選択コンポーネントの使用
ドロップダウンおよび複数選択を使用する
このページで行うこと
大部分の内部ツールでは、データのフィルタリングおよび編集を行うためのコンポーネントが必要となります。Retoolは、多くの様々なオプションを提供しています。ここでは、操作しやすいUIにするためのドロップダウン・コンポーネントと複数選択コンポーネントの使用方法を説明します。これらを使用したいという皆さまのために、これらのコンポーネントとそのプロパティを紹介するための簡単なRetoolアプリを作成しました。
このチュートリアルでは、あるEコマース会社がカスタマー・サポート・チーム用の管理パネルを作成するという設定で説明します。選択コンポーネントを使用して、注文データを読み取り、フィルタするためのUIを作成します。
選択コンポーネントの使用
Retoolのドロップダウン・コンポーネントと複数選択コンポーネントの設定項目はほぼ同じです。ここでは、ドロップダウン・コンポーネントの使用例を説明します。この説明は、複数選択(およびその他のコンポーネント)にも適用できます。
ドロップダウン・コンポーネントを使用すると、値の一覧の中から1つの値を選択することができます。このコンポーネントを動作させるには、ドロップダウンに表示する値の配列を提供する必要があります。また、実際のデータが、人が判読できないものである場合は、それらの値にマップする表示ラベルを提供することもできます。それでは、始めましょう。
