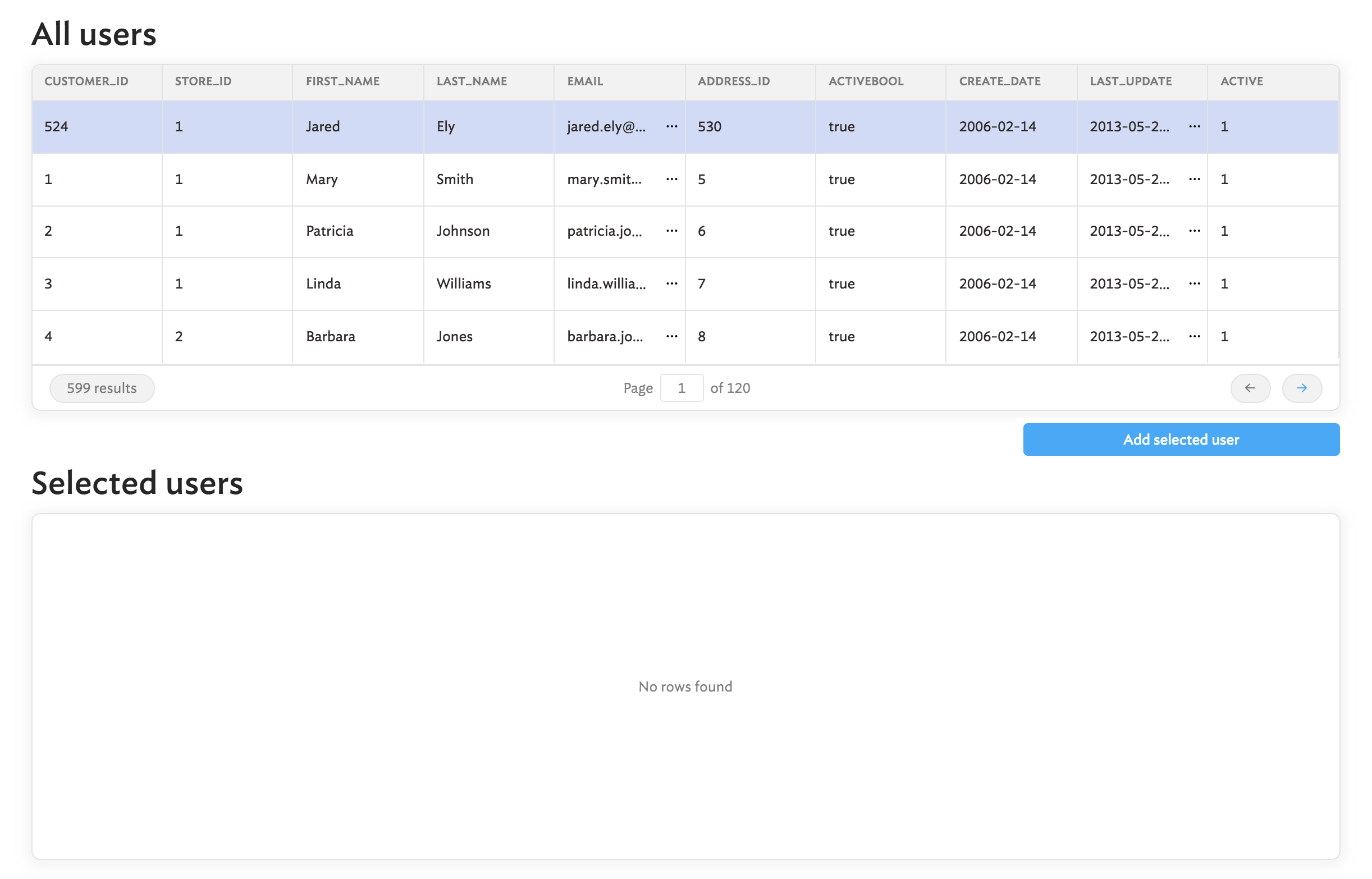
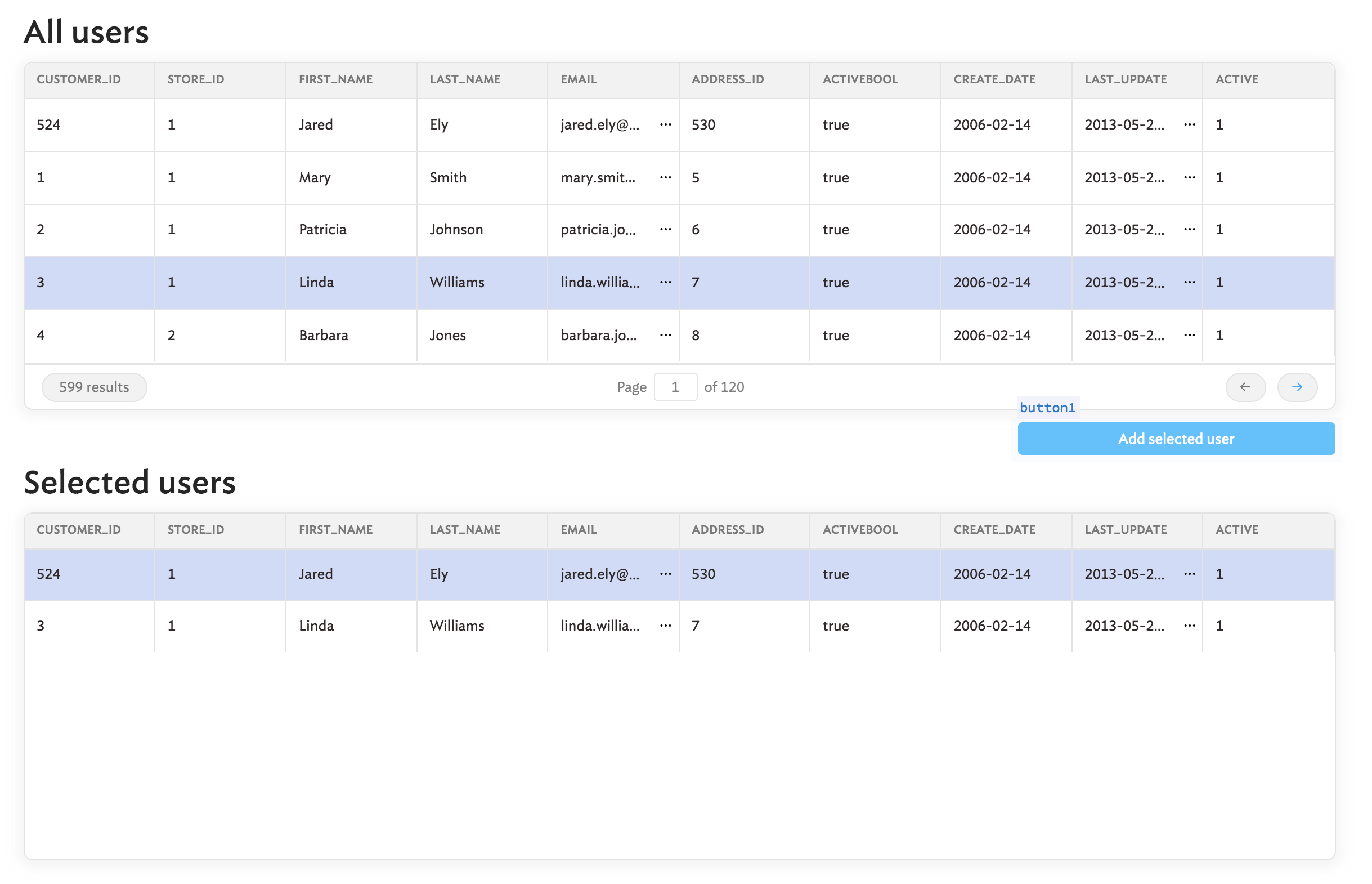
アプリケーションの基本的なコンポーネント
2. 「state」変数の作成
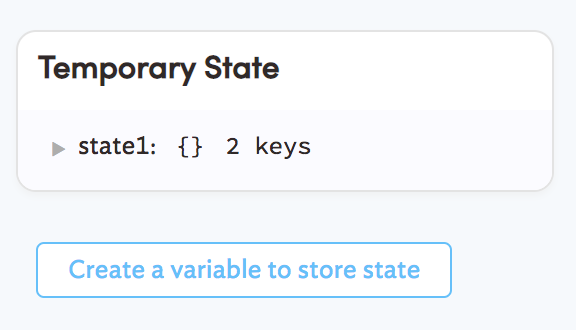
実際に作動するように、「Add selected user」ボタンを関連付けましょう。まず、一時的な状態を作成します。そのためには、画面左側のパネル(上部左側のボタン)を開き、「Temporary