JavaScriptのデバッグ
JavaScriptコードのデバッグ方法
Chromeデベロッパー・ツール(またはお使いのブラウザーの開発者ツール)を利用して、Retoolで記述したJavaScriptコードの検査、ブレークポイントの設定およびデバッグを容易に行うことができます。
JavaScriptコードの検索
query2という名前のRun JS Codeクエリーがあるとします。最初にやるべきことは、開発者ツールを開くことです。
今回の例ではChromeを使用します。ブラウザーによってキーバインドが異なる場合がありますが、今回の手順は同様に機能します。
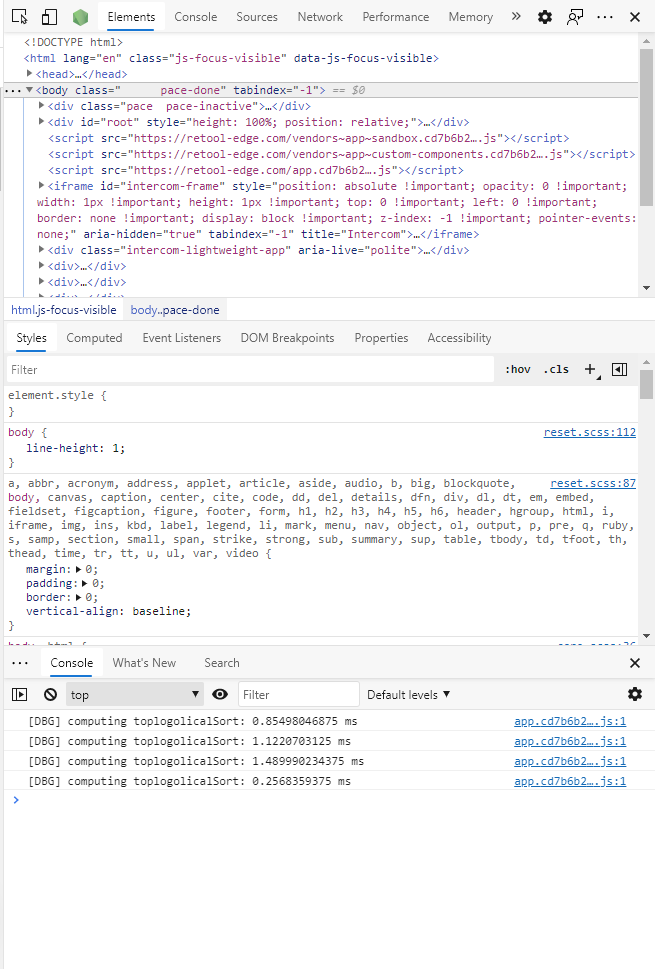
- Chromeでコンソールを開くには、Cmd + Option + J(Macの場合)またはCtrl + Shift + J(Windowsの場合)のキーボード・ショートカットを使用します。別の方法として、Webページ上で右クリックしてから「検証」をクリックすると、開発者コンソールを開くことができます。

-
ページが読み込まれてから少なくとも1回はクエリーまたはTransformerを必ず実行します。これにより、RetoolはChromeに対しJavaScriptコードを記録し、それに特定のファイル名を設定するように指示することができます。まったく実行したことがなければ、JavaScriptを見つけることはできません。
-
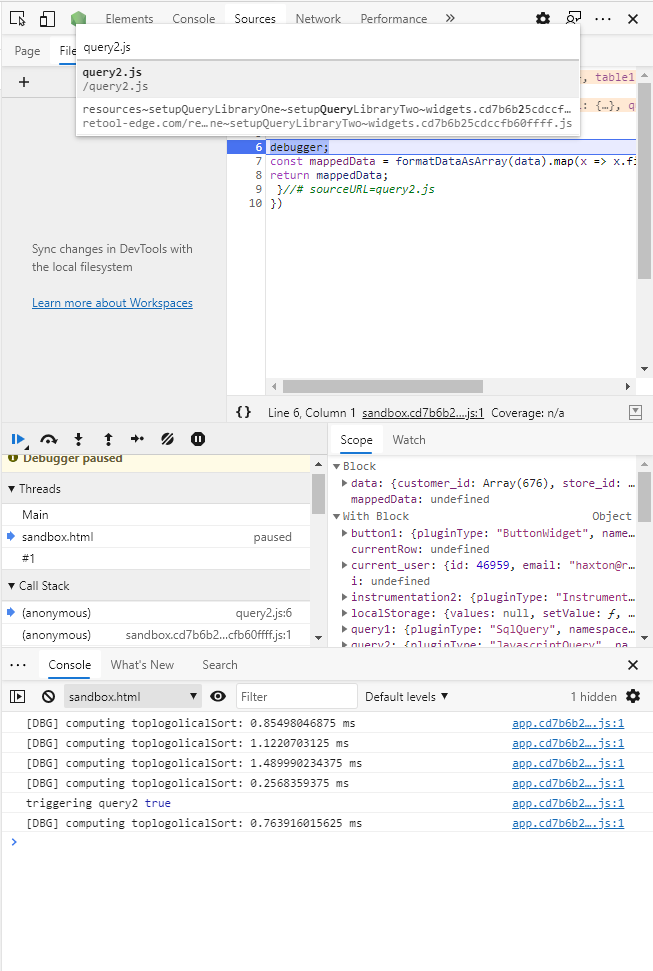
ファイルを検索します。Cmd + P(Macの場合)またはCtrl + P(Windowsの場合)を押します。検索バーが開いたら、
{query_name}.jsを検索します。例えば、Retoolでquery2という名前を付けたクエリーであれば、query2.jsを検索します。

