事前に読み込まれたJavaScriptおよびライブラリー
事前に読み込まれたJavaScript
**Retoolでは、カスタムJavaScriptコードの事前読み込みがサポートされています。**アプリケーション・レベルと組織レベルの両方で、カスタムJavaScriptコードを追加することができます。
アプリケーション・レベルのJavaScriptと組織レベルのJavaScriptの比較
可能であれば、組織レベルのJavaScriptではなく、アプリケーション・レベルのJavaScriptを使用することを推奨します。組織レベルのJavaScriptは組織内の何らかのアプリケーションを開いたときに読み込まれます。特に、すべてのアプリケーションで使用されているわけではない複雑なJavaScript関数を読み込んでいる場合には、組織レベルのJavaScriptであるとパフォーマンスに影響することがあります。
アプリケーション固有のJavaScriptは、それが定義されているアプリケーション内でのみ読み込まれるので、より簡単にアプリケーション内で書き込みや編集、再利用を行うことができます。どちらにすればよいか分からない場合には、アプリケーション固有のJavaScriptを使用することをお勧めします。
アプリケーション固有の事前に読み込まれたJavaScript
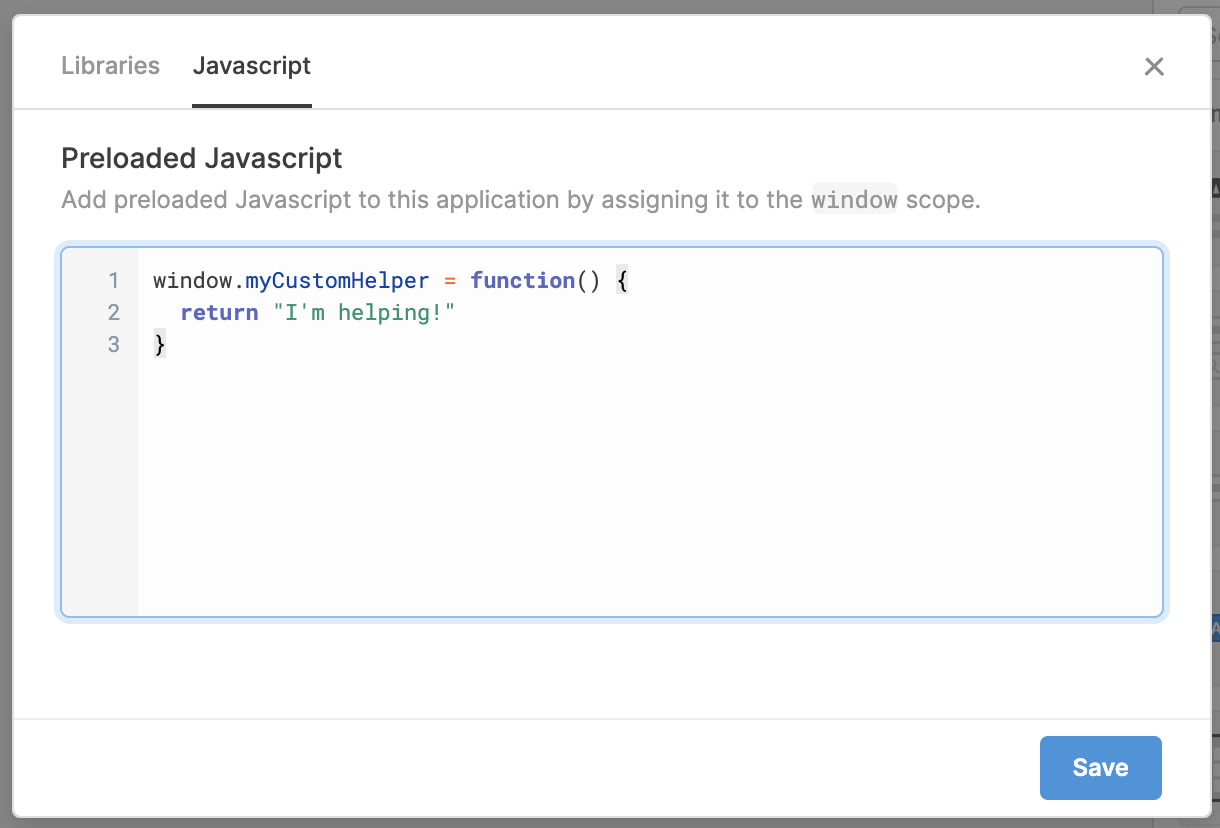
事前に読み込まれたJavaScriptをアプリケーション・レベルで追加するには、エディターのナビゲーション・バーにあるShareボタンの隣のMore Settingsメニュー(3つのドット)をクリックして、Preloaded Javascript and Librariesを押します。モーダルが表示されたら、Javascriptタブを押します。
必要な関数をwindowスコープに割り当てることで、その関数を定義することができるようになります。