Eコマースの例に戻ります。サポート担当者が特定の注文ステータスで容易にすばやくフィルタできるようにしたいとします。社内の注文データベースには、received、returned、placedの3つの注文ステータスがあるとします。ドロップダウン・コンポーネントを使用すると、ユーザーがこれらのステータスの中から1つを選択したり、選択内容に応じてクエリーを更新したりすることができます。
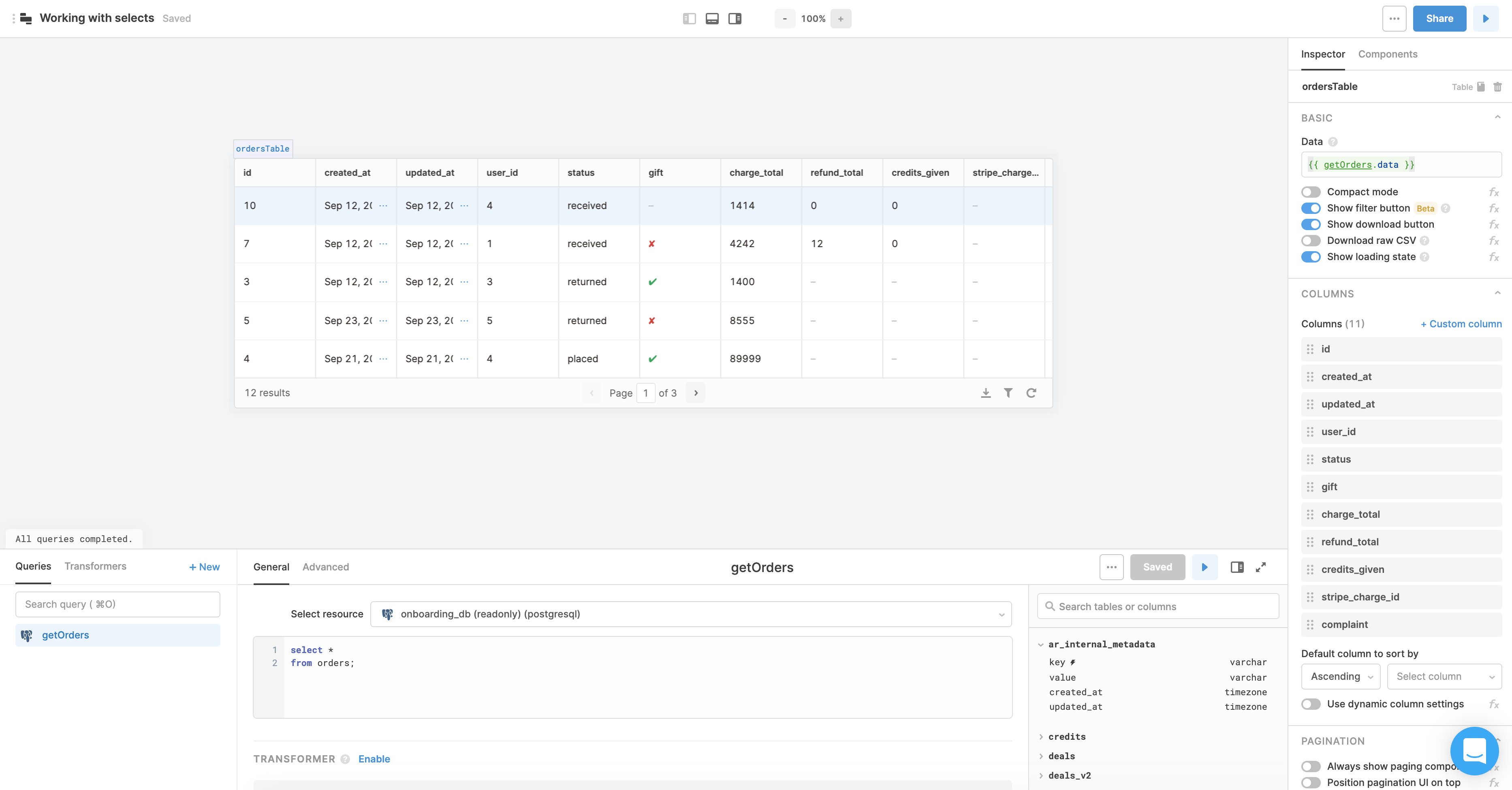
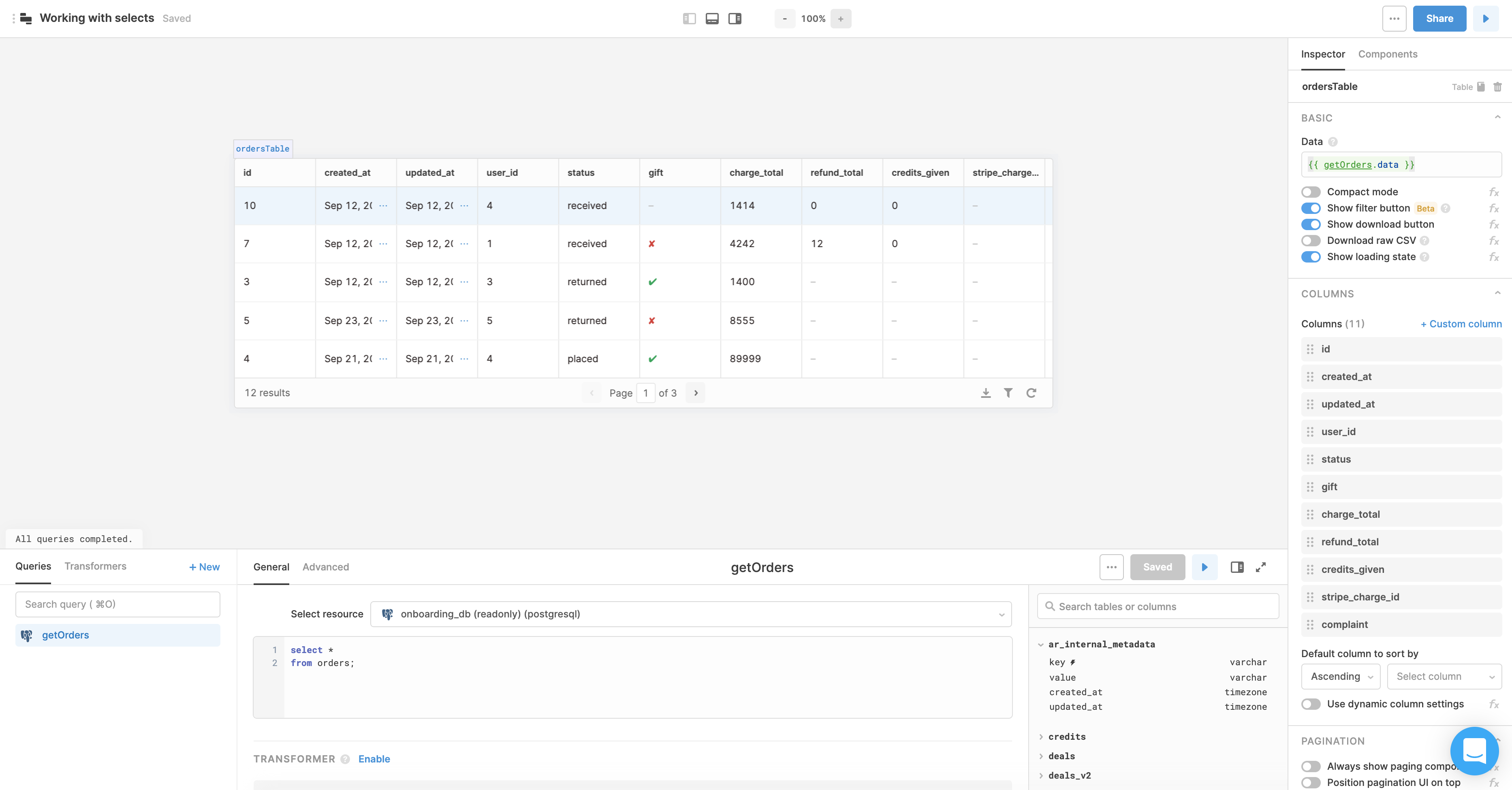
この例では、注文テーブルのあるPostgresデータベースと、Retoolのテーブル・コンポーネントにデータを入力するためのシンプルなSELECT *クエリーを使用しています。

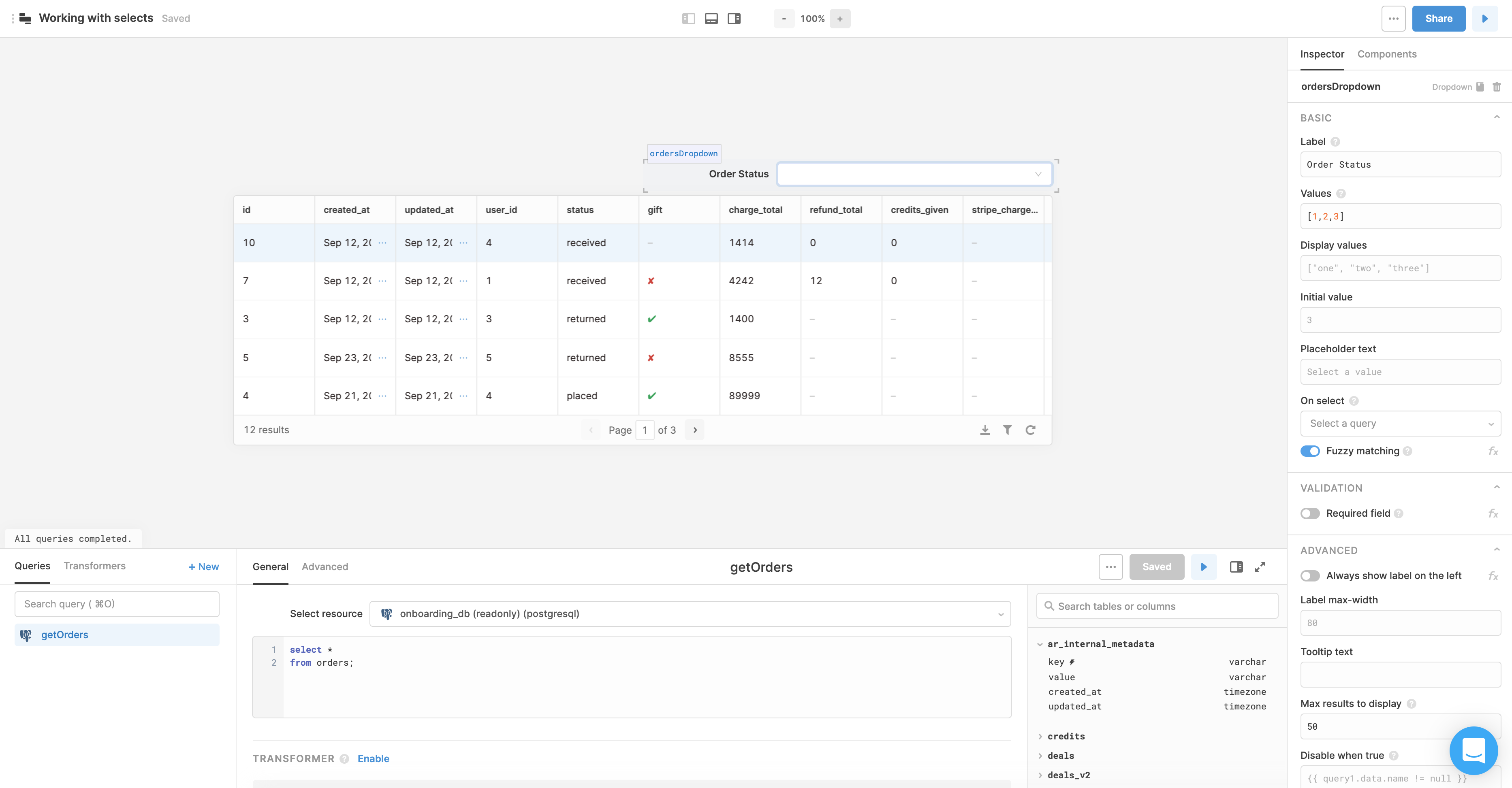
最初に、Dropdownコンポーネントをキャンバスのテーブルの右上にドラッグし、分かりやすく使いやすいUIにするために名前(ordersDropdown)とラベル(Order Status)を変更します。

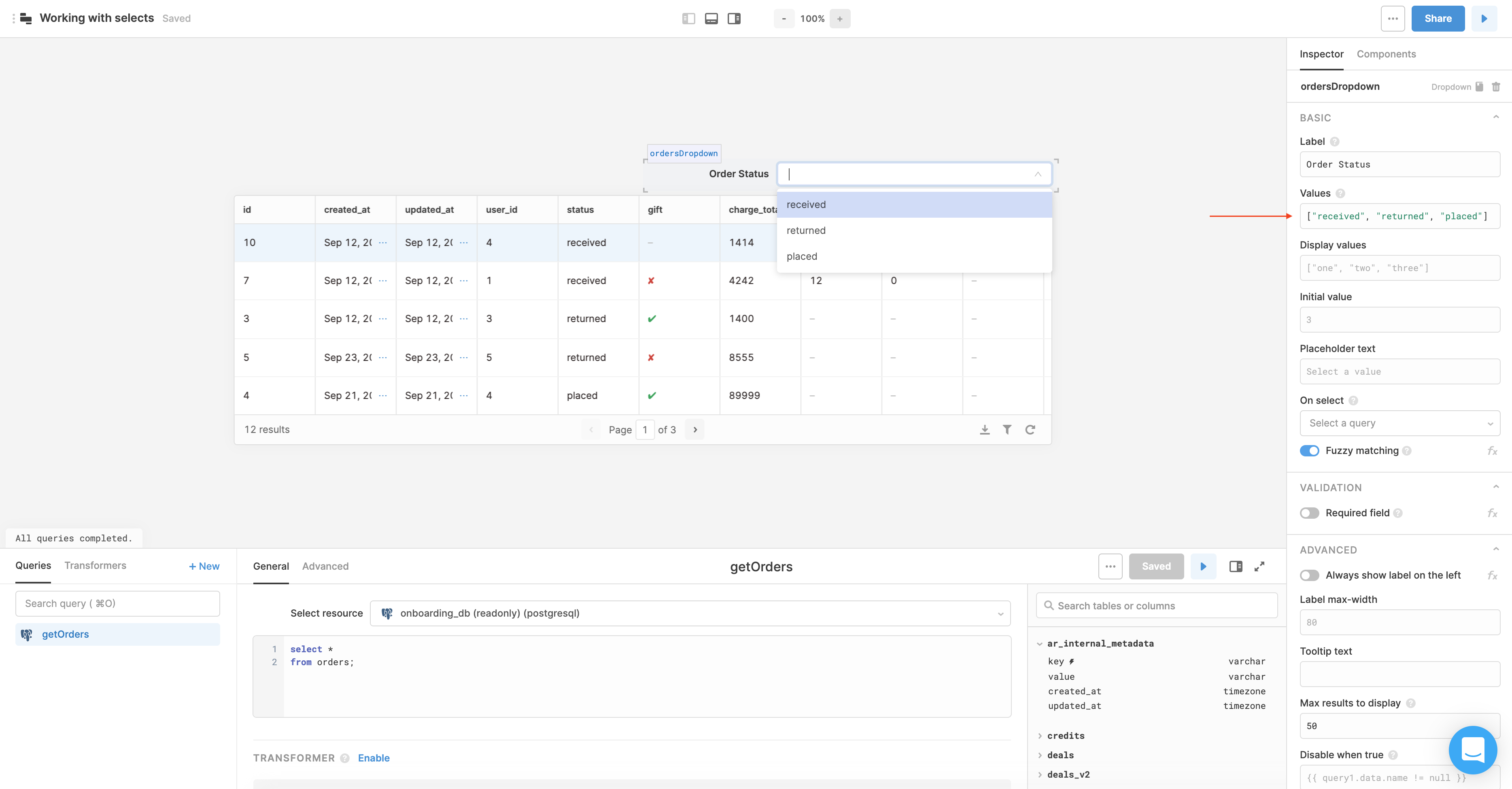
ドロップダウンを使用するために最低限必要なものは、ユーザーがドロップダウンから選択する値の配列です。Valuesフィールドの値を注文ステータスの配列["received", "returned", "placed"]に変更しましょう。これらの値がドロップダウンにすぐに入力されるはずです。Valuesフィールドに入力するものは配列でなければならないことを覚えておいてください。通常の文字列やオブジェクトでは動作しません。ドロップダウン内の値は、配列順に表示されます。

