カスタムAPI認証
Retoolには、すぐに使用できる多数の認証標準がサポートされています(詳細は、ここを参照してください。しかし、RetoolにはCustom Auth認証モードがあり、すべての種類のAPI認証を実際にサポートする複数のステップをつなげることができます。
すべてのAPIリソース認証方法はGraphQLにも適用されます
ユーザー名とパスワードを使用した認証
APIでユーザー名とパスワードの組み合わせが必要で、将来のリクエストに含まれる認証トークンが返されるとします。また、資格情報を共有しないように、各ユーザーを個別に認証する必要があるとします。
1. 空のRESTクエリー・リソースを作成します
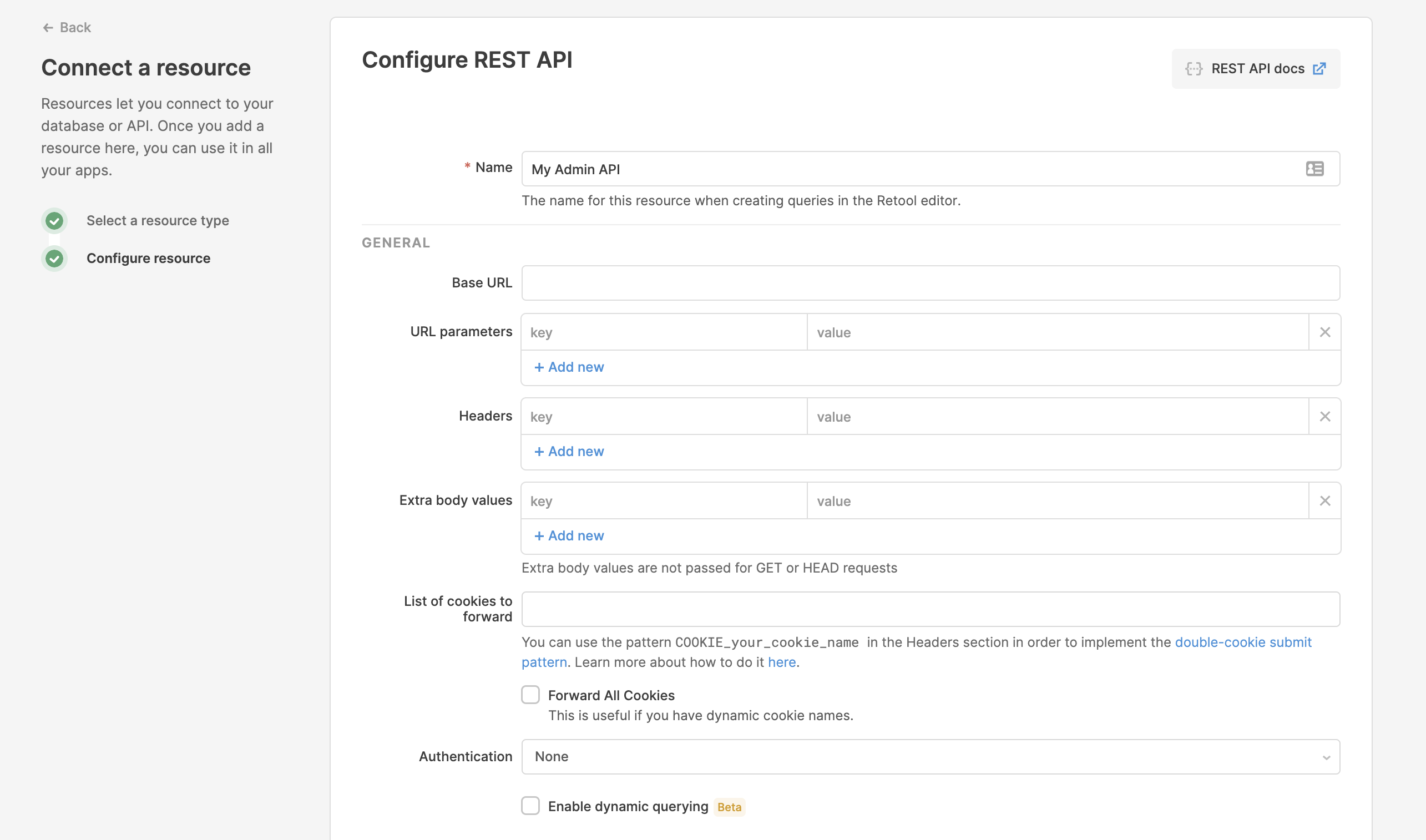
最初に、REST Queryリソースを作成して、「My Admin API」という名前を付けます。「Create Resource」をクリックして、リソースUIに戻ります。

2. 認証方法にCustom Authを使用します
