モバイル・レイアウトとデスクトップ・レイアウトのカスタマイズ
Retoolアプリケーションには、デスクトップとモバイルという2つのレイアウトがあります。アプリケーションの実行中に、ユーザーの表示域の幅が600ピクセル以下になると、モバイル・レイアウトがトリガーされます。
コンポーネントを、デスクトップまたはモバイルでのみ表示されるようにカスタマイズできます。アプリケーションでデスクトップとモバイルのどちらのレイアウトが使用されているかで、コンポーネントを配置変更して、まったく異なる位置に表示することもできます。
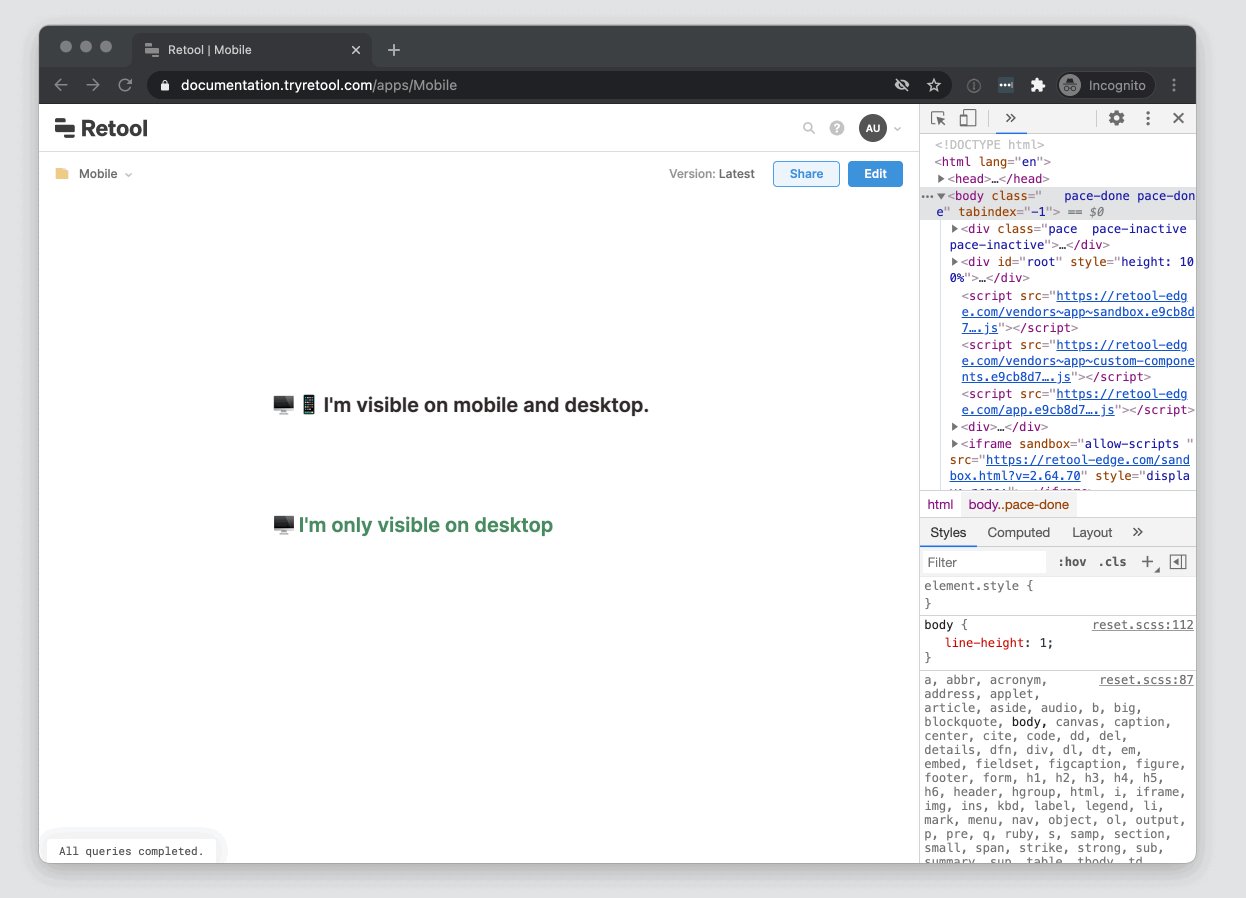
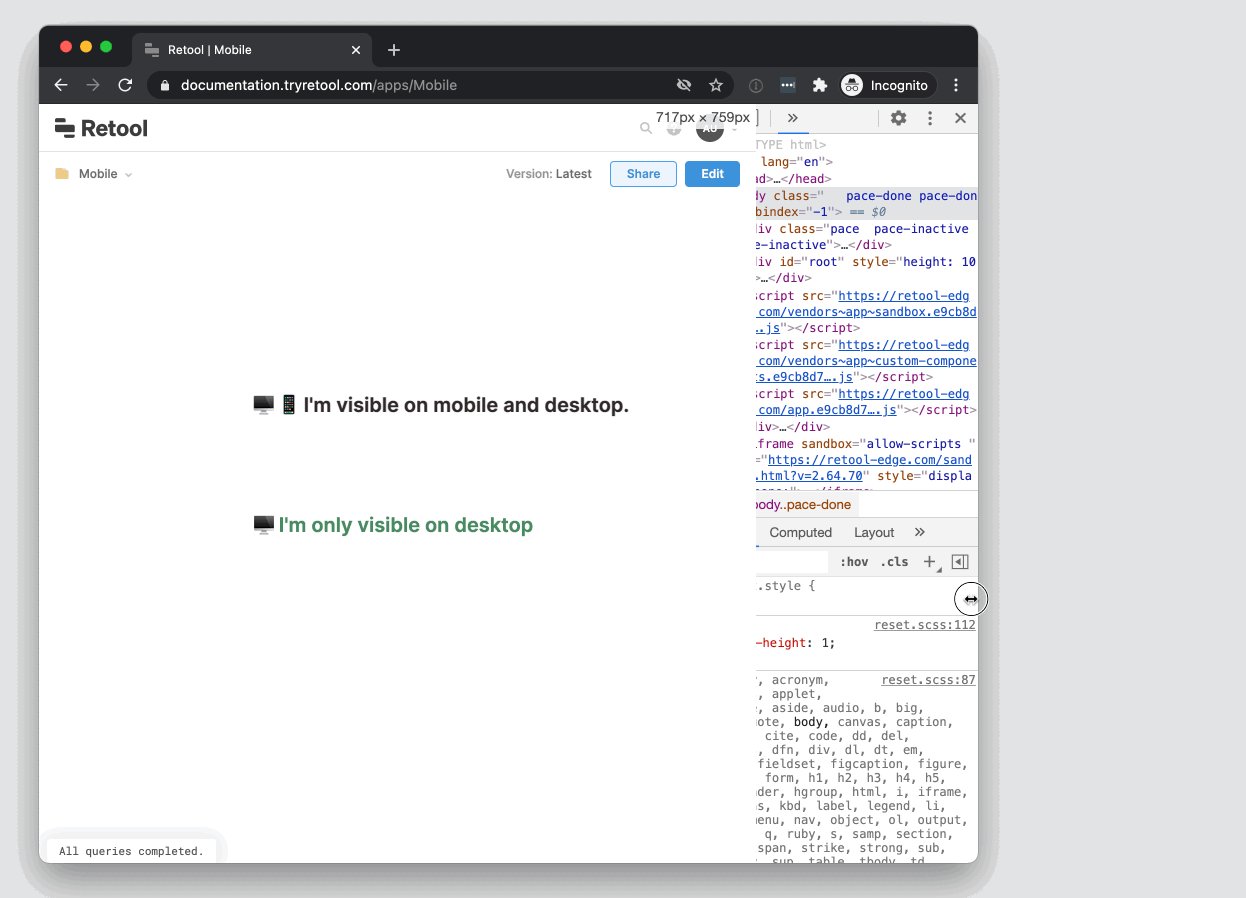
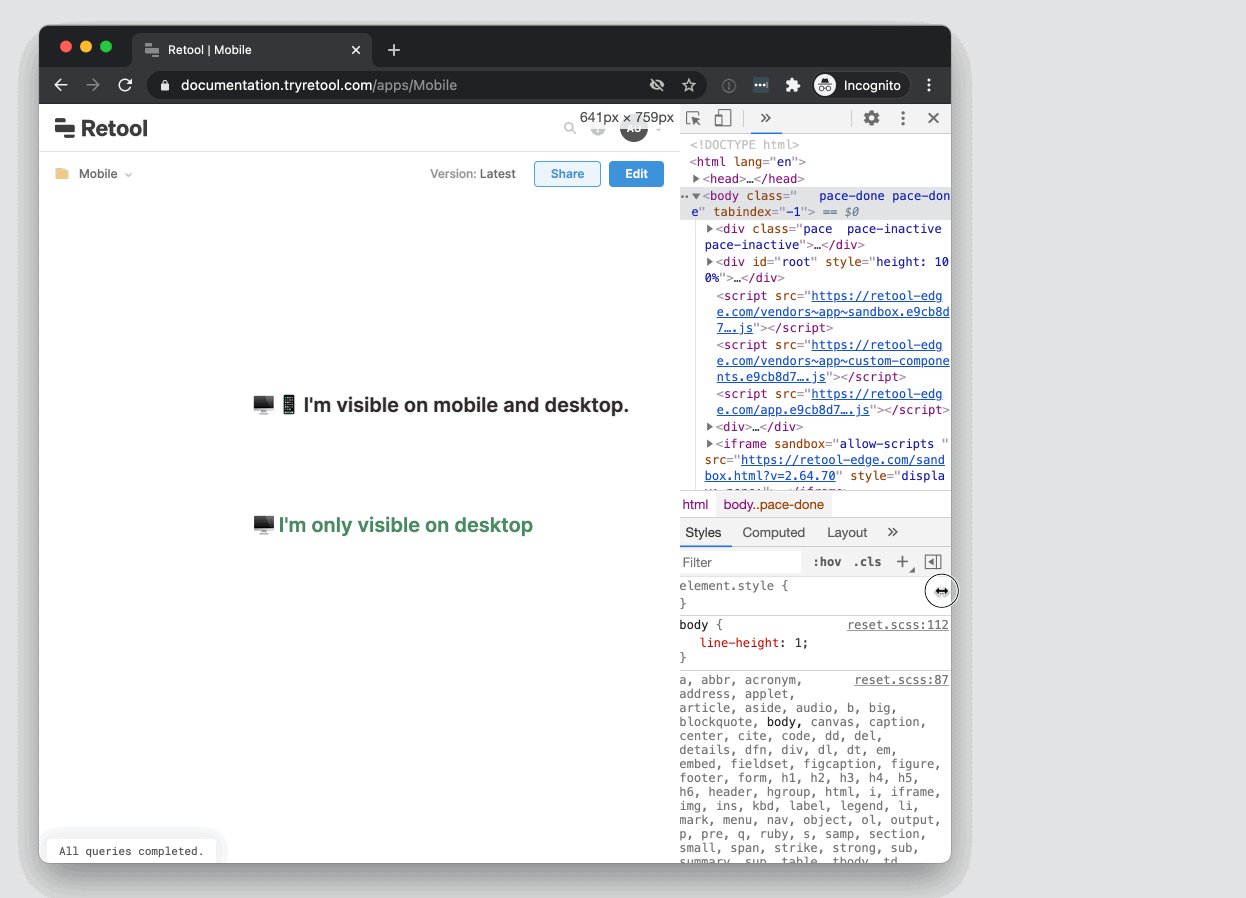
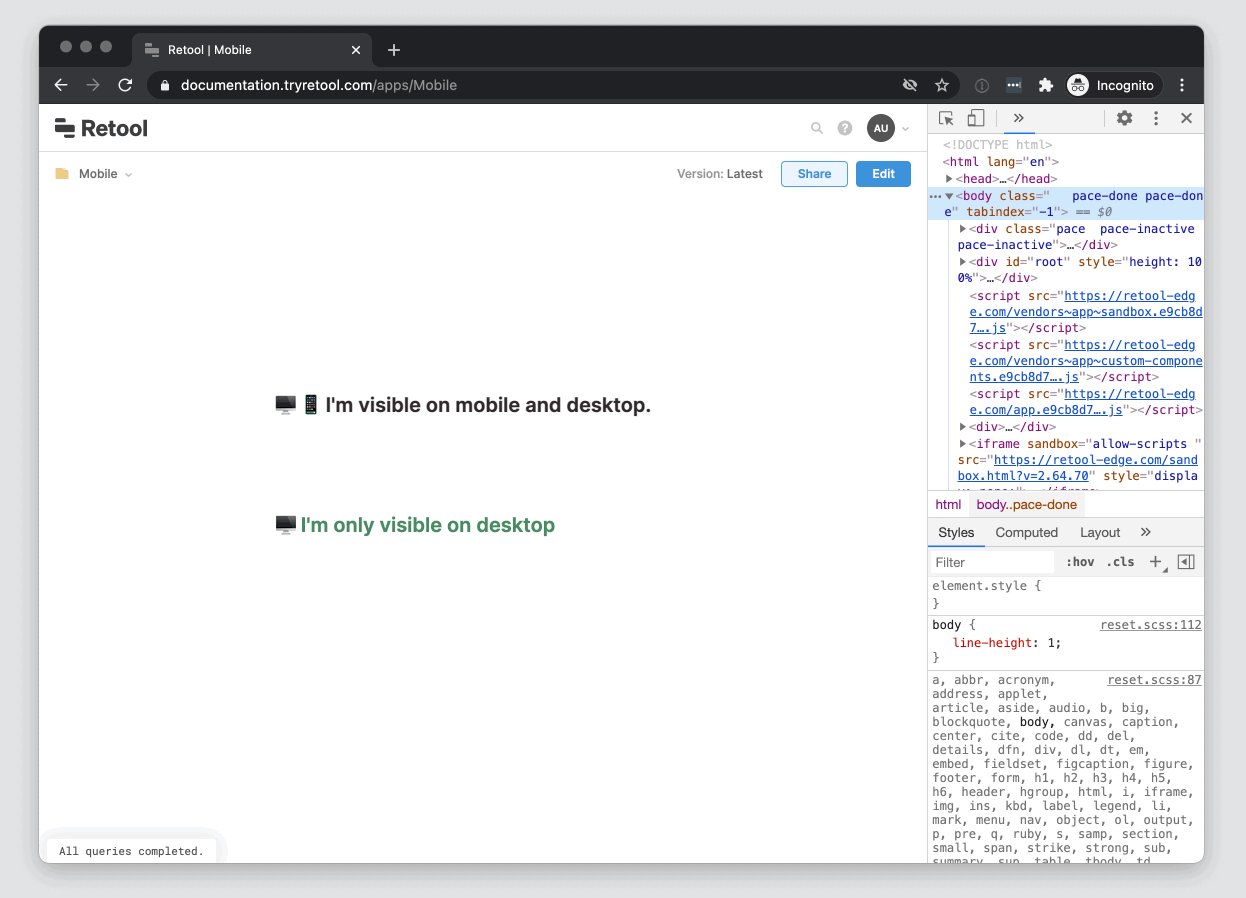
例えば、下のGIFでは、アプリケーションがデスクトップ・レイアウトの場合は緑色のテキスト・コンポーネント、モバイル・レイアウトの場合は青色のテキスト・コンポーネントが表示されています。