State」セクションまで下にスクロールし、「Create a variable to store state」を押します。

一時的な状態を保存するための変数を作成します
3. 「state」の設定
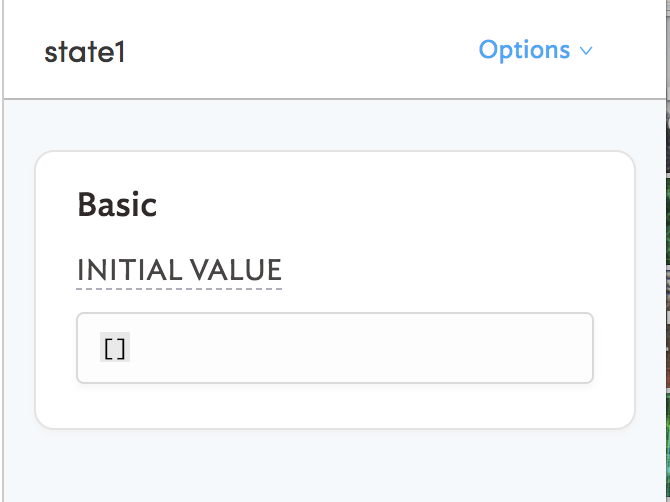
stateが作成されました。stateをnullとして初期設定するのではなく、画面右側で[]をstateの値に設定します。

初期値を[]に設定します
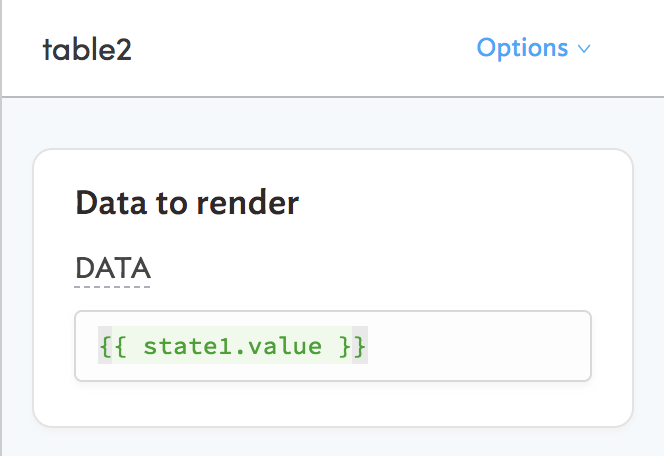
では、このstateを2番目のテーブルに表示しましょう。