次に、下部にあるセクションで認証方法に「Custom Auth」を選択します。

3. Form (modal)ステップを作成します
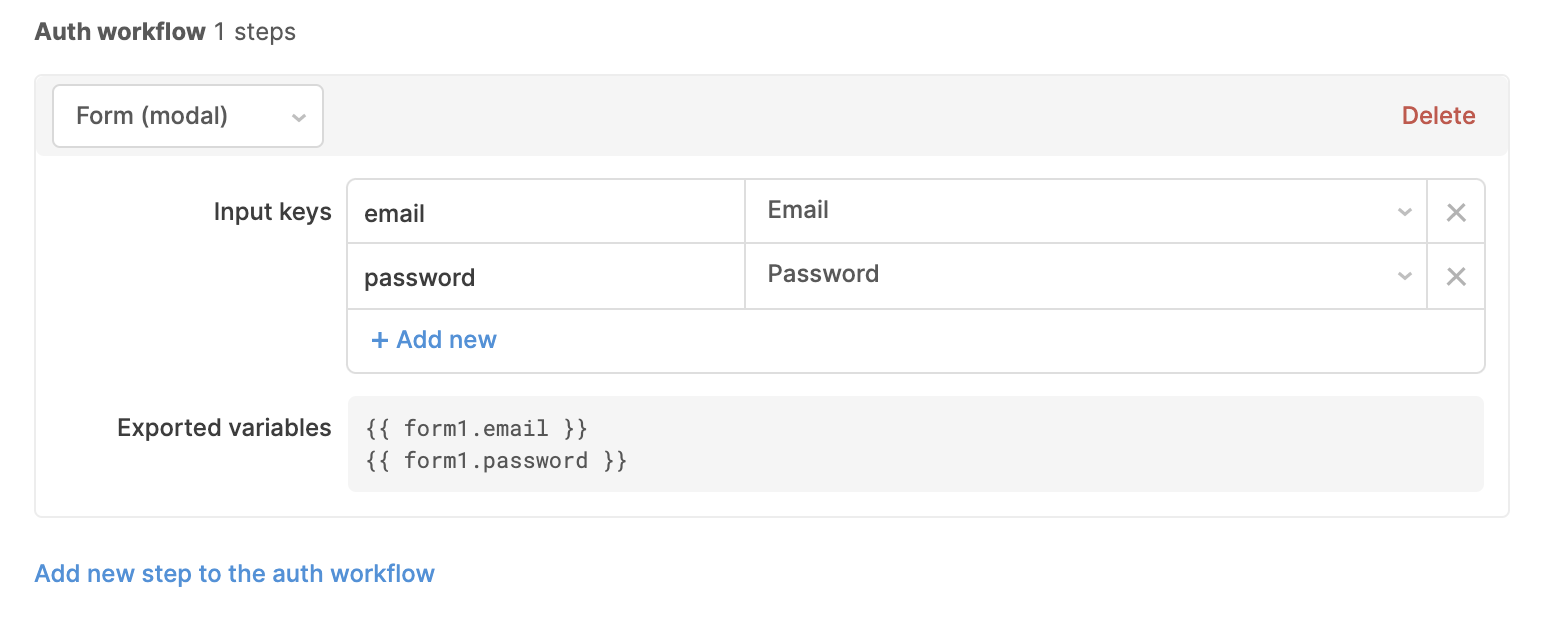
「Add new step to the auth workflow」ボタンをクリックして、ステップのタイプとして「Form (modal)」を選択します。デフォルトで、電子メールとパスワードを要求するように構成されます。

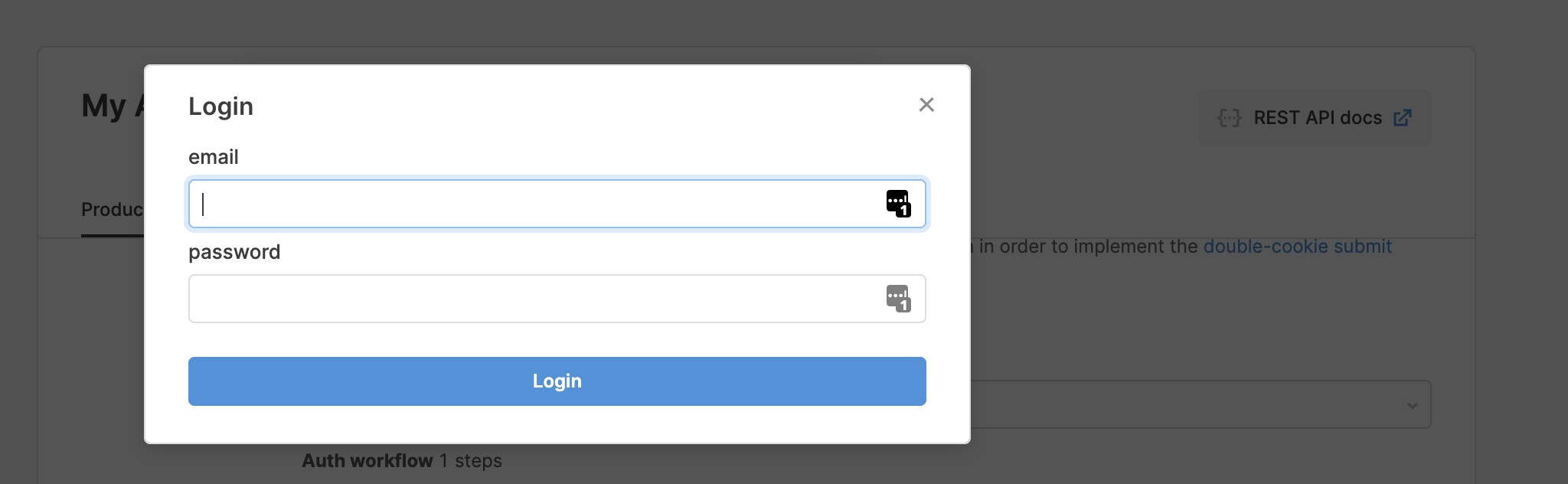
表示を確認するには、「Save」を押して「Test auth workflow」をクリックします。モーダルが表示され、資格情報を入力するように求められます。

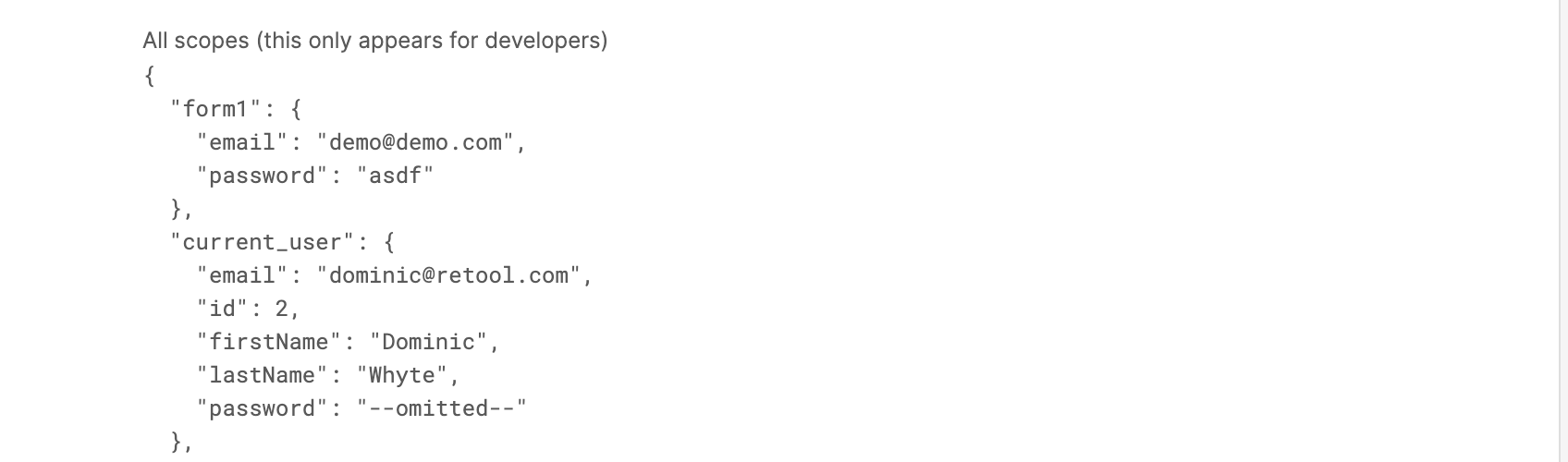
ダミー・データを入力して、フォームを送信します。デバッグ・インターフェイスが下部に表示され、次のステップで使用できるスコープが示されます。この場合、「API Request Step」で電子メールとパスワードを使用します。