600ピクセルの分岐点で変化するモバイル・レイアウトのデモ画面
モバイル・レイアウトの有効化
デフォルトでは、Retoolエディターにはアプリケーションのデスクトップ・レイアウトが表示されます。モバイル・レイアウトを有効にするには、まず、少なくとも1つのコンポーネントについてShow on mobile設定をオンにする必要があります。

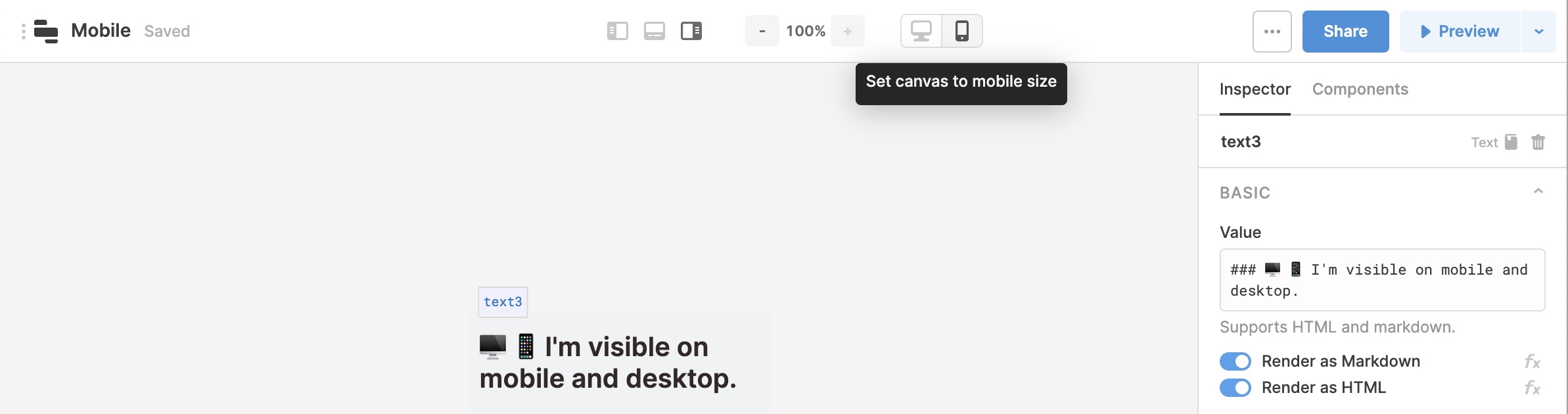
Show on mobile設定をオンにしてモバイル・レイアウトを有効にします