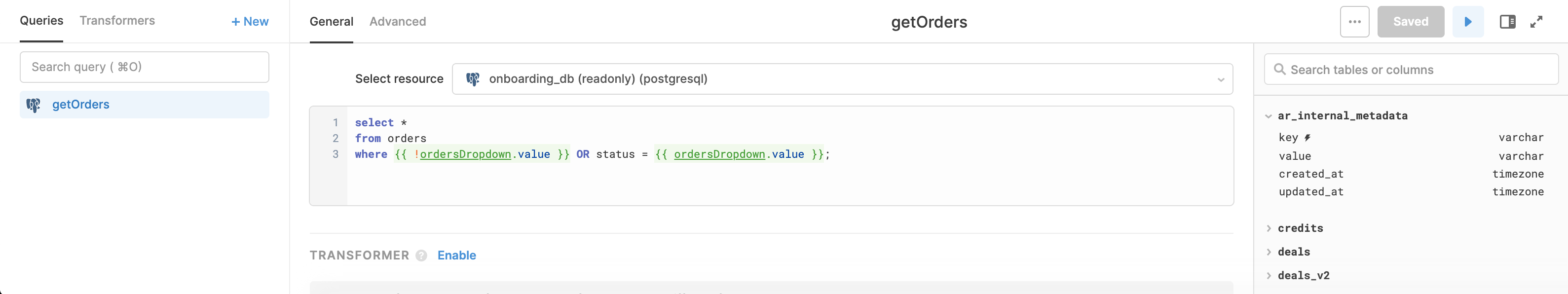
最後の手順は、このドロップダウンをgetOrdersクエリーに関連付けることです。ドロップダウン内のステータスになっている注文で注文テーブルをフィルタするためのWHERE句を追加します。ドロップダウンでは値を必ず選択する必要がありません。そのため、ドロップダウンで何も選択されない場合に対応できるように、ORでつながる文を追加しました。

以上です。フィルタ機能が使用できるようになりました。ドロップダウン・コンポーネントで行えることは、他にもたくさんあります。以下に、注意する点をいくつか紹介します。
1. ドロップダウンで表示する値
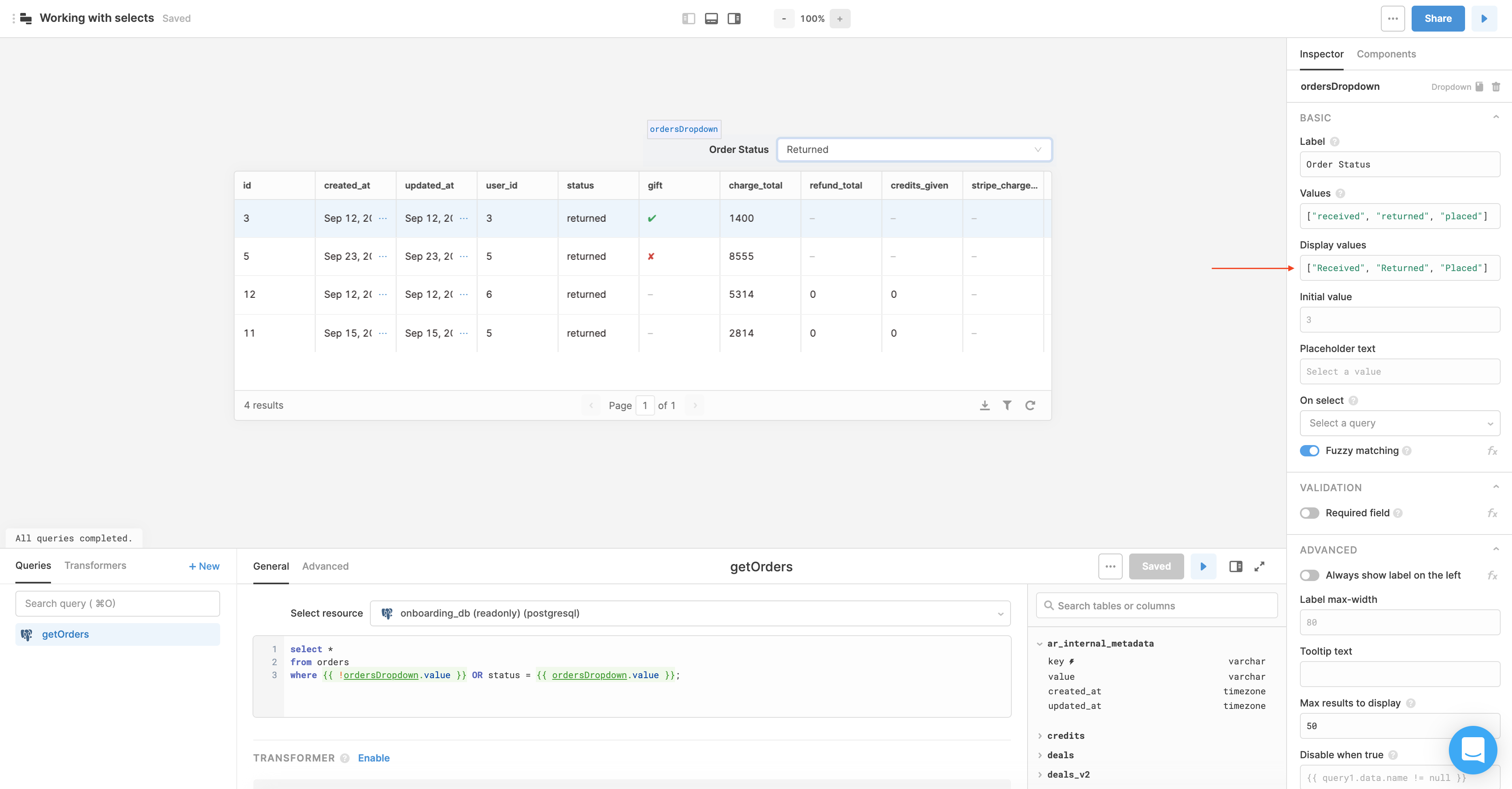
注文ステータスの値は人が判読できる値ですが、データ・ソースによっては人が判読できない値である場合もあります。ドロップダウン・コンポーネントでは、値にマップして、UIを少し使いやすくする表示ラベルを付けることができます。Eコマースの例に戻りましょう。ユーザーのために注文の値の最初の文字を大文字にしたいとします。そのためには、Display valuesフィールドにラベルの配列を記述します。

