モーダルの使用
多用途に使えるポップアップをアプリケーションに追加する
モーダルとは
Retoolアプリにおけるモーダルの使用について説明する前に、まずモーダルとは何かを明確にしましょう。モーダルとは、操作を行ったときに画面上に「ポップアップ表示」されるウィンドウのことです。大きいサイズもあれば小さいサイズもあります。「本当に削除してもよろしいですか?」のような警告として使われることもあれば、「詳細を表示」ボタンをクリックするとオブジェクトの詳細を表示できるというような情報の表示に使われることもあります。モーダルを使用することで、スペースを節約できると同時に、適切なタイミングで適切な情報を表示することができます。探しているモーダルの種類にかかわらず、ここでは以下の内容について説明します。
このページで説明すること
- 基本とプロパティ
- モーダルのスクリプト記述
- モーダルの使用例
基本とプロパティ
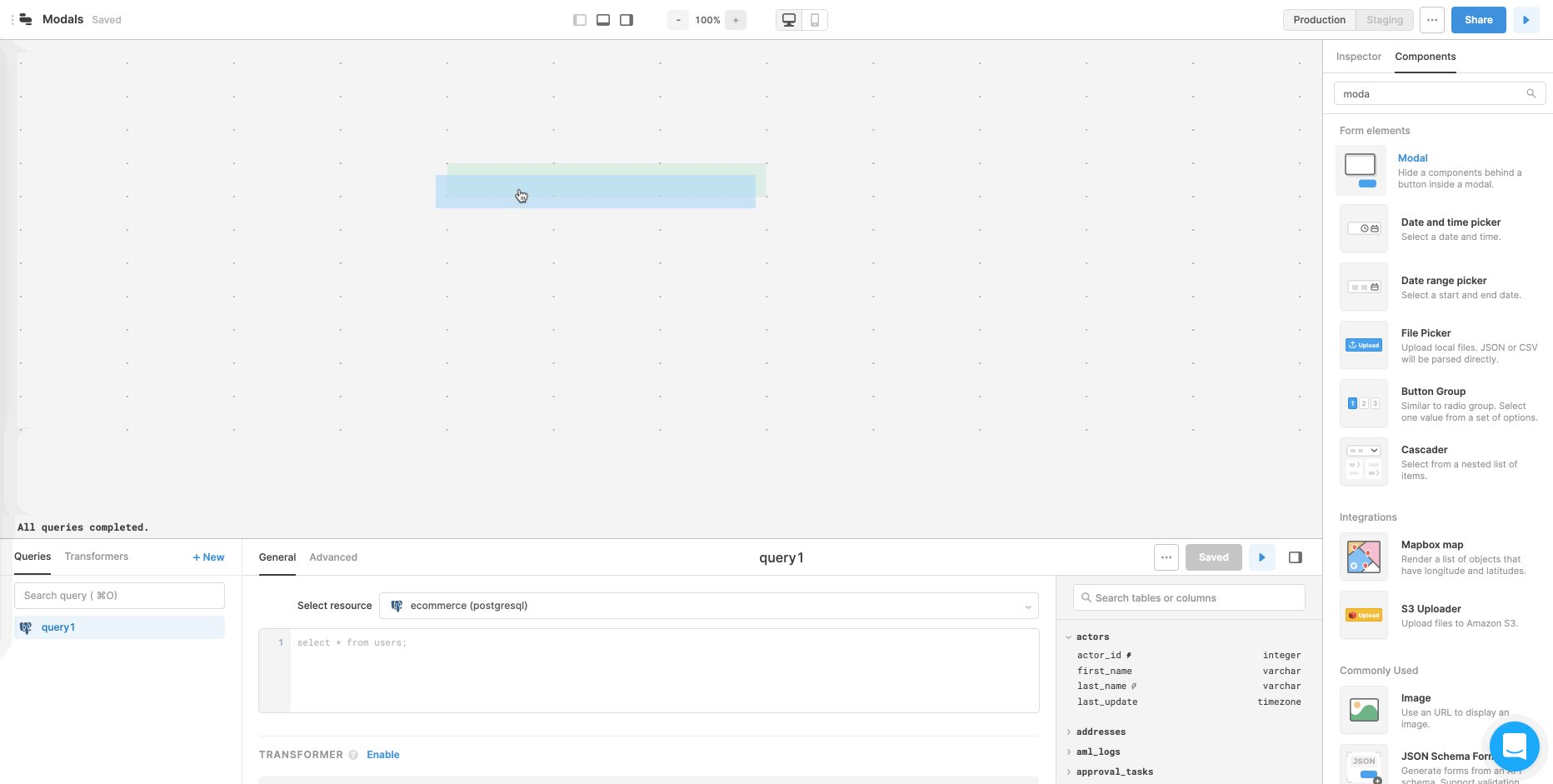
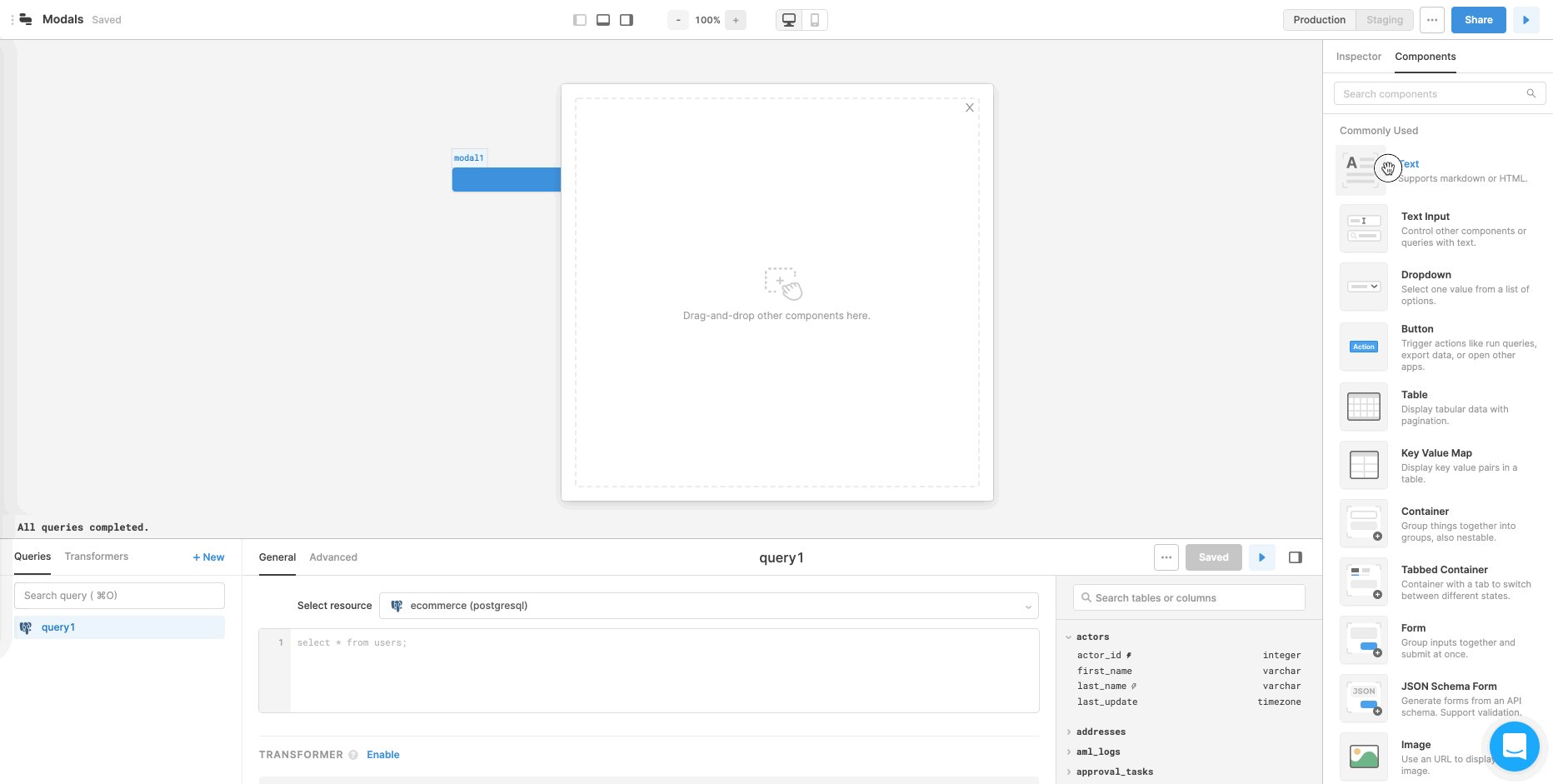
アプリケーションにモーダルを追加するには、画面右側のサイドバーでModalコンポーネントを探し、キャンバスにドラッグします。最初は、ボタンのように見えるので、驚かないでください。モーダルの動作を確認するには、そのボタンをクリックします。クリックすると、モーダル・ウィンドウがポップアップ表示されます。

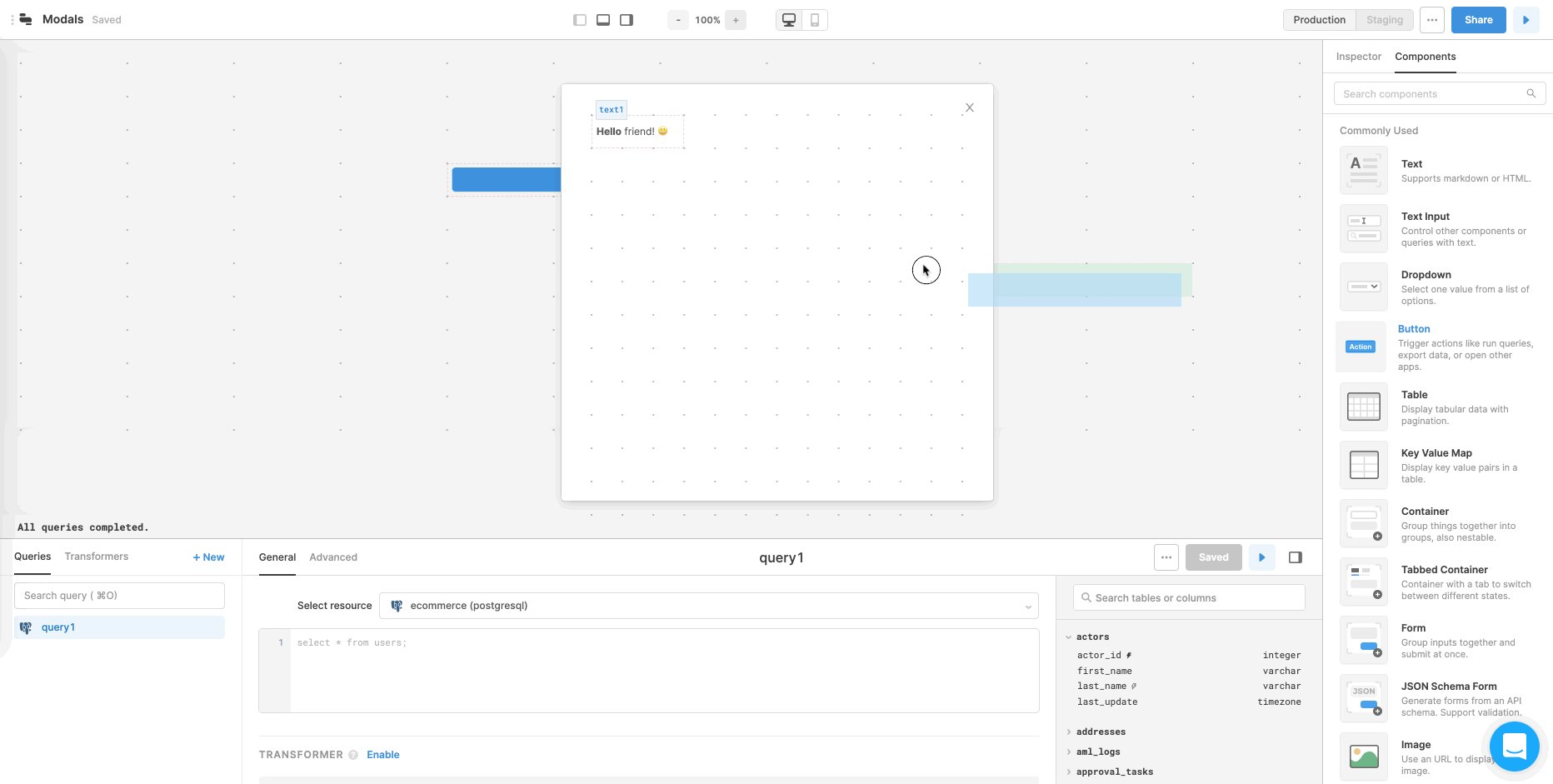
開いたモーダルはコンテナのような動作をします。つまり、モーダルを開くと、他のコンポーネントをドラッグ&ドロップすることができます。
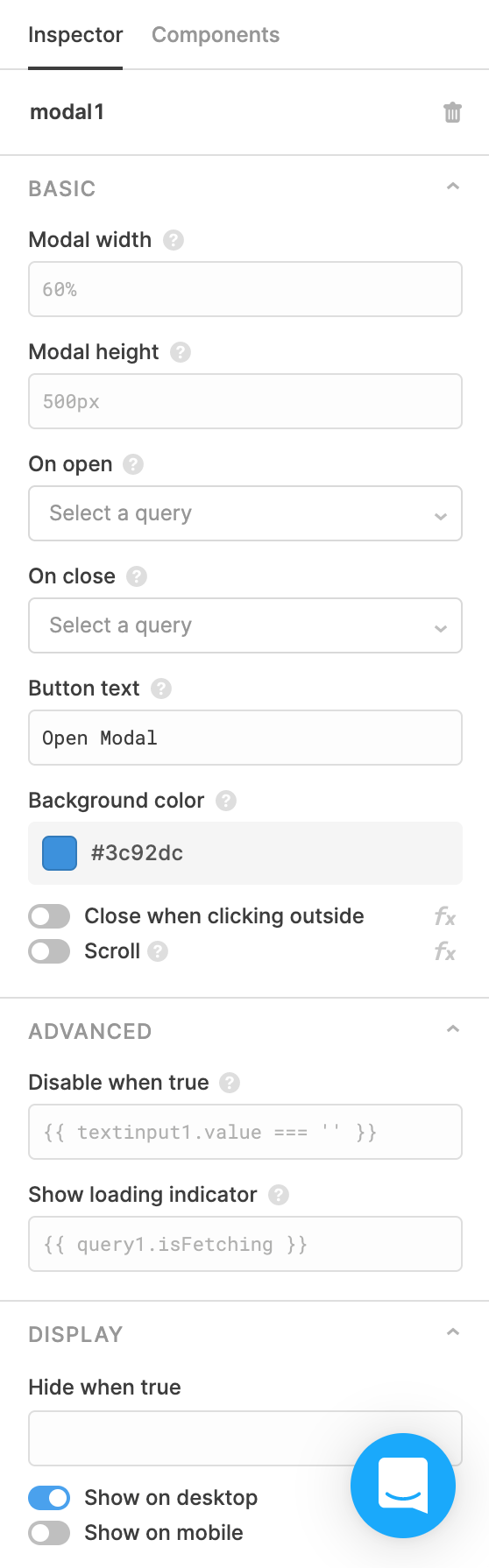