事前に読み込まれたJavaScriptをアプリケーションに追加します
組織固有の事前に読み込まれたJavaScript
事前に読み込まれたカスタムJavaScriptを組織内のすべてのアプリケーションに追加することもできます。そのためには、右上のプロフィール写真のドロップダウンをクリックして、Organization Settingsページに移動し、Advancedタブに移動します。管理者権限を有するユーザーのみが、事前に読み込まれたJavaScriptを組織レベルで追加することができます。
事前に読み込まれたJavaScriptのアプリ内での使用
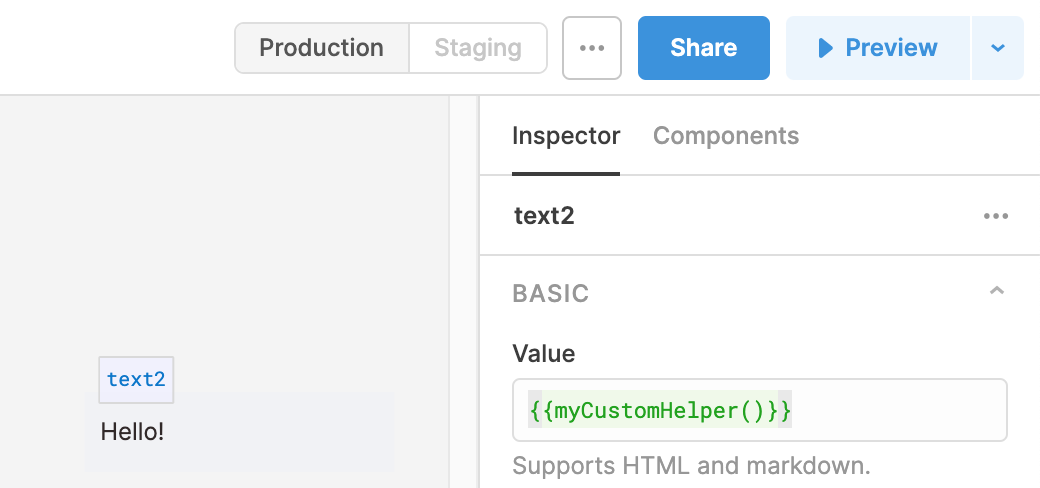
事前に読み込まれたJavaScriptを定義すると、{{ }}スニペットの内側にあるカスタム・ヘルパーをTransformerとJavaScriptで使用することができるようになります。以下に、簡単な例を紹介します。

{{ }}スニペット内のヘルパー

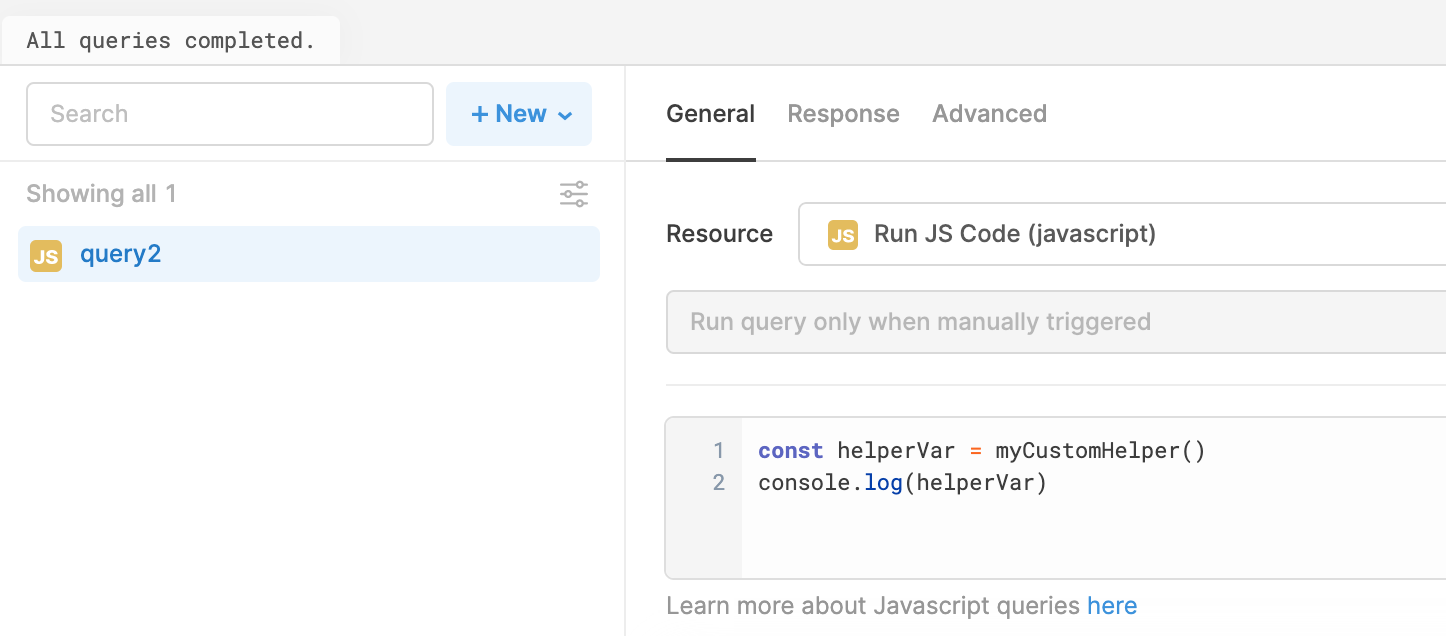
事前に読み込まれたコードをJavaScriptクエリーで使用します
セキュリティ上の理由により、すべてのJavaScriptはサンドボックスで実行されます
JavaScriptをページ上で直接実行した場合、組織内の他の人はクロスサイトスクリプティングを実行できます。これを防止するために、すべてのJavaScriptは別のiframeや別のドメインで実行されます。
つまり、事前に読み込まれたJavaScript内では、jQueryやホストされている他のライブラリーを使用して自分専用のコンポーネントを作成したり、Retoolページ上でイベントをリッスンしたりすることなどができません。
カスタムJavaScriptライブラリーおよびNPMモジュール
アプリケーション固有のライブラリーと組織固有のライブラリーの比較