表示する値を配列された順に本来の値にマップするため、配列の並べ方に注意してください。値を見やすく表示したい場合は、Display valuesフィールドに{{ orderDropdown.values.map(value => _.capitalize(value)) }}と記述して、Valuesフィールドに入力した値の最初の文字を自動的に大文字にすることもできます。
2. ドロップダウンのデフォルトの値
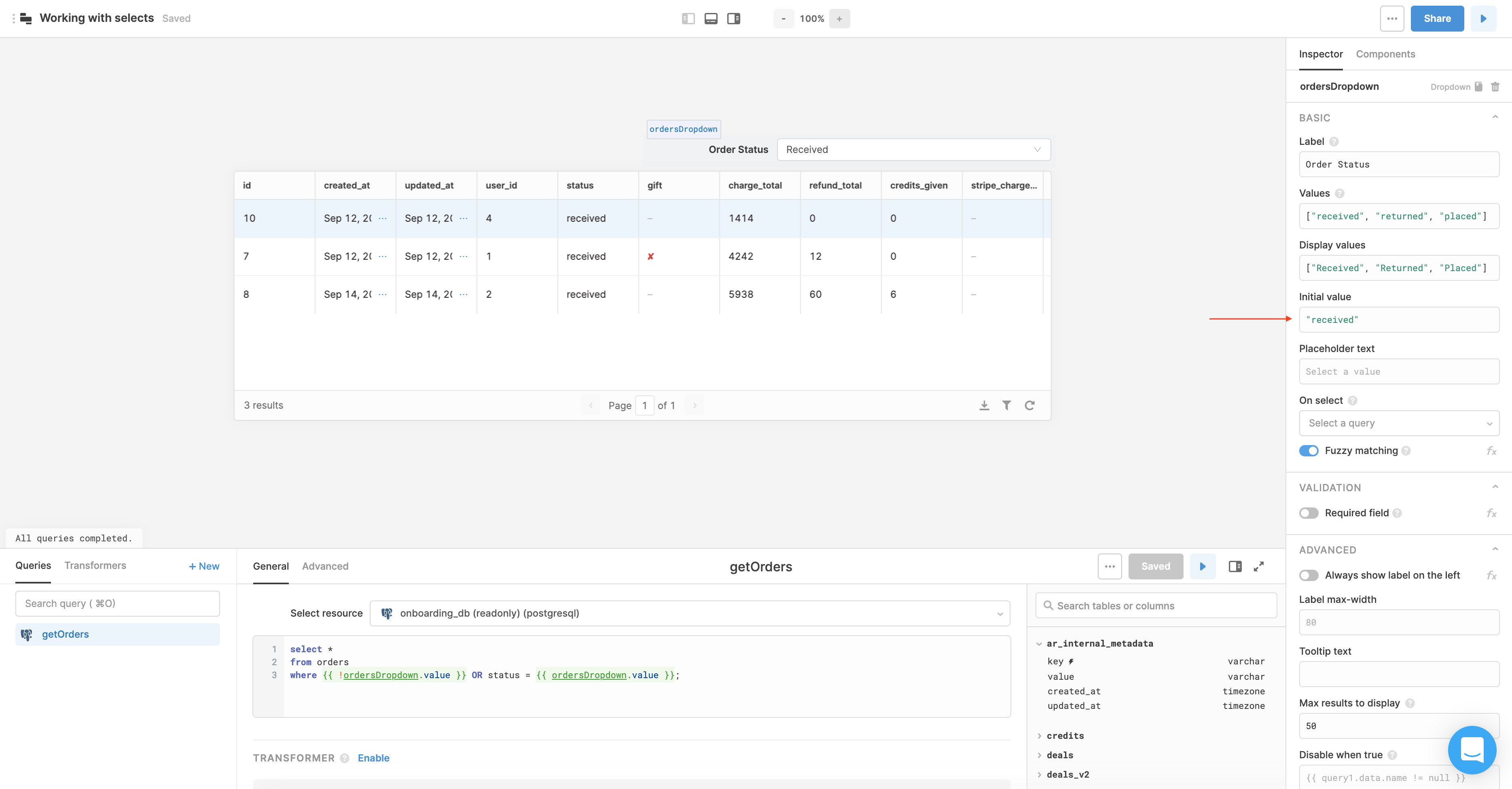
ドロップダウン・コンポーネントでは初期値を設定することができます。また、値が必ず選択されるようにするために、Clearボタンを無効にすることもできます。Initial valueフィールドはラベルではなく値を取ります。つまり、Valuesフィールドに記述した配列にあるいずれかの値を入力する必要があります。表示する値を設定している場合、Initial valueフィールドに入力した値にマップされているラベルがドロップダウンに自動的に表示されます。今回の例では、「Received」ではなく「received」と入力されています。「Received」では動作しません。

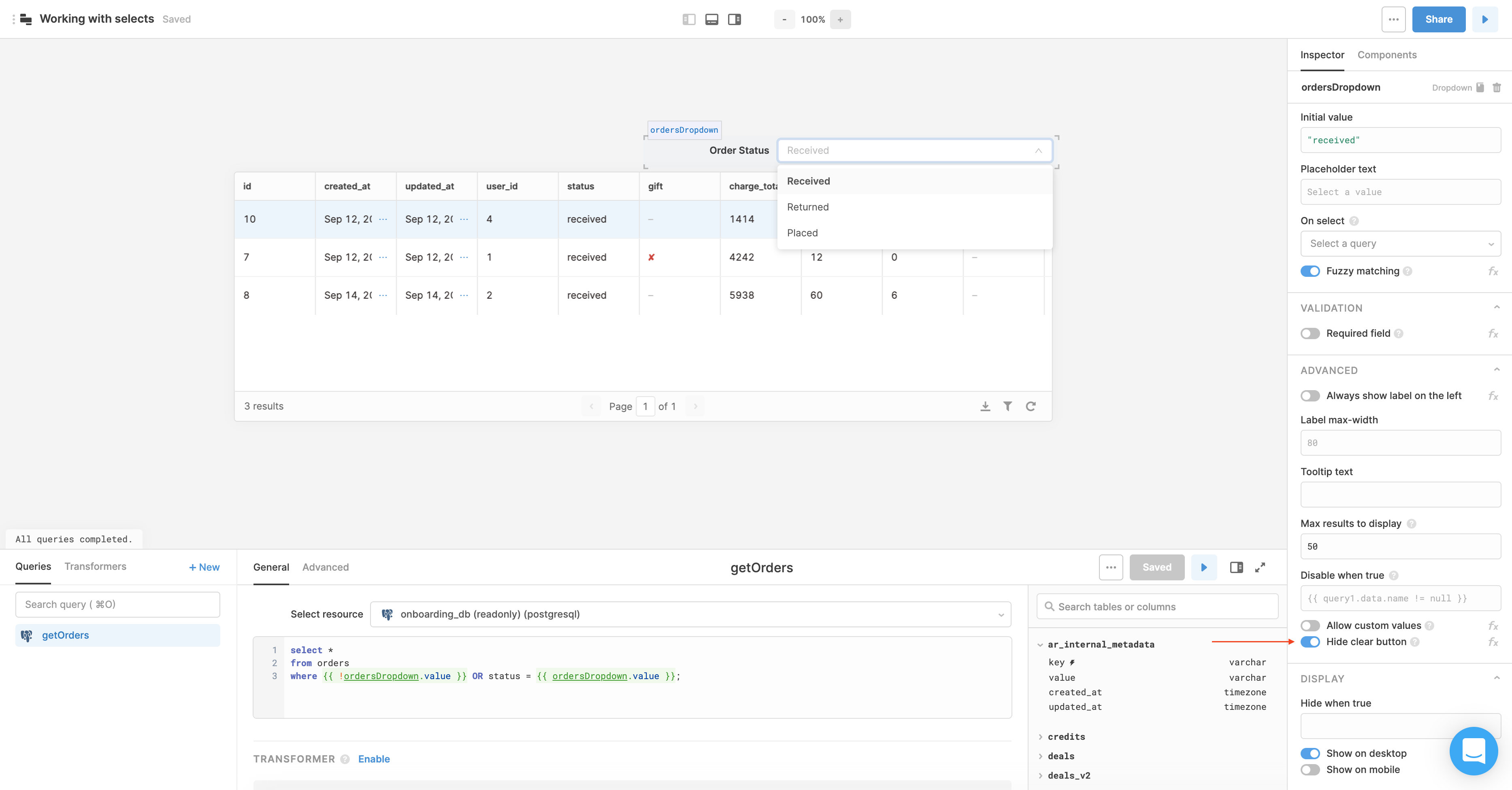
ドロップダウンの設定パネルを下にスクロールすると、「clear」ボタンを無効にするためのトグルがあります。ドロップダウンのオプションが必ず選択されるようにしたい場合に、このトグルが役に立ちます。無効にした場合、ドロップダウンで何も選択されない場合を考慮する必要がないので、getOrdersクエリーを更新することもできます。