1つ以上のコンポーネントについてこれを有効にすると、デスクトップ・レイアウトとモバイル・レイアウトを切り替えるトグルが上部のナビゲーションに表示されます(編集モードの場合のみ)。
エンド・ユーザーには、このトグルは表示されません。かわりに、ブラウザーの幅が600ピクセルより狭くなると、自動的にモバイル・レイアウトに切り替えられます。

モバイル・レイアウトとデスクトップ・レイアウトを切り替えるトグル
モバイル・レイアウトのトグルが表示されませんか?
モバイル・レイアウトのトグルは、少なくとも1つのコンポーネントをShow on mobileに設定しないと表示されません。
モバイル用とデスクトップ用のコンポーネント・レイアウトの変化
モバイル・レイアウトとデスクトップ・レイアウトはどちらも12列ですが、モバイルでは幅が狭くなります。自分のアプリケーションのモバイル・レイアウトを作成するときには、以下の動作に留意する必要があります。
- コンポーネントをキャンバスに追加すると、現在使用しているレイアウト・モードにのみそれが追加されます。例えば、コンポーネントをモバイル・レイアウトに追加した場合、そのコンポーネントは、デスクトップ・レイアウトでの表示を有効にするまで、デスクトップ・レイアウトに表示されません。
- デスクトップ・レイアウトに影響を与えずにモバイル・レイアウト内でコンポーネントを配置変更することができます(逆も可能です)。Retoolでは、各レイアウトは別々に扱われます。
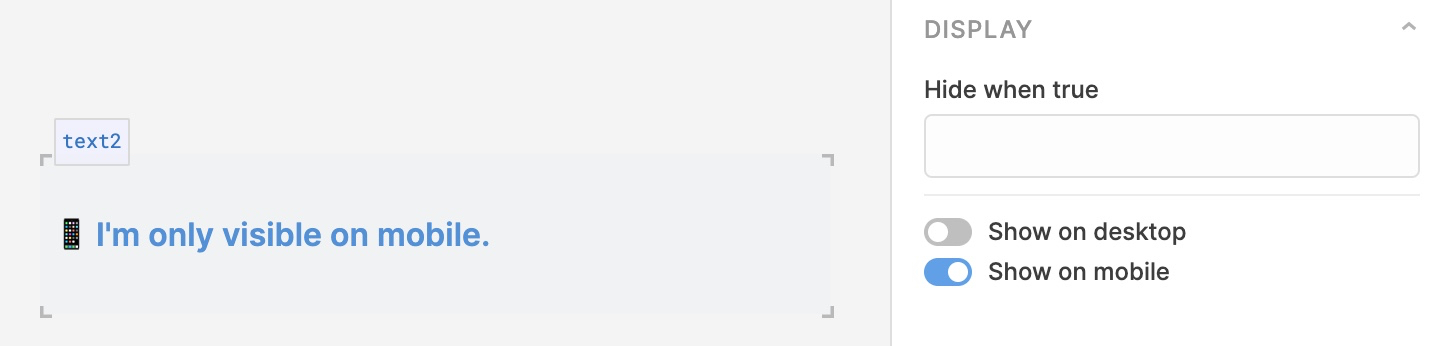
- 必要に応じて、Show on desktopトグルとShow on