4. API Requestステップを作成します
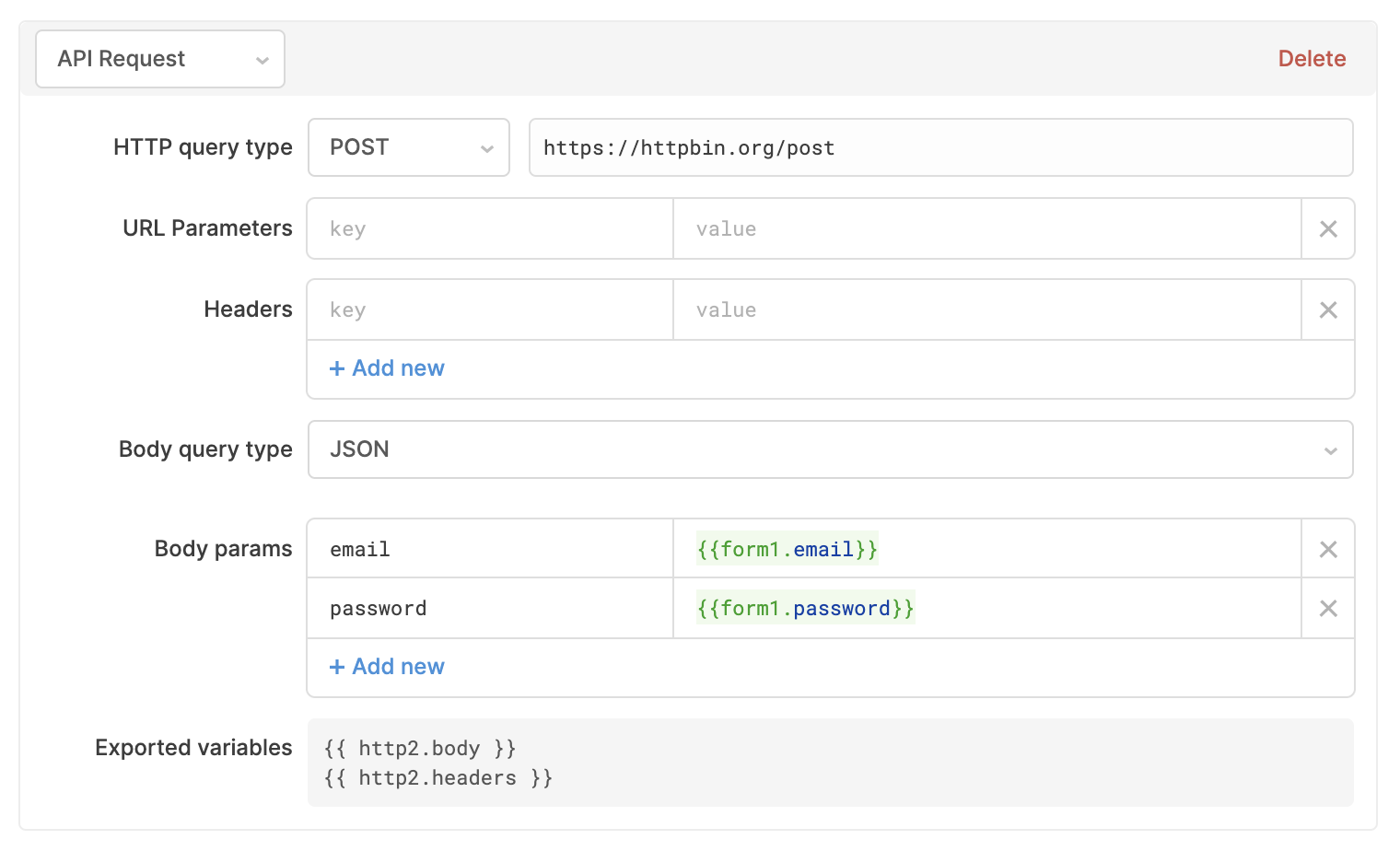
2番目のステップを作成し、「API Request」を選択します。ここで、サーバーへのAPIリクエストを実行するように構成し、認証トークンを取得する必要があります。
この場合、https://httpbin.org/postエンドポイントにpingを実行し、送信するものが何であってもエコー・バックされます。

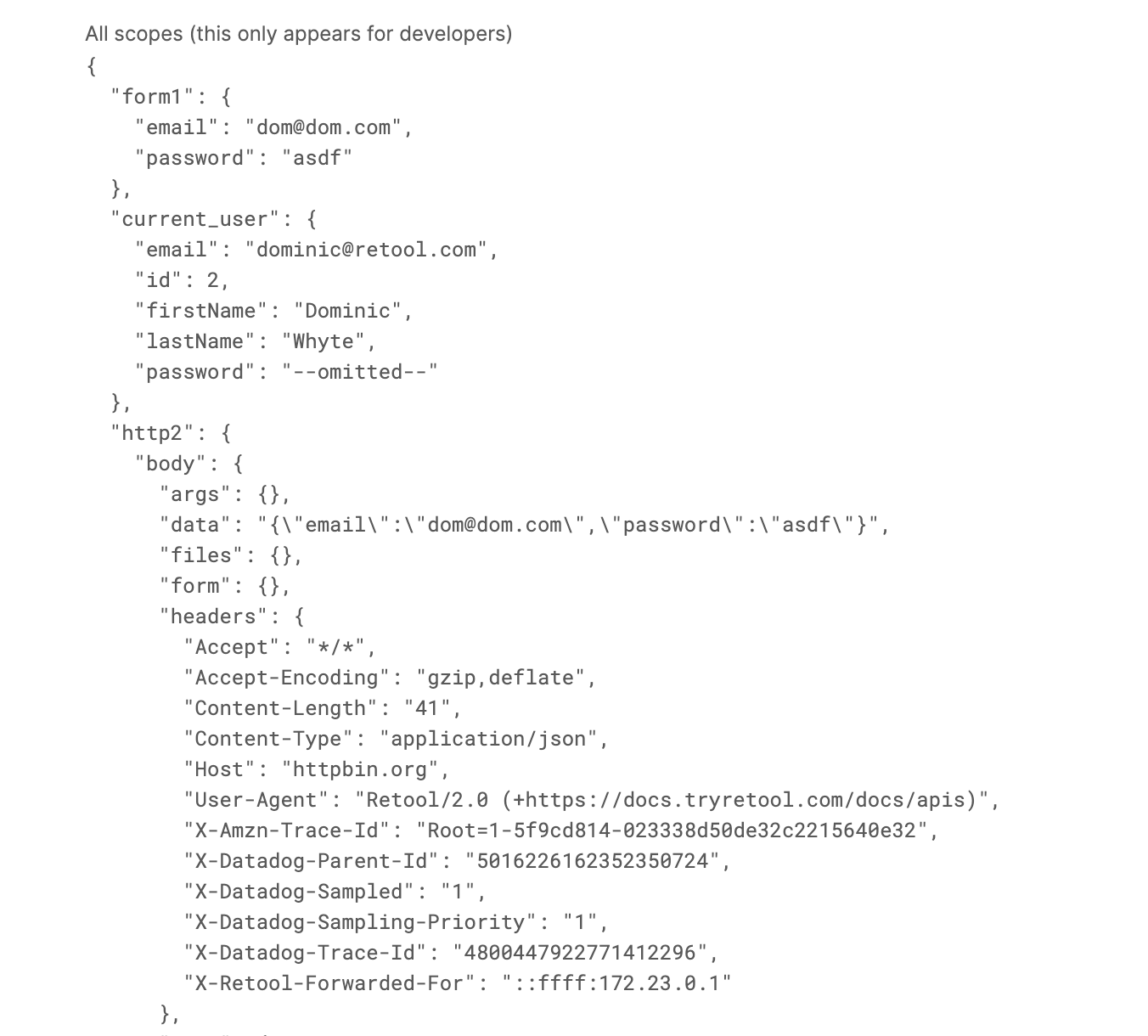
保存して、「Test Authentication」を押すと、実行したAPIリクエストからのレスポンス・ペイロードを含む新しいスコープが表示されます。

無効なログインのエラー・メッセージ
ユーザーが無効な電子メールとパスワードの組み合わせを送信した場合、誤りがあったことを知らせる必要があります。デフォルトで、Retoolでは、エンドポイントがエラー・コードを返した場合に、エンドポイントによって返されるJSONを文字列化したデータでユーザーに通知が表示されます。