Retoolのモーダルには幅と高さのプロパティがあり、コンポーネントのInspectorタブでこれらのプロパティを設定できます。設定時には、ピクセル(55px)またはパーセント(60%)を使用できます。

これらのプロパティの値を波括弧で囲んでJavaScriptとして記述することができることを覚えておいてください。これにより、アプリの他の部分に基づいてモーダルのサイズを動的に設定することができます。例えば、ドロップダウン・コンポーネントの値に基づいてモーダルのサイズを変更したい場合、「width」プロパティに以下の値を使用することができます。
{{ (dropdown.value > 5) ? "500px" : "400px" }}
次に、開く操作または閉じる操作があったときにクエリーを実行するアクション・ハンドラーを設定することができます。アクション・ハンドラーを設定する際に、トリガーずるクエリーを選択するためのドロップダウンを用意しています。モーダルを体系的に閉じるのと同時にクエリーをトリガーしたい場合については、次のセクションで説明します。
モーダルはページ上にポップアップ表示されるので、モーダル内の情報をさらに見るためにモーダルを下にスクロールできるようにしたい場合もあります。先に進んで「Scroll?」トグルをオンにすれば、スクロールすることが可能になります。
モーダルのスクリプト記述(例: フォームを送信すると閉じる)
モーダルの中にフォームがあるとします。そのフォームを送信すると、モーダルが自動的に閉じるようにします。これがモーダルのスクリプトです。今回は、このガイドのRetoolでのスクリプト記述に記載されているロジックに従います。
今回の例では、モーダルに関連付けられている.openプロパティと.closeプロパティがあります。