3. ドロップダウンの動的な値
Retoolでは、{{ }}を使用してどこにでもJavaScriptを記述できることを覚えておいてください。つまり、ドロップダウンの値をハードコードするのではなく、動的に入力することができます。今回の例では、{{ _.uniq(getOrders.data.status) }}を使用することで、クエリーのデータの中にあるstatusの一意の値をすべてを取得することができます。_.uniqは、RetoolにプリインストールされているLodashの関数です。
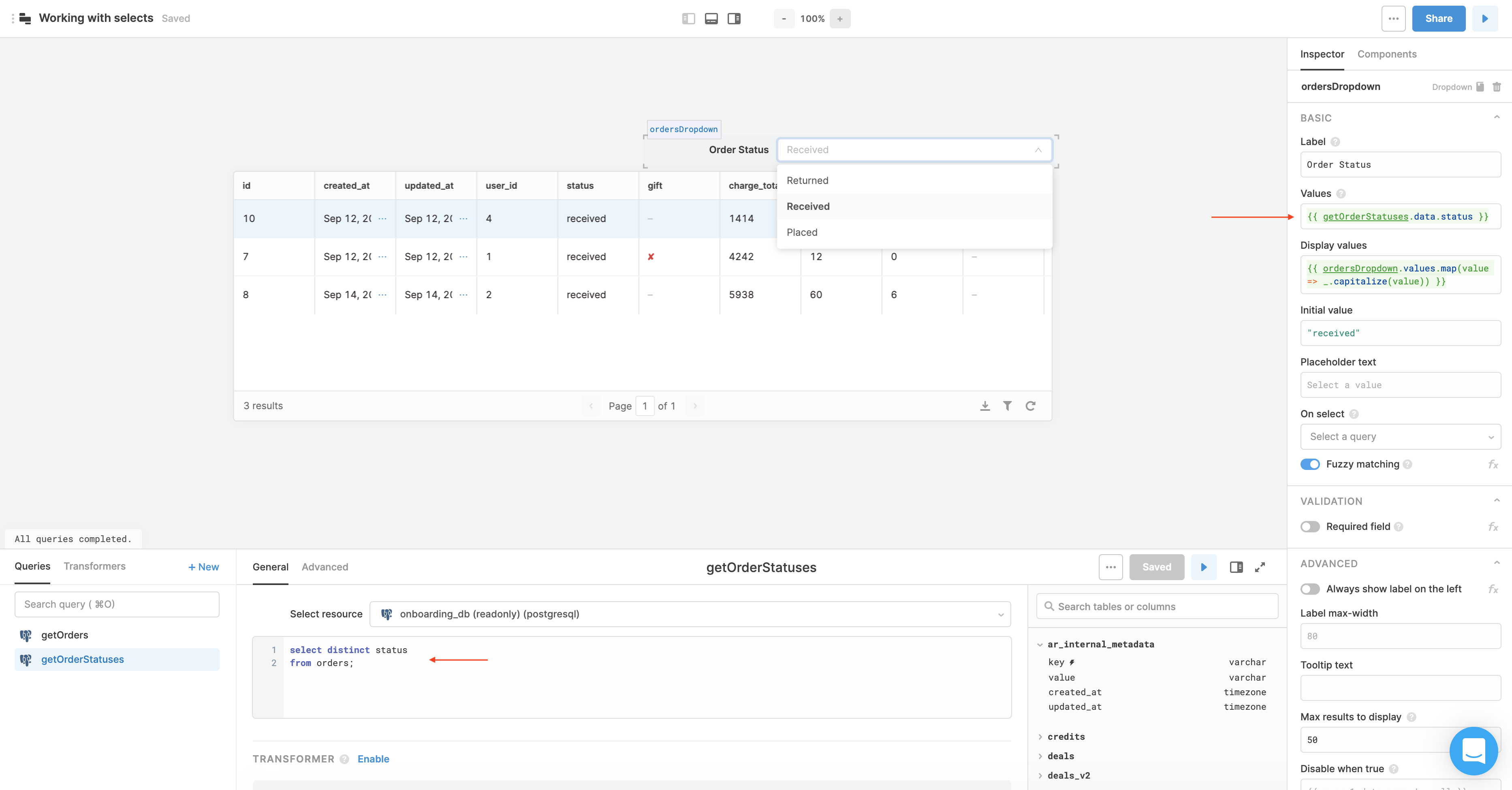
しかし、問題が1つあります。テーブルにデータを入力するときとドロップダウンの値の配列にデータを入力するときに同じクエリーを使用した場合、依存関係のループに陥ることになります。つまり、1つの値でフィルタするとクエリーがその値に限定され、ドロップダウンにはその1つの値のみが表示されることになります。この問題を解消するには、getOrderStatusesという別のクエリーを設定することを推奨します。このクエリーはstatusの一意の値を取得するものであり、ドロップダウンのValuesフィールドに直接記述することができます。

4. その他の設定
Retoolには、ドロップダウン・コンポーネント用の便利な設定が他にも多数あります。
- プレースホルダー・テキストの設定
- ドロップダウン検索時のあいまい一致の有効/無効の切替え