エンドポイントが有効なJSONを返さない場合、Retoolでは、返されたデータを通知に表示します。例えば、エンドポイントが
res.status(401).send({ error: 'Invalid username or password' })のようなエラーを返す場合があります。
5. 認証トークンを保存します
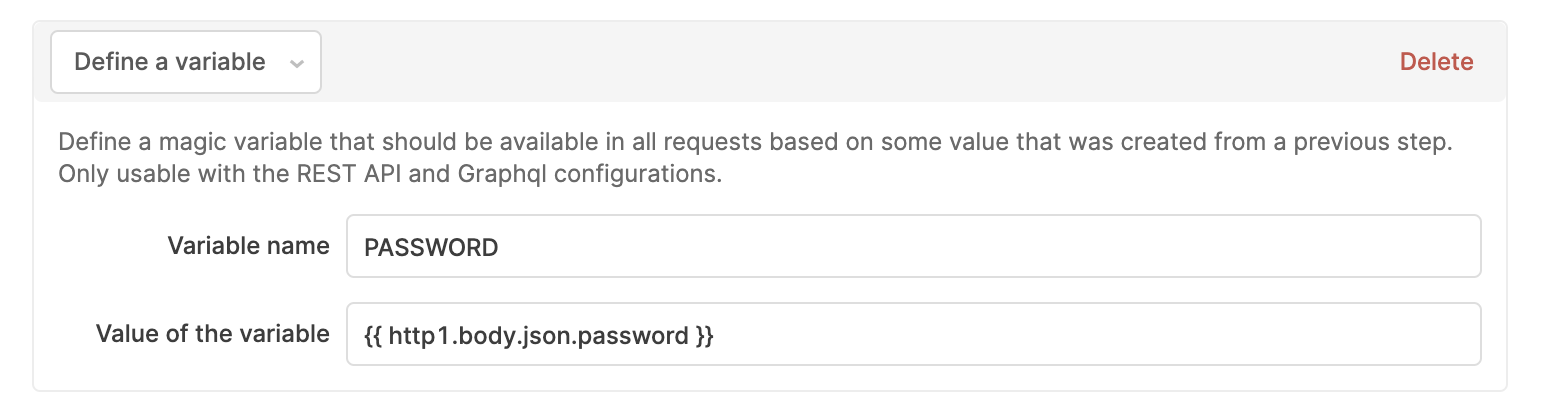
サーバーから取得した認証トークンを保存しましょう。これを行うには、「Define a variable」ステップを作成します。「variable name」は、認証トークンを参照するために使用できるマジック文字列です。「value of the variable」は、認証トークンに補間する式です。
この場合、サーバーによってエコー・バックされたパスワードであるPASSWORD変数を定義しています。

6. 保存した認証トークンを使用します