modal.open()
モーダルを開く
modal.close()
モーダルを閉じる
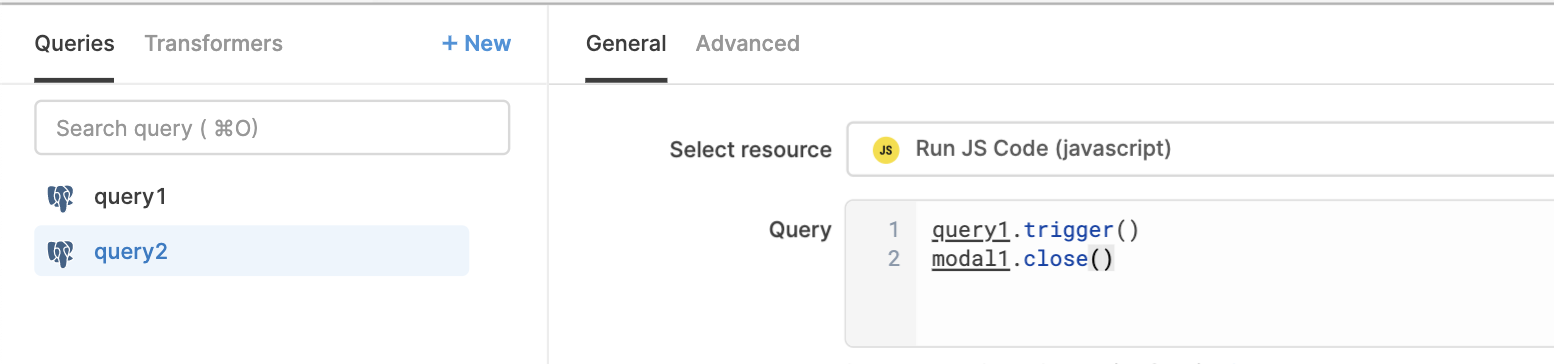
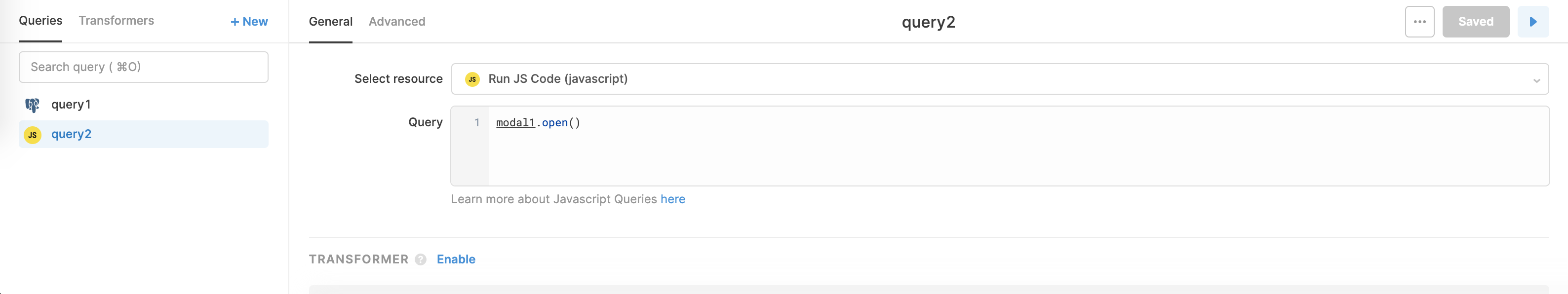
フォームを送信するために作成したクエリーがあることを前提として先に進み、送信クエリーのトリガーとモーダルのスクリプト記述の両方を同時に行う1つのクエリーを「RunJS」コードを用いて作成します。以下のようになります。

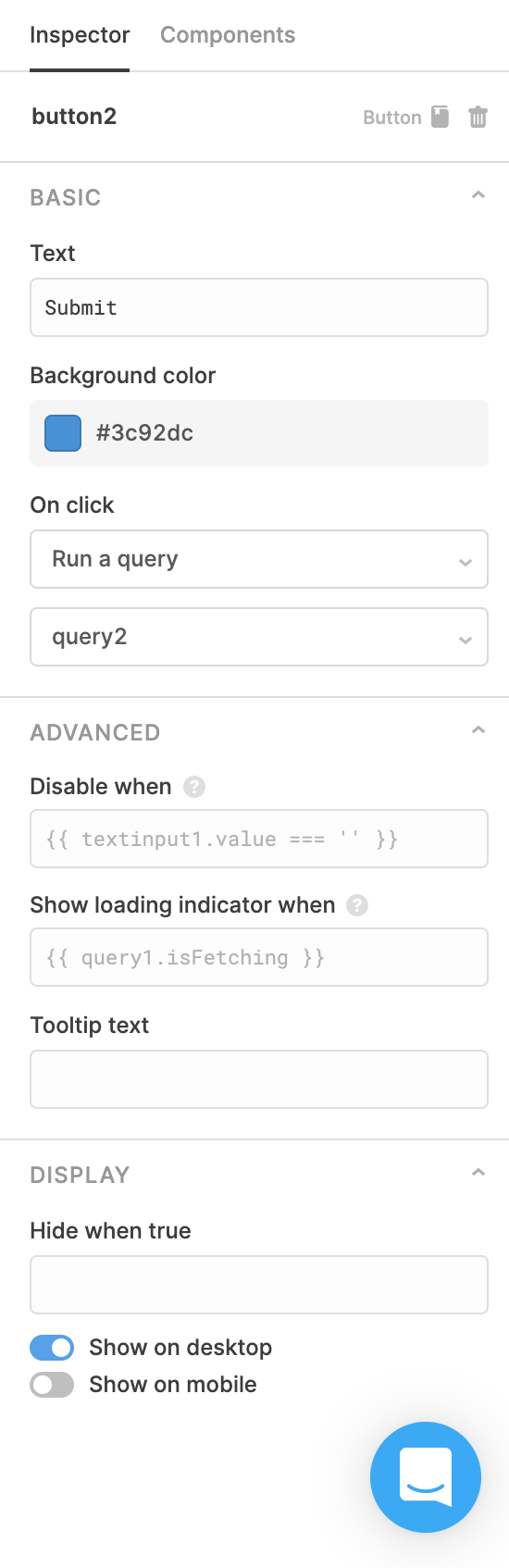
新しく作成した複合クエリーをフォーム送信ハンドラーにアタッチできるようになりました。フォームを送信するボタンを使用する場合は、「On click」フィールドで、モーダルを閉じるために作成したクエリーを選択します。