- 検証(ドキュメントは近日公開予定)
- 結果の最大表示件数の設定
利用可能なすべてのメソッドおよびプロパティについては、コンポーネント・リファレンス( English )を参照してください。
複数選択コンポーネントの使用
複数選択コンポーネントはドロップダウン・コンポーネントとほぼ同じ形式になっています。異なる特徴は1つ、複数の値を選択できることです。この違いは、クエリーとアプリにおいてコンポーネントの値を参照する方法を調整する必要があることを意味します。再び、Eコマースの例を見ていきましょう。ここでは、ドロップダウンの代わりに複数選択コンポーネントを使用します。すぐに始められるように、ordersTableテーブルにデータを入力するgetOrdersクエリーを用意してあります。

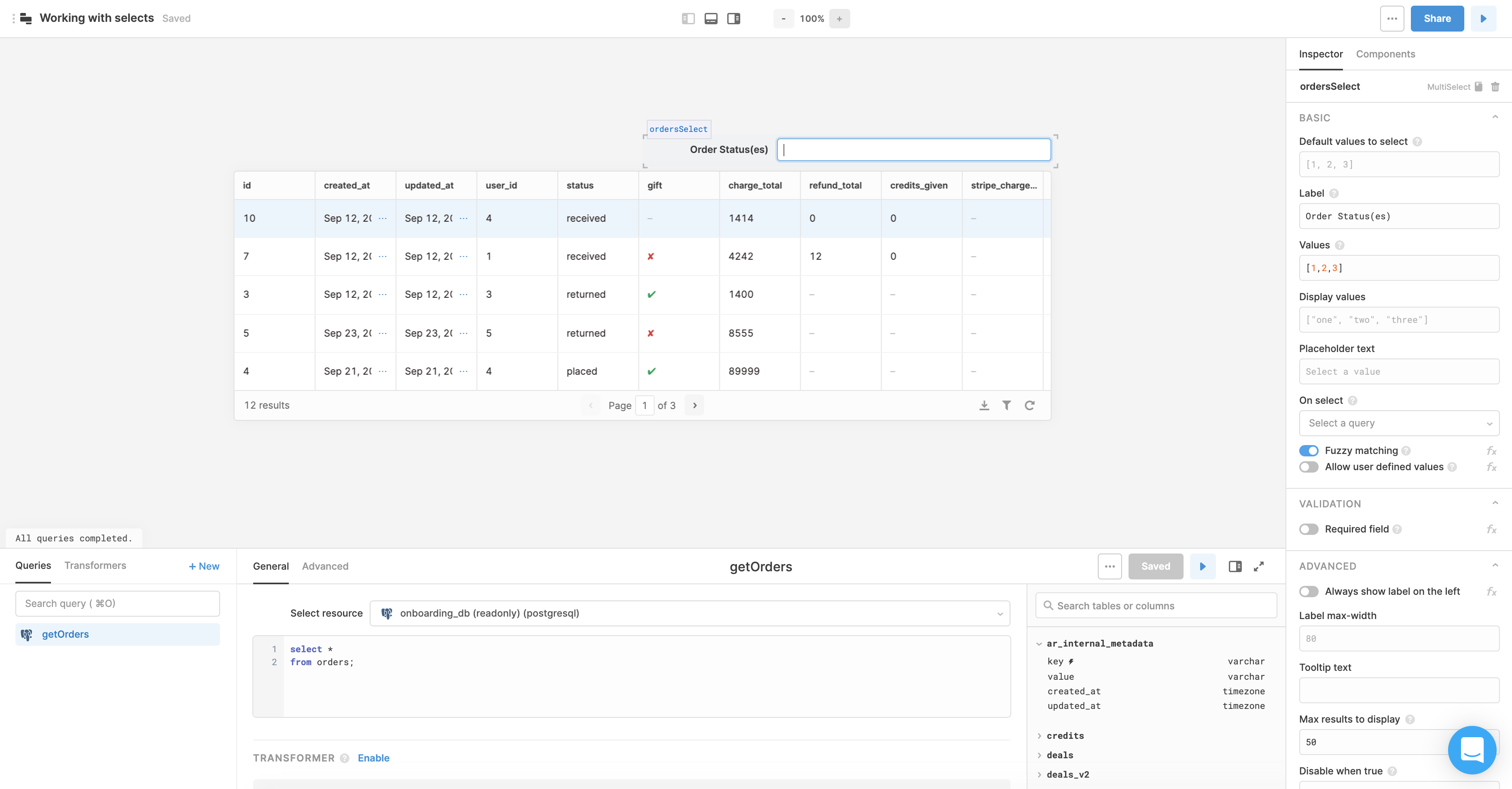
最初に、複数選択コンポーネントをキャンバスのテーブルの上にドラッグし、コンポーネント名をorderSelectに変更し、Order Status(es)というラベルを追加します。

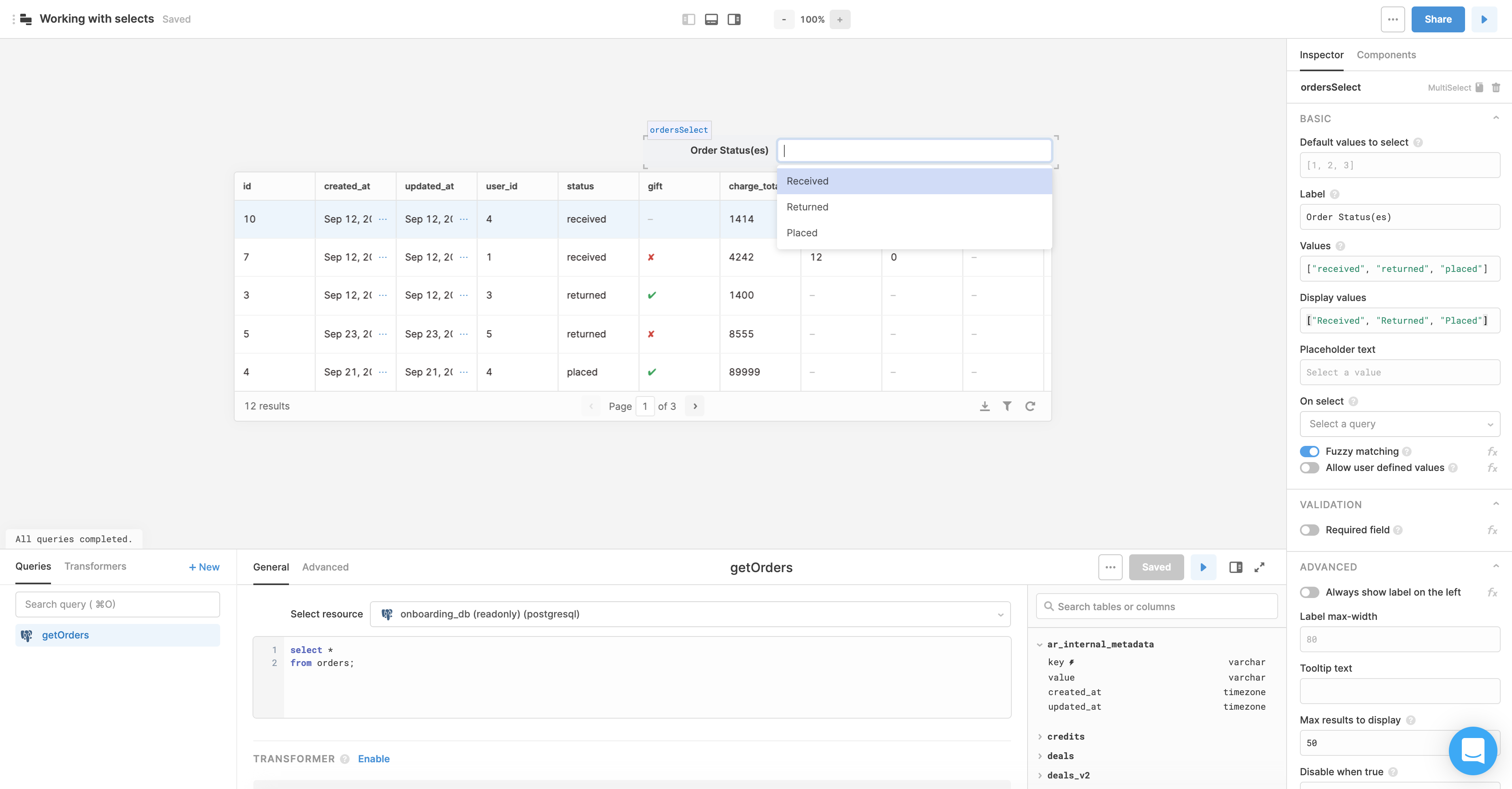
複数選択コンポーネントに複数のオプションを設定するには、Valuesフィールドに配列を記述する必要があります。ここでは、["received", "returned", "placed"]と記述して注文ステータスをハードコードします。Retoolでは、{{ }}を使用してどこにでもJavaScriptを記述できるので、これらの値を動的に設定できることを覚えておいてください。