一時的な状態のデータを2番目のテーブルに取り込ませます
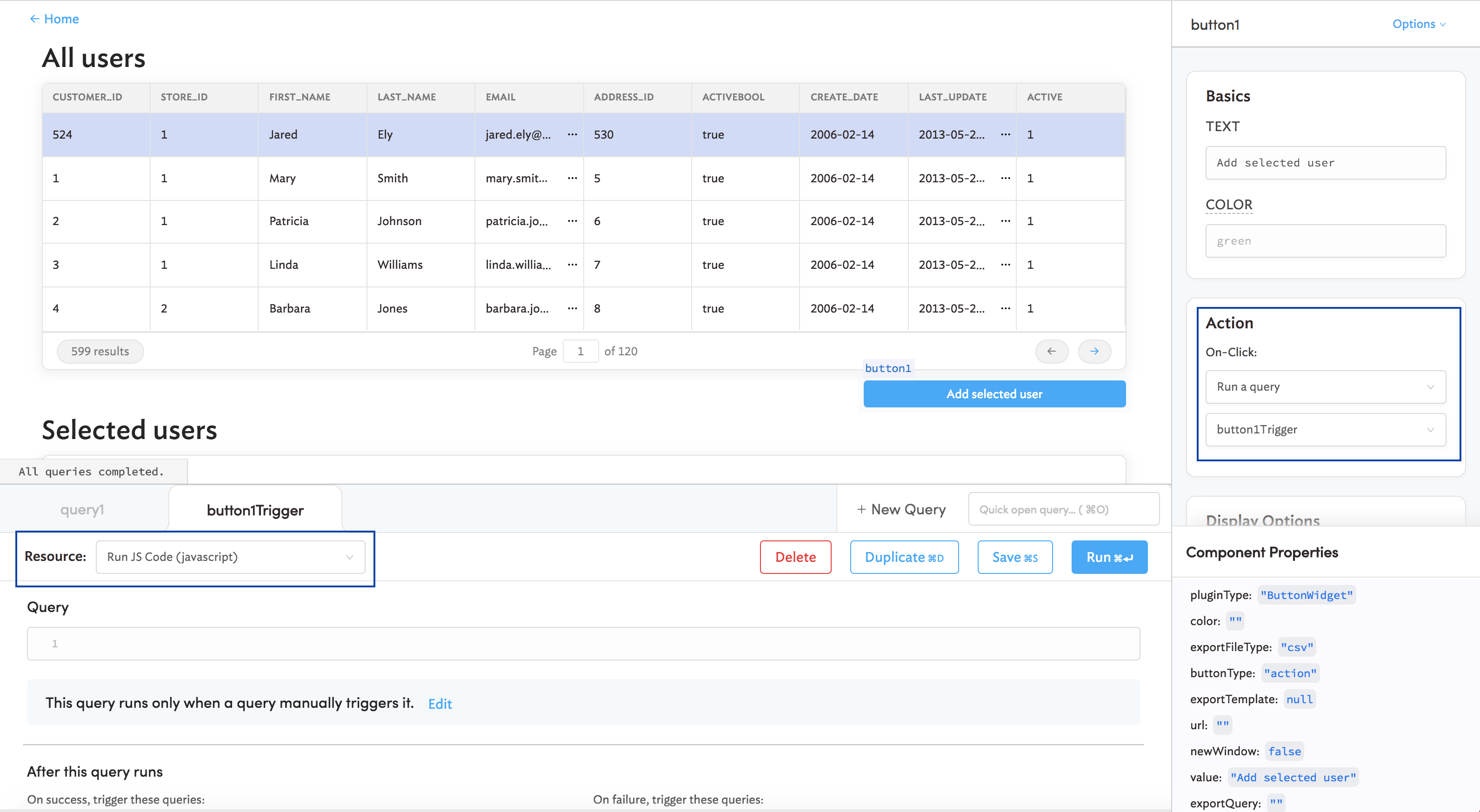
4. ボタンの関連付け
ボタンを押すと一時的な状態にデータが保存されるようにするには、そのボタンを選択して、そのボタンが実行するクエリーを新規作成します。新しいクエリーでは、Resourceを Run JS Code に変更します。

「Run JS Code」クエリーでは、Retoolのコンポーネントとクエリーを操作するためのJavaScriptを書くことができます。この場合、1番目のテーブルで選択したものをstate変数に結合(concat)するためのコードを書きます。