mobileトグルを使用して、モバイル・レイアウトまたはデスクトップ・レイアウトで個々のコンポーネントを非表示にしたり、表示したりすることができます。

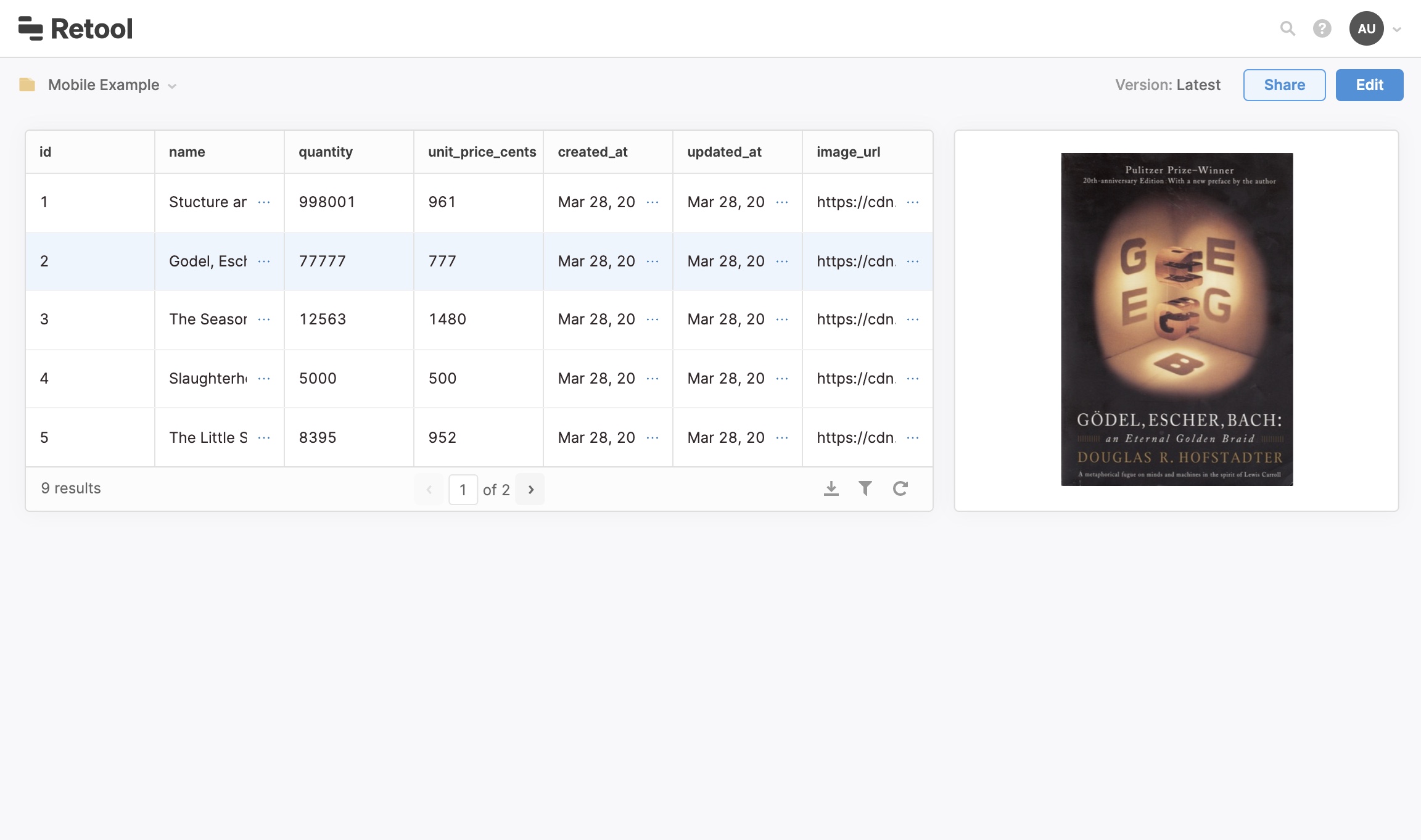
デスクトップ・レイアウトの例

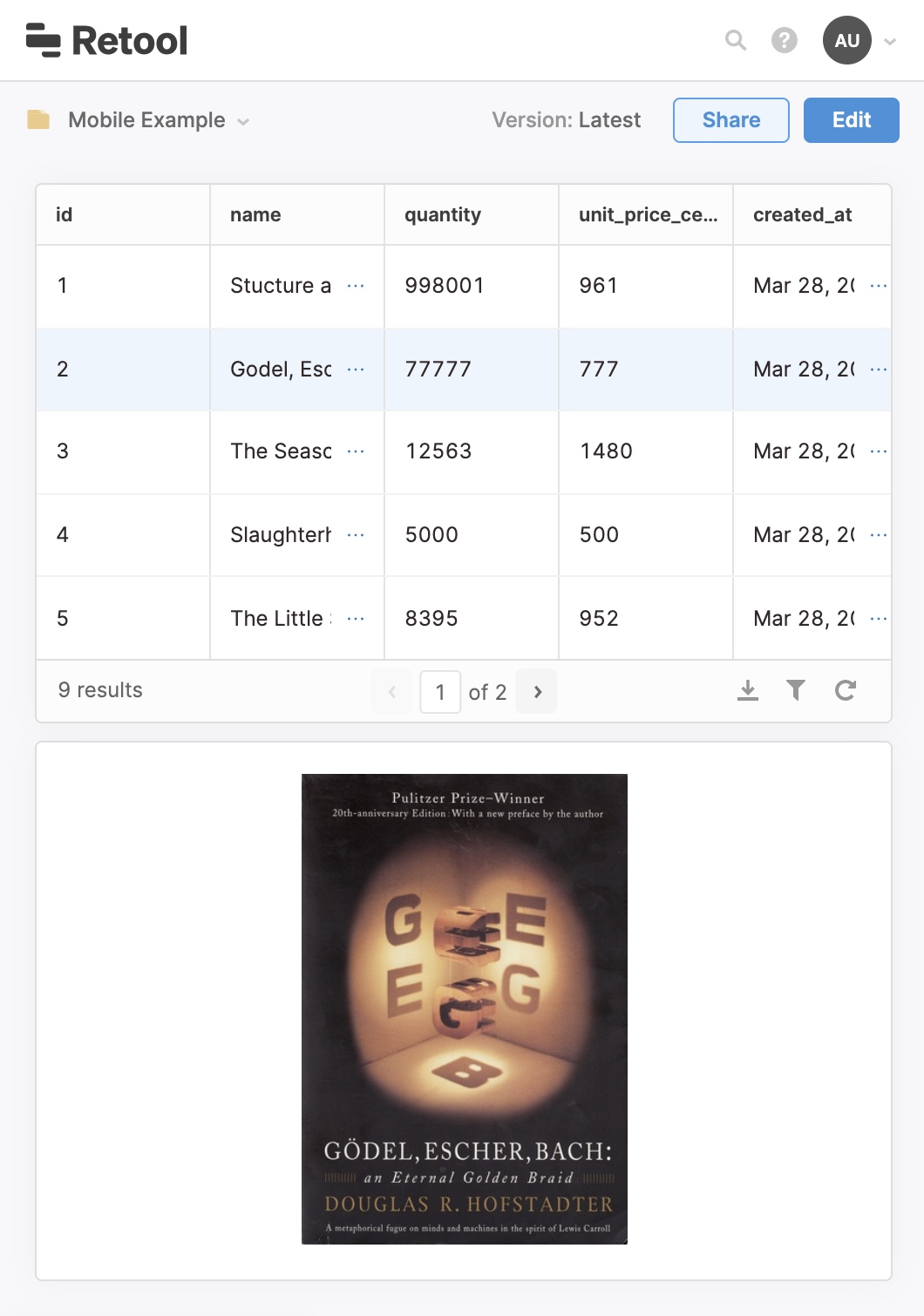
同じアプリケーションのモバイル・レイアウトの例。この場合は、幅が狭くなるためコンポーネントを積み重ねた方がよいでしょう
Updated 4 months ago