ユーザーにとって少し使いやすくするために、Display valuesに["Received", "Returned", "Placed"]と記述します。

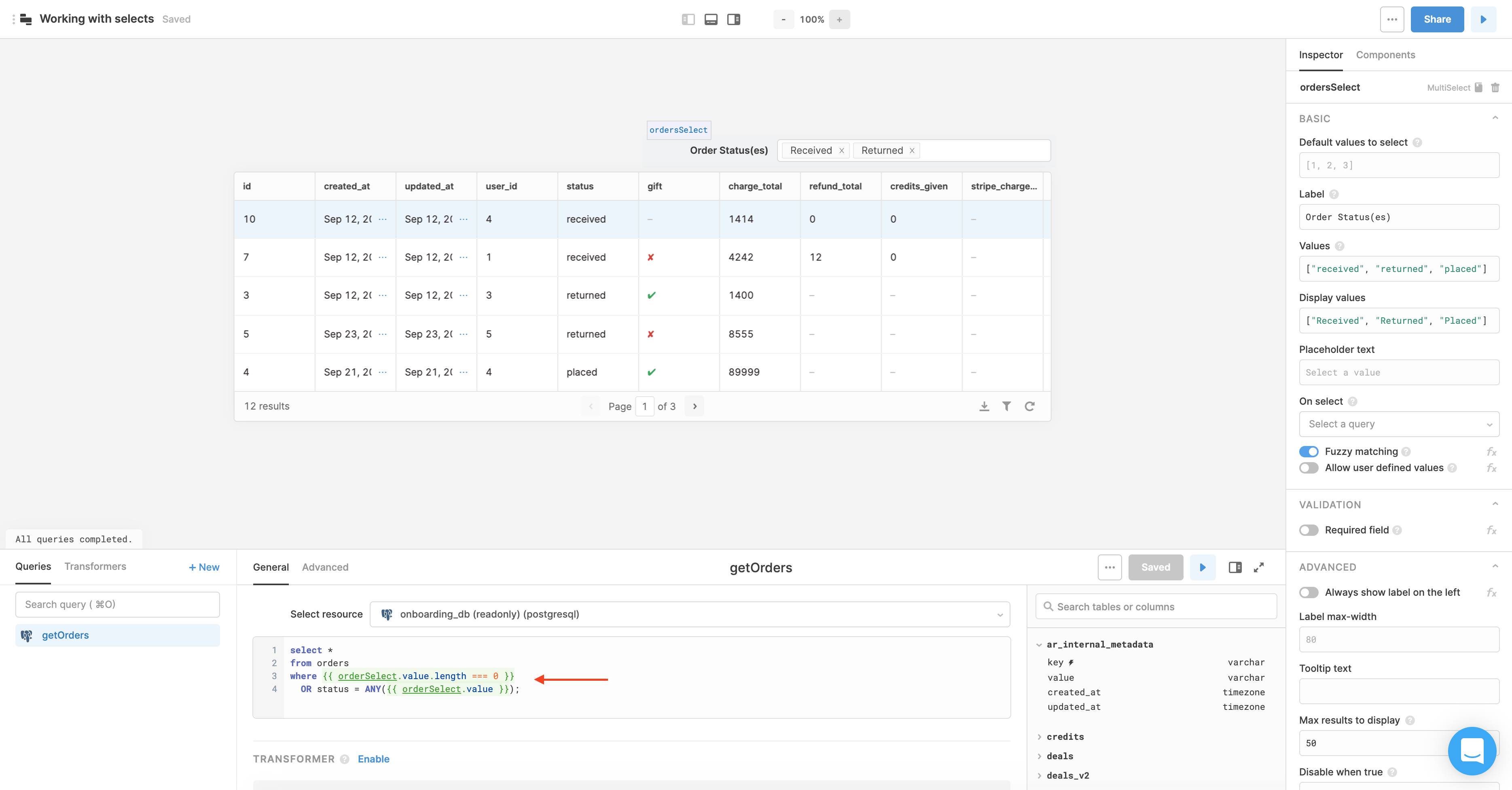
この複数選択コンポーネントに実際に何らかの動作をさせるには、複数選択コンポーネントをgetOrdersクエリーに関連付ける必要があります。ドロップダウンの場合、ユーザーは1つの値しか選択することができないため、SQLは非常に単純なものでした。複数選択の場合、ユーザーは複数の値を選択することができます。使用するSQLクエリーは、以下のようになります。
select *
from orders
where {{ orderSelect.value.length === 0 }}
OR status = ANY({{ orderSelect.value }});複数選択でオプションが選択されない場合、{{ orderSelect.value.length === 0 }}はtrueを返します。そのため、このクエリーはすべての結果を返します。ユーザーが複数の値を選択した場合、status = ANY({{ orderSelect.value }})はそれらの値でフィルタします。

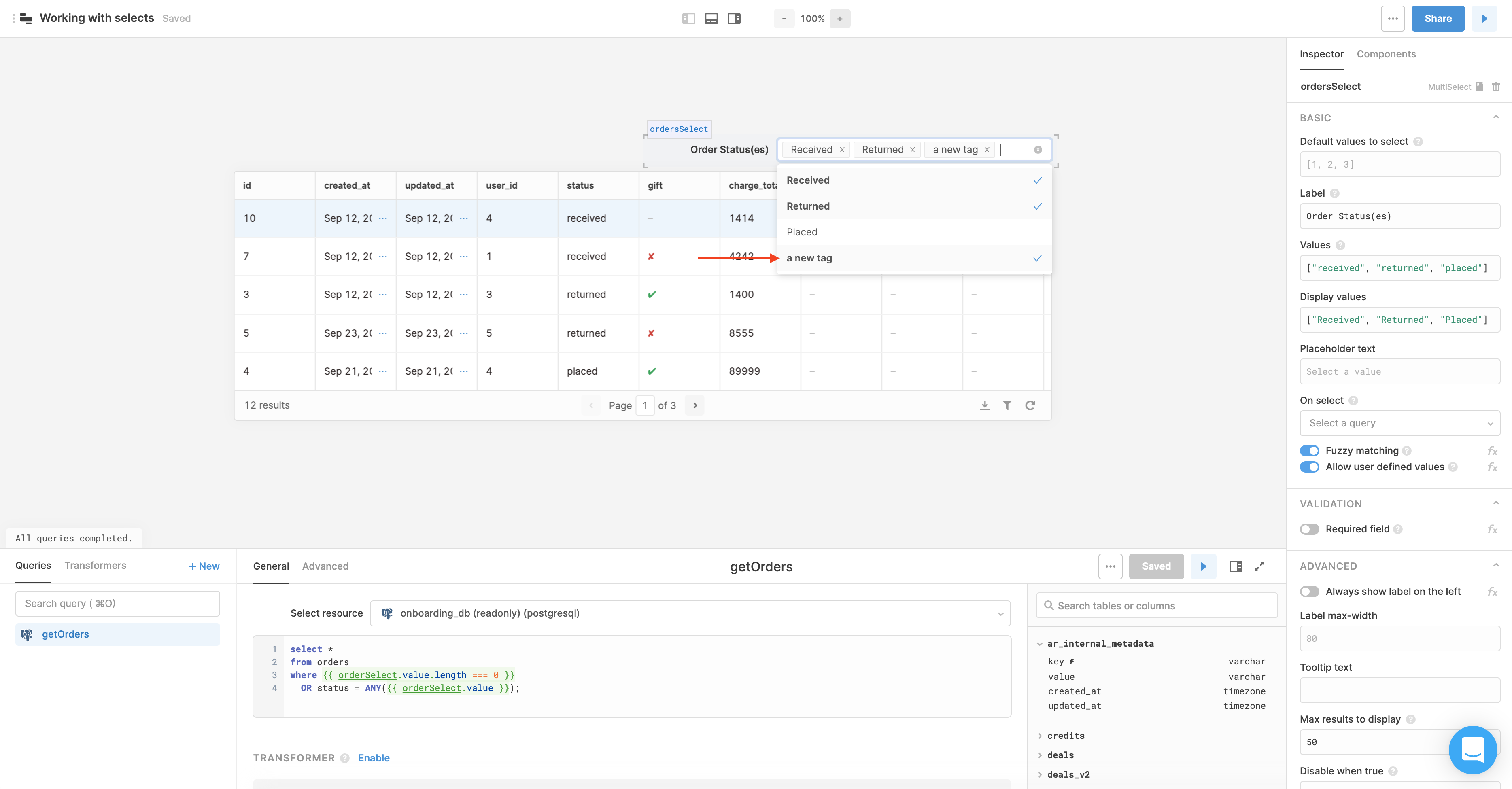
複数選択には優れた特徴がもう1つあります。それは、Allow user defined valuesトグルによって、ユーザーが独自の値を定義できるようにすることが可能なことです。ここでは、注文ステータスがはっきりと区別されているので、この機能の効果が分かりにくいですが、フィルタリング条件とする値が多い場合には、この機能が役に立つでしょう。新しい値は複数選択に直接入力され、ValuesおよびDisplay valuesに記述した配列は変更されません。

ここで注意する点がもう1つあります。複数選択(Default values to selectフィールド)にデフォルトの値を入力する場合、1つの値ではなく、配列を使用しなければなりません。例えば、「received」をデフォルトのステータスとして選択したい場合、Default values to selectフィールドには["received"]と記述します。
選択に関連するRetoolのその他のコンポーネント
ドロップダウンと複数選択は最も多く使われる選択コンポーネントですが、作成するUIにより適しているかもしれない、同様の形式のコンポーネントが他にも多数あります。
- Radio Group( English )
- Checkbox Group( English )
- Checkbox Tree( English )
- Cascader( English )
- Button Group( English )
Retoolで利用可能なすべてのコンポーネントおよびそのプロパティについては、こちらを参照してください。
Updated 4 months ago