事前に読み込まれたJavaScriptの場合と同様に、不要なライブラリーを読み込むことでアプリケーションのパフォーマンスに及ぶ可能性がある影響を減らすために、アプリケーション固有のライブラリーを使用することをお勧めします。
外部URLからライブラリーを取り込むこともできます。例えば、LibrariesセクションにURL https://cdnjs.cloudflare.com/ajax/libs/PapaParse/4.6.0/papaparse.min.js を追加することで、papaparseを追加することができます。これにより、すべてのJavaScriptクエリーや{{ }}などの中でpapaparseを使用できるようになります。
このようにして、多くのライブラリーを読み込むことができます。一覧はCDNJSに掲載されています。
必ず、CDNから正しいファイルを読み込んでください
index.jsファイルではなく、縮小されたUMDビルドをCDNから読み込んでいることを確認したい場合があります。その理由は、そのファイルにはimportsコールやrequiresコールが含まれていることが多いからです。これらのコールはブラウザーで使用できるようにするための前処理を必要とします。ウィンドウ内のブラウザーにライブラリーを正しく読み込むビルドの名前は通常
umd/<library>.min.jsまたはbrowser/<library>.min.jsであり、<library>.min.jsとしてルート・フォルダー内に置かれていることもあります。この例の1つに
Reactがあります。❌
requireコールが含まれているため、このファイルを使用したくない
https://www.unpkg.com/browse/[email protected]/index.js✅ このファイルを使用したい
https://www.unpkg.com/browse/[email protected]/umd/react.production.min.jsブラウザー・ビルドがないためにブラウザーで機能しないライブラリーの例