テーブルからモーダルを開く
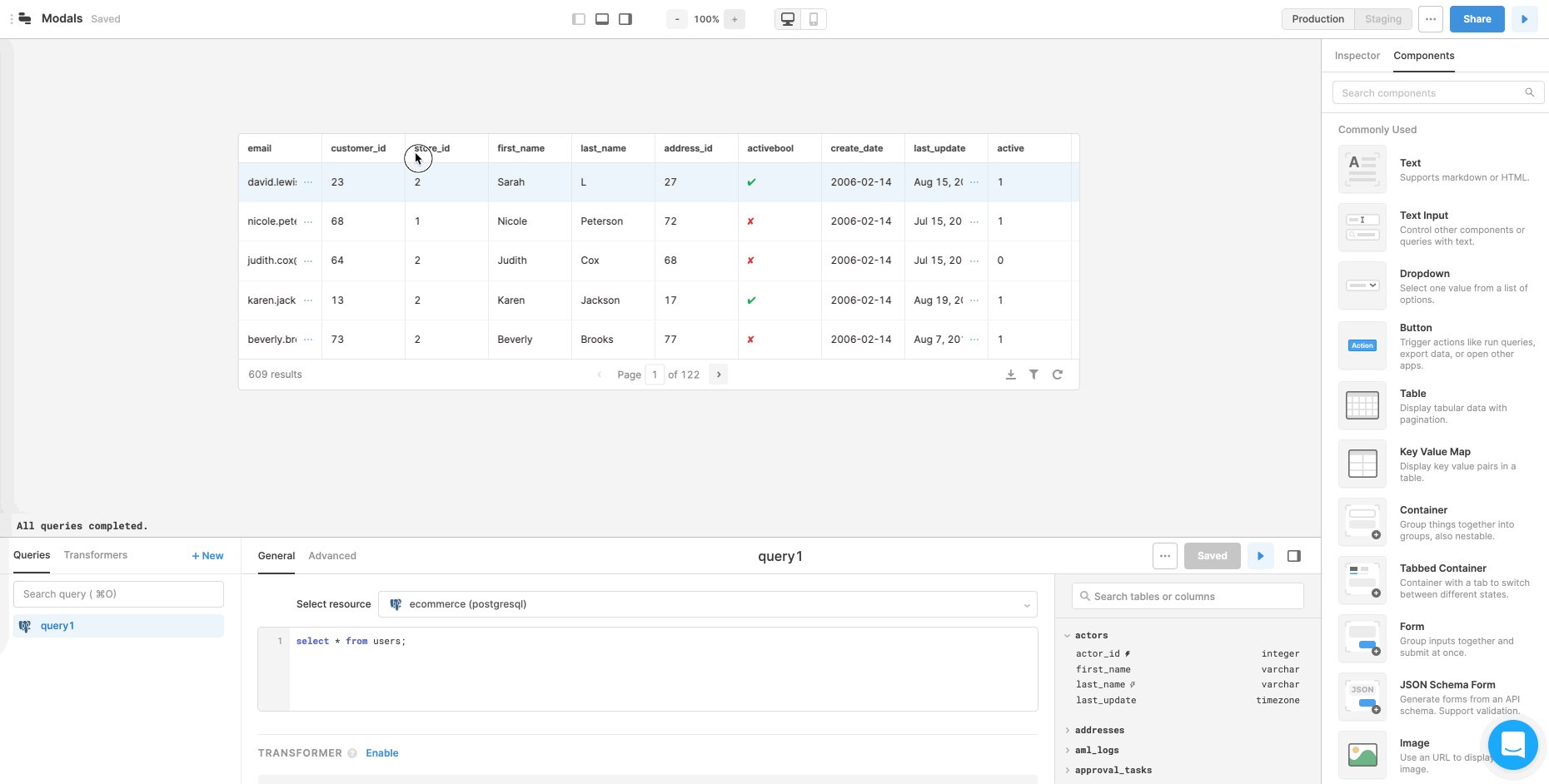
注文したお客様の一覧を表示するテーブルがあるとします。お客様のIDをクリックしたときに、そのお客様のすべての注文をモーダルに表示させて確認したいとします。
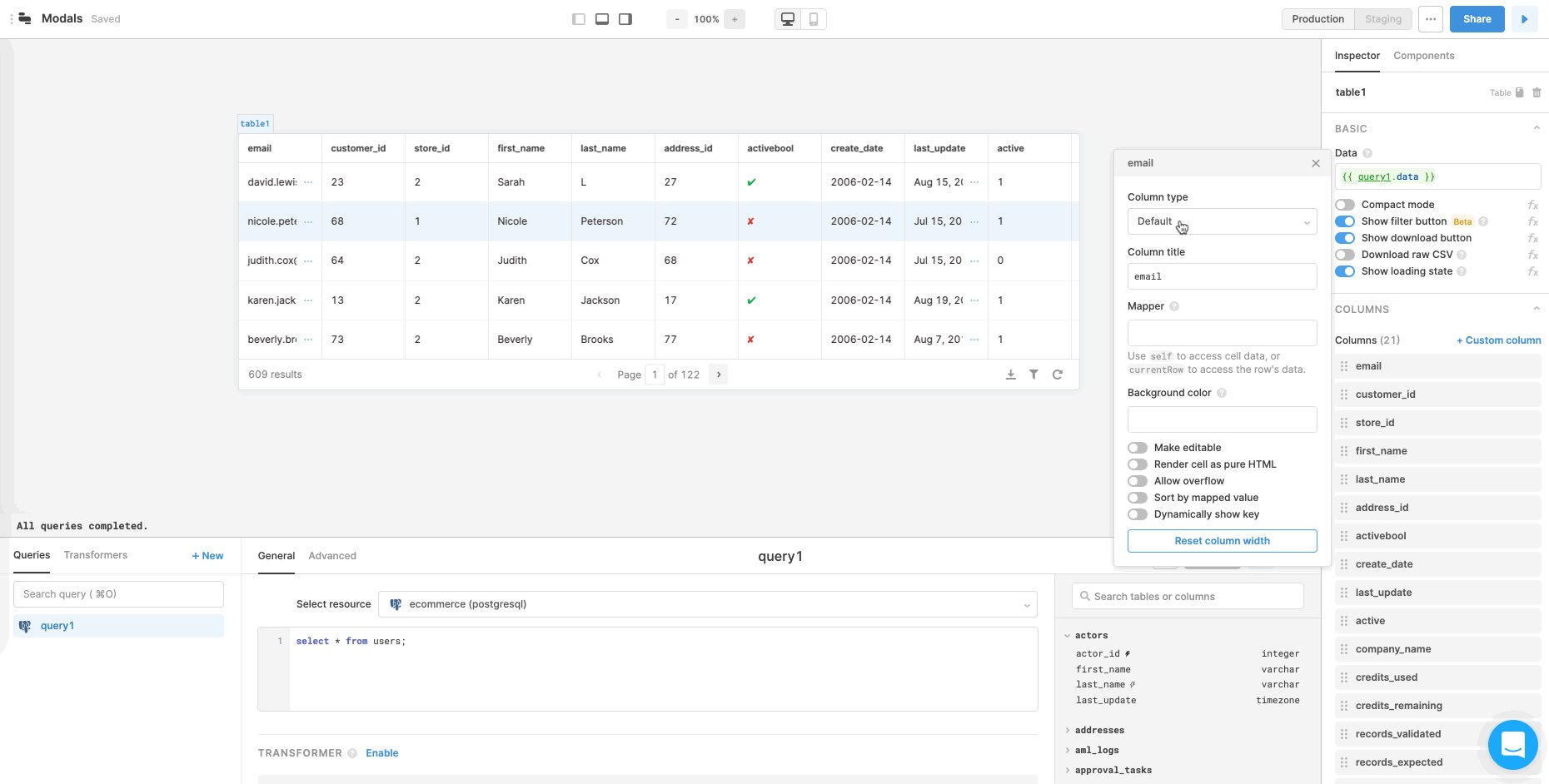
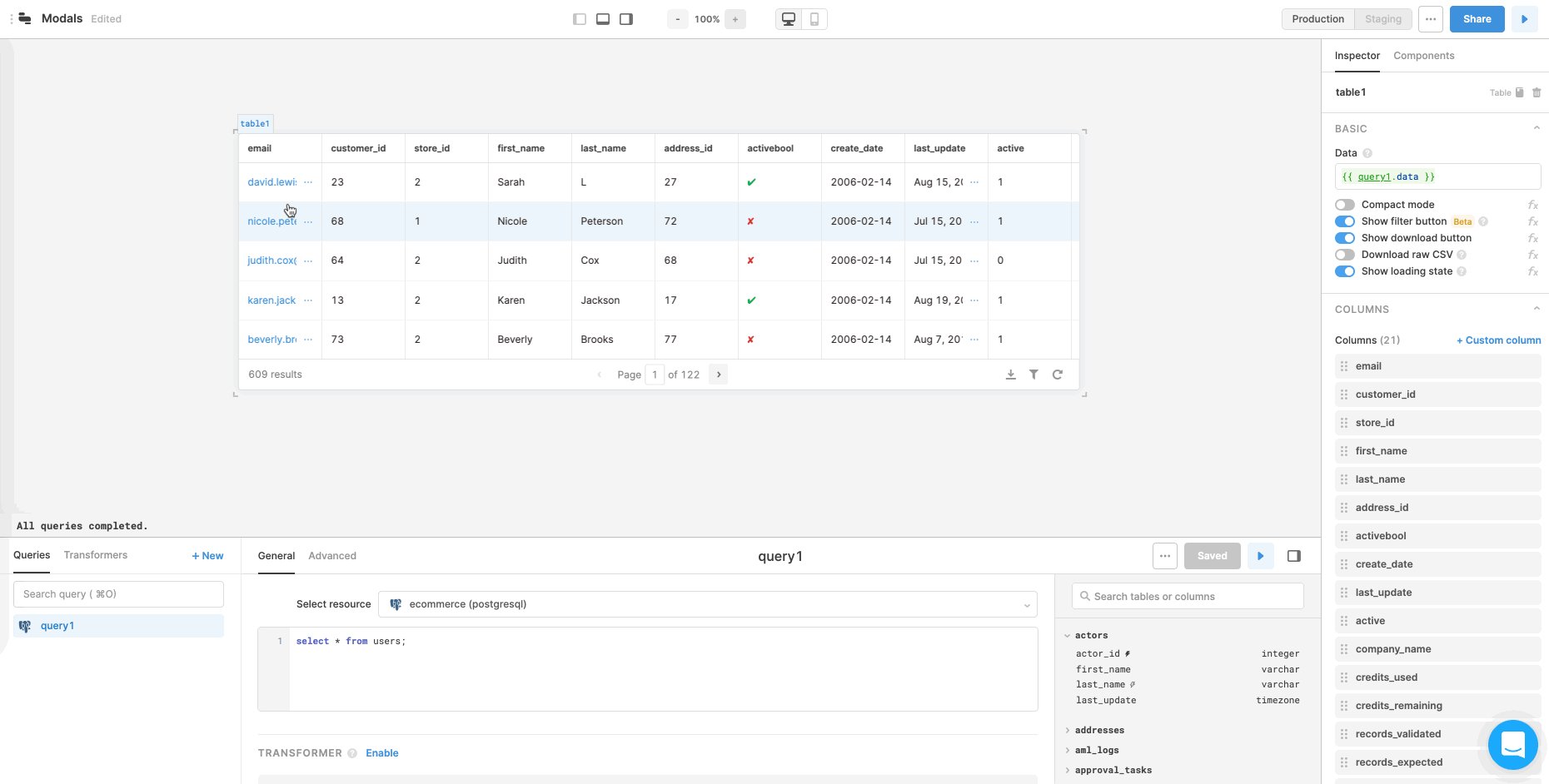
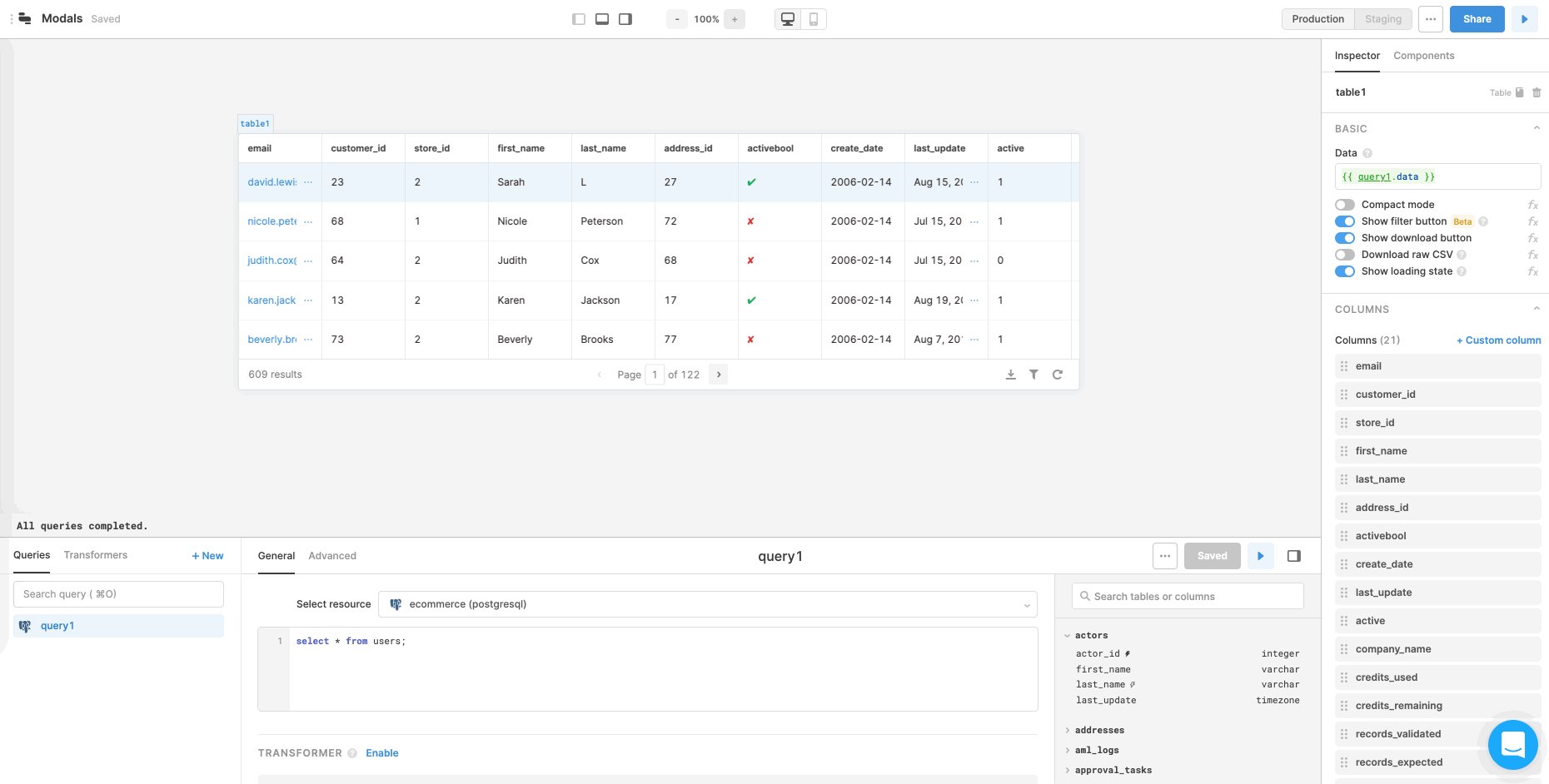
テーブルの列には、列の種類を「モーダル」に変更できるプロパティがあります。このプロパティを見つけるために、まずはテーブルを選択するとページの右側にプロパティ・バーが表示されるようにしたいとします。プロパティ・バーには、列の一覧が表示されます。