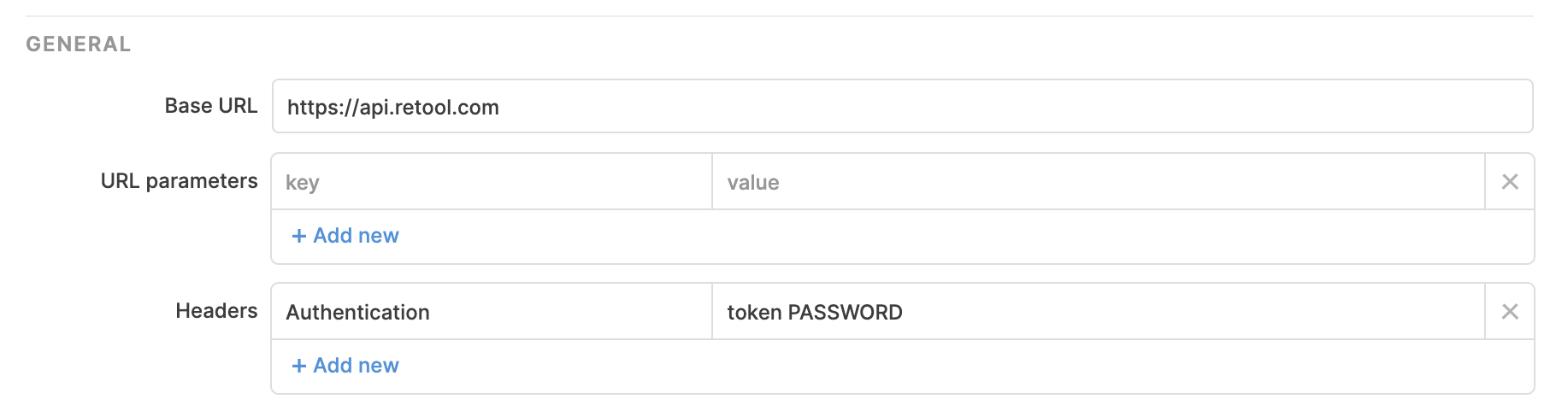
最後に、ステップ5で定義した変数をヘッダーとして渡します。次のように、「Headers」セクションにスクロールして構成します。

最後の構成を保存してください。
7. アプリでこのリソースを使用します
必要なユーザー・エクスペリエンスに応じて、アプリでのカスタム認証でリソースを使用する方法がいくつかあります。
ログイン・ボタンを使用する
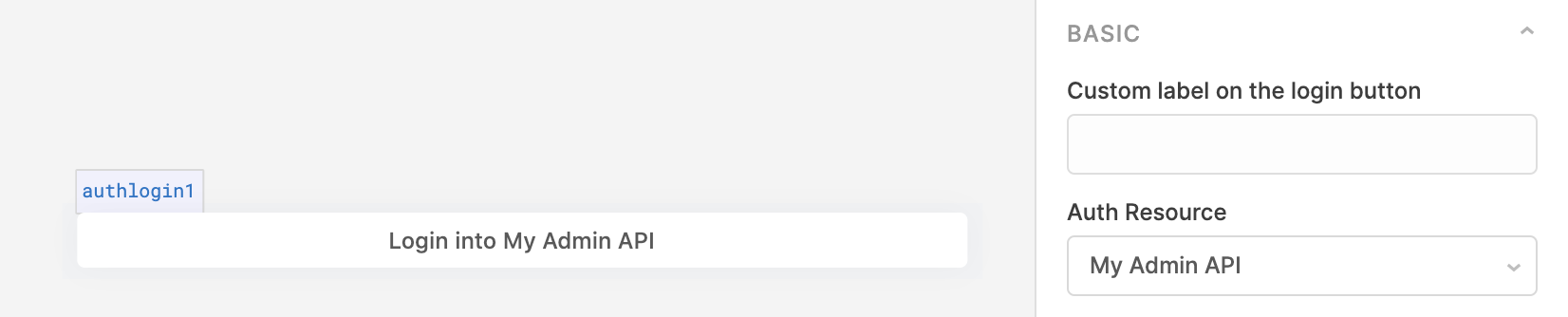
新規テスト・アプリを作成してから、「Auth Login」コンポーネントを作成します。そこから、「Auth Resource」で、設定したAPIリソースを選択します。

ボタンを押すと、資格情報を入力するためのモーダルが表示されます。その後、Retoolでは先に構成したAPIリクエストを実行し、認証トークンを現在のセッションと安全に関連付けます。
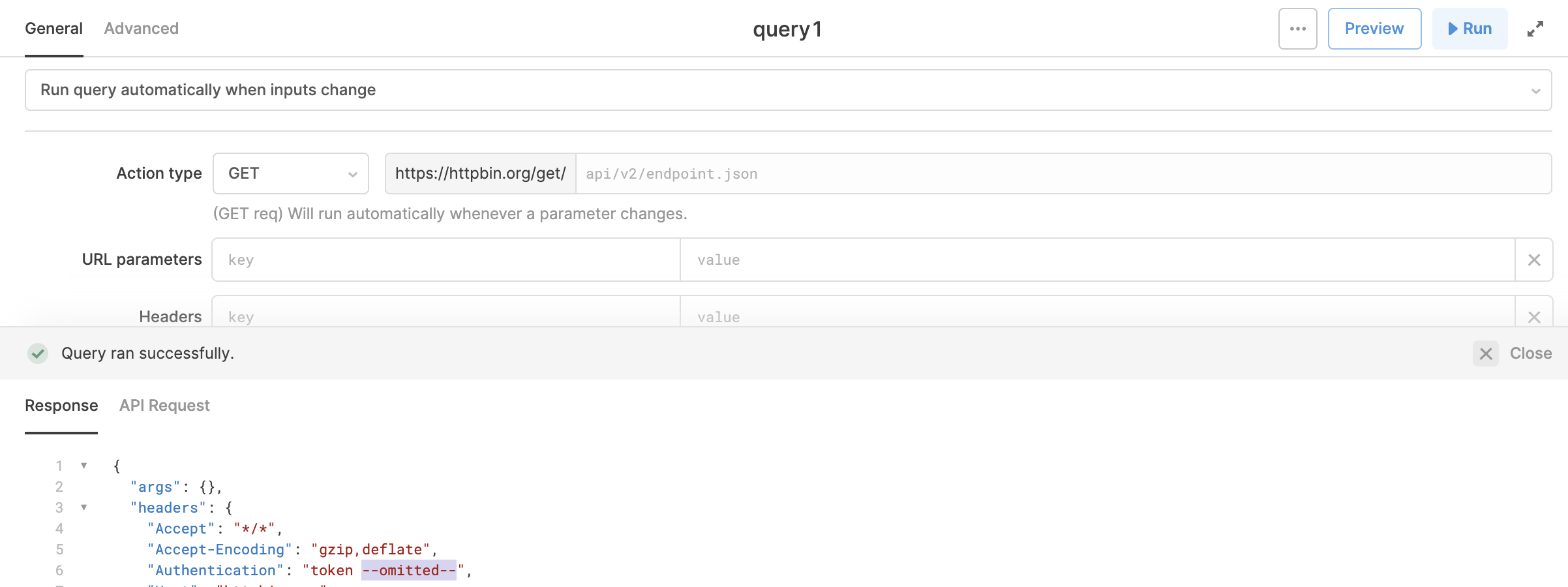