https://unpkg.com/browse/[email protected]/
アプリケーションの起動時にコンソール内で
require is not a functionまたはmodule is undefinedと表示された場合、間違ったファイルを結び付けていることを示します。
アプリケーション固有のライブラリー
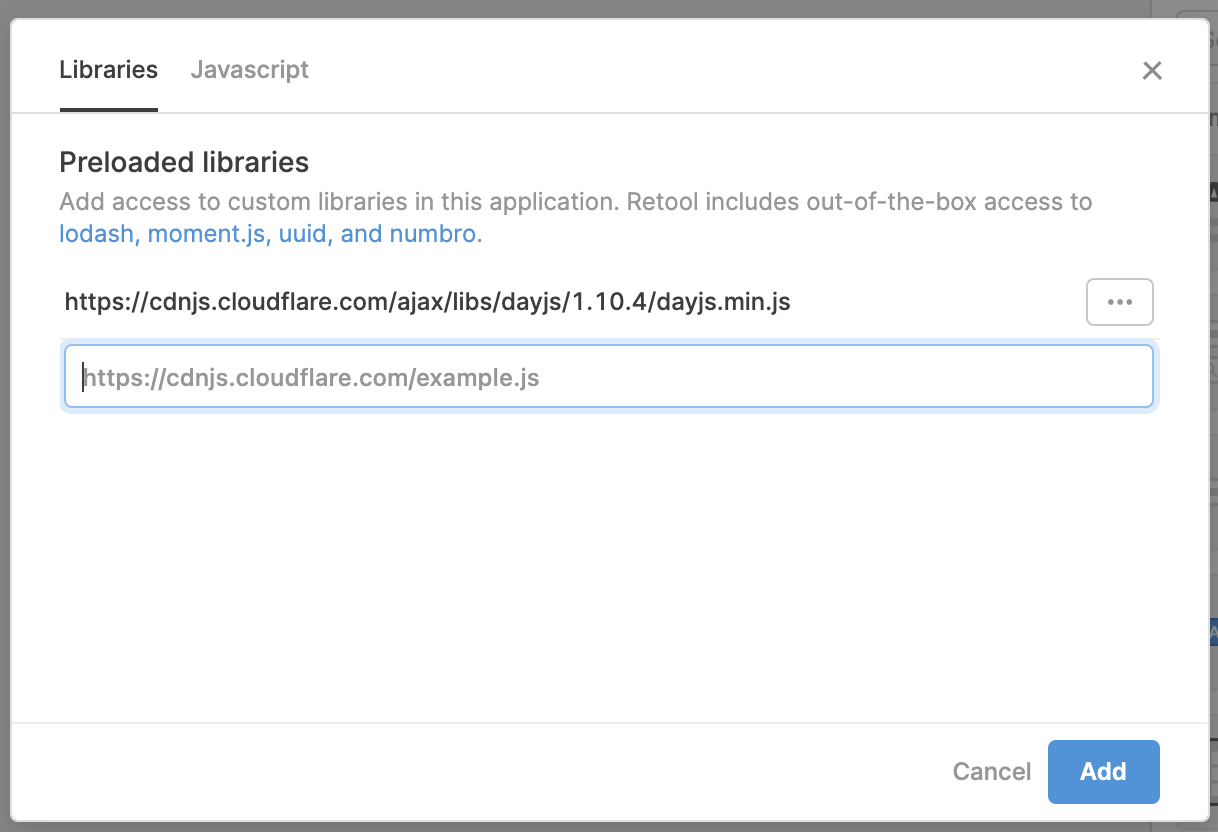
ライブラリーをアプリケーション・レベルで追加するには、エディターのナビゲーション・バーにあるShareボタンの隣のMore Settingsメニュー(3つのドット)をクリックして、Preloaded Javascript and Librariesを押します。モーダルが表示されたら、Librariesタブを押します。

アプリケーション固有のライブラリーを使用します
組織固有のライブラリー
事前に読み込まれたカスタムJavaScriptライブラリーを組織内のすべてのアプリケーションに追加することもできます。そのためには、右上のプロフィール写真のドロップダウンをクリックして、Organization Settingsページに移動し、Advancedタブに移動します。管理者権限を有するユーザーのみが、事前に読み込まれたライブラリーを組織レベルで追加することができます。
ライブラリーもサンドボックスで実行されます
Retool内の他のすべてのJavaScriptと同様に、ライブラリーの関数は別のiframe内で実行されます。つまり、ライブラリーが外部のサービスやリクエストに依存している場合、ライブラリーがその関数のために機能する可能性は低いです。サンドボックスを通じて行う必要がある通信は、REST APIなどの公式の統合により経路を設定しなければなりません。
Updated 4 months ago