Retoolが実行するJavaScriptコードを検索できました。
JavaScriptコードのデバッグ
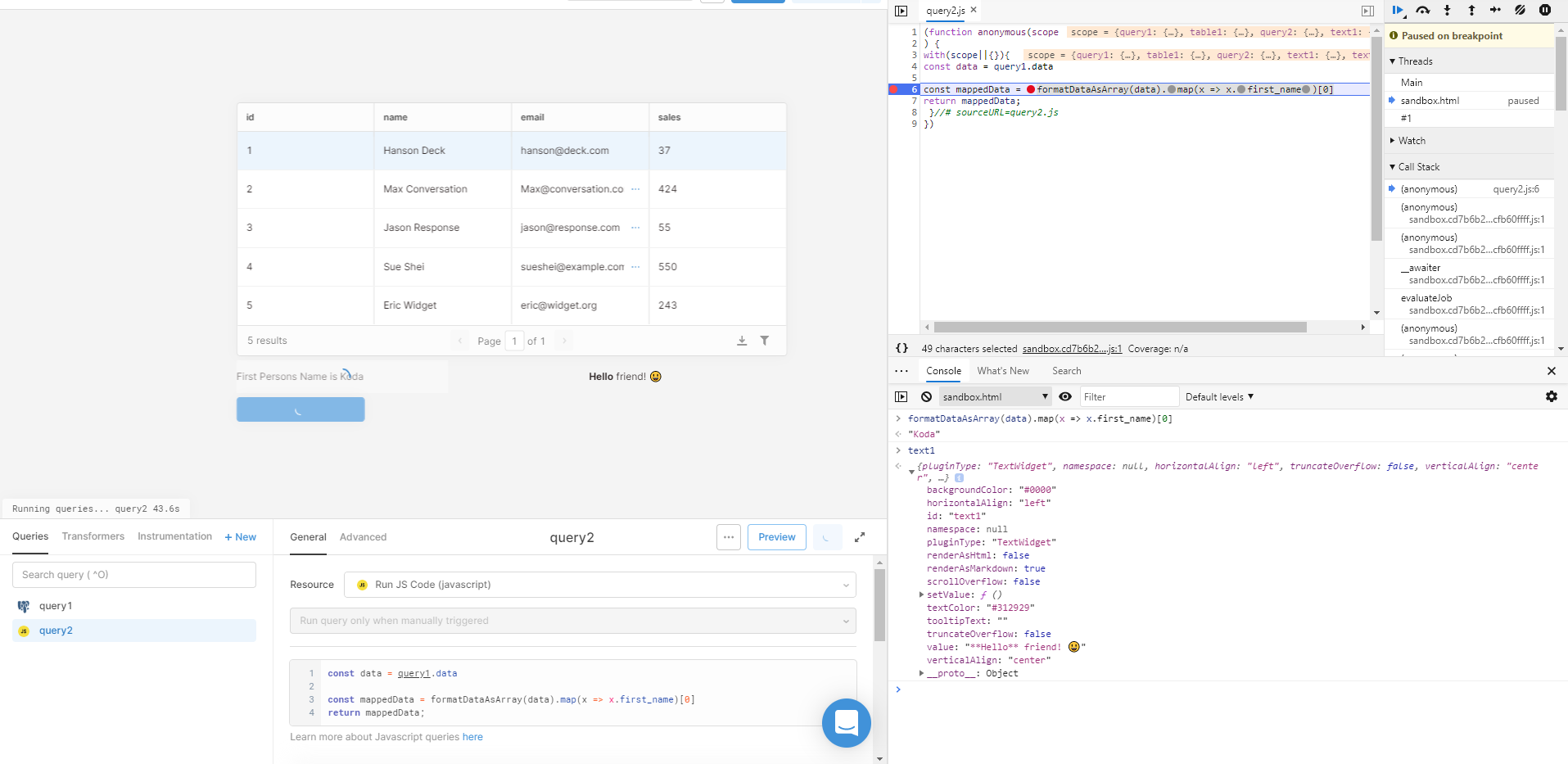
Retoolが実行しているJavaScriptを見つけたら、行番号をクリックして、ブレークポイントを設定するなど、通常どおりにデベロッパー・ツールを使用することができます。また、Retoolで作成したJavaScriptコード内にdebuggerと書くことでも、同様のことを行うことができます。
ブレークポイントを設定したら、クエリーを再実行してみてください。注意: Runをクリックしたときだけでなく、Retoolがこのコードを実行したときにはいつでも、このブレークポイントが作動します(すなわち、このクエリーを別のクエリーがトリガーした場合やテーブルの行を選択したときにも、ブレークポイントにヒットします)。
デバッグが中断/停止している状態なので、コンソールを試してみます。Retoolのクエリー・エディターで書いた文をデベロッパー・ツールのコンソールで実行することができるはずです。

Updated 4 months ago