今後のすべてのAPIリクエストに認証ヘッダーが付加されます。

ログイン確認URLを使用して、ログイン・プロンプトを自動的に表示する
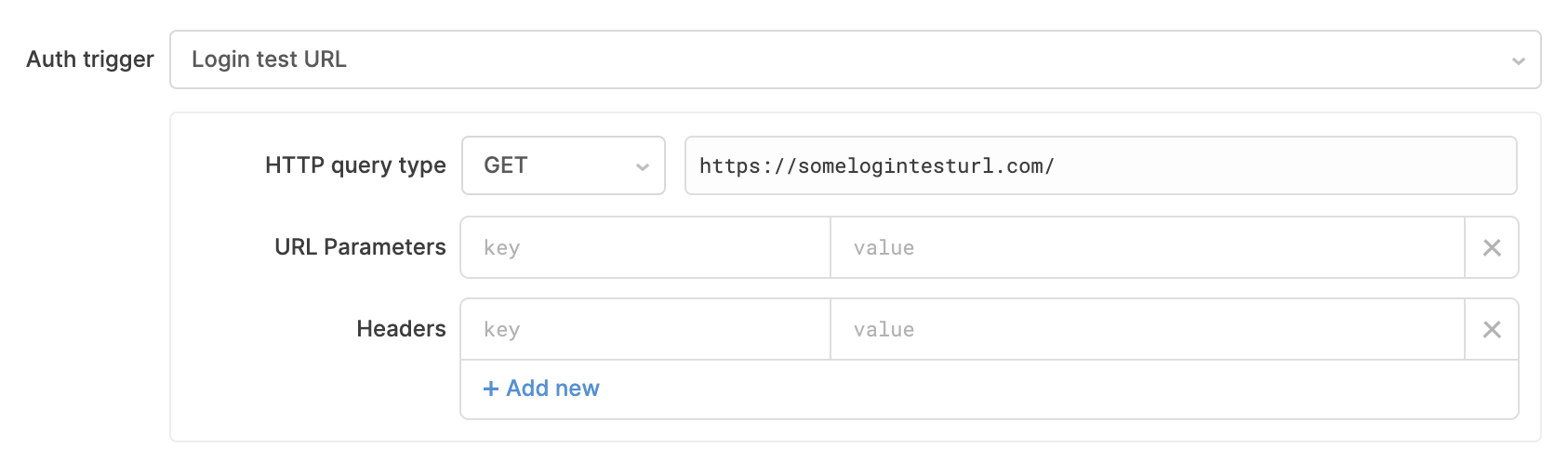
APIにログインするように、ユーザーに自動的にプロンプト表示するオプションもあります。リソース設定に移動して下部にスクロールし、そこでAuth triggerを構成します。「Login test URL」を選択して、ユーザーが認証された場合は200~299のレスポンス・コードを返し、ユーザーが認証されない場合は2xx以外のステータス・コード(例: 401 Unauthorized)を返すエンドポイントに設定します。
注意: ベースURLが上記のレスポンス・コード条件を満たしても、ログイン・テストURLはベースURLと異なるものでなければなりません。

ログイン・テストURLの追加
このリソースに接続するRetoolアプリをロードし、APIに対してまだ認証されていない場合、ログイン・プロンプトが自動的にポップアップ表示されます。