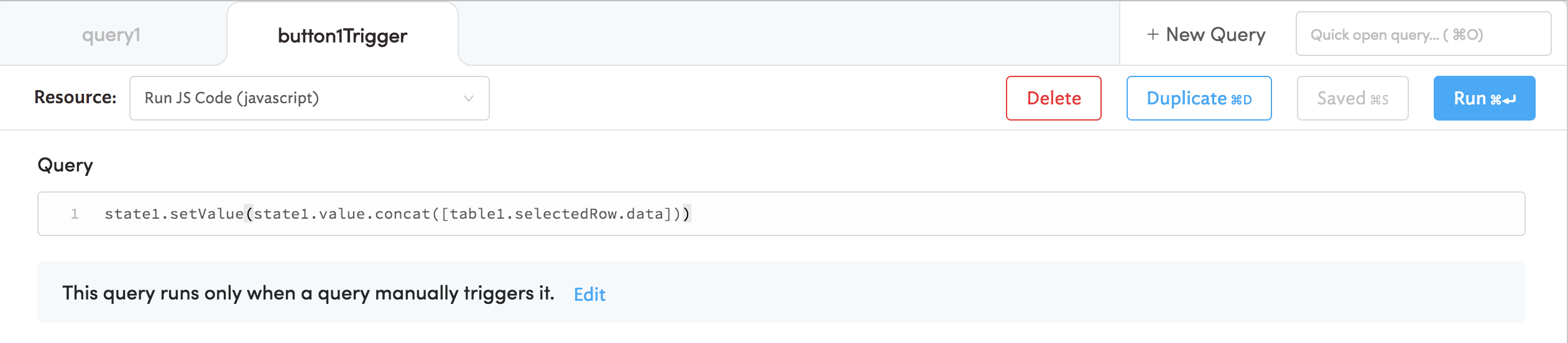
state1.setValue(state1.value.concat([table1.selectedRow.data]))上記のJavaScriptをコピー&ペーストして、「Save」を押します。

選択した行を一時的な状態にクエリーで結合(concat)します
様々な行を選択して、2番目のテーブルに追加することでボタンをテストしてみます。

Updated 4 months ago