先に進み、クリックするとモーダルをポップアップ表示できるようにしたい列を選択し、列の種類を「Modal」に変更します。

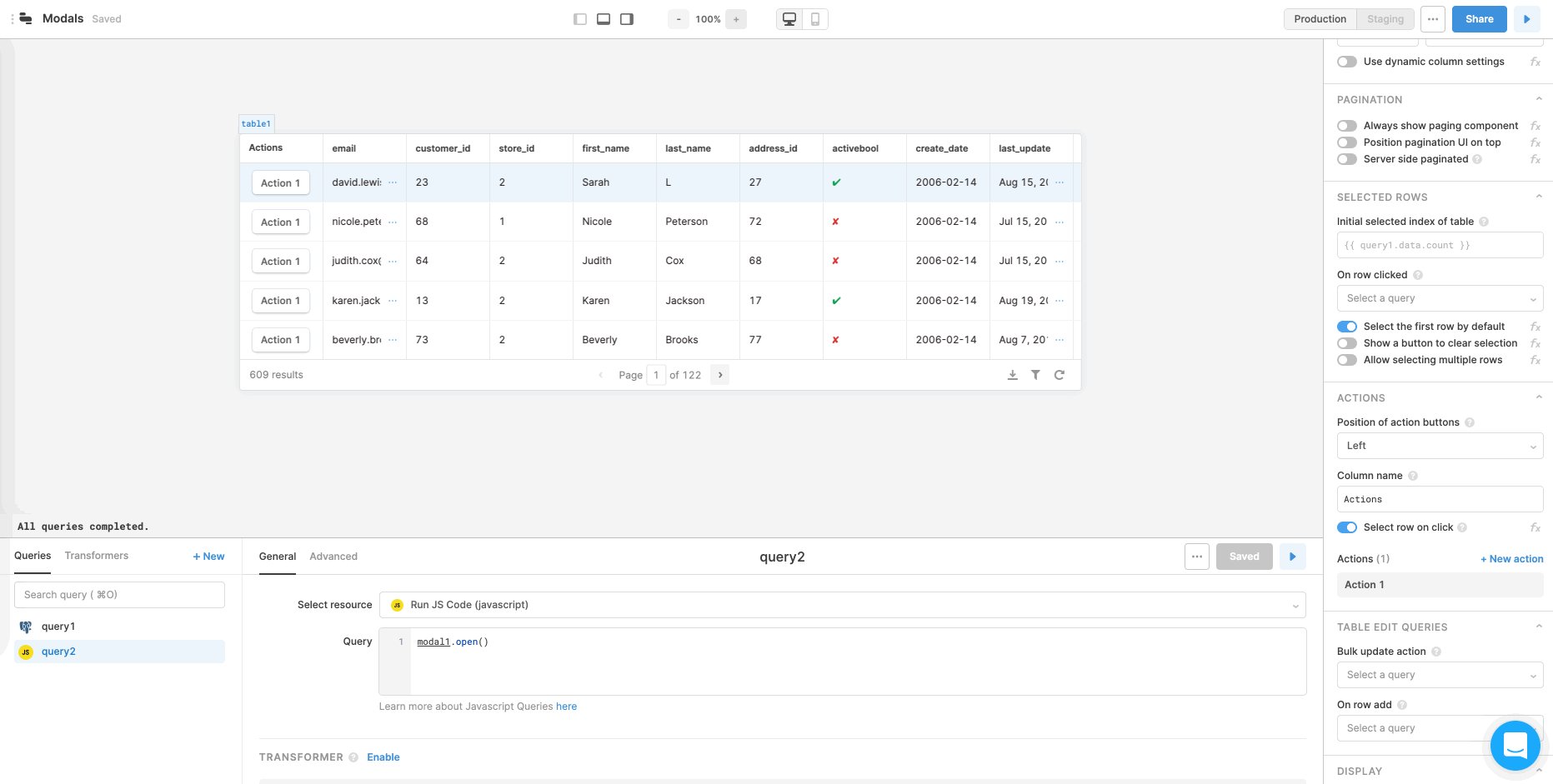
テーブルのアクション・ボタンからモーダルを開く
カスタム・サイズのモーダルをテーブルに設定したい場合、テーブルのいずれかの行をクリックするとモーダルがポップアップ表示されるようにするための別の方法があります。
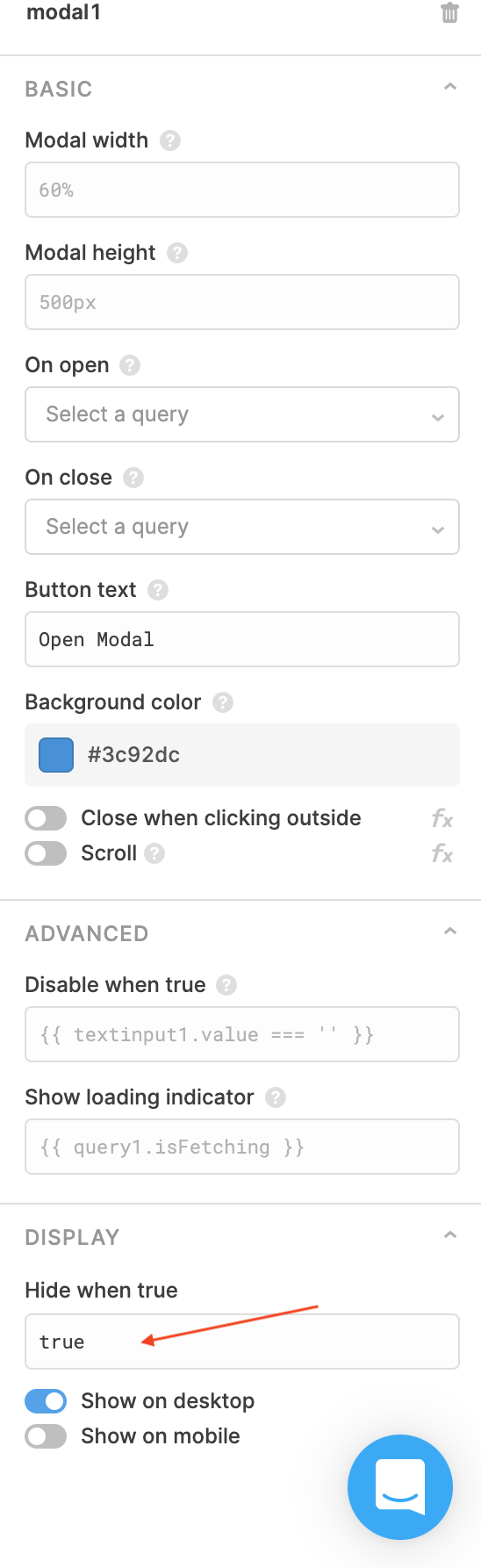
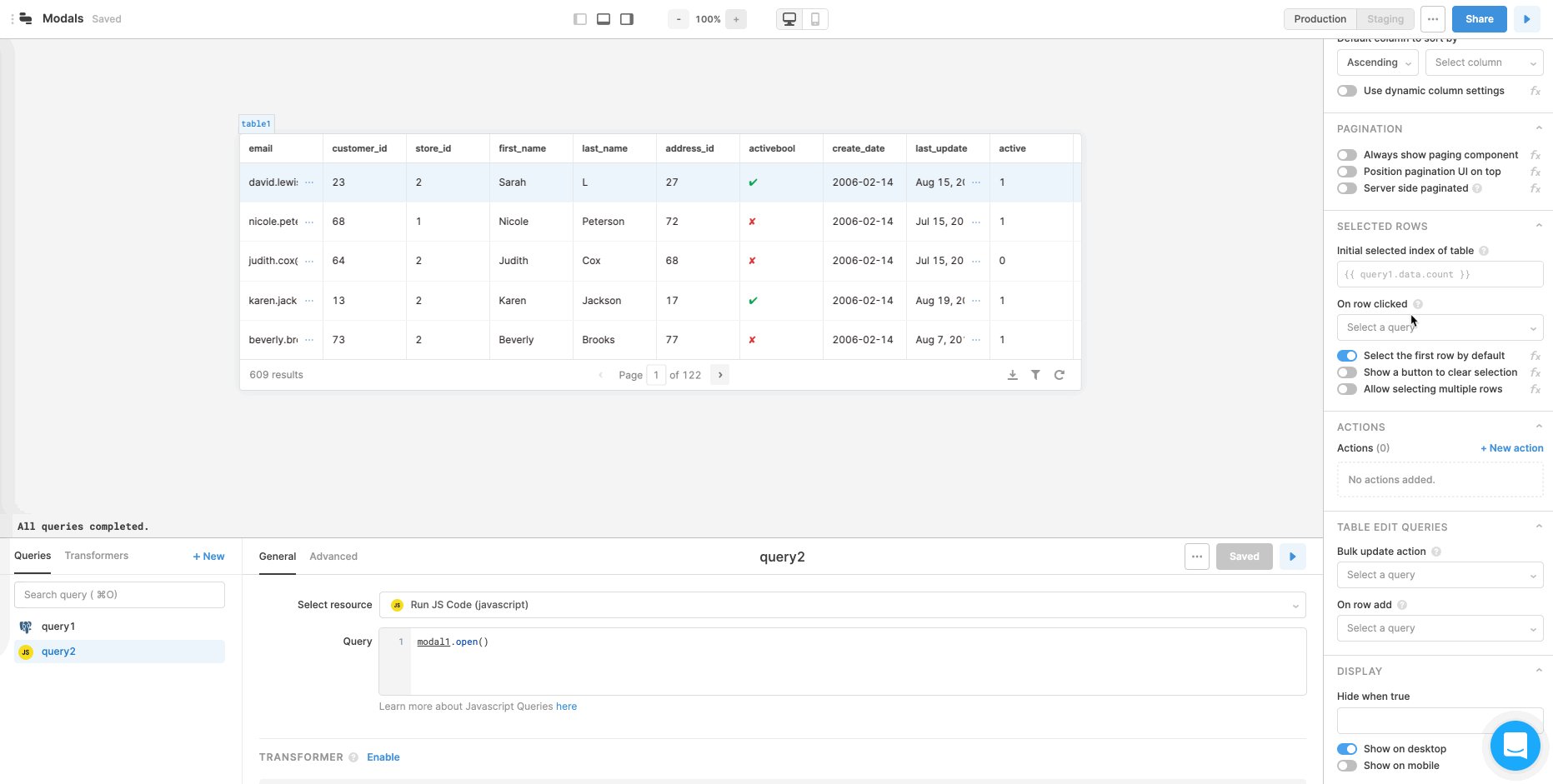
最初に、モーダルをキャンバスのテーブルの下にドラッグします。モーダルを選択した状態にすると、画面右側のサイド・メニューに、そのモーダルのプロパティが表示されます。