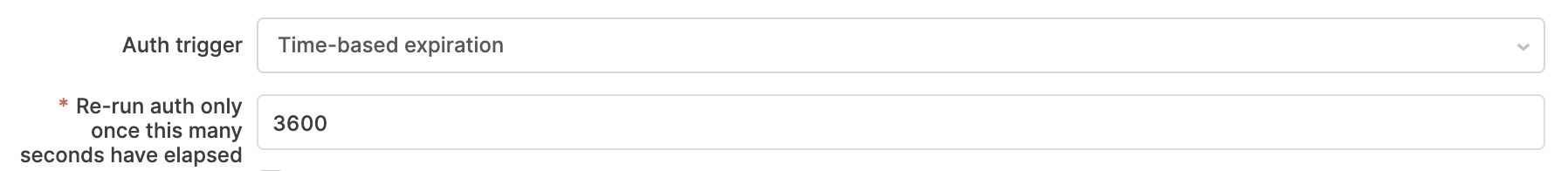
タイムアウトを使用して、ログイン・プロンプトを自動的に表示する
「Auth trigger」ドロップダウンで、タイムアウト(秒単位)に基づいて認証がトリガーされるように選択することもできます。X秒経過してもユーザーがログインしない場合、リソースにログインするように、ユーザーにプロンプトが表示されます。この値は、秒単位の定数に設定するか、または「Define variable」ステップの変数を使用して動的に設定することができます。

認証の自動的な実行
認証ログインURLまたはログイン・タイムアウトを設定した場合、ユーザーにはモーダルがプロンプト表示され、カスタム認証が有効なリソースに対して認証するためのオプションが表示されます。認証を自動的に開始する必要がある場合は、リソース・ページで「Run this custom auth workflow without prompting the user」トグルを選択します。
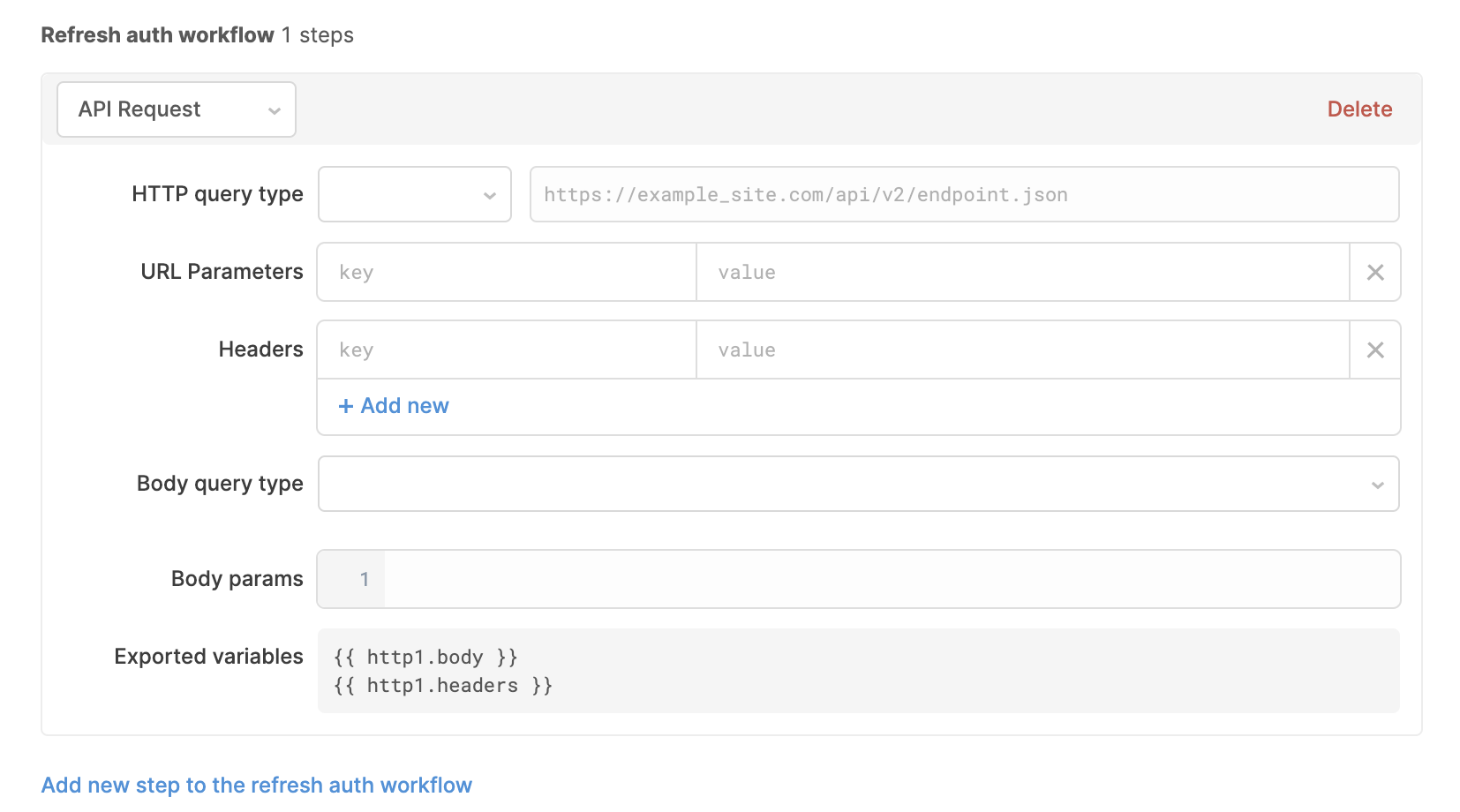
認証ワークフローのリフレッシュ
必要に応じて、リソースに対してクエリーを実行したときに200番台以外のレスポンスを受信した後、自動的に実行される一連のカスタム認証ステップを構成できます。これは、ユーザーの認証セッションをリフレッシュする際に、ページをリフレッシュする必要がないので、便利です。
例えば、一定期間アイドル状態だったユーザーがリソースに対してクエリーを実行しようとしたとします。セッションは期限が切れているので、リソースは401または403のエラー・コードを返します。クエリーのエラーを返すかわりに、Retoolでは、定義した認証ワークフローのリフレッシュ(下記の図を参照)を最初に実行します。認証ワークフローのリフレッシュが成功すると、Retoolは失敗したクエリーの再実行を試行します。ワークフローのリフレッシュの後、ユーザーの認証セッションが有効なので、2回目のクエリー実行の試行が成功し、ユーザーは中断することなくアプリの使用を続行できます。

Updated 3 months ago