プロパティを使用して、モーダルのサイズを変更したり、特定の条件を満たす場合に非表示にする( English )ことができます。モーダルを非表示にするには、入力欄に「true」と入力します。これでモーダルは常に非表示になります。

モーダルを体系的に開くJavaScriptのクエリーを作成したい場合は、modal.open()が非常に便利です。

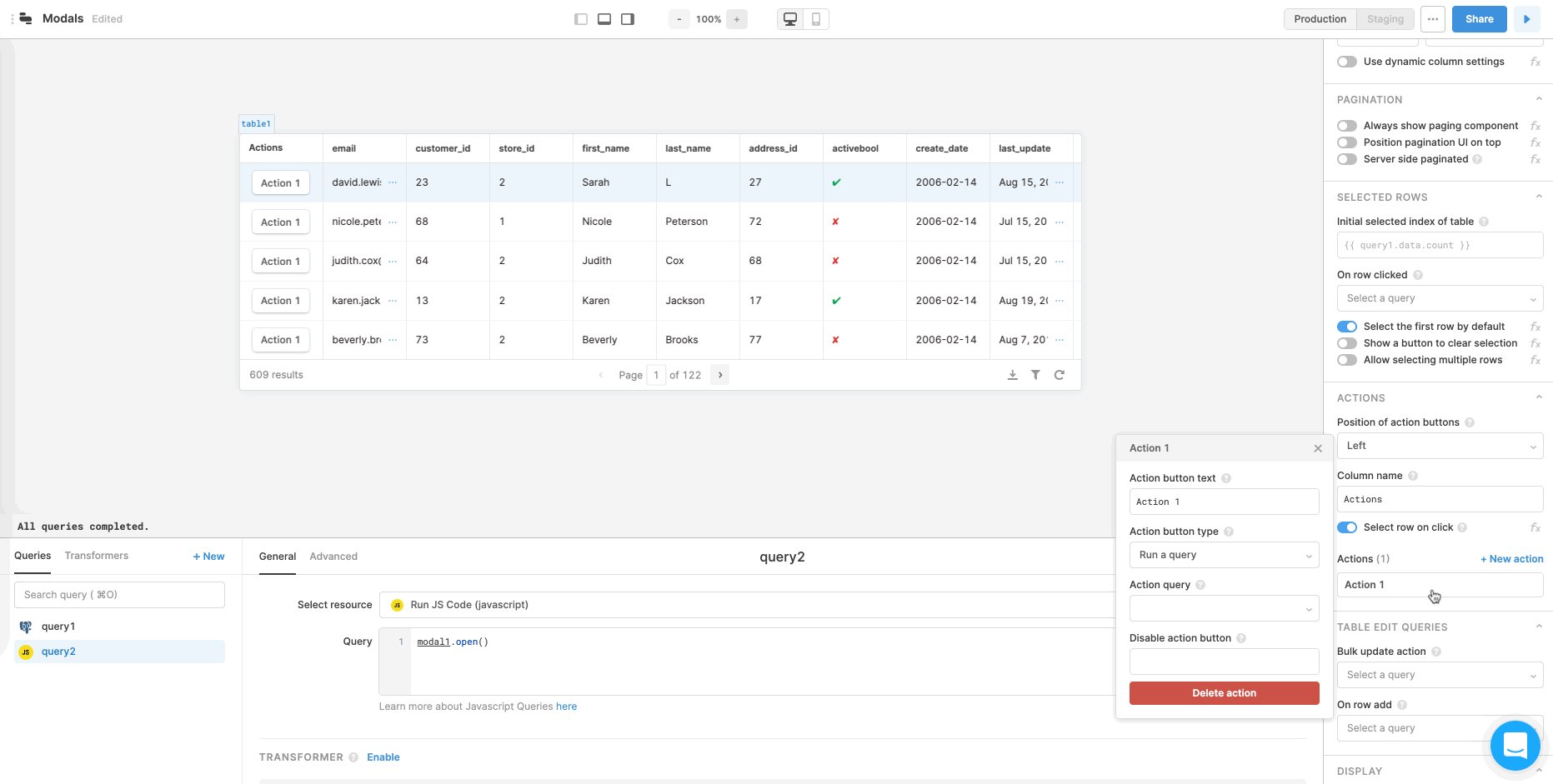
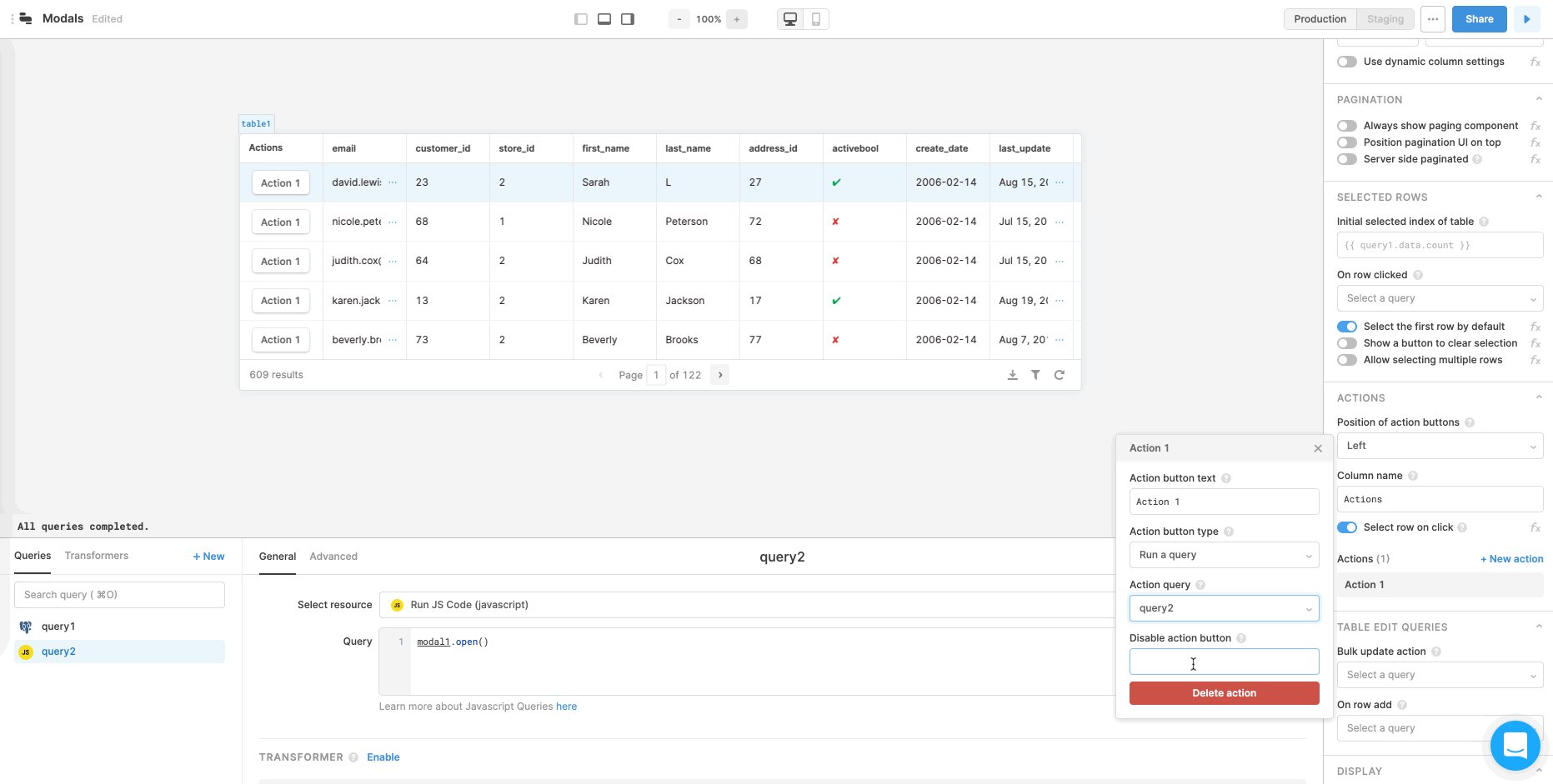
最後に、テーブルを選択して、画面右側にプロパティを表示します。そこから、アクション・ボタンをテーブルに追加し、作成したJavaScriptのクエリーをそのボタンに関連付けます。

アクション・ボタンをクリックしてみます。テーブルからモーダルがポップアップ表示されます。
Updated 4 months ago
